jQuery入門
jQueryとは
JQueryは、John Resig氏が2006年1月 に発表した、オープンソースのJavaScriptライブラリです。その後、最初の正式な安定版「jQuery1.0」が同年8月にリリースされ、依頼、着実にバージョンアップが行われてきました。MITライセンスは非常に制限の緩いBSDスタイルのライセンスで、利用・改変・再配布を自由に行えます。MITライセンスに従う限りは、jQueryを利用したアプリケーションに対してもソースコードの公開が義務付けられるといったことはありませんので、商用アプリケーションでも安心して組み込めるでしょう。jQueryの第一のテーマは「Write Less Do More」つまり、「書くコードは少なく、できることは多く」を目指しています。
jQueryとJavaScriptでは以下のコードくらい違います。
let foo = document.getElementById('foo');jQueryでは、次のように書きます
let foo = $('foo').get(0);アプリケーション開発者が記述するコード量が減れば、その分、バグが発生する可能性や、無駄な通信・無駄な処理を減らせ、結果的にアプリケーションの質の向上につながります。また、jQuery自体、構造がとてもシンプルで軽量に作られているので、導入の敷居が低いとう特徴もあります。開発者にとっては、習得が容易で拡張もしやすく、なかつそこそこ高速に動作する点がjQueryに人気を集める要因になりました。また、jQueryはAjaxアプリケーションを構築するために必要な機能を豊富に揃えており、整理された使いやすいAPIとして提供してくれます。
jQueryを使う理由
とはいえ、React.jsやVue.jsという新しい優れたフレームワークも登場しています。「jQueryの役目は終わった」という人もいます。React.jsやVue.jsは「仮想DOM」という仕組みを使って、従来のDOM操作よりも高速にページを描画できるように作られています。また、仮想DOM上のデータと実際の表示は常に繋がっているので、データを書き換えれば表示も瞬時に変更されます。つまり、こっらのフレームワークではWebブラウザの画面上への描画をフレームワーク任せにできるので、プログラムの保守性や可読性も向上できるメリットがあります。一方、jQueryのデメリットとしては、「簡単に書ける」という大きな特徴が裏目に出る可能性があるでしょう。プログラミングにそれほど精通していなくてもとりあえず動くものが作れるというのは大きな利点ですが、それを積み重ねていくと、いつの間にか誰にも読めない、直せないプログラムができあがってしまうかもしれません。jQueryを利用して書かれたアプリケーションも、長く使われていくうちに保守性が維持できないとう問題が顕在化してきたということです。さらに、各ブラウザもECMAScriptの標準に従ってスクリプトを解釈するようになってきたため、昔のようにブラウザごとに動きが異なるということも少なくなりました。jQueryが担ってきた「ブラウザごとの差異の吸収」という枠目は、かつてほど重大なものではなくなっています。しかし、jQueryを学習してきた開発者の数は、新しいフレームワークを習得した開発者よりも圧倒的に多いので、アプリケーション開発の現場において、開発者のアサインがしやすいというメリットはあります。
今後、新たにフルスクラッチで開発するアプリケーションや規模が大きなシステムでは、React.jsやVue.jsを採用するほうがよいでしょう。ただし、期間限定で掲載されるランディングページや、一般にペライチと呼ばれるようなシンプルで簡易なWebページ制作の場合は、誰でも扱えるjQueryを採用するがよいでしょう。
jQuery3について
jQuery3では、次の機能追加や整理、性能向上などの改善が行われました。
DeferredとPromises/A+標準
大きな変更として、Deferredモジュールが「Promises/A+」互換になりました。Deferredは、jQuery1.5で導入された非同期処理のための機能です。複数の処理を連続して非同期に実行する場合、それぞれの処理のコールバックが複雑に絡んでネストが深くなり、エラーハンドリングが難しくなったり、コードの可読性が著しく低下したりといった問題が起きやすくなります。jQueryのDeferredは、「処理Aが成功したら処理Bを執行する、失敗したら処理Cを実行する」といった制御を、わかりやすく、読みやすく記述できるようにしてくれます。また、Promises/A+はコミュニティによって定義された非同期、並列処理の標準仕様です。JQuery3では、DeferredがこのPromises/A+標準、およびPromises/A+に準拠したES2015のPromisesと互換性を持つように変更されています。
JQuery1/JQuery2からの移行
バージョン3以前のJQueryは、Internet Explorer8以前もサポートするバージョン1、InternetExplorer9以降に限定して高速化したJQuery2の2つのバージョンが並行して利用されている状況でした。JQuery3ではJQuery1とJQuery2が一本化されたので、JQueryを利用しているアプリケーションは、それがJQuery1、JQuery2いずれでもJQuery3へ移行が推奨されます。移行にあたっては「JQueryMigrate」と呼ばれる移行用のプラグインが利用できます。
