CSS辞典 border-image、border-image-source、border-image-width、border-image-slice、border-image-repeat、border-image-outsetプロパティの解説
ボーダー画像をまとめて指定する「border-imageプロパティ」、ボーダー画像を指定する「border-image-sourceプロパティ」、ボーダー画像を指定する「border-image-widthプロパティ」、ボーダー画像の分割位置を指定する「border-image-sliceプロパティ」、ボーダー画像の繰り返しを指定する「border-image-repeatプロパティ」、ボーダー画像の領域を広げるサイズを指定する「border-image-outsetプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






border-imageプロパティ
| 初期値 | 各プロパティに準じる |
| 適用される要素 | すべての要素。ただし、border-collapseプロパティの値にcollapseが指定されたtable内の要素を除く |
| モジュール | CSS Backgrounds and Borders Module Level 3 |
| 継承 | なし |
概要・使用方法
{ border-image: -source -slice -width -outset -repeat;}「border-imageプロパティ」は、ボーダー画像のプロパティを一括で指定することが可能です。指定できる値は「border-image-source」、「border-image-slice」、「border-image-width」、「border-image-outset」、「border-image-repeat」の各プロパティに準じます。
それぞれ半角スペースで区切って指定していきます。順序は任意になります。「border-image-repeat」、「border-image-outset」プロパティについては、スラッシュ(/)で区切ります。
border-image-sourceプロパティ
| 初期値 | none |
| 適用される要素 | すべての要素。ただし、border-collapseプロパティの値にcollapseが指定されたtable内の要素を除く |
| モジュール | CSS Backgrounds and Borders Module Level 3 |
