CSS辞典 place-contentプロパティ、justify-contentプロパティ、align-contentプロパティの解説
ボックス全体の揃え位置をまとめて指定する「place-content」プロパティ、ボックス全体の横方向の揃え位置を指定する「justify-content」プロパティ、ボックス全体の縦方向の揃え位置を指定する「align-content」プロパティの使用方法を記載
CSS3/2.1
目次
対応ブラウザ






place-contentプロパティ
| 初期値 | 各プロパティに従う |
| 適用される要素 | 段組みされた要素 |
| モジュール | CSS Multi-column Layout Module |
| 継承 | なし |
概要・使用方法
{ place-content: -align-content -justify-content;}place-contentプロパティは、ボックス全体の揃え位置を一括で指定することができます。
指定できる値
justify-contentプロパティとalign-contentプロパティと同様です。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>place-contentプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.flexbox-container{
display: flex;
border:1px solid red;
width:600px;
height:200px;
flex-wrap:wrap;
}
.h1-font{font-size:1.5em;}
.place-content1{place-content:center center;}
.flex-flexbox-item{
width:150px;
height:50px;
padding:10px;
text-align:center;
}
.flex-flexbox-item1{background-color:lightpink;}
.flex-flexbox-item2{background-color:lightsalmon;}
.flex-flexbox-item3{background-color:lightseagreen;}
.flex-flexbox-item4{background-color:lightskyblue;}
.flex-flexbox-item5{background-color:gray;}
.flex-flexbox-item6{background-color:teal;}
</style>
</head>
<body>
