jQuery 「走査系のメソッド」1つ前の状態のjQueryオブジェクトを結合する
以前は、.andSelf()メソッドが使われていましたが、jQuery1.8で非推奨化、3.0で廃止されました。代わりに、jQuery1.8で、.addBack()が追加されています。.addBack()は、.end()と同様に、メソッドチェーンで活用できるメソッドです。.addBack()が実行される直前の状態のjQueryオブジェクトと、さらに1つ前の状態のjQueryオブジェクトを、1つの要素集合として新たなjQueryオブジェクトを返します。
書式
.addBack([セレクタ])$('p').addBack()サンプル
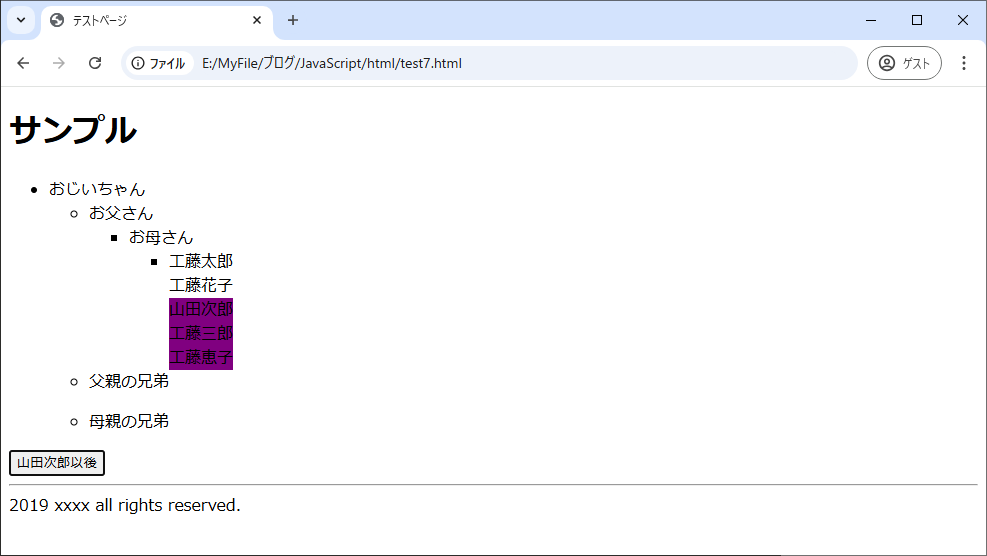
直前のフィルタ操作前の要素集合と現在の要素集合を合わせて背景色を設定する。※nextAll()メソッドは「工藤三郎」、「工藤恵子」を返します。addBack()メソッドは、その前に選択されていた「山田次郎」も合算して返します。
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="tree" id="FamilyTreeDiv">
<ul>
<li>
<div>
<span class="parent">おじいちゃん</span>
</div>
<ul id="suborder">
<li>
<div>
<span class="parent">お父さん</span>
</div>
<ul>
<li>
<div>
<span class="parent">お母さん</span>
<ul>
<li>
<div id="felidae">
<span class="notdirect">工藤太郎</span><br>
<span class="notdirect">工藤花子</span><br>
<span id="child" class="direct">山田次郎</span><br>
<span class="notdirect">工藤三郎</span><br>
<span class="notdirect">工藤恵子</span>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
<li>
<div><span id="brothers" class="notdirect">父親の兄弟</span></div>
</li>
<li>
<div><p class="notdirect">母親の兄弟</p></div>
</li>
</ul>
</li>
</ul>
</div>
<button class="button" id="button1" type="button" name="button">山田次郎以後</button>
</div>
<div class="footer">
<hr>
<div class="copyright">2019 xxxx all rights reserved.</div>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('#child').nextAll().addBack().css('backgroundColor','purple').end().find('#child').css('backgroundColor','yellow');
});
});
</script>
</body>