CSS辞典 overflowプロパティ、overflow-xプロパティ、overflow-yプロパティの解説
ボックスからはみ出た内容の表示方法を指定する「overflowプロパティ」、ボックスからはみ出た内容の水平方向・垂直方向の表示方法を指定する「overflow-xプロパティ」、「overflow-yプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | visible |
| 適用される要素 | 非置換のブロックレベル要素と非置換のインラインブロック要素 |
| モジュール | CSS basic box model |
| 継承 | なし |
※overflowプロパティ、overflow-x、overflow-yすべて同様。
overflowプロパティ
概要・使用方法
{ overflow: -x -y;}「overflowプロパティ」はCSS3規定により、垂直方向と水平方向あふれ部分を一括で指定することができます。overflowを1つ指定した場合は、xとyに適用します。2個指定した場合は、1つ目はx、2つ目はyの値になります。
ただし、各ブラウザはまだ、2個の値の仕様に対応しておらず1個の指定のみ利用可能です。また、CSS3では、これらのプロパティの新しいキーワードとして、no-display(ボックス全体を表示しない。「display: none」と同じ)とno-content(ボックス全体で隠す。「visibility: hidden」と同じ)の2つが草案段階の仕様に追加されていますが、定義が固まっておらず各ブラウザも対応していない。
指定できる値(表示方法)
| auto | ブラウザーの設定に依存します。 多くのブラウザーではスクロールバーが表示されます。 |
| visible | 内容はボックスからはみ出して表示されます。 |
| hidden | ボックスに収まらない内容は表示されません。 |
| scroll | ボックスに収まるかどうかに関わらずスクロールバーが表示されます。 |
| clip | 表示方法はhiddenと同様です。ただし、hiddenプログラム的にスクロールできる 「スクロールコンテナー」ですが、clipはプログラム的なスクロールも含め、 すべてのスクロールを禁止します。 |
overflowプロパティ
概要・使用方法
{ overflow-x: 表示方法;} /* 水平方法 */
