CSS入門
CSSの書式
CSS(Cascading Style Sheets)の略です。HTMLは、HTML文書の内容に意味付けを行いますが、CSSではHTML文書のデザインやレイアウトといったスタイルを整えます。
基本書式
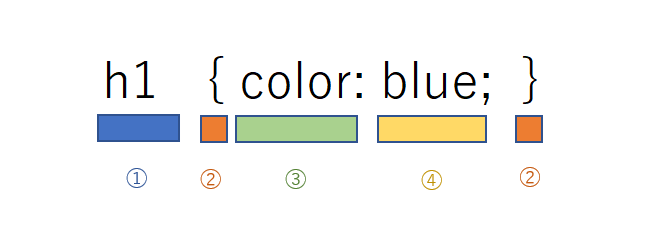
CSSはセレクタと呼ばれる指定で、対象要素を選択し続けて波括弧({})の中にプロパティと値を指定して選択した要素に適用するスタイルを指定します。

①セレクタ
スタイルを適用する対象を表します。対象の指定には、要素名を指定したりセレクタを指定します。
②波括弧
セレクタに続けて波括弧{を記述し、波括弧内にCSSプロパティを記述し波括弧で閉じます。{}で囲んだ部分は、スタイルを具体的に指定する宣言ブロックと呼ばれています。
③プロパティと値
プロパティと値は:(コロン)で区切ります。最後にセミコロン(;)を記述して終わります。改行して複数プロパティと値を記述していくことができます。
最後のプロパティの指定はセミコロンを省略することもできます。
h1{ font-size:1em; color:red;}
/* コードを読みやすくコードフォーマットを意識する */
h1{
font-size: 1em;
color: red;
}
セレクタのグループ化
複数の要素に同じスタイルを適用したいときは、セレクタをカンマ(,)で区切って指定します。たとえば、ul要素とol要素に同じスタイルを適用するときは、以下のようになります。
ul,
ol{
font-size: 1em;
}CSSをHTML文書に組み込む方法
外部スタイルシートを組み込む方法
CSSを外部のファイルに記述し、HTML文書に組み込むことができます。デザインを変更する場合、HTML文書内を修正するよりデザイン毎のスタイルシートを準備しておき切り替えることで保守性が向上します。多くのWebサイトでは、HTML文書に直接CSSを記述することはせず、ベースとなるスタイルシートやサイト共通のスタイルを外部ファイルに定義して、HTML文書に組み込んで運用しています。
すべてを外部ファイルに記述するのではなく、そのページのみ使用する場合やPCやスマホで切り替える必要がないデザインなどは、逆にHTML内に記述するほうが良いでしょう。
<head>
<link rel="stylesheet" href="base.css">
</head>h1 {
background-color:red;
}
p {
color:red;
}style要素を使ってスタイルを組み込む
HTML文書のhead要素内にstyle要素にCSSを直接記述することで、文書内にスタイルを指定できます。HTML5から定義された新しいscoped属性を使用することで、特定の範囲にのみスタイルを適用することもできます。
<head>
<style type="text/css">
<!--
a:link{
color: red;
}
-->
</style>
</head>style属性を使ってスタイルを組み込む
対象の要素にのみスタイル適用することができます。
<body>
<p style="color:green;">すなりんの公式サイトは<a href="https://kcfran.com/">こちら</a>です!</p>
</body>@import規則を使ってスタイルを組み込む
@import規則はCSSの文書内や、HTML文書のstyle要素内に記述して外部のスタイルシートを読み込むための方法です。@import規則は、CSS文書内に組み込む場合でも、HTML文書のstyle要素内に組み込む場合も必ず他のプロパティの指定よりも先頭にくるように指定します。
@import url("base.css")<style type="text/css">
<!--
@import url("base.css")
a:link{
color: red;
}
-->
</style>@charset貴族を使って文字コードを指定する
外部スタイルシートを組み込む際の文書内で日本語を使っている場合などは文字コードを指定することが望ましいです。文字コードを指定しない場合は、組み込む先のHMTL文書と同じ文字コードで処理されます。
@charset規則をCSSの文書内の先頭に記述します。@charset “Shift_JIS”
@charset "Shift_JIS";ボックスモデル
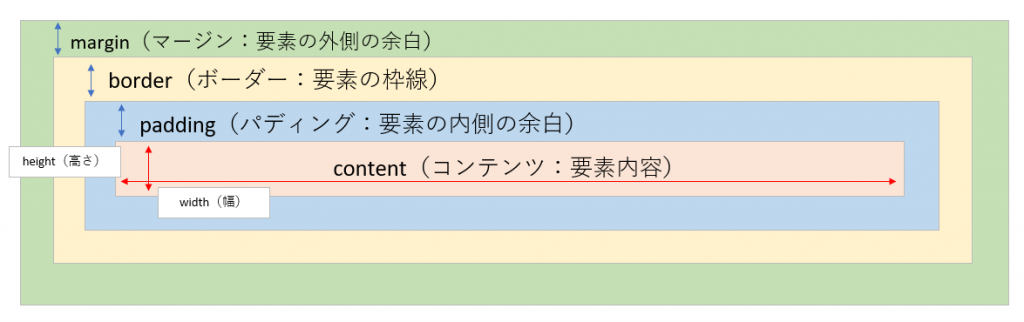
HTMLのすべてのよそは、ボックスモデルに準じた領域を持っています。以下の図で示すように4つの領域で構成されています。

content(コンテンツ)
要素の内容が表示される領域です。このサイズはwidthとheightプロパティで指定できます。テキストや画像、ボタン、リスト、フォーム等Webページを構成する要素がコンテンツにあたります。
padding(パディング)