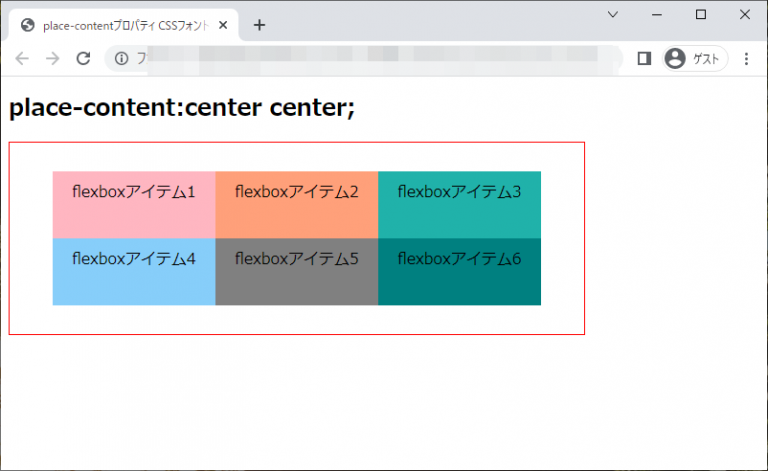
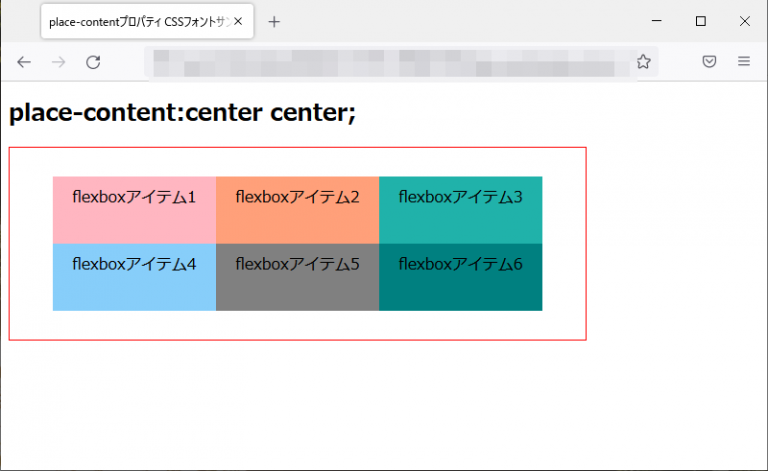
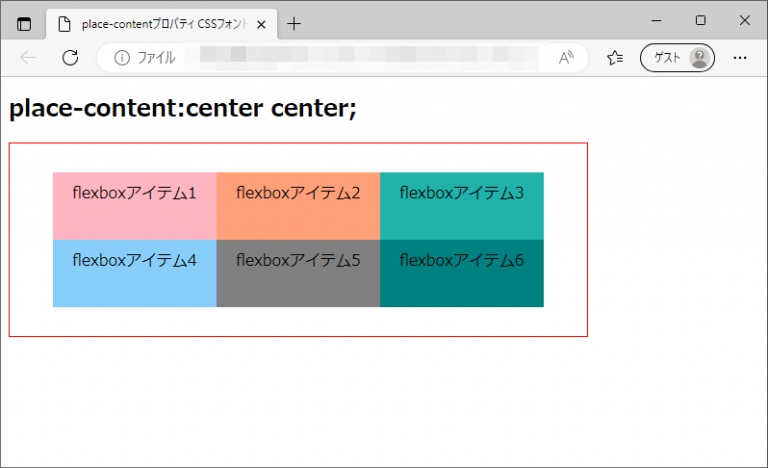
<h1 class="h1-font">place-content:center center;</h1>
<div class="flexbox-container place-content1">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
</body>
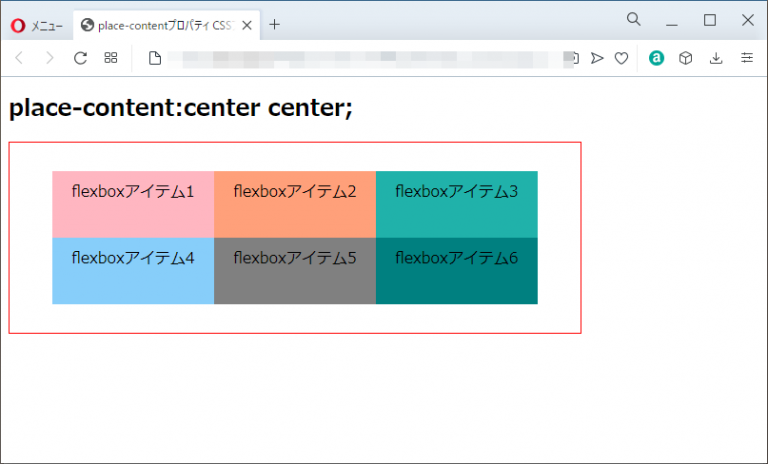
</html>place-content:center center;
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

justify-contentプロパティ
| 初期値 | auto |
| 適用される要素 | ブロックレベルボックス、絶対配置されたボックス及びグリッドアイテム |
| モジュール | CSS Box Alignment Module Level3space-around |
| 継承 | なし |
概要・使用方法
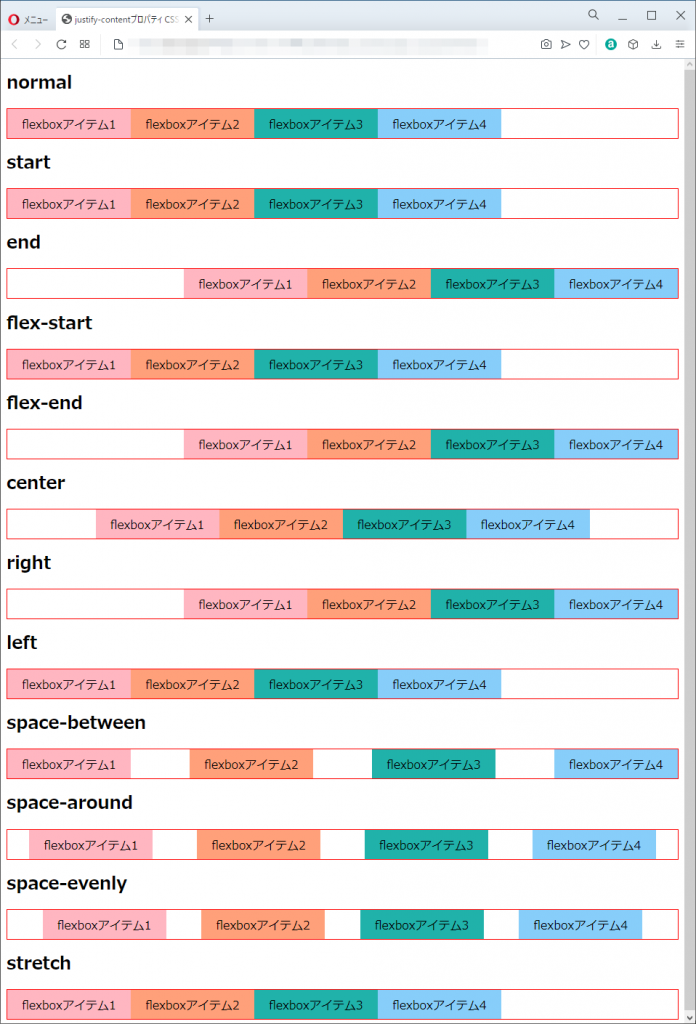
{ justify-contentプロパティ: 位置;}justify-contentプロパティプロパティは、配置されるボックスをその整列コンテナ内のメイン軸に沿って配置する方法を指定します。
指定できる値
| normal | stretchと同様に振舞います。 |
| start | メイン軸方向で整列コンテナの書字方向における開始側の端を始点に配置します。 |
| end | メイン軸方向で整列コンテナの書字方向における終了側の端を始点に配置します。 |
| flex-start | フレックスボックスコンテナのメイン軸の始点から配置します。(通常は左端に配置します。) |
| flex-end | フレックスボックスコンテナのメイン軸の始点から配置します。(通常は右端に配置します。) |
| center | 整列コンテナのメイン軸の幅の中央に揃えます。通常、左右中央に配置します。 |
| left | 整列コンテナの左端に接するように配置します。お互いに接するように詰められます。 プロパティが対象にする軸がインライン軸に平行でない場合は、startとして扱われます。 |
| right | 整列コンテナの右端に接するように配置します。プロパティが対象にする軸がインライン軸に平行でない場合は、startとして扱われます。 |