{ overflow-y: 表示方法;} /* 垂直方法 */「overflow-xプロパティ」は、ボックスからコンテンツがはみ出た時の水平方向の表示方法を指定します。「overflow-yプロパティ」は、ボックスからコンテンツがはみ出た時の垂直方向の表示方法を指定します。
overflow-xとoverflow-yはCSS3で新しく追加されたプロパティです。
指定できる値(表示方法)
orverflowプロパティと同様
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>overflowプロパティ、overflow-xプロパティ、overflow-yプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;}
.disp2{
margin:5em 4em;
height:10em;
width:15em;
}
.sample0{
border:1px red dashed;
white-space: nowrap;
overflow: visible;
}
.sample1{
border:1px red dashed;
white-space: nowrap;
overflow: auto;
}
.sample2{
border:1px red dashed;
white-space: nowrap;
overflow: hidden;
}
.sample3{
border:1px red dashed;
white-space: nowrap;
overflow: scroll;
}
.sample4{
border:1px red dashed;
white-space: nowrap;
overflow:clip ;
}
.sample5{
border:1px red dashed;
white-space: nowrap;
overflow-x: hidden;
overflow-y: scroll;
}
</style>
</head>
<body>
<div class="disp">
<div class="disp2">
<p>overflow: visible;</p>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp2">