要素内の内側の余白領域です。このサイズは、paddingプロパティで指定できます。パディングにはボックスに指定した背景色や画像が適用されます
border(ボーダー)
要素の枠線です。このサイズはborder-widthプロパティ等で指定できます。
margin(マージン)
外側の余白領域です。このサイズは、marginプロパティで指定できます。マージンは常に透明領域として扱われ、親ボックスの背景色が適用されます。
ボックスの種類と要素の分類
ボックスの種類はdisplayプロパティで指定できます。ブロックボックス(blcok)とインラインボックス(inline)等の種類があります。ただし、ブラウザーの既定スタイルであらかじめ要素にはボックスの種類が決められています。
address、article、aside、blockquote、body、dd、div、dl、dt、figcaption、figure、footer、form、h1~h6、header、hr、html、legend、nav、ol、p、pre、section、ul要素などはブロックボックス。span、strong、emなどはインラインボックス
ブロックボックスとインラインボックス
ブロックボックスは、他のブロックボックスやインラインボックスを含めることができます。ウィンドウ幅いっぱになる長方形の領域を形成します。多くのブラウザは上から下の書字方向に向かって要素は配置されます。インラインボックスにはブロックボックスやインラインボックスを含めることができません。また、ブロックボックス内を左から右に向かって配置されます。
数値+単位の指定方法
色の指定方法
CSS関数とは
CSS3には、CSS関数と呼ばれる書式があります。CSS関数とは計算を実行したり条件を指定したりすることができます。指定方法は関数名と括弧()で囲い引数を指定します。例:calc( 100*10 )
基本記述
関数名( 引数 )コメントアウト
CSSでは、「/* コメント */」という形式でコメントができます。CSSとしては処理されないので説明やメモとして使用できます。コメントは改行することもできます。
/*
Webサイトに共通のクラスを適用
*/サンプルコード
/* h1のタイトルクラスの色は青に指定 */
h1.title {
color: blue;
}
h2.title {
color: red;
/*
一時的にfont-sizeは無効
font-size: 15px;
*/
}ベンダープレフィックス
CSS3には正式に勧告される前の機能があります。ブラウザメーカによって正式勧告前の機能を先行して実装しているものもあります。また、ブラウザ独自の機能を実装しているケースもあります。これらの機能を使用する場合、明示的にプロパティの先頭に接頭辞(ベンダープレフィックス)を付ける必要があります。
ベンダープレフィックス種類
| -webkit- | Chrome、Safari、Opera ※Operaは元は「-o-」でしたが現在は「-webkit-」になっている。 |
| -moz- | Firebox |
| -ms- | Internet Explorer、Microsoft Edge |
ブラウザは常にバージョンアップを繰り返しているのでベンダープレフィックスを外しても動作するケースがあります。そのよう場合は、対象のブラウザがベンダープレフィックスが必要かこちらのサイトで確認することができます。
各種ブラウザ向けのベンダープレフィックス例
h1{
-webkit-writing-mode: vertical-rl;
-moz-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
}スタイルの優先順位
HTMLに適用されるCSSのスタイルは、記述方法や記述する順番によって優先度が異なります。
組み込まれるスタイルの優先順位
CSSは後に組まれた宣言ほど優先順位が高くなるという基本ルールがあります。ブラウザーの既定スタイルよりも閲覧者がブラウザーに設定したユーザースタイル、さらには正尺者が設定したスタイルが優先されます。
また、HTML文書に組み込んだ外部スタイルシートよりもstyle要素内で宣言されたほうが優先され、さらにstyle属性による宣言がもっとも優先されます。
p{color:red;}
p{color:blue;}p要素に2つの同じスタイルを定義していますが、後のカラーが青が優先されます。
スタイル優先の得点計算
CSSを要素に適用するセレクタで指定するstyle属性を使うといった方法がありますが、利用する方法で得点計算され一番高い指定が適用されます。
| 指定方法 | 例 | 点数 |
|---|---|---|
| style属性 | style=”” | 1000点 |
| id属性のセレクタ指定 | #sample{} | 100点 |
| class属性のセレクタ指定 | .sample{} | 10点 |
| 疑似クラスのセレクタ指定 | input[name=”text”]{} | 10点 |
| 要素名のセレクタ指定 | h1{} | 1点 |