<script src="https://code.jquery.com/jquery-3.0.0.js"></script>
<script src="https://code.jquery.com/jquery-migrate-3.1.0.js"></script>Webブラウザで根ページを開くと、WebブラウザコンソールにJQuery3での問題のあるコードについて警告されます。警告の内容を確認して、ひとつひとつ修正します。
スリムビルド
JQuery3では、利用目的に沿って軽量化された「スリムビルド」も利用可能になりました。スリムビルドはJQueryからAjaxやエフェクトの機能を取り除くことでJQuery本体を軽量化しています。Ajaxもエフェクトも使わないアプリケーションで、DOM操作のためだけにJQueryを使いたい場合などは、スリムビルドを利用することで多少高速することができます。
主要なブラウザの対応
デスクトップブラウザ
- Chrome
- Edge
- Safari
- Opera
- Firefox
モバイルブラウザ
- Android4.0以降
- Safari/iOSのバージョン7以上
JQueryのメソッド
JQueryで使用することができるセレクタやメソッドは、公式サイトのページで確認することができます。
JQueryの入手
公式サイト:https://jquery.com/
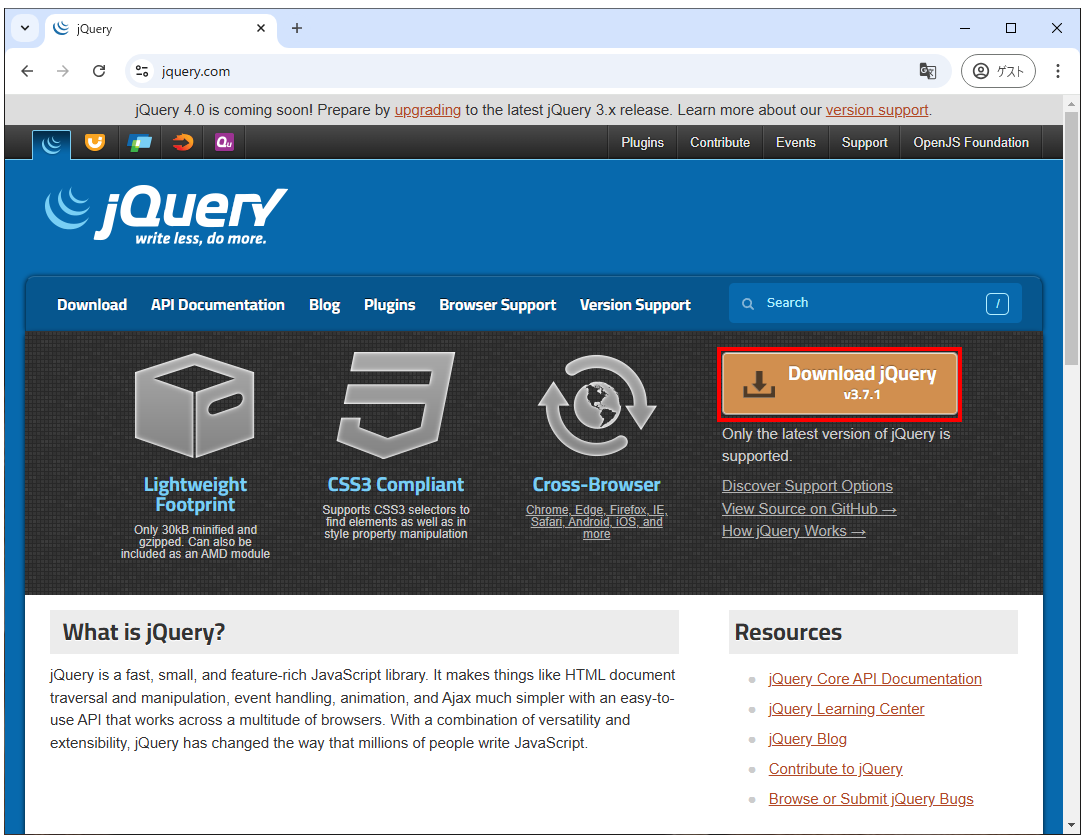
公式にサイトにアクセスし、トップページの赤枠のバナーをクリックします。

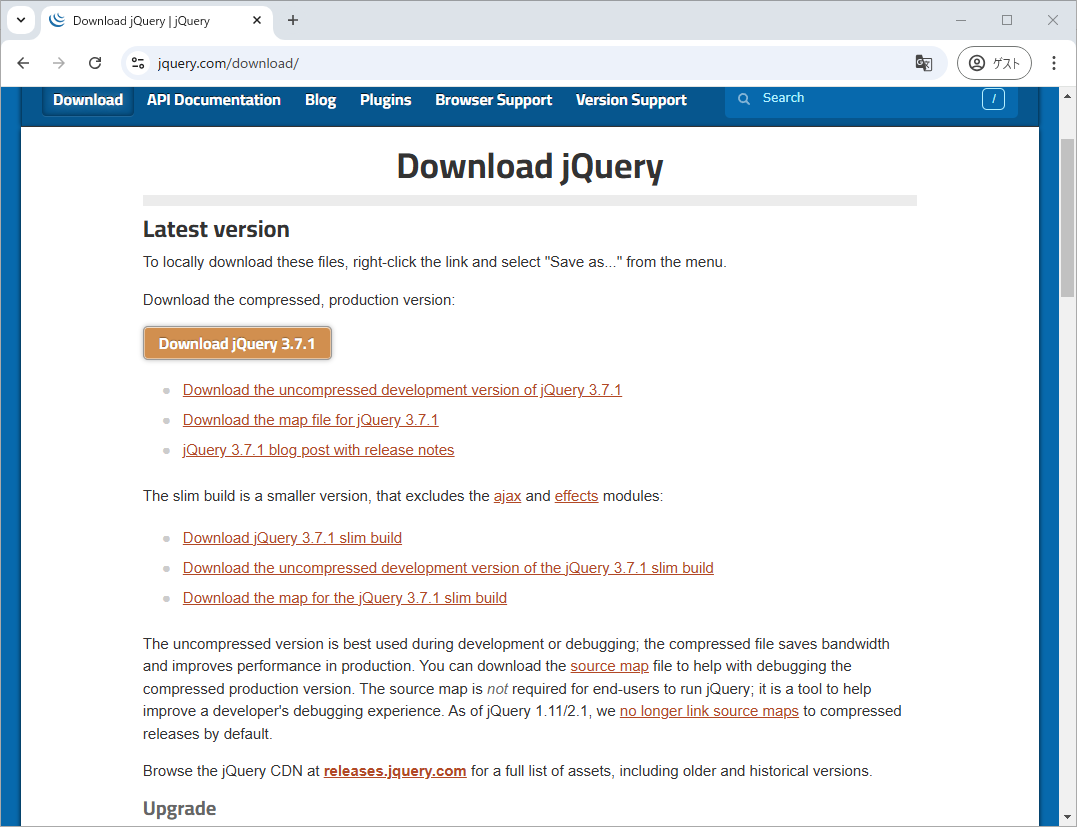
ダウンロードページが開きます

配布されているJQueryにはフルスペック版とスリムビルド版があります。
PRODUCTION(compressed)
本稼働に適した形式です。コードの空白や改行が除去されてサイズが小さくなっていますが、人間が読むのはかなり困難です。
DEVELOPMENT(uncompressed)
JQueryのコード自体を読みたい人や、ローカルPC上での開発向けの形態です。コードが整形され読みやすくなっています。
PRODUCTIONは80数キロバイト、DEVELOPMENTは280数キロバイトと、ファイルサイズが大幅に異なります。本番環境では軽量なPRODUCTIONを使用します。また、.map拡張子が付いたmapファイルというものもありますが、ソースマップと呼ばれるものでPRODUCTION版のJQueryのように小さくコンパイルされたファイルと元のソースファイルを紐づけておくものなので、特に必要ありません。
JQueryの導入
本体をダウンロードして設置する方法
ブラウザでは、基本的に上から下にかけてスクリプトを読み込んでいきます。したがって、jQueryの処理を実行するためには、先にjQuery本体が読み込むように上位に設置します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="js/jquery-3.7.1.min.js" ></script> //JQuery本体
</head>
<body>
<h1>jQuery</h1>
<button>jQuery</button>
</body>
</html>CDNを利用する方法
CDN(Contents Delivery Network)上で提供されるjQueryを利用すれば、自分のアプリケーション内にjQueryのファイルを配置する必要もありません。次のURLにアクセスします。
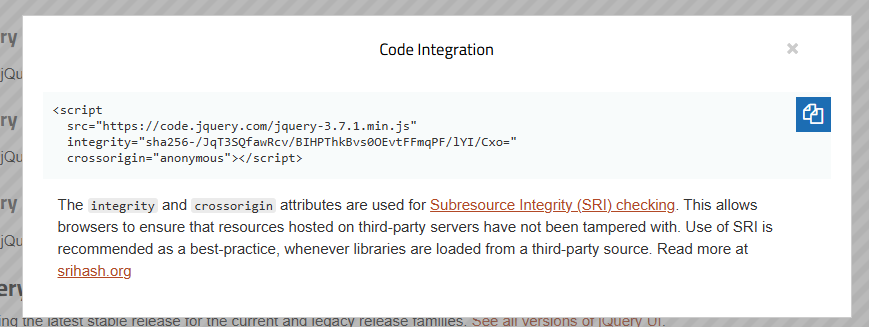
表示されるリンクの中から、jQuery3.x→minifiedをクリックします。「Code Integration」ダイアログボックスが表示されたら右側の青い「copy to clipboard!」ボタンをクリックします。jQuery本体を読み込むためのコードがコピーされるので、対象のHTMLファイルに設置します。

<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>jQueryのスクリプトを実行してみる
ボタン名がボタン→Clickに変更されていれば成功です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
</head>
<body>
<script>
$(function(){
$("button").html("Click");
});
</script>
<h1>jQuery</h1>
<button>ボタン</button>
</body>
</html>jQueryオブジェクト
jQueryは、他のJavaScriptライブラリと比較しても、構造がシンプルなのが特徴です。jQueryのすべての機能は、1つのオブジェクト「jQuery」から派生する形で定義されています。HTMLのドキュメント構造であるDOM要素やCSSスタイルといったデータ(プロパティ)、及びそのデータに対してさまざま操作を行う処理手段(メソッド)が、すべてjQueryオブジェクトとしてひとまとめにされているということです。また、jQueryオブジェクトのほとんどのメソッドは、戻り値としてjQueryオブジェクトを返します。つまり、jQueryの世界では、あるメソッドを呼び出し、返される値からまた別のメソッドを呼び出すメソッドチェーンと呼ばれる手法で処理を連続的に記述できるわけです。