| 継承 | あり |
概要・使用方法
{ border-image-source: 画像;}「border-image-sourceプロパティ」は、ボーダーに使用する画像を指定します。使用する場合は、border-styleプロパティも併記する必要があります。
指定できる値(画像)
| none | ボーダー画像を指定しません。 |
| url() | ボーダー画像のURLをurl()関数で指定します。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-image-sourceプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.box-style{
width: 25em;
height:10em;
margin:0.5em;
background-color:lightsteelblue;
}
.style-borderimage{
border-image-width: 60px;
border-image-source: url('https://kcfran.com/sample/avatarIconCustomReset.png');
border-style: solid ;
}
</style>
</head>
<body>
<div class="disp">
<div class="box-style style-borderimage">border-image-source</div>
</div>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

border-image-widthプロパティ
| 初期値 | 1 |
| 適用される要素 | すべての要素。ただし、border-collapseプロパティの値にcollapseが指定されたtable内の要素を除く |
| モジュール | CSS Backgrounds and Borders Module Level 3 |
| 継承 | あり |
概要・使用方法
{ border-image-width: 幅;}「border-image-widthプロパティ」は、ボーダーに使用する画像の幅を指定します。値は半角スペースで区切って指定します。
指定できる値は4つまで指定できます。それぞれ半角スペースで区切って指定します。左から順に上辺、右辺、下辺、左辺の幅の順に適用されます。省略した場合は次のようになります。