| 疑似要素のセレクタ指定 | li:first-child{} | 1点 |
| 全称セレクタ指定 | *{} | 0点 |
以下の3つのスタイルを適用した場合、最後の指定が一番得点が高いため優先的にスタイルが適用されます。
| 指定 | 計算式 | 点数 |
|---|---|---|
| h1{color: red;} | 要素名のセレクタ | 1点 |
| .title{color: blue;} | class属性のセレクタ | 10点 |
| h1 .title{color: green;} | 要素名のセレクタ+class属性のセレクタ | 合計11点 |
!important宣言
スタイルの区切りを表すカンマ(;)の前に「!important」を追記すると、そのスタイルは最優先で適用されます。
p{color:red !important;}
p{color:blue;}MIMEタイプの種類
メディアタイプとメディアクエリ
CSSプロパティ目次
疑似クラスとは
疑似クラスは、主にその要素の「状態」によって適用されるかどうかが決定されるセレクタ。
疑似要素とは
要素ではない部分(タグで囲われていない範囲)を適用先として指定するためのセレクタ。
セレクタ
| クラス | 解説 | |
|---|---|---|
| 要素名{~} | タイプセレクター | 指定した要素にスタイルを適用する |
| 要素名.クラス名{~} | クラスセレクター | 指定したクラス名を持つ要素にスタイルを適用する |
| 要素名A 要素名B{~} | 子孫セレクター | 子孫要素にスタイルを適用する |
| 要素名A+要素名B{~} | 隣接セレクター | 直後の要素にスタイルを適用する |
| 要素名[属性]{~} | 属性セレクター | 指定した属性を持つ要素にスタイルを適用する |
| 要素名[属性~=”属性値”]{~} | 属性セレクター | 指定した属性値を含む要素にスタイルを適用する |
| 要素名[属性$=”属性値”]{~} | 属性セレクター | 指定した文字列で終わる属性値を持つ要素にスタイルを適用する |
| 要素名[属性|=”属性値”]{~} | 属性セレクター | 指定した文字列がハイフンの前にある属性値を持つ要素にスタイルを適用する |
| 要素名:first-of-type{~} | 疑似クラス | 最初の子要素にスタイルを適用する(同一要素のみ) |
| 要素名:last-of-type{~} | 疑似クラス | 最後の子要素にスタイルを適用する(同一要素のみ) |
| 要素名:nth-of-type(n) | 疑似クラス | n番目の子要素にスタイルを適用する(同一要素のみ) |
| 要素名:nth-last-of-type(n){~} | 疑似クラス | 最後からn番目の子要素にスタイルを適用する(同一要素のみ) |
| 要素名:only-of-type{~} | 疑似クラス | 唯一の子要素にスタイルを適用する(同一要素のみ) |
| :root{~} | 疑似クラス | 文書のルート要素にスタイルを適用する |
| 要素名:visited{~} | 疑似クラス | 閲覧者が訪問済みのリンクにスタイルを適用する |
| 要素名:hover{~} | 疑似クラス | マウスポインターが重ねられた要素にスタイルを適用する |
| 要素名:focus-within{~} | 疑似クラス | フォーカスを持った要素を含む要素にスタイルを適用する |
| 要素名:target{~} | 疑似クラス | アンカーリンクの移動先となる要素にスタイルを適用する |
| 要素名:not(条件){~} | 疑似クラス | 指定した条件を除いた要素にスタイルを適用する |
| @page :left{~} @page:right{} | 疑似クラス | 印刷文書の左右ページにスタイルを適用する |
| 要素名:enabled{~} | 疑似クラス | 有効な要素にスタイルを適用する |
| 要素名:in-range{~} 要素名:out-of-range{~} | 疑似クラス | 制限範囲内、または範囲外の値がある要素にスタイルを適用する |
| 要素名:valid{~} | 疑似クラス | 内容の検証に成功したフォーム関連要素にスタイルを適用する |
| 要素名:invalid{~} | 疑似クラス | 無効な入力内容が含まれたフォーム関連要素にスタイルを適用する |
| 要素名:optional{~} | 疑似クラス | 必須ではないフォーム関連要素にスタイルを適用する |
| 要素名:read-only{~} | 疑似クラス | 編集不可能な要素にスタイルを適用する |
| 要素名:indeterminate{~} | 疑似クラス | 中間の状態にあるフォーム関連要素にスタイルを適用する |
| 要素名:placeholder{~} | 疑似クラス | プレースホルダーの文字列にスタイルを適用する |
| 要素名::first-letter{~} | 疑似要素 | 要素の1文字目にのみスタイルを適用する |