jQueryの別名「$」
文字列の先頭と末尾にある不要な空白を除去したい場合、jQueryではtrim()メソッドを使って、次のようにします。
var str =" 前後の空白 ";
str = jQuery.trim(str);jQueryオブジェクトの「trim」メソッドなので、JQuery.trimと書きますが、毎回JQuery.〇〇とするのは大変なので、$で置き換えることができます。
str = $.trim(str);JavaScriptの実行タイミングとJQueryのreadyメソッド
JQueryを含むJavaScriptのコードはScript要素の中に記述する必要がありますが、WebブラウザーはHTMLファイルをファイルの先頭から1行ずつ読み込んでおり、script要素が読み込まれた段階で、script要素内に記述された命令を実行します。head要素内のscript要素にbody要素内のHTMLを操作するための命令を書いても、ブラウザ-がまだscript要素までしか読み込んでいないため、要素を操作できません。そこで、スクリプトの実行タイミングを制御するのが、「ready」というJQueryメソッドです。
$(document).ready(function(){
ここにJQueryの処理を記述
});このとき、readyメソッドの内側に書かれている命令は、HTMLの読込が終わった後に実行されます。readyメソッドは、以下のように省略形でも使用できます。
$(function(){
ここにJQueryの処理を記述
});JQueryでスクリプトを書くときは、ほとんどの場合、まずreadyメソッドを記述し、その内側に実際の命令を記述していきます。
WordPressとJQuery
WordPressを使ったブラぐサイトなどでも、JQueryは良く利用されています。WordPressではデフォルトでJQueryが組み込まれているので、JQueryの機能を使えます。テーマ内でヘッダ部を担当する「header.php」でWordPressの「wp_head()」関数が呼び出され、そのタイミングでJQueryがロードされますので、それ以降の場所であればJQueryを使ったスクリプトを動かせます。しかし、WordPressのJQueryでは、そのままだと「JQuery」の代わりに「$」を使うことが出来ません。これは、WordPressのJQueryでは他のJavaScriptライブラリと衝突しないように「JQuery.noConflict()」メソッドが実行されるようになっています。
そこで、WordPress環境下でJQueryコードを書く場合は、次のように「JQuery(function($)){~};」で囲みます。
jQuery(function ($) {
var str =' 前後の空白 ';
str = $.trim(str);
});別な書き方
jQuery(document).ready(function ($) {
var str =' 前後の空白 ';
str = $.trim(str);
});JQuery基本文法
JQueryの構文は、「セレクタ」と「メソッド」及びその「引数」で構成されています。
$(セレクタ).メソッド(引数);例では、buttonがセレクタ、htmlがメソッド、Clickがその引数になります。
$("button").html("Click");行頭の$マークは、JQueryのコードであることを示す識別子です。
複数の引数を指定する
メソッドの中には、引数を一度に複数指定できるものがあります。複数指定する場合は、引数を半角カンマで区切ります。
$(セレクタ).メソッド(引数,引数・・・);$("button").css("background",##000033#);引数の用法によるメソッドの振る舞いの違い
引数の数や書式によって振る舞いが変わるメソッドがあります。
//引数あり:指定したセレクタの内容を変更
$(セレクタ).html(変更内容);
//引数なし:指定したセレクタの内容を取得
$(セレクタ).html();引数に関数を指定する
あるメソッドの処理中に、さらに別のメソッドの処理を行うときなどに、関数が引数として用いられます。
$(セレクタ).メソッド(関数);クリック時の処理を実行するclick()メソッドの引数として、関数「function(){}」を指定します。
$("button").click(function(){});thisを使った効率の良いJQueryの書き方
引数に関数を使ってスクリプトが入れ子構造になっている場合、セレクタを「this」に置き換えて、親のセレクタを参照することができます。
$(function(){
$("button").click(function(){
$("button").html("Click");
$("button").css("background","#000033");
});
});以下のように書き換えることができます。
$(function(){
$("button").click(function(){
