jQuery 「イベント」マウスクリック
jQuery1.7で.on()メソッドが追加され、イベントとイベントハンドラを結び付ける処理はこの「.on()」を使うことが推奨されるようになりました。.on()の第1引数に「click」を指定することで、マウスのクリックをトリガーとしてイベントが起動します。クリックイベントは、厳密に言うと「マウスカーソルが対象要素の上にあり、ボタンが押され、離されたとき」に発生します。対象となるHTML要素には制限はなく、どの要素でもclick()イベントハンドラを結び付けられます。引数なしの.click()メソッドは、「trigger(‘click’)」の短縮形です。こちらは、ユーザー操作にかかわらず強制的にクリックイベントを発生させます。
書式
$(対象要素).on('click', function(e){処理…})
$(対象要素).trigger('click')
$(対象要素).click()$('#button').on('click',function(e){
alert('clicked');
});
$('a').trigger('click');
$('a').click();サンプル
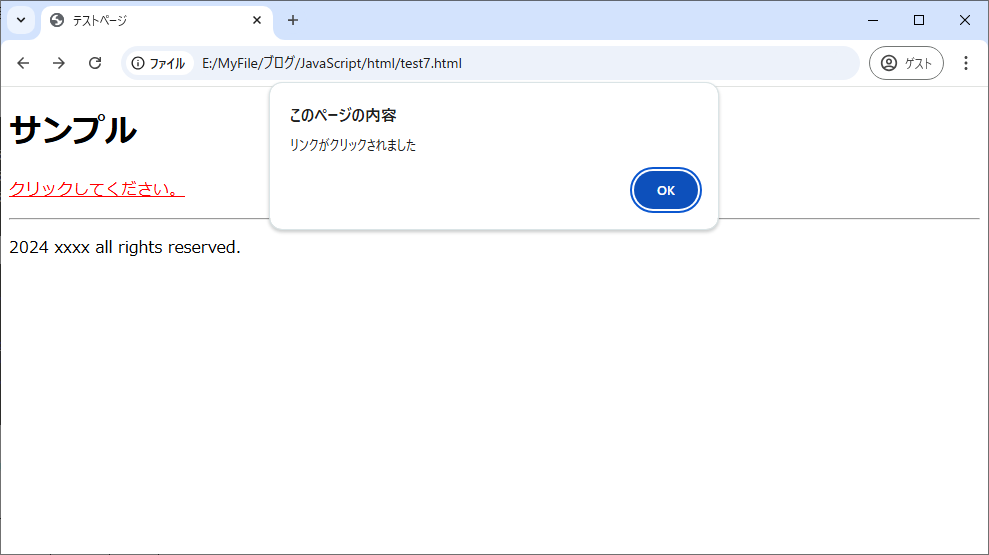
1、リンクをクリックしたらアラートを表示し、画面遷移はキャンセルする
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<p class="desc"><a href="https://example.com">クリックしてください。</a>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('a').on('click',function(){
alert('リンクがクリックされました');
e.preventDefault();
e.stopPropagation();
});
});
</script>
</body>
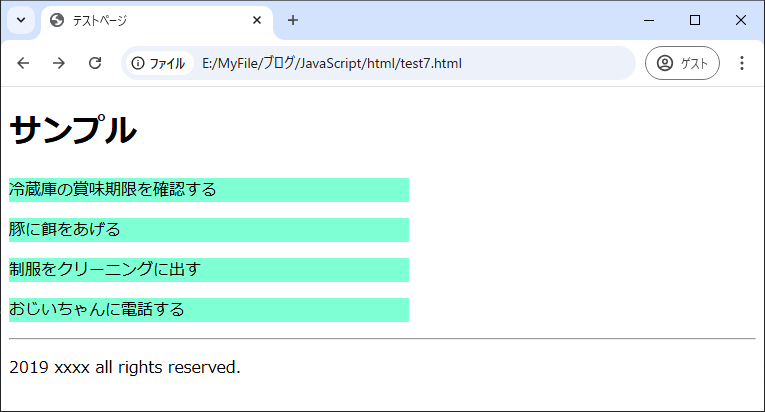
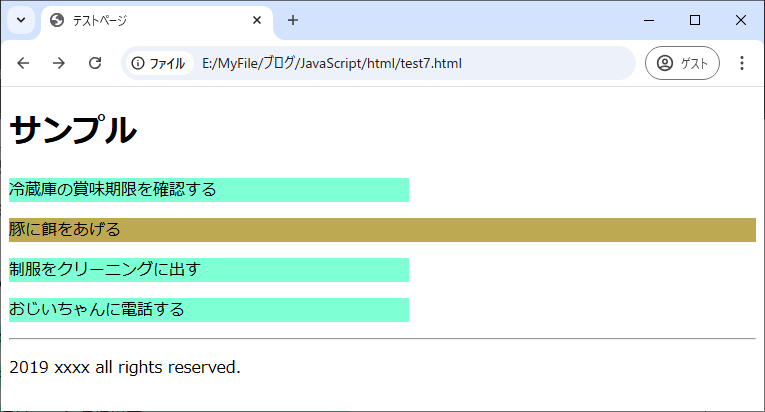
2、ドキュメントロードと同時に、clickイベントを発生させる
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
.sticky{
width: 400px;
background-color: aquamarine;
}
.sticky3{
background-color: rgb(189, 169, 82);
}
</style>
</head>
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<div class="sticky">
<p>冷蔵庫の賞味期限を確認する</p>
</div>
<div class="sticky">
<p>豚に餌をあげる</p>
</div>
<div class="sticky">
<p>制服をクリーニングに出す</p>
</div>
<div class="sticky">
<p>おじいちゃんに電話する</p>
</div>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('.sticky').on('click', function(){
$(this).removeClass('sticky');
$(this).addClass('sticky3');
});
});
$('.sticky:first').trigger('click');
$('.sticky:last').trigger('click');
</script>
</body>
</html>