| space-between | 整列コンテナのメイン軸の幅に対して余白をもって等間隔に配置します。 余白がないときは、flex-startと同じになります。 |
| space-around | 整列コンテナのメイン軸の幅に対して余白をもって等間隔に配置します。space-betweenと異なり、始点・終点との間にも間隔が生じます。 余白がないときは、centerと同じになります。 |
| space-evenly | space-aroundのように始点と終点の間に余白が生じますが、ボックス間も含めすべての余白が均等になります。 |
| stretch | サイズがautoであるボックスを、max-widthプロパティの指定は尊重しつつ整列コンテナ内を可能な限り埋めるように幅を伸縮して配置します。 ※フレキシブルボックスでは未対応です。 |
| baseline | first baselineとして扱われます。 |
| first baseline | 最初のベースラインに揃えて配置します。この値のフォールバック値はstartです。 |
| last baseline | 最後のベースラインに揃えて配置します。この値のフォールバック値はendです。 |
| safe | ボックスサイズが整列コンテナからあふれた場合、startのように配置します。 |
| unsafe | ボックスの整列コンテナのサイズに関係なく、指定された値が尊重されます。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>justify-contentプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.flexbox-container-justify{
display: flex;
border:1px solid red;
}
.h1-font{font-size:1.5em;}
.justify-content-normal {justify-content: normal;}
.justify-content-start {justify-content: start;}
.justify-content-end {justify-content: end;}
.justify-content-flex-start {justify-content: flex-start;}
.justify-content-flex-end {justify-content: flex-end;}
.justify-content-center {justify-content: center;}