<p>overflow: auto;</p>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>overflow: hidden;</p>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp2">
<p>overflow: scroll;</p>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>overflow:clip;</p>
<p class="sample4">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp2">
<p>overflow-x: hidden;、overflow-y: scroll;</p>
<p class="sample5">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
</body>
</html>overflow: visible;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
overflow: auto;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
overflow: hidden;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
overflow: scroll;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
overflow:clip;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
overflow-x: hidden;、overflow-y: scroll;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
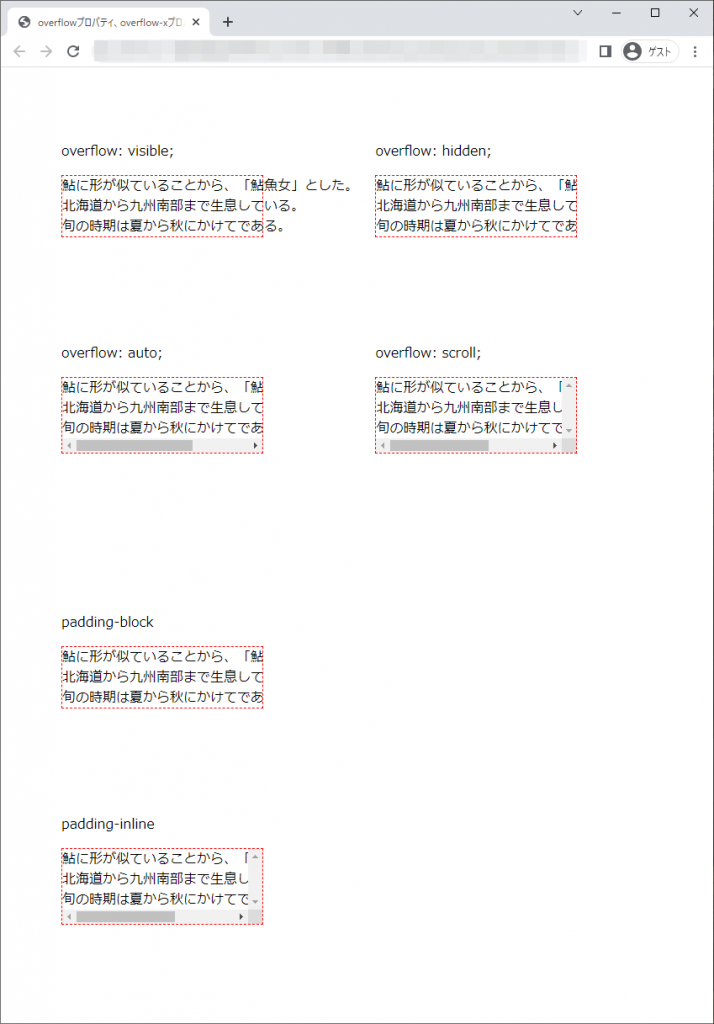
chromeブラウザ実行結果

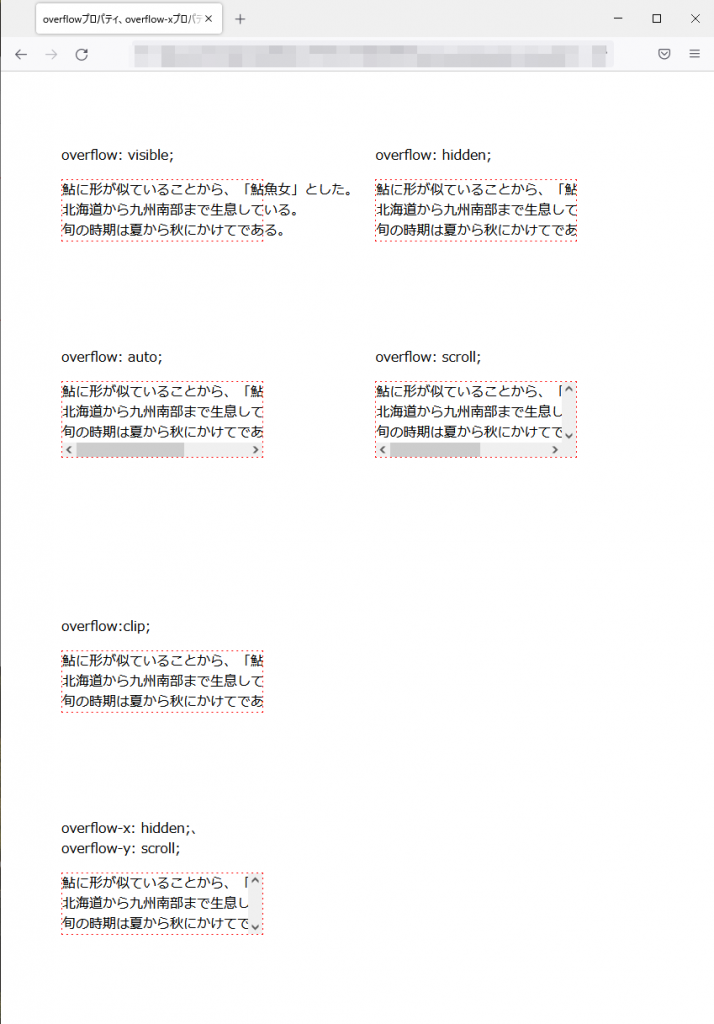
Firefox ブラウザ実行結果

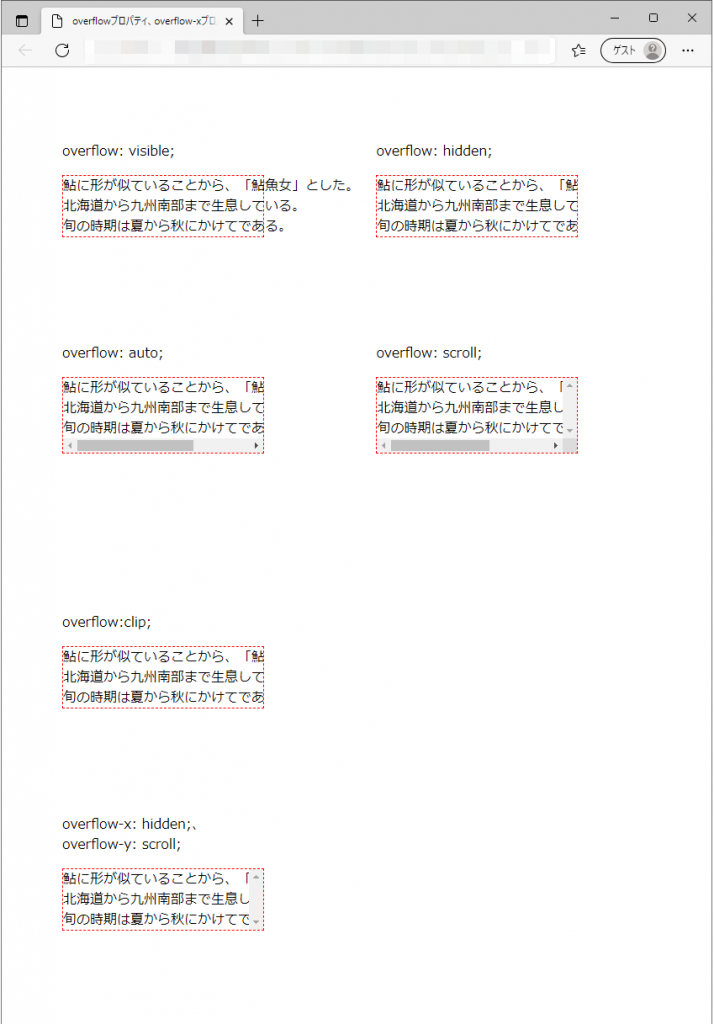
edgeブラウザ実行結果

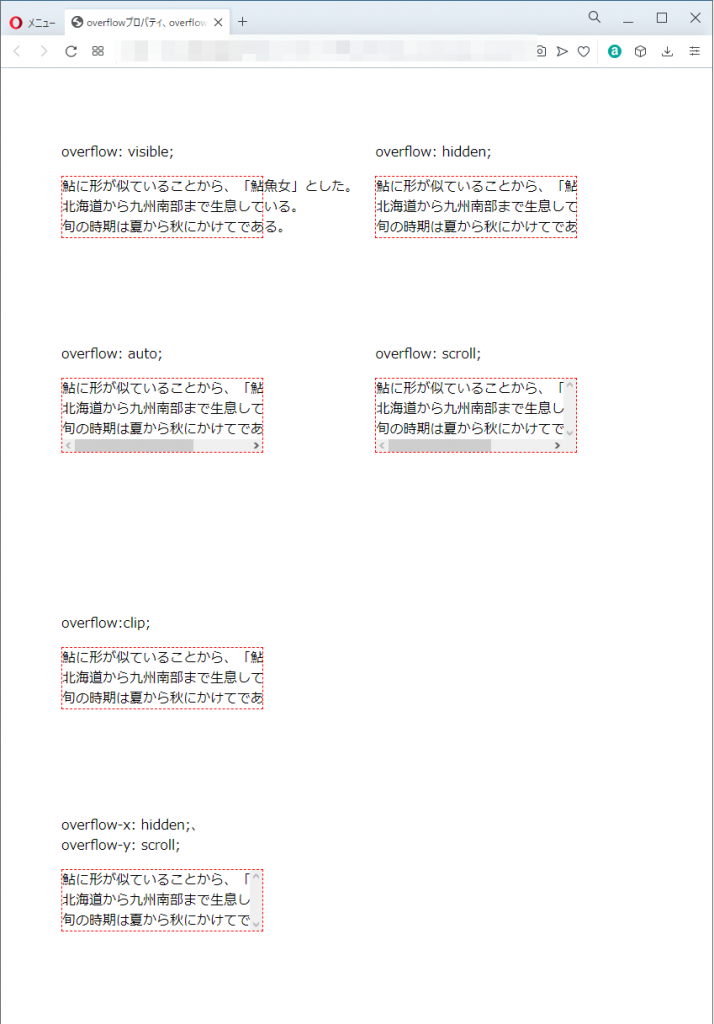
operaブラウザ実行結果