jQuery 「イベント」テキストの選択
input type=”text”とtextareaに限定のイベントです。このイベントは、要素中のテキストが選択されたとき、または選択範囲を変更したときに発生します。返されるイベントオブジェクト(e)からは、
- e.target.selectionStart:選択範囲の開始位置
- e.target.selectionEnd:選択範囲の終了位置
- e.target.selectionDirection:選択の方向
を取得できます。selectionDirectionはキーボードで選択した場合にforwardおよびbackwardが返りますが、マウスで選択した場合はnoneが返ります。これらに値はブラウザによって異なることもあります。
書式
$(対象要素).on('select', イベントハンドラ)
$(対象要素).trigger('select')
$(対象要素).select()$('input').select(function(e){
alert('select');
});
$('input').trigger('select');
$('input').select();サンプル
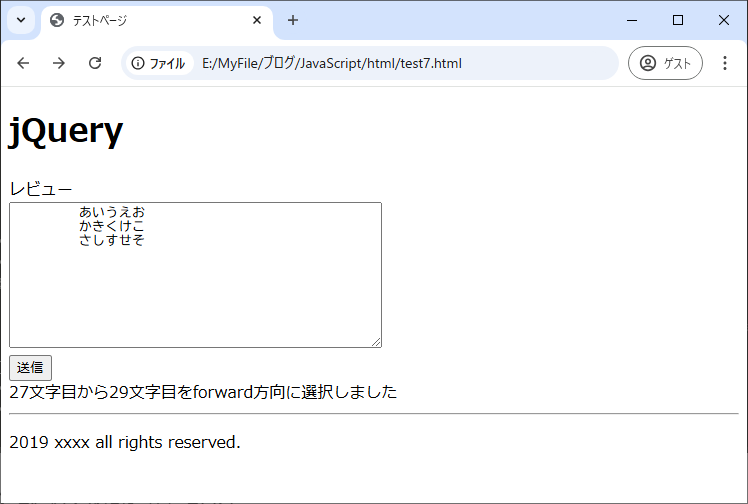
テキスト選択を検出する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<form>
レビュー<br>
<textarea class="form-input" rows="10" cols="50">
あいうえお
かきくけこ
さしすせそ
</textarea>
<br>
<button class="button" type="button" name="submit">送信</button>
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('textarea').on('select', function(e) {
$('.desc').html(e.target.selectionStart + '文字目から' + e.target.selectionEnd+'文字目を'+e.target.selectionDirection+'方向に選択しました');
});
});
</script>
</body>