CSS辞典 visibilityプロパティの解説
ボックスの表示・非表示を指定する「visibilityプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | visible |
| 適用される要素 | すべての要素 |
| モジュール | CSS basic box model |
| 継承 | あり |
概要・使用方法
{ visibility: 表示方法;}要素によって生成されるボックスを非表示に設定できます。displayプロパティの値に「none」を指定して要素ボックスを非表示に設定した場合と異なり、visibilityプロパティによって非表示に設定した要素ボックスは、透明なボックスとして領域が確保されます。マウス操作やスクリプトで画像などの要素を表示したり隠したりといった利用が可能です。
指定できる値(重ね順)
| visible | ボックスを表示します。 |
| hidden | ボックスの領域を確保したまま、ボックスの内容だけ非表示にします。また、非表示になった場合フォーカスを受けることができません。 |
| collapse | テーブルの行と列を非表示にします。それ以外の要素に指定した場合はhiddenと同様になります。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>visibilityプロパティのサンプル</title>
<meta charset="uft-8">
<style>
.hidden{visibility:hidden;}
.collapse{visibility:collapse;}
</style>
</head>
<body>
<p>
すなりんの公式サイトは<a class="hidden" href="https://kcfran.com/">こちら</a>です!
</p>
<p>
googleは<a href="https://www.google.co.jp/">こちら</a>です!
</p>
<table border="1">
<caption>東部営業所の売上一覧</caption>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td class="collapse">300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</table>
</body>
</html>aアンカーとテーブルの「小湊営業所」列の上から2つ目のセルが非表示になります。
すなりんの公式サイトはこちらです!
googleはこちらです!
| 年月 | 酒井営業所 | 小湊営業所 | 池田営業所 |
|---|---|---|---|
| 2022/1 | 500万円 | 2,100万円 | 250万円 |
| 2022/2 | 1,500万円 | 300万円 | 3,500万円 |
| 2022/3 | 2,500万円 | 1,700万円 | 1,500万円 |
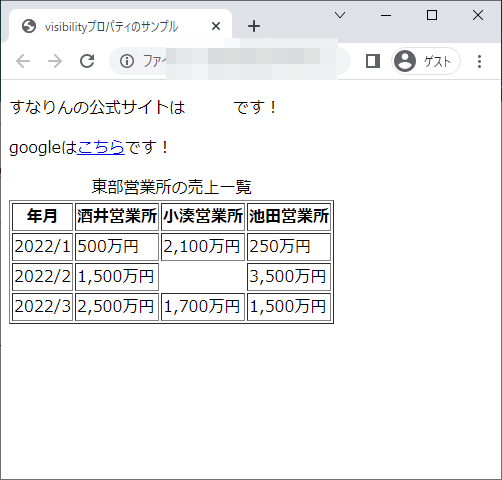
chromeブラウザ実行結果

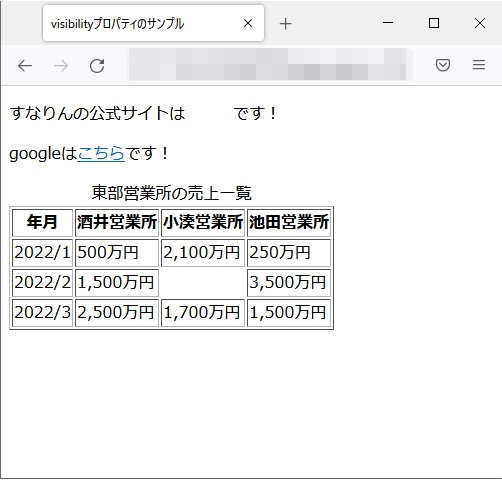
Firefox ブラウザ実行結果

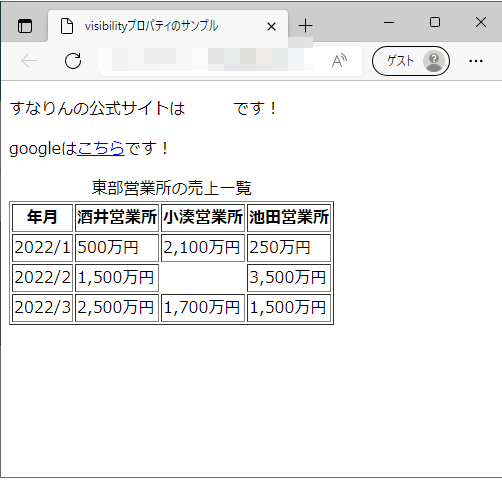
edgeブラウザ実行結果

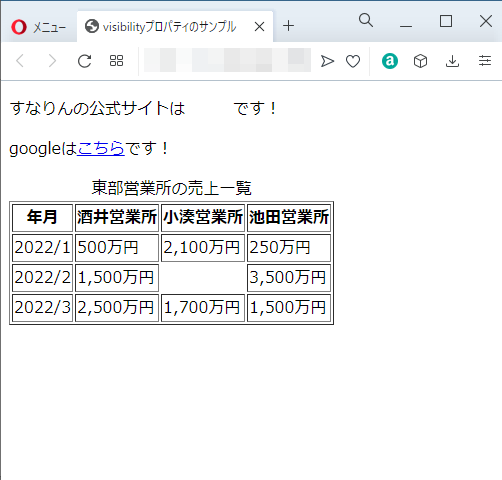
operaブラウザ実行結果