| 値が1つ | 上右下左にすべて同じ値を指定します。 |
| 値が2つ | 1つ目が上下、2つ目の値が左右に適用されます。 |
| 値が3つ | 1つ目が上、2つ目が左右、3目が下に適用されます。 |
| 値が4つ | 上右下左個別で指定できます。 |
指定できる値(画像)
| 指定地 | 意味 |
|---|---|
| 長さサイズ値 | 「px」や「em」などのサイズで「border画像領域」の境界線からの距離を指定 |
| パーセント値 | 「border画像領域」の幅または高さに対する割合(「%」の単位を付ける)で「border画像領域」の境界線からの距離を指定できます。 |
| 数値 | 対応するborder-widthプロパティの値に対しての数倍で「border画像領域」の境界線からの距離を指定 |
| auto | 「auto」を指定すると、border-image-sliceプロパティによって切り取られた元画像の、対応する区画のサイズがそのまま使われる |
数値+単位の指定できる詳しい説明は以下を参照
border-image-sliceプロパティ
| 初期値 | 100% |
| 適用される要素 | すべての要素。ただし、border-collapseプロパティの値にcollapseが指定されたtable内の要素を除く |
| モジュール | CSS Backgrounds and Borders Module Level 3 |
| 継承 | なし |
概要・使用方法
{ border-image-slice: 分割位置;}「border-image-sliceプロパティ」は、ボーダー画像の分割位置を指定します。ボーダー画像の各辺は、指定された長さで元画像を九等分に切り取り、角と四辺にあたる部分がボーダーの画像として表示されます
真ん中9以外がボーダー画像として使用されます。

指定できる値は4つまで指定できます。それぞれ半角スペースで区切って指定します。左から順に上辺、右辺、下辺、左辺の幅の順に適用されます。省略した場合は次のようになります。
| 値が1つ | 上右下左にすべて同じ値を指定します。 |
| 値が2つ | 1つ目が上下、2つ目の値が左右に適用されます。 |
| 値が3つ | 1つ目が上、2つ目が左右、3目が下に適用されます。 |
| 値が4つ | 上右下左個別で指定できます。 |
指定できる値(画像)
| 指定地 | 意味 |
|---|---|
| 数値 | 長さをラスター画像の場合はピクセル数で、ベクター画像の場合は座標で指定します。 |
