CSS辞典 scroll-marginプロパティ、scroll-margin-top、scroll-margin-right、scroll-margin-bottom、scroll-margin-leftプロパティの解説
スナップされる位置のマージンの幅をまとめて指定する「scroll-marginプロパティ」、スナップされる位置のマージンの幅を指定する「scroll-margin-topプロパティ」、「scroll-margin-rightプロパティ」、「scroll-margin-bottomプロパティ」、「scroll-margin-leftプロパティ」使用方法を記載
対応バージョン:CSS3/2.1
目次
対応ブラウザ






| 初期値 | 0 |
| 適用される要素 | すべての要素 |
| モジュール | CSS Scroll Snap Module Level 1 |
| 継承 | なし |
※scroll-margin-top、scroll-margin-right、scroll-margin-bottom、scroll-margin-leftすべて同様。
scroll-marginプロパティ
概要・使用方法
{ scroll-margin: -top -right -bottom -left;}「scroll-marginプロパティ」プロパティは、スクロールコンテナー内に配置される要素がスナップされる際の外側のマージン(余白)の幅を一括して指定するプロパティです。
値の指定は半角スペースで区切って4つまで指定できます。
- 値が1つすべての辺に同じ値が適用されます。
- 値が2つ1つめが上下、2つ目が左右に適用されます。
- 値が3つは1つ目が上、2つ目が左右、3つ目が下に適用されます。
- 値が4つは1つ目が上、2つ目が右、3つ目が下、4つ目が左に適用されます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-marginプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.scroll-container-x {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
display: flex;
width: 350px;
height: 200px;
flex-flow: row nowrap;
overflow: auto;
border:1px solid;
}
.x-panel-margin1 {
width: 350px;
height: 100%;
font-size: 5em;
background-color:silver;
scroll-snap-align: center;
text-align:center;
vertical-align:middle;
scroll-margin:0 2em 0 0px;
}
.x-panel-margin2 {
align-items: center;
justify-content: center;
width: 350px;
height: 100%;
font-size: 5em;
background-color:teal;
scroll-snap-align: center;
text-align:center;
scroll-margin:0 2em 0 0px;
}
</style>
</head>
<body>
<h1>scroll-margin</h1>
<div class="scroll-container-x">
<div><div class="x-panel-margin1">1</div></div>
<div><div class="x-panel-margin2">2</div></div>
<div><div class="x-panel-margin1">3</div></div>
<div><div class="x-panel-margin2">4</div></div>
<div><div class="x-panel-margin1">5</div></div>
</div>
</body>
</html>scroll-margin
1
2
3
4
5
scroll-margin-top、left、bottom、rightプロパティ
スクロールコンテナー内の要素がスナップされる際の外側のマージン(幅)を指定します。
概要・使用方法
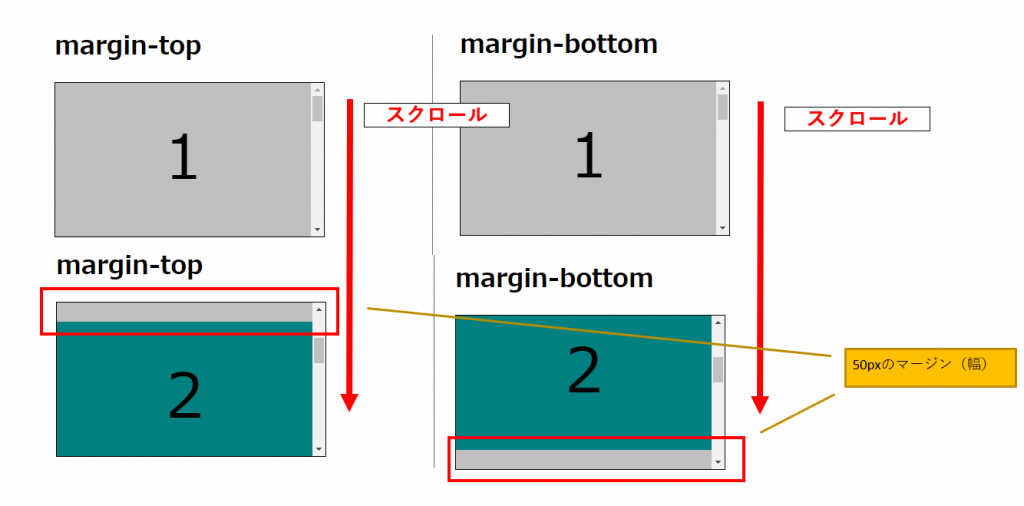
上側のマージンを指定します。
{ scroll-margin-top: 幅;}下側のマージンを指定します。
{ scroll-margin-bottom: 幅;}
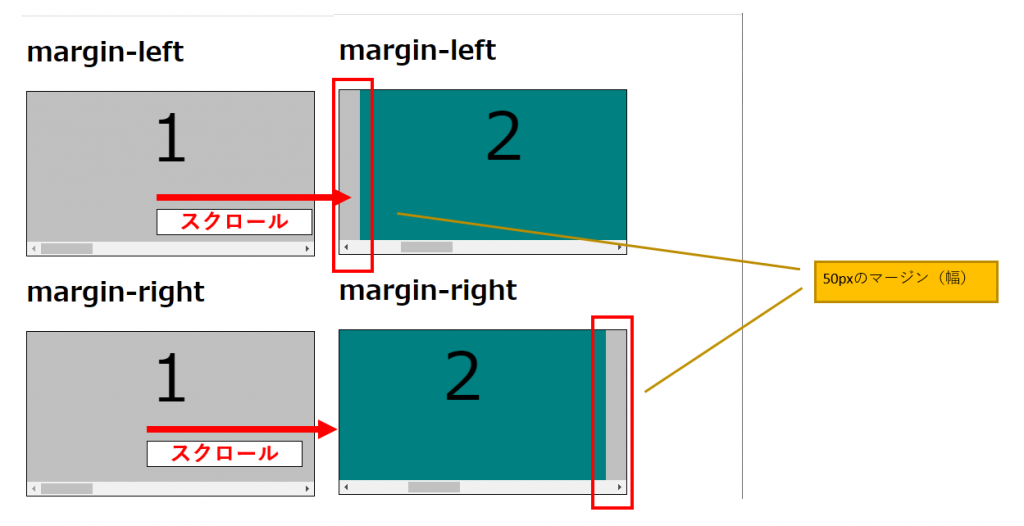
右側のマージンを指定します。
{ scroll-margin-right: 幅;}左側のマージンを指定します。
{ scroll-margin-left: 幅;}
指定できる値(幅)
| 数値+単位 | 単位付きの数値で指定します。マイナスの値も指定可能です。 |
単位付の数字の詳細は以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-marginプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.scroll-container-x {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
display: flex;
width: 350px;
height: 200px;
flex-flow: row nowrap;
overflow: auto;
border:1px solid;
}
.scroll-container-y {
scroll-snap-type: y mandatory;
-ms-scroll-snap-type: y mandatory;
width: 350px;
height: 200px;
overflow-y: scroll;