$(this).html("Click");
$(this).css("background","#000033");
});
});メソッドチェーン
メソッドチェーンは1つのセレクタに対して複数のメソッドを連結する書式です。スクリプトが簡略化され、同時に処理も速くなります。
$(function(){
$("button").click(function(){
$(this).html("Click").css("background","#000033");
});
});jQueryのコア・オブジェクト
セレクタを用いてDOM要素の集合を取得する
書式
jQuery(' セレクタ ', ['検索対象'])
$(' セレクタ ', ['検索対象'])var elements = jQuery('#div1');
var elements = $('#div1');ドキュメントから検索条件にマッチする要素を取得して、JQueryオブジェクトとして返します。第1引数は、セレクタを含む文字列を使って検索式を指定します。第2引数には、DOM要素やjQueryオブジェクトを指定することで、検索する範囲を限定できます。第2引数を省略した場合、検索対象は現在のHTMLドキュメント全体になります。
HTML文字列からjQueryオブジェクトを生成する
jQuery(' HTML文字列 ',[' ドキュメント '])
$(' HTML文字列 ', ['ドキュメント'])var elements = jQuery('<span>this is a test.</span>');
var elements = $('<span>this is a test.</span>');HTML文字列から、即座にjQueryオブジェクトを生成します。第1引数は、HTML文字列を指定します。第1引数は、HTML文字列を指定します。「$()」に文字列が渡されたとき、jQueryはその文字列がHTMLで書かれている(つまりタグで始まっている)かどうかを検証し、HTMLだと判断したときはそのHTMLから「$.parseHTML()」メソッドを通してDOMツリーを生成し、jQueryオブジェクトとして返します。HTMLではないと判断したときは、「セレクタが渡された」と解釈します。
サンプル
1、現在のドキュメントに<div>要素を追加する。
$('<div>追加します</div>').appendTo('body');2、イメージのalt、src、classを指定して生成し、現在のドキュメントに追加する。第2引数には$.attr()メソッドで指定できるプロパティをまとめてオブジェクトとして渡せる
$('<img>',{
"alt":"cat",
"src":"sample.jpg",
"class":"photo"
}).appendTo('body');3、画像にマウスカーソルが重なったらアラートを表示するようイベントのコールバックを指定する。さらに、追加する要素に対するイベントとコールバックもオブジェクトとして指定できる。
$('<img>',{
"alt":"cat",
"src":"sample.jpg",
"class":"photo",
on: {
mouseenter: function(event){
alert("meow");
}
}
}).appendTo('body');
DOM要素からjQueryオブジェクトを生成する
jQuery( DOM要素 )
$( DOM要素 )var myBody = jQuery(document.body);
var myForm = $(document.forms[0].elements);DOM要素からJQueryオブジェクトを生成します。引数として渡すのは、単一の要素でも複数の要素でもかまいません。
サンプル
body要素をjQueryオブジェクトとして取得し、cssメソッドで背景色を変化させる。
$(document.body).css('backgroundColor','#dddddd');$(document).on(‘load’)と$(document).ready()
「ページがブラウザにロードされたら処理を実行する」という場合、$(document).ready()の他に「$(window).on(‘load’)」を利用することもあります。
$(window).on('load', function(){
ページがロードされたときに実行する処理
});どちらも同じように見えますが、実はそれぞれに実行のタイミングが異なります。「$(document).ready()」は、HTMLが読み込まれてDOMツリーの準備ができ次第実行されますが、「$(window).on(‘load’)」は画像などページ内の要素の読み込みが完了してから実行されます。
例えば、ページ内の画像の高さや幅を取得したい場合は、「$(document),ready()」では画像が読み込まれる前に処理がスタートしてしまい、正しい値が取得できない場合があります。
例:
<script>
$(window).on('load', function(){
var width = $("img").width();
console.log(width);
});
