jQuery 「走査系のメソッド」前。次の要素を抽出する
選択された要素の、prev()は1つ前の要素を、next()は1つ後の要素を返します。
書式
.prev()
.next()$('p').prev()
$('p').next()サンプル
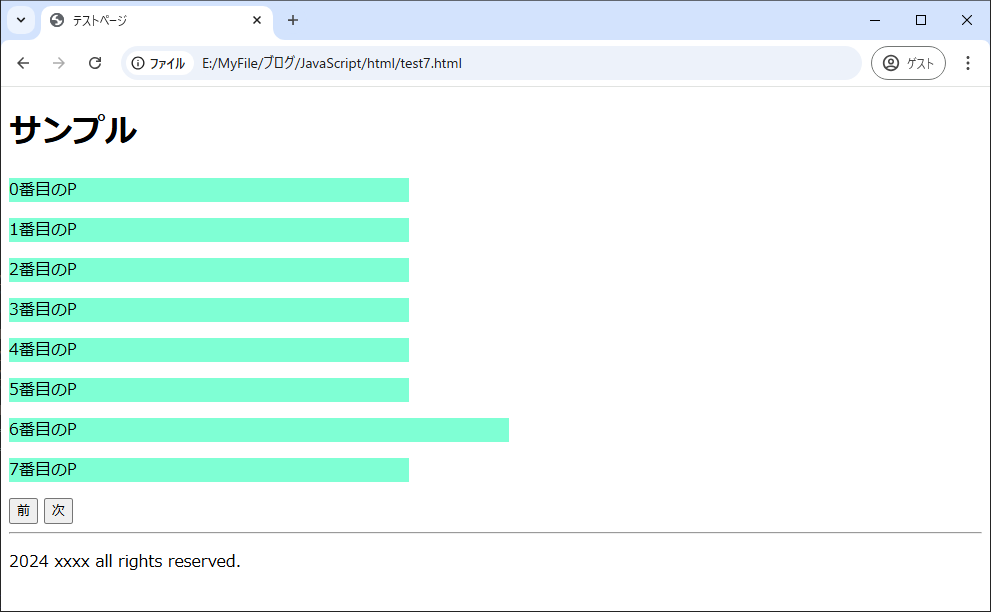
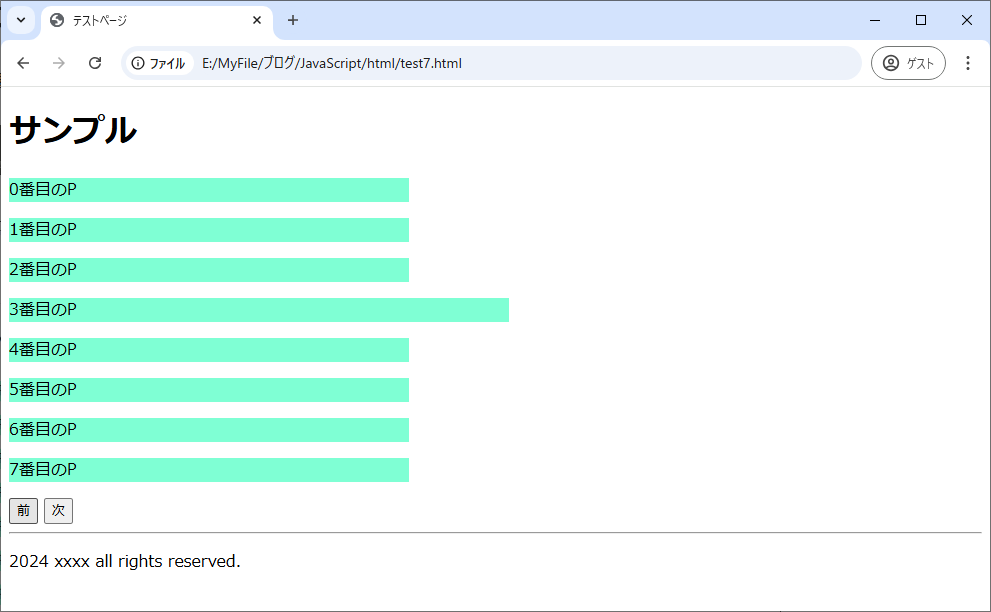
前後の要素を抽出して幅を変更する
<html>
<head>
<meta charset="UTF-8">
<title>テストページ</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<style>
.sticky{
width: 400px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<p id="zero" class="sticky">0番目のP</p>
<p id="one" class="sticky">1番目のP</p>
<p id="two" class="sticky">2番目のP</p>
<p id="three" class="sticky">3番目のP</p>
<p id="four" class="sticky">4番目のP</p>
<p id="five" class="sticky">5番目のP</p>
<p id="six" class="sticky">6番目のP</p>
<p id="seven" class="sticky">7番目のP</p>
<button class="button" id="button1" type="button" name="button1">前</button>
<button class="button" id="button2" type="button" name="button2">次</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
var cur = $('#six');
cur.css('width','500px');
$('#button1').on('click', function() {
cur.css('width','400px');
cur = cur.prev();
cur.css('width','500px');
});
$('#button2').on('click', function() {
cur.css('width','400px');
cur = cur.next();
cur.css('width','500px');
});
});
</script>
</body>
</html>