| 要素名::backdrop{~} | 疑似要素 | 全画面モード時の背後にあるボックスにスタイルを適用する |
※一般的なブラウザで動作しない。 |
| クラス | 解説 | |
|---|---|---|
| *{~} | ユニバーサルセレクター | すべての要素にスタイルを適用する |
| 要素名 #ID名{~} | IDセレクター | 指定したID名を持つ要素にスタイルを適用する |
| 要素名A > 要素名B {~} | 子セレクター | 子要素にスタイルを適用する |
| 要素名A~要素名B{~} | 間接セレクター | 弟要素にスタイルを適用する |
| 要素名[属性=”属性値”]{~} | 属性セレクター | 指定した属性と属性値を持つ要素にスタイルを適用する |
| 要素名[属性^=”属性値”]{~} | 属性セレクター | 指定した文字列で始まる属性値を持つ要素にスタイルを適用する |
| 要素名[属性*=”属性値”]{~} | 属性セレクター | 指定した文字列を含む属性値を持つ要素にスタイルを適用する |
| 要素名:first-child{~} | 疑似クラス | 最初の子要素にスタイルを適用する |
| 要素名:last-child{~} | 疑似クラス | 最後の子要素にスタイルを適用する |
| 要素名:nth-child(n){~} | 疑似クラス | n番目の子要素にスタイルを適用する |
| 要素名:nth-last-child(n){~} | 疑似クラス | 最後からn番目の子要素にスタイルを適用する |
| 要素名:only-child{~} | 疑似クラス | 唯一の子要素にスタイルを適用する |
| 要素名:empty{~} | 疑似クラス | 子要素を持たない要素にスタイルを適用する |
| 要素名:link{~} | 疑似クラス | 閲覧者が未訪問のリンクにスタイルを適用する |
| 要素名:any-link{~} | 疑似クラス | 訪問の有無に関係なくリンクにスタイルを適用する |
| 要素名:active{~} | 疑似クラス | アクティブになった要素にスタイルを適用する |
| 要素名:focus{~} | 疑似クラス | フォーカスされている要素にスタイルを適用する |
| :host{~} | 疑似クラス | Shadow DOMの内部からホストにスタイルを適用する |
| 要素名:lang(言語){~} | 疑似クラス | 特定の言語コードを指定した要素にスタイルを適用する |
| 要素名:fullscreen{~} | 疑似クラス | 全画面モードでスタイルを適用する |
| @page :first{~} | 疑似クラス | 印刷文書の最初のページにスタイルを適用する |
| 要素名:disabled{~} | 疑似クラス | 無効な要素にスタイルを適用する |
| 要素名:checked{~} | 疑似クラス | チェックされた要素にスタイルを適用する |
| 要素名:default{~} | 疑似クラス | 既定値となっているフォーム関連要素にスタイルを適用する |
| 要素名:required{~} | 疑似クラス | 必須のフォーム関連要素にスタイルを適用する |
| 要素名:read-write{~} | 疑似クラス | 編集可能な要素にスタイルを適用する |
| 要素名:defined{~} | 疑似クラス | 定義されているすべての要素にスタイルを適用する |
| 要素名:placeholder-shown{~} | 疑似クラス | プレースホルダーが表示されている要素にスタイルを適用する |
| 要素名::first-line{~} | 疑似要素 | 要素の1行目にのみスタイルを適用する |
| 要素名::before{~} 要素名::after{~} | 疑似要素 | 要素の内容の前後に指定したコンテンツを挿入する |
| 要素名::cue{~} | 疑似要素 | WEBVTTにスタイルを適用する |
| 要素名::slotted(セレクター){~} | 疑似要素 | slot内に配置された要素にスタイルを適用する |
カテゴリ別
フォント/テキスト
| プロパティ | 解説 |
|---|---|
| font-family | フォントを指定 |
| font-style | フォントのスタイルを指定 |
| font-variant | フォントの形状をまとめて指定 |
| font-variant-caps | スモールキャピタルの使用を指定 |
| font-variant-numeric | 数字、分数、序数標識の表記を指定 |
| font-variant-alternates | 代替字体の使用を指定 |
| font-variant-ligatures | 合字や前後関係に依存する字体を指定 |
| font-variant-east-asian | フォントの形状をまとめて指定 |
| font-weight | フォントの太さを指定 |
