CSS辞典 font-size-adjustプロパティの解説
小文字の高さを基準にフォントサイズを決定する「font-size-adjustプロパティ」の使用方法を掲載
対応バージョン:CSS3/2.1
対応ブラウザ






CSS5
現在のところ、Firefoxのみ対応
| 初期値 | none |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3 or Level5 |
| 継承 | あり |
概要・使用方法
{font-size-adjust: サイズ;}同じフォントサイズの文字でも、フォントの種類によって画面に表示される文字の大きさの印象や読みやすさは異なり、欧文フォントでは一般に、大文字と小文字の高さの差が少ないほうが文字の見た目が大きく読みやすくなると言われている。文字の見た目の大きさは、小文字xの高さ(x-height)をフォントサイズで割った値(CSSでは「aspect value」<aspect値>と呼んでいます。)によって判断が可能です。
font-size-adjustプロパティでは、表示用の文字のフォントを複数指定するとき、第1候補のフォントが利用できず、第2候補のフォントを利用できる場合に、第2候補のフォントに対し、第1候補のフォントと同じaspect値を指定することで、文字の大きさを自動調整して読みやすくするためのものです。キーワードに第1候補のフォントのaspect値を指定した場合に実際に表示される第2候補のフォントサイズは、「(第1候補のフォントのaspect値/第2候補のフォントのaspect値)×現在設定されているフォントサイズの値」の式によって算出されます。
多くのブラウザでは対応していないため、font-sizeプロパティと併用して使用します。
| none | font-sizeプロパティの値だけを基準にフォントサイズを決定します。 |
| 数値 | font-sizeプロパティの値と掛け合わせて小文字の高さになる値を指定します。ブラウザはこの数字を基準にフォントサイズを決定します。 |
Genevaフォントがある場合、文字は24ptのGenevaフォントで表示されます。
Genevaフォントのaspect値を0.55、「Times New Romanフォント」のaspect値を0.45で計算すると、上の例で第2候補の「Times New Roman フォント」の文字は、前述の計算式により(0.55/0.45)×24pt = 29.3333・・・
となり、30pt近い大きさで表示されます。
フォントのaspect値の算出
CSS2の仕様ではいくつかのフォントのaspect値が記されていましたが(Verdanaの0.58、Comic Sans MSの0.54、Georgiaの0.5など)。
CSS Fonts Module Level 3では、フォントのaspect値を、HTMLとCSSを使って知らべる方法が紹介されています。
表示されたページで、font-size-adjustプロパティの値により調整された「b」の大きさが左の「b」より小さい場合は、font-size-adjustプロパティの値をすくし大きくします。逆に、右の「b」が左の「b」より大きい場合は、値をすくし小さくします。なお、この方法を使ってフォントのaspect値を求めるには、ブラウザがfont-size-adjustプロパティに対応していることと、対象のフォントをPCで利用できることが前提
CSS3変更点
font-size-adjustプロパティは、CSS2.1でいったん廃止されましたが、CSS3で再び規定されています。
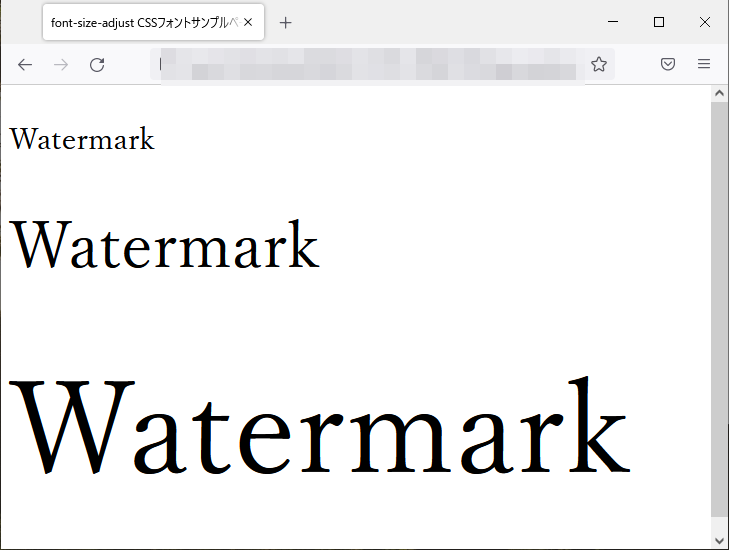
sample1では、小文字フォントが高さ30px×1.0=30pxになるように調整します。sample2ではさらに倍にしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>font-size-adjust CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
/* フォントを個別指定 */
p{font-family: serif;}
p.none{
font-size:30px;
font-size-adjust: none;
}
p.sample1{
font-size:30px;
font-size-adjust: 1.0;
}
p.sample2{
font-size:30px;
font-size-adjust: 2.0;
}
</style>
</head>
<body>
<p class="none">Watermark</p>
<p class="sample1">Watermark</p>
<p class="sample2">Watermark</p>
</body>
</html>Watermark
Watermark
Watermark
Firefox