</script>なお、以前は同様の処理に「$(window).load()」が利用可能でしたが.load()はjQuery1.8で非推奨になり、3.0で廃止されています。「$(document).ready()」も、JQuery3.0で処理されるタイミングが変更されています。以前のバージョンのjQueryでは「$(document).ready()」の処理が追加される時点とページが読み込まれてDOMツリーの準備ができる時点の前後によって動作が一貫していませんでした。しかし、JQuery3.0でPromises/A+標準に従うように変更されたため、「$(document).ready()」も常に非同期的に呼びされるようになりました。
readyイベントの保留
「$(document).ready()」イベントを保留しておくこともできます。例えば、jQueryプラグインなど追加のスクリプトを読み込むまで.ready()の実行を待機させておきたければ、次のように.holdReady()メソッドを利用します。
$.holdReady(true);待機を解除したいタイミングで、次のように.holdReady()メソッドを呼び出します。
$.holdReady(false);このように.holdReadyメソッドの引数に「true」を渡せば待機、「false」を渡せば「待機解除」で.ready()が実行されます。
readyイベント時のエラー
jQuery3.1以降では、.ready()時に発生したエラーに対して、.readyException()メソッドを使って独自にアクションを記述できるようになりました。例えば.ready()時のエラーをコンソールに出力する場合は、次のようにします。
$.readyException = function(error) {
console.log(error);
}他のJavaScriptライブラリとの共存
jQueryを$で短縮形として使用していますが、他のJavaScriptライブラリと同時に使うケースでは競合することがあります。その場合は、短縮形を使わず「jQuery」と記述するか、次の回避方法を使います。
他のライブラリの動作がおかしい場合などは、jQueryを使って記述するスクリプトの先頭で
jQuery.onConflict();を実行し、他のライブラリが定義した「$」の動作を、jQueryが邪魔しないようにします。なお、jQuery.noConflict()メソッドでは、「$」以外の文字をjQueryの短縮形として割り当てることも可能です。
var j= jQuery.noConflict();とすると、以後「$」の代わりに「j」がjQueryの短縮形を表すことになります。
jQueryオブジェクトのプロパティ
jQuery.fx.off
アニメーションエフェクトの有効・無効を切り替えるためのプロパティです。
.length
jQueryオブジェクトの持つ要素数を保持します。.size()メソッドは、これと同じ値を繰り返します。
.ready
ページが「ready()」状態になったかどうかを値として保持しているプロパティです。jQuery3.0で追加された「.when()」「.then()」メソッドと一緒に使えば、Promiseな書き方に近づけて読みやすいコードが書けます。
$.when($.ready).then(function(){
readyになったら実行する処理
});リファレンス
DOM操作
- 要素内の最後に、要素、HTML、jQueryオブジェクトを挿入する
- 要素、HTML、jQueryオブジェクトを要素の末尾に挿入する(appendTo)
- 要素内の先頭に、要素、HTML、jQueryオブジェクトを挿入する(prepend)
- 要素、HTML、jQueryオブジェクトを要素の先頭に挿入する(prependTo)
- 要素の後ろに、要素、HTML、jQueryオブジェクトを挿入する(after)
- 要素の前に、要素、HTML、jQueryオブジェクトを挿入する(before)
- 要素を複製する(clone)
- 要素、HTML、jQueryオブジェクトを要素の後ろに挿入する(insertAfter)
- 要素、HTML、jQueryオブジェクトを要素の前に挿入する(insertBefore)
- 要素にクラス指定を追加する(addClass)
- 要素にクラスが指定されているか調べる(hasClass)
- 要素からCSSクラス指定を削除する(removeClass)
- 要素を削除する(remove)
- 要素を一時的に削除する(detach)
- 要素のすべての子ノードを削除する(empty)
- 要素の最初のアトリビュート値を取得する(attr)
- 要素に対してアトリビュート値を設定する(attr)
- 要素から指定したアトリビュートを削除する(removeAttr)
- すべての対象要素を置換する(replaceWith)
- 対象要素をすべて置換する(replaceAll)
- 要素それぞれに親要素を追加する(wrap)
- 要素の親要素を削除する(unwrap)
- 要素をまとめて親要素を追加する(wrapAll)
- 要素それぞれの内側に親要素を追加する(wrapInner)
- 要素からHTML文字列を取得する(html)
- 要素にHTML文字列を設定する(html)
- 要素からテキスト文字列を取得する(text)
- 要素にテキスト文字を設定する(text)
- フォーム要素から値を取得する(val)
