jQuery 「イベント」イベントオブジェクトのメソッド群
イベントハンドラ内でe.preventDefault()メソッドがコールされた場合、イベントのデフォルトの動作はキャンセルされます。例えば、<a href=…>によるアンカータグをクリックしたとき、通常ならば指定されたURLにブラウザの画面は遷移します。e.preventDefault()は、この画面の遷移をキャンセルし、イベントハンドラの処理だけを実行したいときに便利です。
isDefaultPrevented()メソッドは、preventDefault()が実行済みかどうかをtureまたはfalseで返します。stopPropagation()メソッドは、イベントバブリングによって親要素にイベントが伝播することを停止します。stopImmediatePropagation()メソッドも同様に親要素への伝播を停止します。この2つのメソッドの違いは、stopPropagation()が「親要素」への伝播は中止しても、同一要素に割り当てられたイベントハンドラを中止しないのに対し、stopImmediatePropagation()は同一要素に対するイベントハンドラも中止、そこでイベント処理を完全に停止することです。isPropagationStopped()とisImmediateProagationStopped()は、それぞれstopPropagation()、stopImmediatePropagation()がコール済みかどうかをtureまたはfalseで返します。
書式
e.preventDefault()
e.isDefaultPrevented()
e.stopPropagation()
e.stopImmediatePropagation()
e.isPropagationStopped()
e.isImmediatePropagationStopped()サンプル
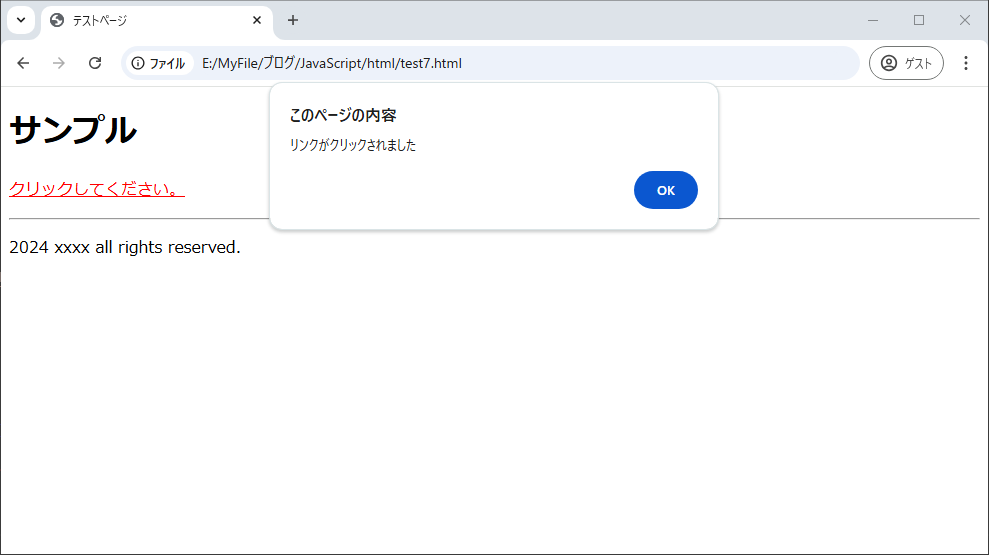
イベントのデフォルトの動作とバブリングを抑制する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<p class="desc"><a href="https://example.com">クリックしてください。</a>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('a').on('click',function(){
alert('リンクがクリックされました');
e.preventDefault();
e.stopPropagation();
});
});
</script>
</body>