.justify-content-right {justify-content: right;}
.justify-content-left {justify-content: left;}
.justify-content-space-between {justify-content: space-between;}
.justify-content-space-around {justify-content: space-around;}
.justify-content-space-evenly {justify-content: space-evenly;}
.justify-content-stretch {justify-content: stretch;}
.flex-flexbox-item{
width:150px;
height:20px;
padding:10px;
text-align:center;
}
.flex-flexbox-item1{background-color:lightpink;}
.flex-flexbox-item2{background-color:lightsalmon;}
.flex-flexbox-item3{background-color:lightseagreen;}
.flex-flexbox-item4{background-color:lightskyblue;}
</style>
</head>
<body>
<h1 class="h1-font">normal</h1>
<div class="flexbox-container-justify justify-content-normal">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
<h1 class="h1-font">start</h1>
<div class="flexbox-container-justify justify-content-start">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
<h1 class="h1-font">end</h1>
<div class="flexbox-container-justify justify-content-end">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
<h1 class="h1-font">flex-start</h1>
<div class="flexbox-container-justify justify-content-flex-start">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
<h1 class="h1-font">flex-end</h1>
<div class="flexbox-container-justify justify-content-flex-end">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
<h1 class="h1-font">center</h1>
<div class="flexbox-container-justify justify-content-center">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
<h1 class="h1-font">right</h1>
<div class="flexbox-container-justify justify-content-right">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
<h1 class="h1-font">left</h1>
<div class="flexbox-container-justify justify-content-left">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
<h1 class="h1-font">space-between</h1>
<div class="flexbox-container-justify justify-content-space-between">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
<h1 class="h1-font">space-around</h1>
<div class="flexbox-container-justify justify-content-space-around">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
<h1 class="h1-font">space-evenly</h1>
<div class="flexbox-container-justify justify-content-space-evenly">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
<h1 class="h1-font">stretch</h1>
<div class="flexbox-container-justify justify-content-stretch">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