| % | 長さを%値で指定します。値は画像の幅と高さに対する割合となります。 |
| fill | 分割されたボーダー画像の中央部分は通常表示されませんが、長さの指定に加えて半角スペースで区切ってfillを指定すると中央部分が表示されます。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-image-sliceプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.box-slice-style{
width: 25em;
height:25em;
margin:0.5em;
color:red;
}
.style-borderimage{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 200;
}
.style-borderimage1{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 100 150 250 300;
}
.style-borderimage2{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 50%;
}
.style-borderimage3{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 200 fill;
}
</style>
</head>
<body>
<div class="disp">
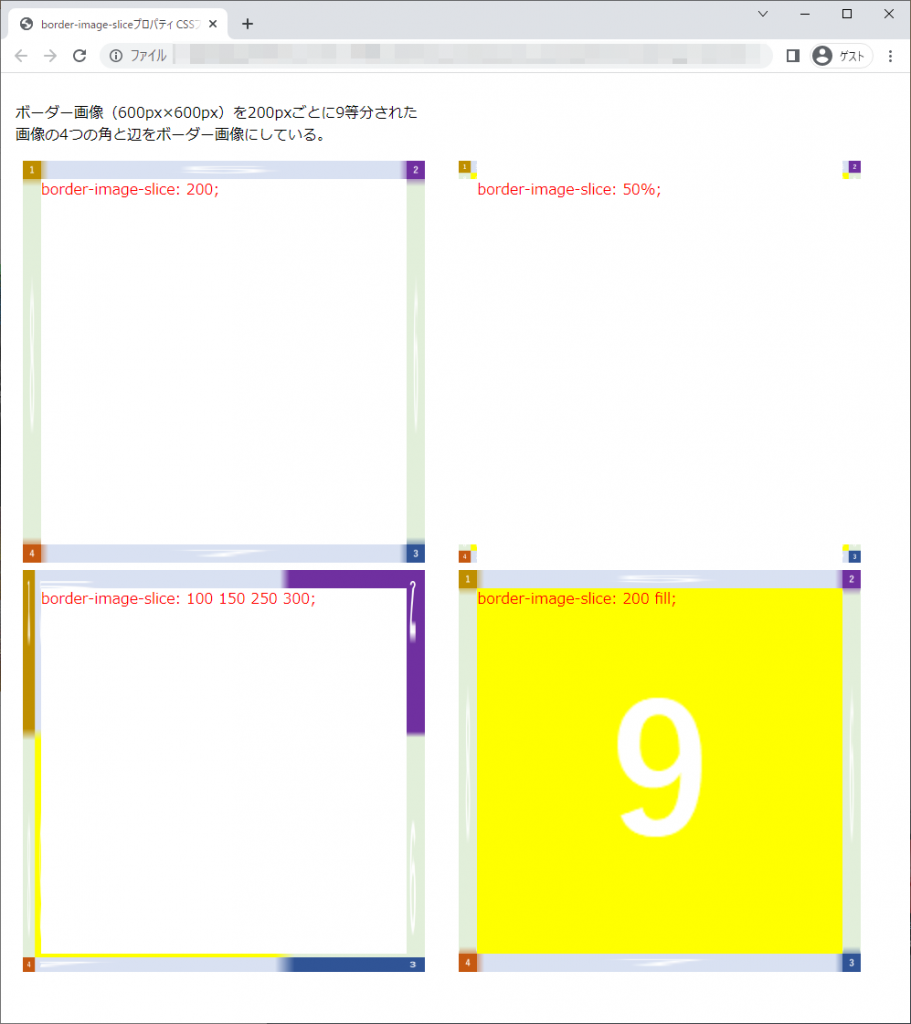
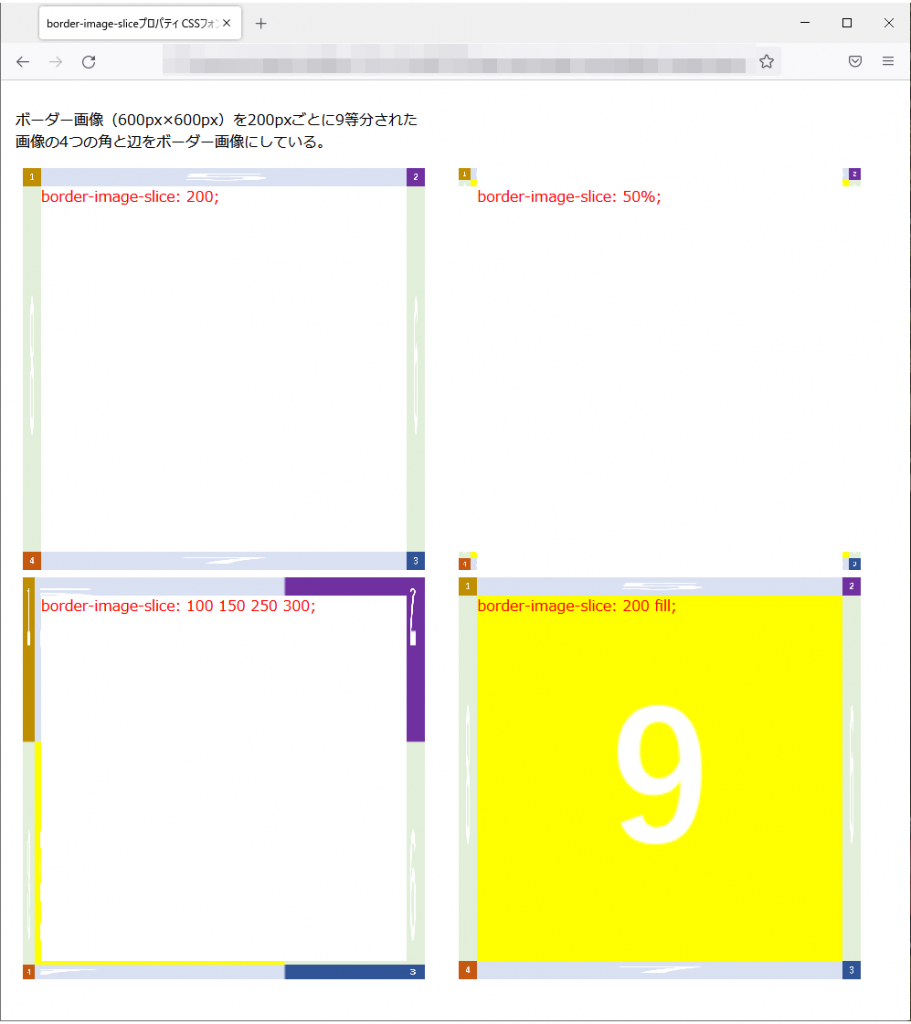
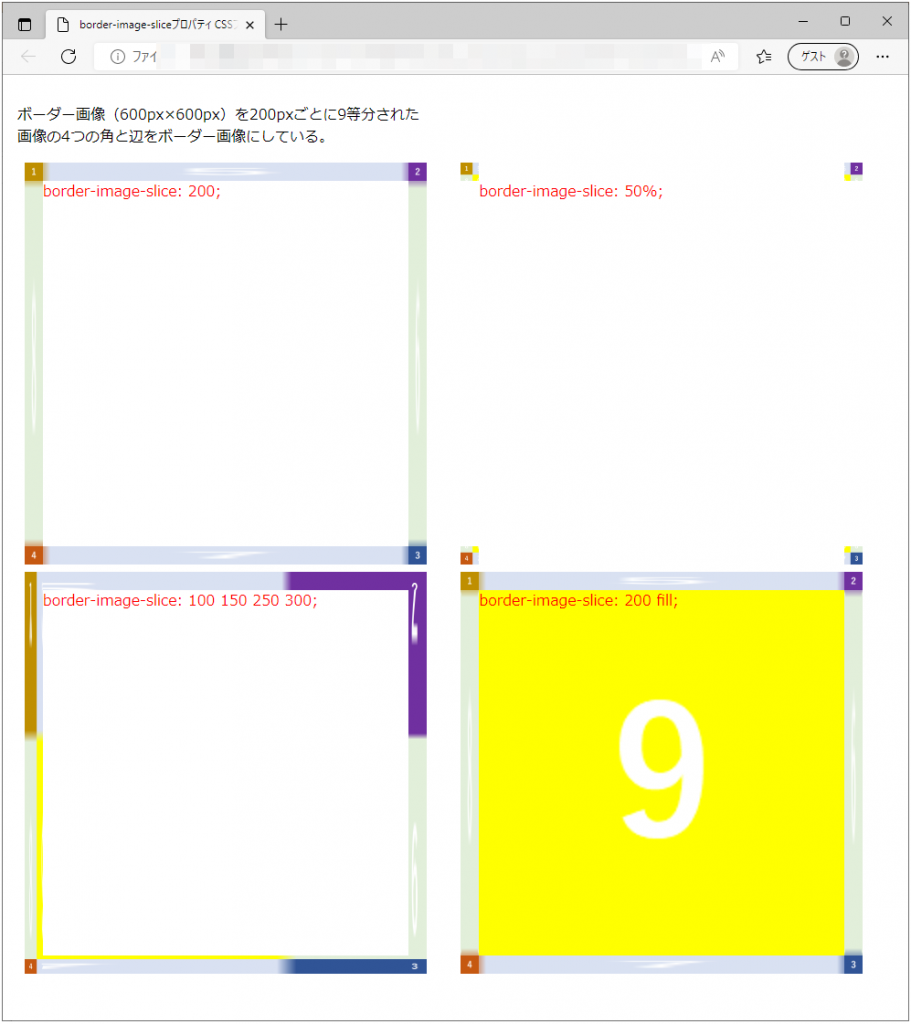
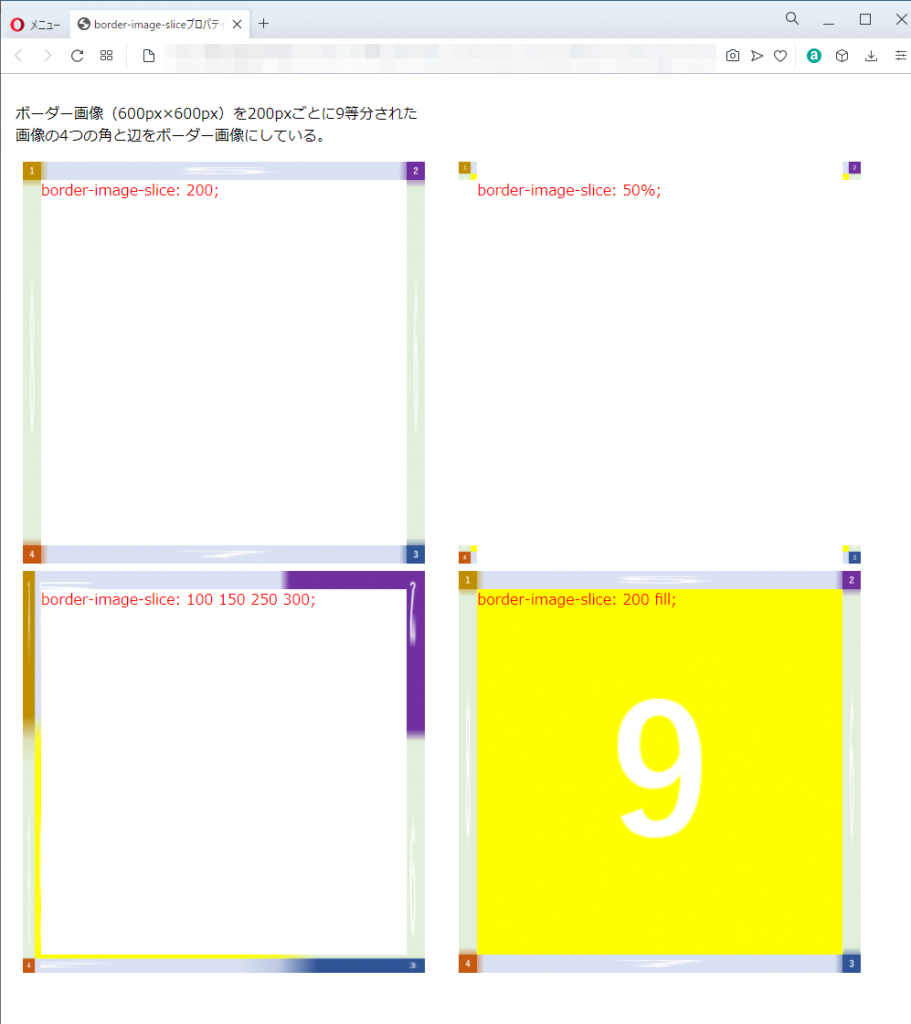
<p>ボーダー画像(600px×600px)を200pxごとに9等分された<br>
画像の4つの角と辺をボーダー画像にしている。</p>
<div class="box-slice-style style-borderimage">border-image-slice: 200;</div>
<div class="box-slice-style style-borderimage1">border-image-slice: 100 150 250 300;</div>
</div>