| font-size | フォントのサイズを指定 |
| font-size-adjust | 小文字の高さに基づいたフォントサイズの選択を指定 |
| line-height | 行の高さをまとめて指定 |
| font | フォントと行、高さ等まとめて指定 |
| font-stretch | フォントの幅を指定 |
| font-feature-settings | OpenTypeフォントの機能の有効・無効を指定 |
| @font-face | Webフォントの利用を指定 |
| font-kerning | カーニング情報の使用方法を制御 |
| text-transform | 英文字の大文字や小文字の表示方法を指定 |
| text-align | 文章の揃え位置を指定する |
| text-justify | 文章の均等割付の形式を指定 |
| text-align-last | 文章の最終行の揃え位置を指定 |
| text-overflow | ボックスに収まらない文章の表示方法を指定 |
| vertical-align | 行内やセル内の縦方向の揃え位置を指定 |
| text-indent | 文章の1行目の字下げ幅を指定 |
| letter-spacing | 文字の間隔を指定 |
| word-spacing | 単語の間隔を指定 |
| tab-size | タブの表示幅を指定 |
| プロパティ | 解説 |
|---|---|
| overflow-wrap | 単語の途中での改行を指定 |
| word-wrap | 単語の途中での改行を指定 |
| hyphens | 単語の途中での改行におけるハイフンを指定 |
| direction | 文字を表示する方向を指定 |
| unicode-bidi | 文字の書字方向の上書き方法を指定 |
| writing-mode | 縦書き、または横書きを指定 |
| text-combine-upright | 縦中横を指定 |
| text-orientation | 縦書き時の文字の向きを指定 |
| text-decoration-line | 傍線の位置を指定 |
| text-decoration-color | 傍線の色を指定 |
| text-decoration-style | 傍線のスタイルを指定 |
| text-decoration-thickness | 傍線の太さを指定 |
| text-decoration | 傍線をまとめて指定 |
| text-underline-position | 下線の位置を指定 |
| text-emphasis-style | 傍線のスタイルと形を指定 |
| text-emphasis-color | 傍線の色を指定 |
| text-emphasis | 文字の傍線をまとめて指定 |
| text-emphasis-position | 傍線の位置を指定 |
| text-shadow | 文字の影を指定 |
| list-style-image | リストマーカーの画像を指定 |
| list-style-type | リストマーカーの種類を指定 |
| list-style-position | リストマーカーの位置を指定 |
| list-style | リストマーカーをまとめて指定 |
| color | 文字の色を指定 |
| word-break | 文章の改行方法を指定 |
| white-space | スペース、タブ、改行の表示方法を指定 |
| line-break | 改行の禁則処理を指定 |
色/背景/ボーダー
ボックス/テーブル
| プロパティ | 解説 |
|---|---|
| box-decoration-break | 分割されたボックスの表示方法指定 |
| box-shadow | ボックスの影を指定 |
| box-sizing | ボックスサイズの算出方法指定 |
| width | ボックス幅と高さ指定 |
| height | ボックス幅と高さ指定 |
| max-width | ボックス幅と高さの最大値指定 |
| max-height | ボックス幅と高さの最大値指定 |
| min-width | ボックス幅と高さの最小値指定 |
| min-height | ボックス幅と高さの最小値指定 |
| max-block-size | 書字方向に応じボックス幅と高さの最大値指定 |
| max-inline-size | 書字方向に応じボックス幅と高さの最大値指定 |
| min-block-size | 書字方向に応じボックス幅と高さ最小値指定 |
| min-inline-size | 書字方向に応じボックス幅と高さ最小値指定 |
| overflow | ボックスに収まらない内容の表示方法指定 |
| overflow-x | ボックスに収まらない内容の表示方法個別に指定 |
| overflow-y | ボックスに収まらない内容の表示方法個別に指定 |