- フォーム要素に値を設定する(val)
- プロパティを取得・設定する(prop)
- プロパティを削除する(removeProp)
セレクタ
セレクタとは、JQueryでは、DOM操作を選択する際に、抽出・検索条件の指定を自在に記述できるように、多彩なセレクタが用意されています。セレクタで、要素の属性値、CSSスタイル指定、inputやselectなどのフォーム要素のプロパティ、DOM要素の親子・兄弟関係など、ドキュメントに内容されるおよそすべての情報がフィルタとして使用できます。複数の要素をひとまとめに扱ったり、逆にドキュメント全体から1つの要素を絞り込んだり、適切なセレクタの選択が必要となります。
セレクタ文字のエスケープ
次の文字は、セレクタを記述するための文法上、何らかの役割を担う文字として使用されています。これらの記号をただの文字として扱うには、バックスラッシュ2つ「\\」を前に置いてエスケープします。
!"#$%&'()*+,./:;<=>?@[\]^`{|}~オブジェクトの走査
要素を絞り込んだり、要素間の親子関係を調べたりといった機能は、セレクタだけでなくメソッドとしても用意されています。セレクタも便利ですが、複雑な構造のドキュメントに対してセレクタだけですべての条件抽出を行おうとすると、複雑なものになります。そこで、セレクタに走査系のメソッドを組み合わせることで保守性が高いスクリプトが書けます。
- 要素をインデックス値で特定する(eq)
- 要素の集合から条件にマッチした要素を削除する(not)
- 条件にマッチする子ノードを持つ要素の集合を得る(has)
- 各要素を関数に通して処理する(map)
- インデックス値の範囲で要素を抽出する(slice)
- 条件にマッチする要素を抽出する(filter)
- 要素集合から子要素を抽出する(children)
- 条件にマッチした要素の兄弟要素を抽出する(siblings)
- 条件にマッチした要素の親要素を抽出する(parent)
- 条件にマッチした要素の親要素を、範囲を限定して抽出する(parentsUntil)
- 要素の前・後の兄弟要素をすべて抽出する(nextAll、prevAll)
- 要素の前・後の兄弟要素を範囲を限定して抽出する(prevUntil、nextUntil)
- 最も近くの条件にマッチする親要素を得る(closest)
- 条件にマッチする要素を子孫の階層から探索する(find)
- 最も近い「配置済み」の親要素を得る(offsetParent)
- 要素集合に要素を追加する(Add)
- テキストノードも含めて、要素の子ノードを抽出する(contents)
- 1つ前の状態のjQueryオブジェクトを返す(end)
- 1つ前の状態のjQueryオブジェクトを結合する(addBack)
- 最初・最後の要素を抽出する(first・last)
- 前。次の要素を抽出する(prev・next)
- 要素が条件にマッチするかチェックする(is)
イベント
ユーザの操作に応じて処理を実行する。
Webページ上では、ユーザはマウスを動かす、クリックする、キーボードのボタンを押す等々、さまざまな操作を行います。グラフィカルなユーザインタフェースを前提とするアプリケーションでは、プログラムはこれらのさまざまな操作「イベント」に対して、個別に処理を割り当てていく形で記述することになります。このような、イベントごとに割り当てられる処理プログラムを「イベントハンドラ」と呼びます。jQueryでは、ユーザがブラウザ上で行う一般的な操作のほとんどがイベントとしてカバーされています。
イベントオブジェクトのプロパティ一覧
| プロパティ | 説明 |
|---|---|
| event.currentTarget | イベントブリング時における、現在のDOM要素 |
| event.data | イベントとイベントハンドラに割り当てられた付加データ |
| event.delegateTarget | イベントハンドラが割り当てられていた元の要素 |
| event.metaKey | イベントが発生したときに、キーボードのメタキーが押されたかをtrueまたはfalseで持つ |
| event.namespace | イベントが発生した時点の、イベントの割り当てられているネームスペース |
| event.pageX | マウスカーソルのX座標位置(ドキュメントの左端から距離)。mousemove等のイベントで有効 |
| event.pageY | マウスカーソルのY座標位置(ドキュメントの左端から距離)。mousemove等のイベントで有効 |
| event.relatedTarget | イベントに関連するDOM要素。mouseoutイベントやmouseenterイベント等、あるDOM要素から別のDOM要素にマウスが移動した場合、currentTargetとは別のDOM要素が格納される |
| event.result | ある1つのイベントに対し、最後に実行されたイベントハンドラの戻り値が格納される |
| event.target | イベントの発生時点のDOM要素 |
| event.timeStamp | イベントの発生時点のDOM要素 |
| event.type | イベントの種類 |
| event.which | キーイベント、ボタンイベントで、押されたキーやボタンの情報が格納される |
