CSS辞典 resizeプロパティの解説
ボックスのサイズ変更の可否を指定する「resizeプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | none |
| 適用される要素 | overflowプロパティでvisible以外の値がしてされた要素 |
| モジュール | CSS Basic User Interface Module Level 3 |
| 継承 | あり |
概要・使用方法
{ resize: サイズ変更の可否;}「resizeプロパティ」は、ボックスのサイズ変更の可否を指定します。overflowプロパティにvisibleが設定されている場合は、サイズ変更はできません。

orverflowプロパティについては、以下を参照
指定できる値(サイズ変更の可否)
| none | ボックスのサイズ変更を許可しない。 |
| both | ボックスの幅と高さのサイズ変更を許可する。 |
| horizontal | ボックスの幅のサイズ変更を許可する。 |
| vertical | ボックスの高さのサイズ変更を許可する。 |
| block | ブロック方向のサイズ変更を許可します。 writing-mode及びdirectionプロパティの値によって、幅または高さのいずれかが該当します。 |
| inline | インライン方向のサイズ変更を許可します。 writing-mode及びdirectionプロパティの値によって、幅または高さのいずれかが該当します。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>resizeプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;}
.disp2{
margin:5em 4em;
height:10em;
width:15em;
}
.sample0{
border:1px red dashed;
white-space: nowrap;
overflow: visible;
resize:both;
}
.sample1{
border:1px red dashed;
white-space: nowrap;
overflow: auto;
resize:both;
}
.sample2{
border:1px red dashed;
white-space: nowrap;
overflow: hidden;
resize:both;
}
.sample3{
border:1px red dashed;