<div class="disp">
<div class="box-slice-style style-borderimage2">border-image-slice: 50%;</div>
<div class="box-slice-style style-borderimage3"> border-image-slice: 200 fill;</div>
</div>
</body>
</html>ボーダー画像(600px×600px)を200pxごとに9等分された
画像の4つの角と辺をボーダー画像にしている。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

border-image-repeatプロパティ
| 初期値 | stretch |
| 適用される要素 | すべての要素。ただし、border-collapseプロパティの値にcollapseが指定されたtable内の要素を除く |
| モジュール | CSS Backgrounds and Borders Module Level 3 |
| 継承 | なし |
概要・使用方法
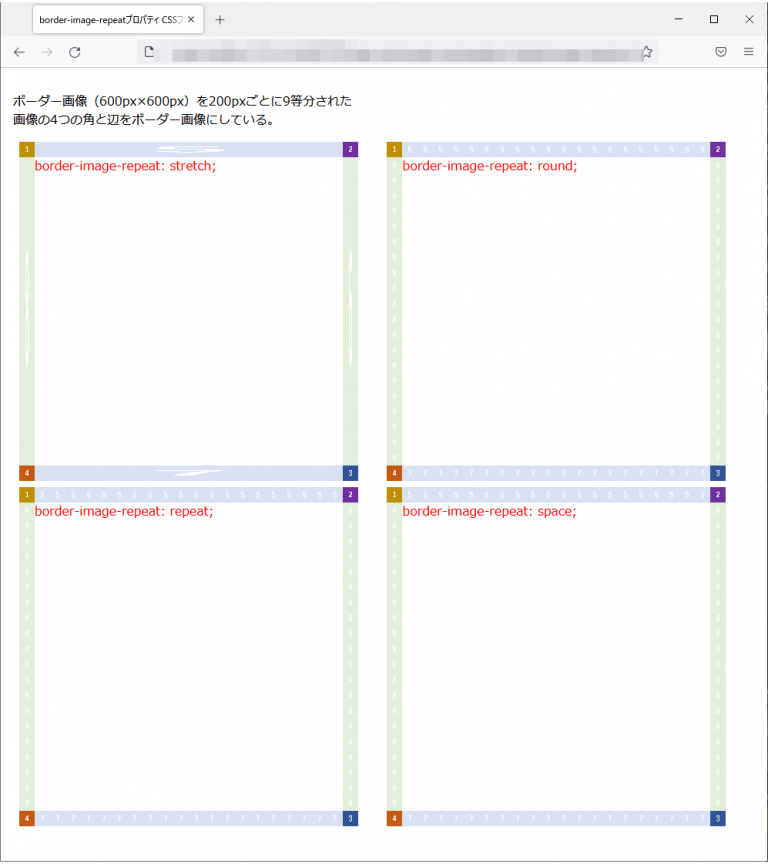
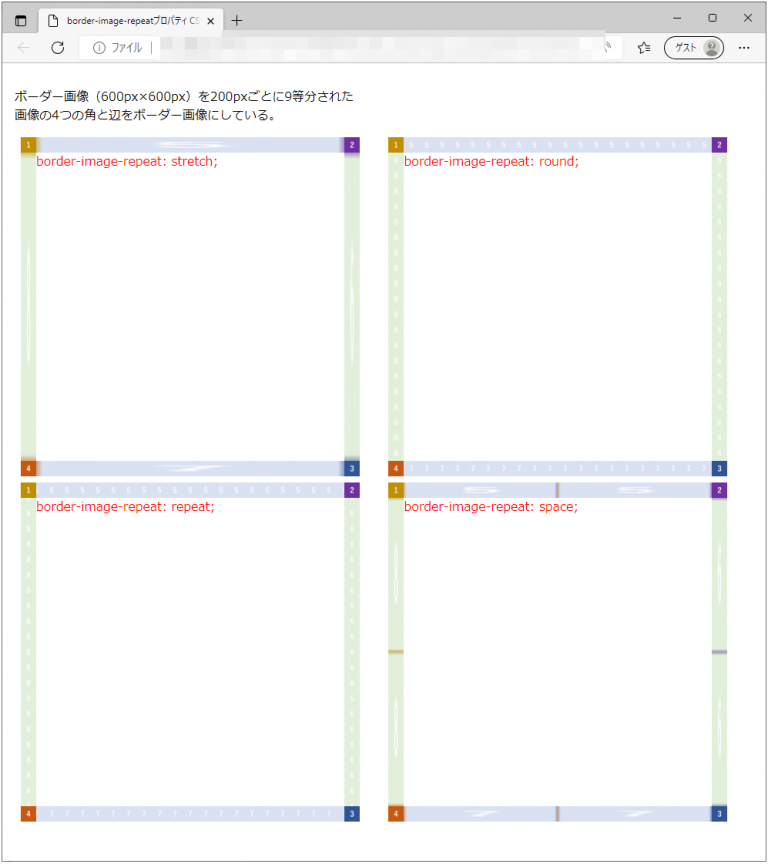
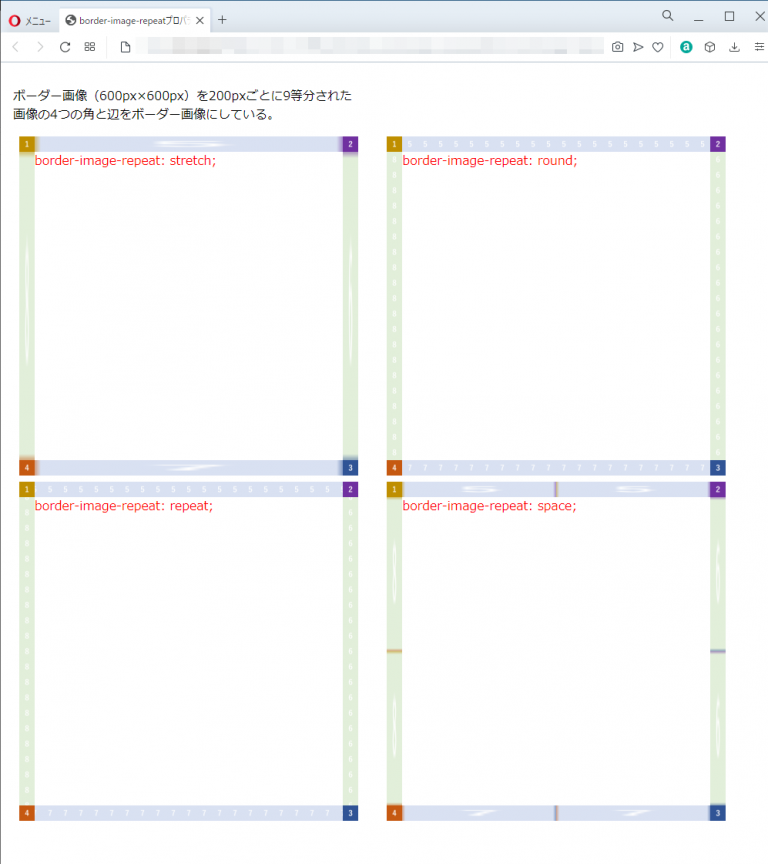
{ border-image-repeat: 繰り返し;}「border-image-repeatプロパティ」は、ボーダー画像の繰り返し挙動について指定します。デフォルトはボーダー画像はボーダー領域に合わせて伸縮表示します。
値は半角スペースで区切って2つまで指定可能です。1つ目は上下、2つめは左右の繰り返しに適用されます。1つ指定した場合は上下左右の指定になります。
指定できる値(繰り返し)
| 指定値 | 意味 |
|---|---|
| stretch | ボーダー画像は領域に合わせて伸縮して表示されます。 |
| repeat | ボーダー画像は領域を埋めるように繰り返し、生じた余分は切り取られます。 |
| round | ボーダー画像は領域を埋めるように繰り返し、生じた余分はサイズ調整されます。 |
| space | ボーダー画像は領域を埋めるように繰り返し、生じた余分は画像間の隙間として充てられて表示されます。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-image-repeatプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.box-slice-style{