CSS操作
- CSSプロパティの取得(CSS)
- CSSスタイルの指定(CSS)
- CSSスタイルの一括指定(CSS)
- 要素の高さを調べる(height)
- 要素の高さを設定する(height)
- 要素の幅を調べる(width)
- 要素の幅を設定する(width)
- 要素のinnerHeightを調べる(innerHeight)
- 要素のinnerWidhtを調べる(innerWidth)
- 要素のouterHeightを調べる(outerHeight)
- 要素のouterWidthを調べる(outerWidth)
- 要素の表示位置を調べる・設定する(offset)
- 要素の位置表示を調べる(position)
- 縦方向のスクロール位置を取得する・設定する(scrollTop)
- 横方向のスクロール位置を取得する・設定する(scrollLeft)
- クラスの指定あり・指定なしを切り替える(toggleClass)
- 独自のCSSプロパティを作成する(cssHooks)
- 単位なしで利用可能なCSSプロパティの一覧を得る
データ
要素にデータを割り当てる
スクリプトを動かすにあたって、随時変化する値、データを一時的にどこかに持っておきたいことがあります。ここでは、jQueryの内部にデータを記憶させたり、参照させたり、不要になったデータを削除したりできます。
エフェクト
視覚効果を実現する
HTMLとCSSだけのWebページは、本来とても静的なものです。jQueryには視覚的効果を簡単に実現できるいくつかのメソッドが用意されています。
Ajax
イベントハンドラ
jQueryには、Ajax処理に向けた、便利なイベントハンドラ用のメソッドが用意されています。これらのイベントハンドラを活用することで、Ajax処理のさまざまなタイミングで捉え、必要なときに必要な処理を実行できます。次に示すのは発生順序に沿った、Ajaxのグローバルイベントの一覧です。
- .ajaxStart(hander()):Ajaxイベントの中で一番最初に実行されます。
- .ajaxSend(hander(event,jqXHR,ajaxOptions)):リクエストが送信される前に実行されます
- .ajaxSuccess(hander(event,jqXHR,ajaxOptions)):リクエスト送信成功時に実行されます。
- .ajaxError(hander(event,jqXHR,ajaxOptions,thrownError)):リクエスト失敗時に実行されます。
- .ajaxComplete(hander(event,jqXHR,ajaxOptions)):通信完了時に、成功・失敗関係なく実行されます。
- .ajaxStop(hander()):最後に実行されます。
ヘルパー関数
$.param()
書式
$.param( オブジェクト )
$.param( オブジェクト , 互換性スィッチ)サーバに送信するために、配列やオブジェクト、jQueryオブジェクトをシリアライズして文字列化します。第2引数は互換性のためのスィッチです。これをtrueに設定した場合、複雑にネストされたオブジェクトの全体を変換できない等の問題がありますが、古いフレームワークとデータ交換を行う場合などで必要になることがあります。jQuery3.0以降では、このスィッチはデフォルトでfalseにセットされています。混乱を防止するために明示的に「true」「false」をセットします
.serialize()
送信のために、フォーム要素をまとめてエンコード、シリアライズして文字列化します。
書式
$(対象要素).serialize().serializeArray()
送信のため、フォーム要素をまとめて「名前:値」の配列とし、エンコード、シリアライズして文字列化します。
書式
$(対象要素).serializeArray()Callbacksオブジェクト
jQuery1.7で追加された、コールバック関数を管理する多目的かつ汎用的な仕組みがCallbacksオブジェクトです。jQueryの内部では$.ajaxや$.Deferredを機能させるために、このCallbacksオブジェクトが利用されています。簡易なスクリプトではあまり使用する機会は少ないです。
コールバック関数を削除する
Callbacksオブジェクトから特定のコールバック関数を削除したい場合はremove()の引数に削除したいコールバック関数を指定します。複数のコールバック関数を指定したい場合は配列として渡します。すべてのコールバック関数を削除したい場合はempty()が利用できます。empty()は引数なしで実行します。
書式
callbacks.remove(コールバック)
callbacks.empty()callbacks.remove(myfunc);
callbacks.empty();Deferredオブジェクト
JavaScript、jQueryでの処理は非同期で実行されるので、コードの順番どおり実行されると限りません。$.Deferredと$.Deferredが内包するPromiseについて記載います。
成功時・失敗時・進行中の処理を実行する