| margin-top | ボックスのマージン幅指定 |
| margin-right | ボックスのマージン幅指定 |
| margin-bottom | ボックスのマージン幅指定 |
| margin-left | ボックスのマージン幅指定 |
| margin | ボックスのマージン幅まとめて指定 |
| padding-top | ボックスのパディング幅指定 |
| padding-right | ボックスのパディング幅指定 |
| padding-bottom | ボックスのパディング幅指定 |
| padding-left | ボックスのパディング幅指定 |
| padding | ボックスのパディング幅まとめて指定 |
| margin-block-start | 書字方向に応じボックスマージン幅を指定 |
| margin-blcok-end | 書字方向に応じボックスマージン幅を指定 |
| margin-inline-start | 書字方向に応じボックスマージン幅を指定 |
| margin-inline-end | 書字方向に応じボックスマージン幅を指定 |
| margin-block | 書字方向に応じボックスマージン幅をまとめて 指定 |
| margin-inline | 書字方向に応じボックスマージン幅をまとめて 指定 |
| padding-block-start | 書字方向に応じボックスのパディング幅指定 |
| padding-block-end | 書字方向に応じボックスのパディング幅指定 |
| padding-block | 書字方向に応じてボックスのパディングまとめて指定 |
| padding-inline | 書字方向に応じてボックスのパディングまとめて指定 |
| padding-inline-start | 書字方向に応じボックスのパディング幅指定 |
| padding-inline-end | 書字方向に応じボックスのパディング幅指定 |
| scroll-padding-block-start | 書字方向に応じスクロールコンテナパディング幅指定 |
| scroll-padding-block-end | 書字方向に応じスクロールコンテナパディング幅指定 |
| scroll-padding-inline-start | 書字方向に応じスクロールコンテナパディング幅指定 |
| scroll-padding-inline-end | 書字方向に応じスクロールコンテナパディング幅指定 |
| scroll-margin-block-start | 書字方向に応じスナップされる位置の マージン幅指定 |
| scroll-margin-block-end | 書字方向に応じスナップされる位置の マージン幅指定 |
| scroll-margin-inline-start | 書字方向に応じスナップされる位置の マージン幅指定 |
| scroll-margin-inline-end | 書字方向に応じスナップされる位置の マージン幅指定 |
| プロパティ | 解説 |
|---|---|
| outline-style | ボックスのアウトラインのスタイルを指定 |
| outline-width | ボックスのアウトラインの幅を指定する |
| outline-color | ボックスのアウトラインの色を指定 |
| outline | ボックスのアウトラインをまとめて指定 |
| outline-offset | アウトラインのボーダーの間隔を指定 |
| resize | ボックスのサイズ変更の可否を指定 |
| display | ボックスの種類を指定 |
| position | ボックスの配置方法を指定 |
| top | ボックスの配置位置を指定 |
| right | ボックスの配置位置を指定 |
| bottom | ボックスの配置位置を指定 |
| left | ボックスの配置位置を指定 |
| float | ボックスの回り込み位置を指定 |
| clear | ボックスの回り込みを解除 |
| z-index | ボックスの重ね順を指定 |
| visibility | ボックスの表示・非表示を指定 |
| clip-path | ボックスの部分的に切り抜いて表示 |
| table-layout | 表組みのレイアウト方法を指定 |
| border-collapse | 表組みの内のボーダーの表形式を指定 |
| border-spacing | 表組み内のボーダーの間隔を指定 |
| empty-cells | 空白セルのボーダーの表示方法を指定 |
| caption-side | 表組みのタイトルの表示位置を指定 |
| scroll-behavior | ボックスにスクロール時の動きを指定 |
| scroll-snap-type | スクロールにスナップさせる方法を指定 |
| scroll-snap-align | ボックスをスナップする位置を指定 |
| scroll-margin-top | スナップされる位置のマージンの幅を指定 |