white-space: nowrap;
overflow: scroll;
resize:both;
}
.sample4{
border:1px red dashed;
white-space: nowrap;
overflow:clip ;
resize:both;
}
.sample5{
border:1px red dashed;
white-space: nowrap;
overflow-x: hidden;
overflow-y: scroll;
resize:both;
}
.sample6{
border:1px red dashed;
white-space: nowrap;
overflow-x: scroll;
overflow-y: hidden;
resize:horizontal;
}
.sample7{
border:1px red dashed;
white-space: nowrap;
overflow: scroll;
resize:vertical;
}
</style>
</head>
<body>
<div class="disp">
<div class="disp2">
<p>overflow: visible;resize:both;</p>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp2">
<p>overflow: auto;resize:both;</p>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>overflow: hidden;resize:both;</p>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp2">
<p>overflow: scroll;resize:both;</p>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>overflow:clip;resize:both;</p>
<p class="sample4">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp2">
<p>overflow-x: hidden;、overflow-y: scroll;resize:both;</p>
<p class="sample5">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>overflow-x: scroll;overflow-y: hidden;resize:norizontal;</p>
<p class="sample6">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp2">
<p>overflow: scroll;resize:vertical;</p>
<p class="sample7">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
</body>
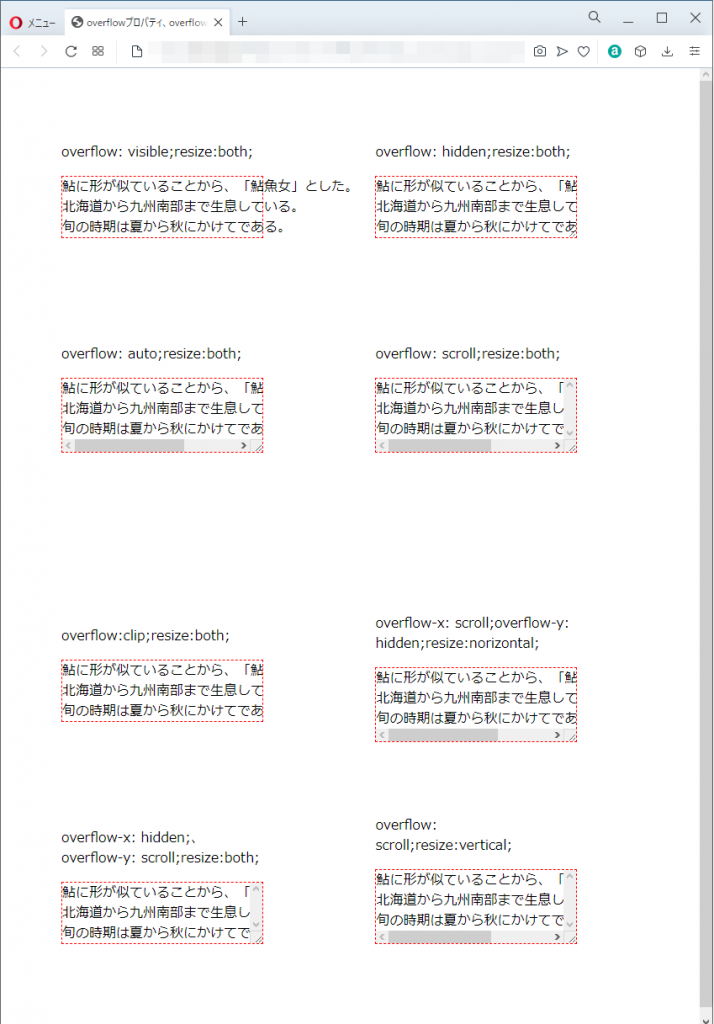
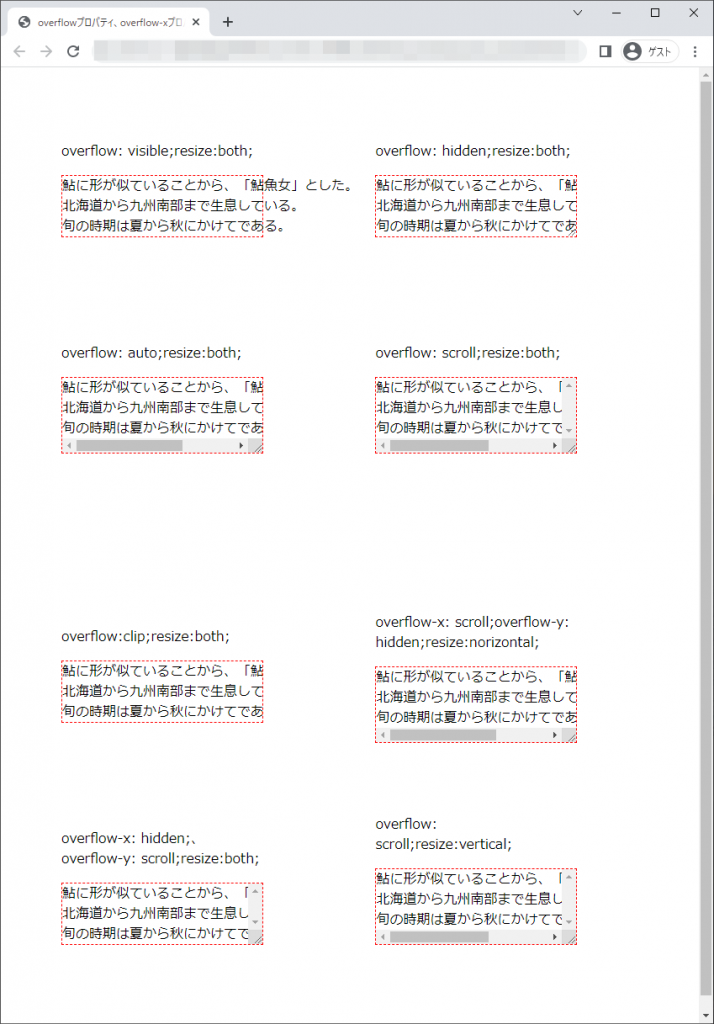
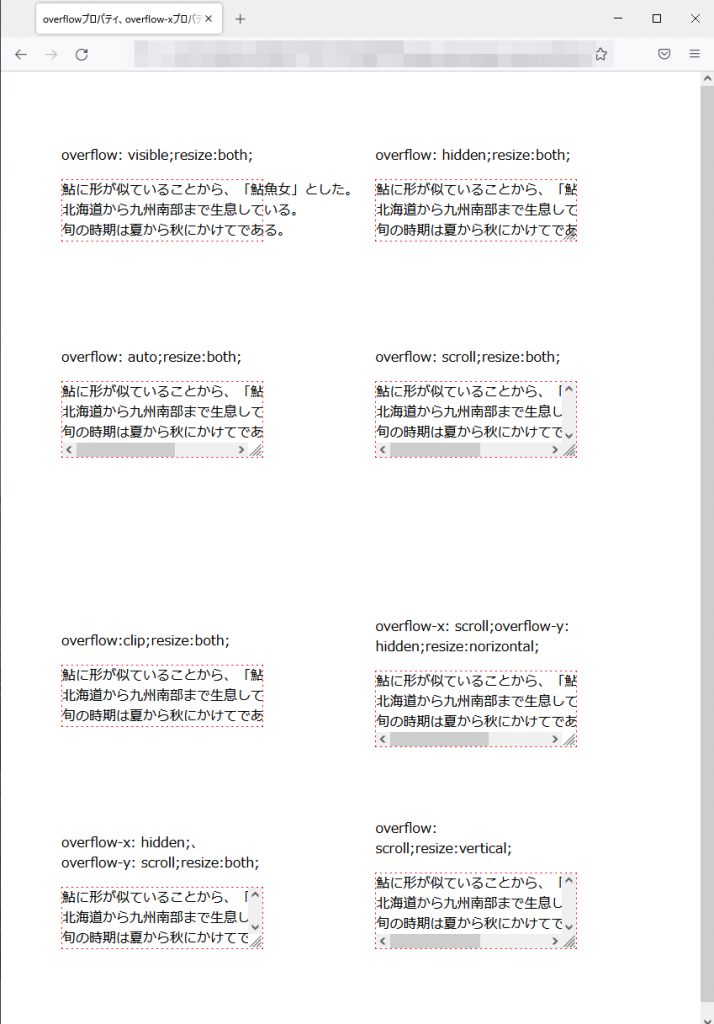
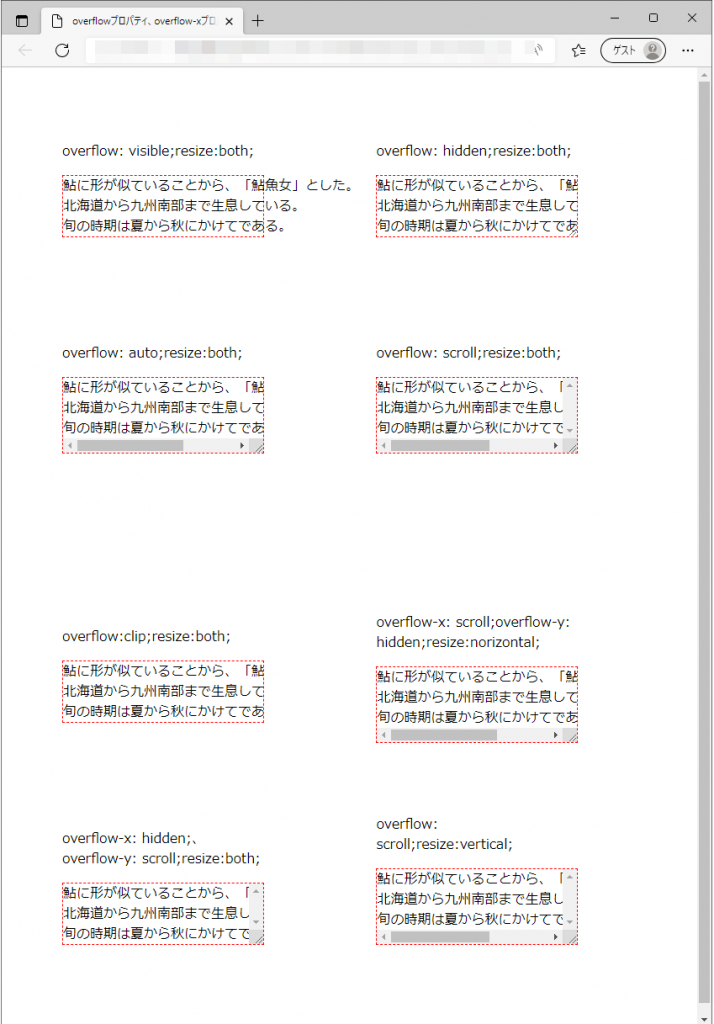
</html>overflow: visible;resize:both;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
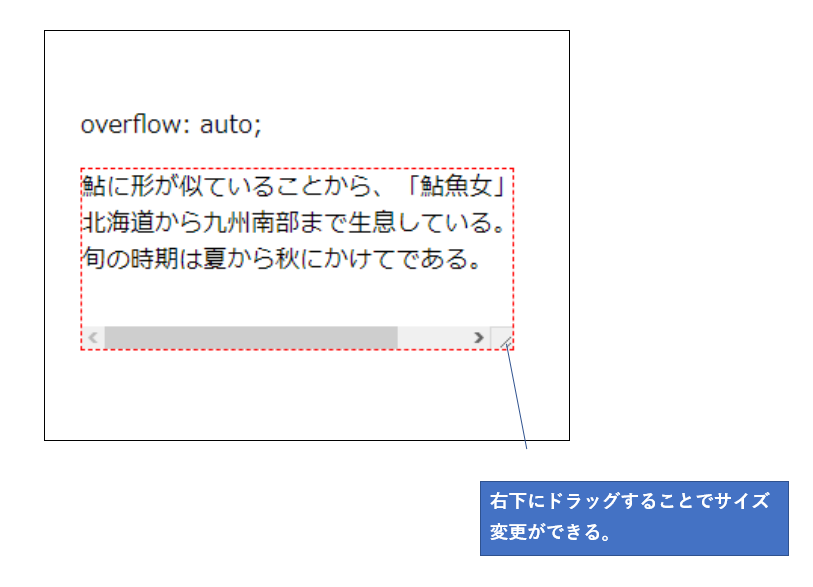
overflow: auto;resize:both;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
overflow: hidden;resize:both;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
overflow: scroll;resize:both;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
overflow:clip;resize:both;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
overflow-x: hidden;、overflow-y: scroll;resize:both;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
overflow-x: scroll;overflow-y: hidden;resize:norizontal;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
overflow: scroll;resize:vertical;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果