border:1px solid;
}
.y-panel-top1 {
display: flex;
align-items: center;
background-color:silver;
justify-content: center;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
scroll-margin-top:50px;
}
.y-panel-top2 {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
font-size: 5em;
background-color:teal;
scroll-snap-align: center;
scroll-margin-top:50px;
}
.y-panel-bottom1 {
display: flex;
align-items: center;
background-color:silver;
justify-content: center;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
scroll-margin-bottom:50px;
}
.y-panel-bottom2 {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
font-size: 5em;
background-color:teal;
scroll-snap-align: center;
scroll-margin-bottom:50px;
}
.x-panel-left1 {
width: 350px;
height: 100%;
font-size: 5em;
background-color:silver;
scroll-snap-align: center;
text-align:center;
vertical-align:middle;
scroll-margin-left:50px;
}
.x-panel-left2 {
align-items: center;
justify-content: center;
width: 350px;
height: 100%;
font-size: 5em;
background-color:teal;
scroll-snap-align: center;
text-align:center;
scroll-margin-left:50px;
}
.x-panel-right1 {
width: 350px;
height: 100%;
font-size: 5em;
background-color:silver;
scroll-snap-align: center;
text-align:center;
vertical-align:middle;
scroll-margin-right:50px;
}
.x-panel-right2 {
align-items: center;
justify-content: center;
width: 350px;
height: 100%;
font-size: 5em;
background-color:teal;
scroll-snap-align: center;
text-align:center;
scroll-margin-right:50px;
}
</style>
</head>
<body>
<h1>margin-left</h1>
<div class="scroll-container-x">
<div><div class="x-panel-left1">1</div></div>
<div><div class="x-panel-left2">2</div></div>
<div><div class="x-panel-left1">3</div></div>
<div><div class="x-panel-left2">4</div></div>
<div><div class="x-panel-left1">5</div></div>
</div>
<h1>margin-right</h1>
<div class="scroll-container-x">
<div><div class="x-panel-right1">1</div></div>
<div><div class="x-panel-right2">2</div></div>
<div><div class="x-panel-right1">3</div></div>
<div><div class="x-panel-right2">4</div></div>
<div><div class="x-panel-right1">5</div></div>
</div>
<h1>margin-top</h1>
<div class="scroll-container-y">
<div class="y-panel-top1">1</div>
<div class="y-panel-top2">2</div>
<div class="y-panel-top1">3</div>
<div class="y-panel-top2">4</div>
<div class="y-panel-top1">5</div>
</div>
<h1>margin-bottom</h1>
<div class="scroll-container-y">
<div class="y-panel-bottom1">1</div>
<div class="y-panel-bottom2">2</div>
<div class="y-panel-bottom1">3</div>
<div class="y-panel-bottom2">4</div>
<div class="y-panel-bottom1">5</div>
</div>
</body>
</html>margin-left
1
2
3
4
5
margin-right
1
2
3
4
5
margin-top
1
2
3
4
5
margin-bottom
1
2
3
4
5