| scroll-margin-right | スナップされる位置のマージンの幅を指定 |
| scroll-margin-bottom | スナップされる位置のマージンの幅を指定 |
| scroll-margin-left | スナップされる位置のマージンの幅を指定 |
| scroll-margin | スナップされる位置のマージンの幅を まとめて指定 |
| scroll-padding-top | スクロールコンテナパディング幅を指定 |
| scroll-padding-right | スクロールコンテナパディング幅を指定 |
| scroll-padding-bottom | スクロールコンテナパディング幅を指定 |
| scroll-padding-left | スクロールコンテナパディング幅指定 |
| scroll-padding | スクロールコンテナパディング幅をまとめ指定 |
| scroll-margin-block | 書字方向に応じスナップされる位置の マージン幅まとめ指定 |
| scroll-margin-inline | 書字方向に応じスナップされる位置の マージン幅まとめ指定 |
| scroll-padding-block | 書字方向に応じてスクロールコンテナ パディング幅まとめ指定 |
| scroll-padding-inline | 書字方向に応じてスクロールコンテナ パディング幅まとめ指定 |
| padding-start | 書字方向に応じボックスのパディング幅 まとめて指定 |
| padding-end | 書字方向に応じボックスのパディング幅 まとめて指定 |
段組み
| プロパティ | 解説 |
|---|---|
| column-count | 段組みの列数を指定 |
| column-width | 段組みの列幅を指定 |
| columns | 段組みの列幅と列数をまとめて指定 |
| column-gap | 段組みの間隔を指定する |
| column-span | 段組みをまたがる要素を指定する |
| column-fill | 段組みの内容を揃える方法を指定する |
| column-rule-width | 段組みの罫線の幅を指定 |
| column-rule-style | 段組みの罫線のスタイルを指定 |
| column-rule-color | 段組みの罫線の色を指定 |
| column-rule | 段組みの罫線の幅とスタイル、色をまとめて指定 |
| windows | 先頭に表示されるブロックコンテナーの最小行数を指定 |
| orphans | 末尾に表示されるブロックコンテナーの最小行数を指定 |
| break-before | ブロックの前後での改ページや段区切り指定 |
| break-after | ブロックの前後での改ページや段区切り指定 |
| break-inside | ブロック内での改ページや段区切りを指定 |
フレキシブルボックス
| プロパティ | 解説 |
|---|---|
| display | フレキシブルボックスレイアウトを指定する |
| flex-direction | フレックスアイテムの配置方法を指定する |
| flex-wrap | フレックスアイテムの折り返しを指定する |
| flex-flow | フレックスアイテムの配置方法と折り返しを指定する |
| order | フレックスアイテムを配置する順序を指定する |
| flex-grow | フレックスアイテムの幅の伸び率を指定する |
| flex-shrink | フレックスアイテムの幅の縮み率を指定する |
| flex-basis | フレックスアイテムの基本の幅を指定する |
| flex | フレックスアイテムの幅をまとめて指定する |
| justify-content | フレックスアイテムの主軸方向の揃え位置を指定する |
| place-content | ボックス全体の揃え位置をまとめて指定する |
| justify-self | 個別のボックスの横方向の揃え位置を指定する |
| align-items | フレックスアイテムのクロス軸方法の揃え位置を指定する |
| align-self | フレックスアイテムのクロス軸方向の揃え位置を個別に 指定する |
| place-self | 個別のボックスの揃え位置をまとめて指定する |
| justify-items | すべてのボックスの横方向の揃え位置を指定する |
| place-items | すべてのボックスの揃え位置をまとめて指定する |
| align-content | 複数行のアイテムのクロス軸方向の揃え位置を指定する |
トランジション
| プロパティ | 解説 |
|---|---|
| transition-property | トランジションを適用するプロパティを指定する |
| transition-duration | トランジションが完了するまでの時間を指定する |