width: 25em;
height:25em;
margin:0.5em;
color:red;
}
.style-borderimage{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 200;
border-image-repeat: stretch;
}
.style-borderimage1{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 200;
border-image-repeat: repeat;
}
.style-borderimage2{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 200;
border-image-repeat: round;
}
.style-borderimage3{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 200;
border-image-repeat: space;
}
</style>
</head>
<body>
<div class="disp">
<p>ボーダー画像(600px×600px)を200pxごとに9等分された<br>
画像の4つの角と辺をボーダー画像にしている。</p>
<div class="box-slice-style style-borderimage">border-image-repeat: stretch;</div>
<div class="box-slice-style style-borderimage1">border-image-repeat: repeat;</div>
</div>
<div class="disp">
<div class="box-slice-style style-borderimage2">border-image-repeat: round;</div>
<div class="box-slice-style style-borderimage3">border-image-repeat: space;</div>
</div>
</body>
</html>ボーダー画像(600px×600px)を200pxごとに9等分された
画像の4つの角と辺をボーダー画像にしている。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

border-image-outsetプロパティ
| 初期値 | 0 |
| 適用される要素 | すべての要素。ただし、border-collapseプロパティの値にcollapseが指定されたtable内の要素を除く |
| モジュール | CSS Backgrounds and Borders Module Level 3 |
| 継承 | なし |
概要・使用方法
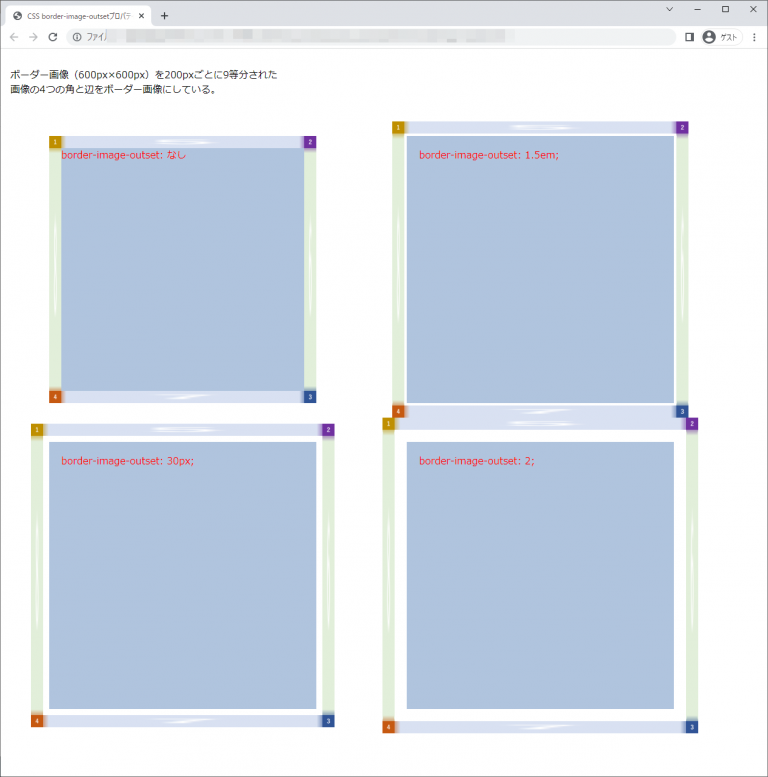
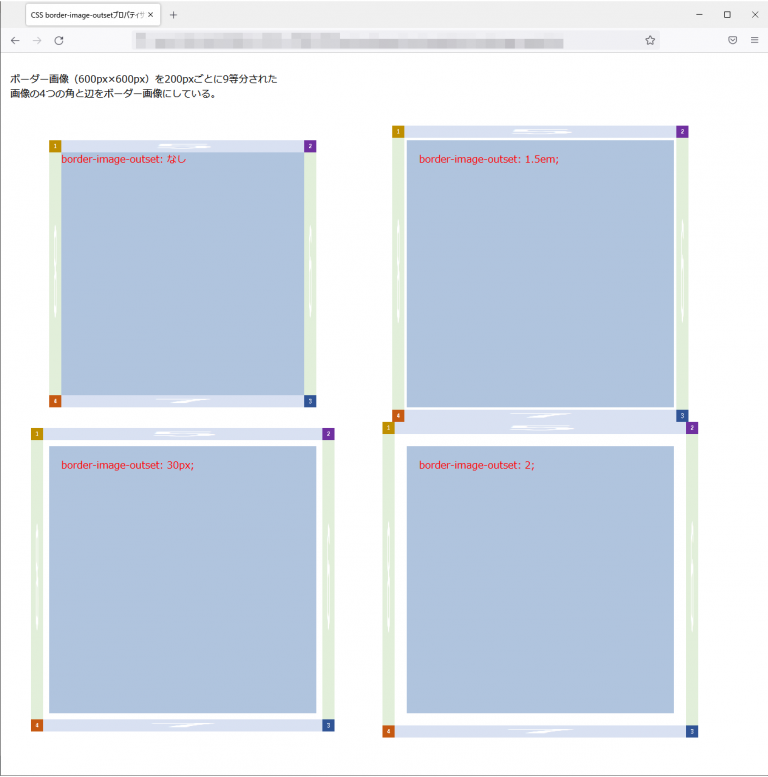
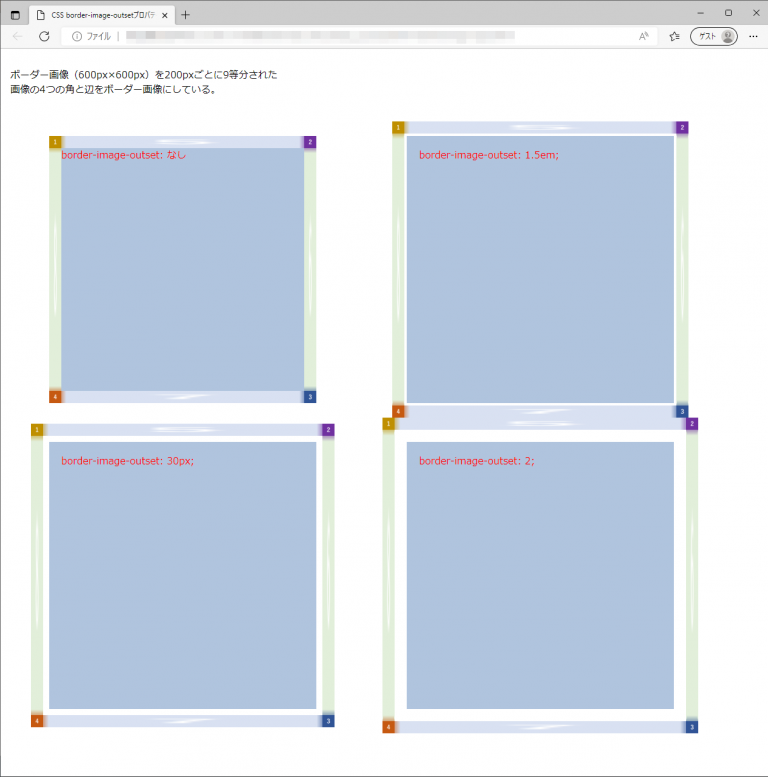
{ border-image-outset: サイズ;}「border-image-outsetプロパティ」は、要素のボーダーボックスを超えて領域を広げるサイズを指定します。
指定できる値は4つまで指定できます。それぞれ半角スペースで区切って指定します。左から順に上辺、右辺、下辺、左辺の幅の順に適用されます。省略した場合は次のようになります。
| 値が1つ | 上右下左にすべて同じ値を指定します。 |
| 値が2つ | 1つ目が上下、2つ目の値が左右に適用されます。 |
| 値が3つ | 1つ目が上、2つ目が左右、3目が下に適用されます。 |
| 値が4つ | 上右下左個別で指定できます。 |
指定できる値(サイズ)
| 指定地 | 意味 |
|---|---|
| 数値+単位 | 領域を広げるサイズを数値と単位で指定します。 |
| 数値 | border-widthプロパティの値を基準に領域を広げるサイズの倍数を指定する |
指定できる数値+単位は以下を参照。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS border-image-outsetプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.box-slice-style{
width: 25em;
height:25em;
margin:4em;
color:red;
border-background:red;
}
.style-borderimage{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 200;
background-color:lightsteelblue;
}
.style-borderimage1{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 200;
border-image-outset: 30px;
background-color:lightsteelblue;
}
.style-borderimage2{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 200;
border-image-outset: 1.5em;
background-color:lightsteelblue;
}
.style-borderimage3{
border: 20px solid gray;
border-image-source: url('https://kcfran.com/sample/border_image_slice.png');
border-image-slice: 200;
border-image-outset: 2;
background-color:lightsteelblue;
}
</style>
</head>
<body>
<div class="disp">
<p>ボーダー画像(600px×600px)を200pxごとに9等分された<br>
画像の4つの角と辺をボーダー画像にしている。</p>
<div class="box-slice-style style-borderimage">border-image-outset: なし</div>
<div class="box-slice-style style-borderimage1">border-image-outset: 30px;</div>
</div>
<div class="disp">
<div class="box-slice-style style-borderimage2">border-image-outset: 1.5em;</div>
<div class="box-slice-style style-borderimage3">border-image-outset: 2;</div>
</div>
</body>
</html>ボーダー画像(600px×600px)を200pxごとに9等分された
画像の4つの角と辺をボーダー画像にしている。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果