.done()は、Deferedオブジェクトの状態が「resolved」になったときに行う処理を記述します。.fail()は、Deferedオブジェクトの状態が「rejected」になったときに行う処理を記述します。.always()は、Deferredオブジェクトの状態が「resolved」または「rejected」になったときにおkなう処理を記述します。.progress()は、Deferredオブジェクトが.notify()で「進行中の通知」を発行したときに行う処理を記述します。これらのメソッドは、第2引数に関数または関数の配列をしていすることで、さらに追加の処理を実行させることもできます。jQueryの$.ajax()メソッド及び$.get()等の省略形メソッドで「.done()」「.fail()」「.always()」が使えるのも、じつは、$.ajax()がDeferredオブジェクトを返してくれるからなのです。
dfd.done(コールバック , [コールバック])
dfd.fail(コールバック , [コールバック])
dfd.always(コールバック , [コールバック])
dfd.progress(コールバック , [コールバック])var dfd = $.Deferred();
dfd.done(function(){
処理
});
dfd.fail(function(){
処理
});
dfd.always(function(){
処理
});
dfd.progress(function(){
処理
});処理を確定する・進行中の通知を発行する
resolve()メソッドは処理を成功として確定させ、.done()または.then()メソッドを実行させます。reject()メソッドは処理を失敗として確定させ、.fail()または.then()メソッドを実行させます。resolveWith()、rejectWith()も同様ですが、第1引数として「コンテキスト」を渡せます。コンテキストとして渡された対象は.done()や.fail()のコールバックの中で「this」で参照できます。notify()及びnotifyWith()メソッドは時間のかかる処理のときに状態を通知するのに便利です。notify()やnotifyWith()が実行されると.progress()メソッドが呼び出されるので、そこでユーザに処理が進行中であることを通知できます。なお、Deferredオブジェクトの状態がresolvedやrejectedになった後は、notify()は実行されずに無視されます。
書式
dfd.resolve( 引数 )
dfd.reject( 引数 )
dfd.resolveWith( コンテキスト , 引数 )
dfd.rejectWith( コンテキスト , 引数 )
dfd.notify( 引数 )
dfd.notifyWith( コンテキスト , 引数 )dfd.resolve(data);
dfd.reject(data);
dfd.resolveWith(context,data);
dfd.rejectWith(context,data);
dfd.notify(data);
dfd.notifyWith(context,data);Deferredのコールバックを集中管理する
then()を使うと、成功(done)、失敗(faild)、進行中(progress)の各コールバックをひとつのthenメソッドの引数として列挙できます。戻り値は「状態」とdone()やfail()などのメソッドを持つpromiseオブジェクトなので、そこからさらに処理を続けられます。不要なコールバックは該当する引数としてnullを渡します。例えばfail()の処理だけを記述したい時は、第1引数にnullを指定します。catch()はthen(null,failコールバック)の別名で、Deferredがrejectされたときの処理だけを渡せます。trye-catch的な書き方をしたい場合に便利なメソッドです。なお、以前のバージョンでは.pipe()メソッドがthen()の役目を担当していまいたが、jQuery1.8で非推奨になりました。
書式
dfd.then( doneコールバック , [failコールバック],
[ progressコールバック ] )
dfd.catch( failコールバック )dfd.then(
function(){
//成功
},
function(){
//失敗
},
function(){
//進行中
},
);
dfd.catch(
function(){
//失敗
});複数のDeferredオブジェクトやPromiseオブジェクトを非同期に処理する
Deferredの機能の重要なメソッドが$.when()です。Deferredやpromise等、then()を内容するオブジェクトをwhenに渡すことで、それぞれの処理を非同期に実行できます。.when()はpromiseを返しますので、渡されたすべてのオブジェクトの処理が完了した時点で、.done()や.fail()を実行できます。
書式
$.when( オブジェクト オブジェクト オブジェクト )var dfd1 = $.Deferred();
var dfd2 = $.Deferred();
$.when(dfd1 dfd2).done(function(){
・
・
・
});ユーティリティ
jQueryのメソッドは、DOM要素を対象にして何か処理を行うものが多いのですが、それ以外にもプログラム中に使えるユーティリティ的なメソッドがいくつか用意されています。