| transition-timing-function | トランジションの進行度を指定する |
| transition-delay | トランジションが開始されるまでの時間を 指定する |
| transition | トランジションをまとめて指定する |
トランスフォーム
| プロパティ | 解説 |
|---|---|
| transform | 平面空間で要素を変形する |
| transform | 3D空間で要素を変形する |
| transform-origin | 変形させる要素の中心点を指定する |
| perspective | 3D空間で変形する要素の奥行を表す |
| transform-style | 3D空間で変形する要素の子要素の配置を指定する |
| perspective-origin | 3D空間で変形する要素の視点の位置を指定する |
| backface-visibility | 3D空間で変形する要素の背面の表示方法を指定する |
| transform-box | 変形の参照ボックスを指定する |
アニメーション
| プロパティ | 解説 |
|---|---|
| @keyframes | アニメーションの動きを指定する |
| animation-name | アニメーションを適用する要素を指定する |
| animation-duration | アニメーションが完了するまでの時間を 指定する |
| animation-delay | アニメーションが開始するまでの時間指定する |
| animation-play-state | アニメーションの再生、または一時停止を 指定する |
| animation-timing-function | アニメーションの進行度を指定する |
| animation-fill-mode | アニメーションの再生中・再生後のスタイルを 指定する |
| animation-iteration-count | アニメーションの実行回数を指定する |
| animation-direction | アニメーションの再生方向を指定する |
| animation | アニメーションのプロパティをまとめて指定する |
コンテンツ
| プロパティ | 解説 |
|---|---|
| cursor | マウスポインターの表示方法を指定 |
| touch-action | タッチ画面におけるユーザーの操作を指定 |
| content | :afterと:beforeを対象にコンテンツを挿入 |
| quotes | contentプロパティで挿入する記号を指定 |
| counter-increment | カウンター値を更新 |
| counter-reset | カウンター値をリセット |
| object-fit | 画像などをボックスにフィットさせる方法を指定 |
| object-position | 画像などをボックスに揃える位置を指定 |
| image-orientaion | 画像の回転角度を指定 |
| ime-mode | テキスト入力欄での入力モードを指定 |
| will-change | ブラウザーに対して変更が予測される要素を指示 |
| pointer-events | ポインターイベントの対象になる場合の条件を指定 |
| all | 要素のすべてのプロパティを初期化 |
グリッドレイアウト
| プロパティ | 解説 |
|---|---|
| grid-template-rows | グリッドトラックの行のライン名と高さを指定 |
| grid-template-columns | グリッドトラックの列のライン名と幅を指定 |
| grid-template-areas | グリッドエリアの名前を指定 |
| grid-template | グリッドトラックをまとめて指定 |
| grid-auto-rows | 暗黙的グリッドトラックの行の高さを指定 |
| grid-auto-columns | 暗黙的グリッドトラックの列の幅を指定 |
| grid-auto-flow | グリッドアイテムの自動配置方法を指定 |
| grid | グリッドトラックとアイテムの配置方法をまとめて指定 |
| grid-row-start | アイテムの配置と大きさを行の始点・終点を基準に指定 |
| grid-row-end | アイテムの配置と大きさを行の始点・終点を基準に指定 |
| grid-row | アイテムの配置と大きさを行方向を基準にまとめて指定 |
| grid-column-start | アイテムの配置と大きさを列方向を基準に指定 |
| grid-column-end | アイテムの配置と大きさを列方向を基準に指定 |
| grid-area | アイテムの配置と大きさをまとめて指定 |
| row-gap | 行の間隔を指定 |
| column-gap | 列の間隔を指定 |
| gap | 行と列の間隔をまとめて指定 |