</div>
</body>
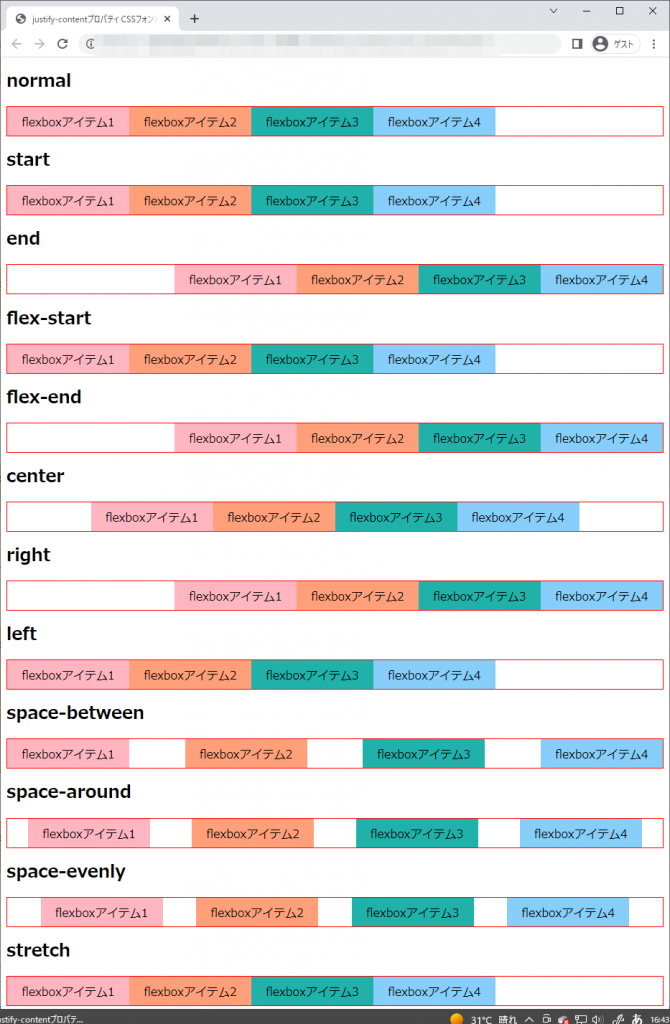
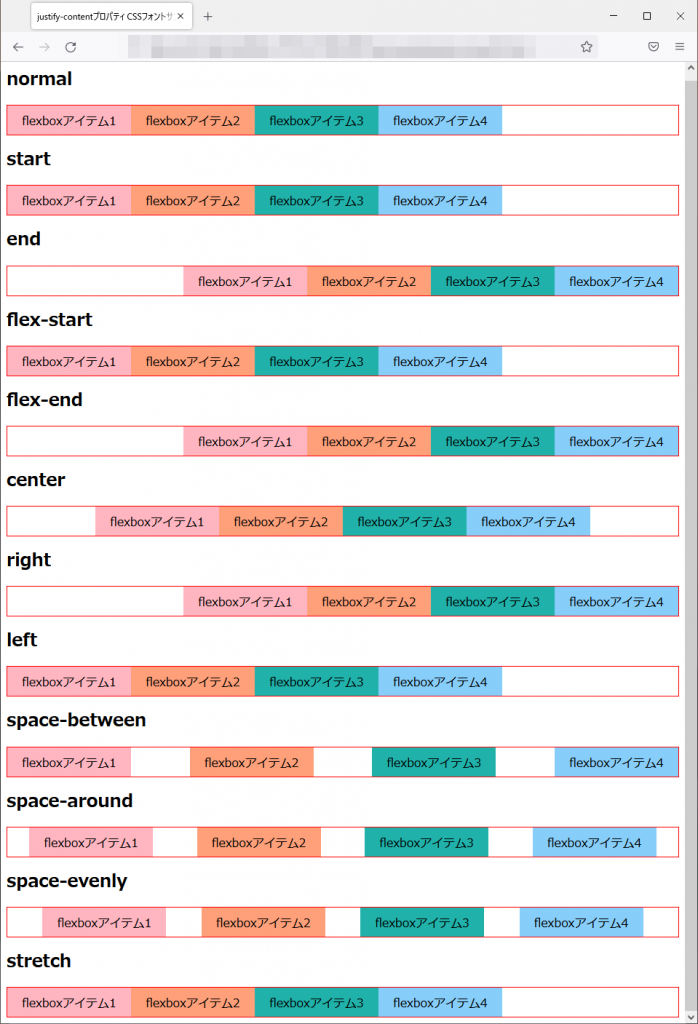
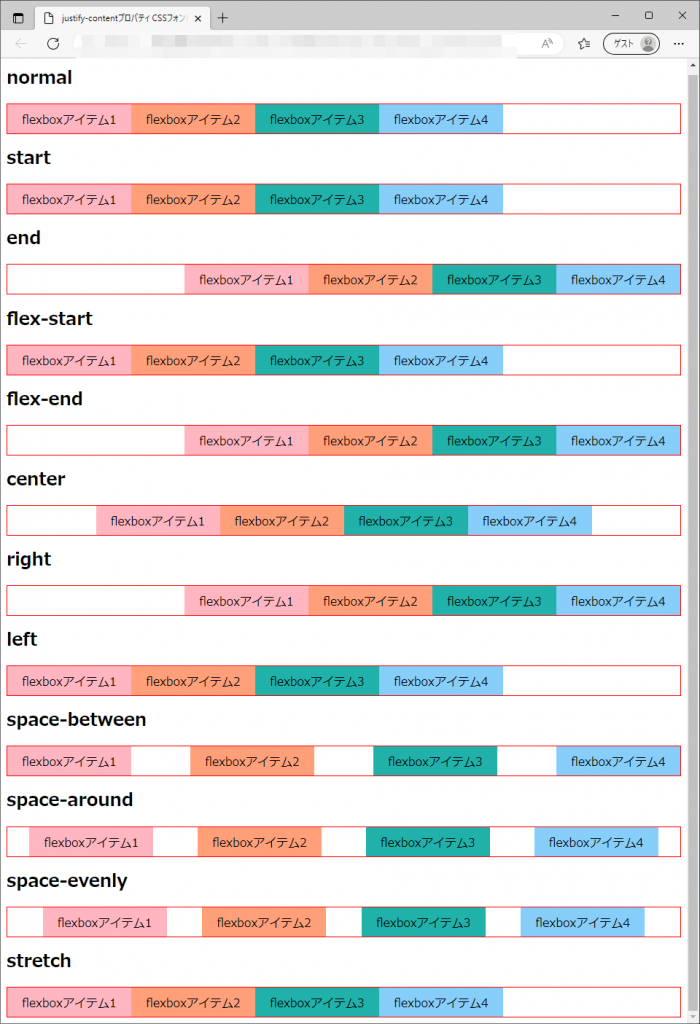
</html>normal
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
start
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
end
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flex-start
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flex-end
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
center
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
right
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
left
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
space-between
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
space-around
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
space-evenly
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
stretch
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

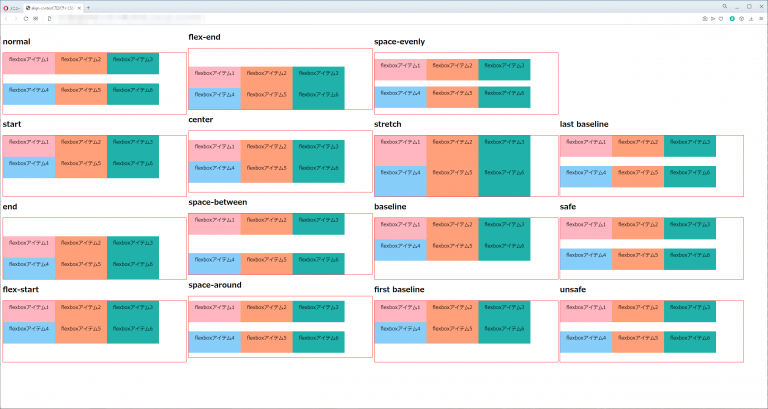
align-contentプロパティ
| 初期値 | normal |
| 適用される要素 | ブロックコンテナ、マルチカラムコンテナ、フレックスコンテナ、グリッドコンテナ |
| モジュール | CSS Flexible Box Layout Module Level1 |
| 継承 | なし |
概要・使用方法
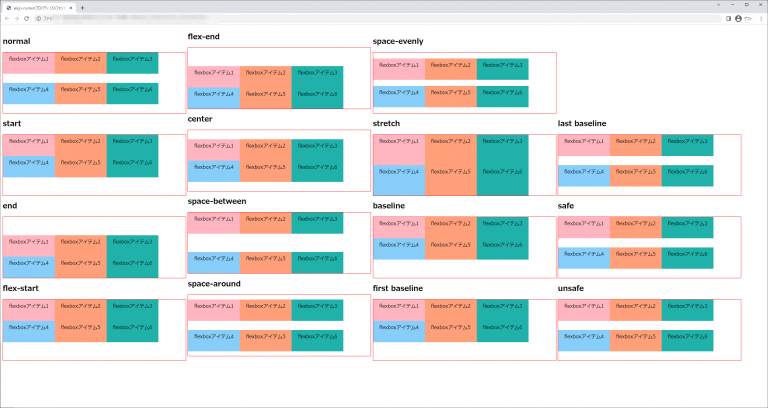
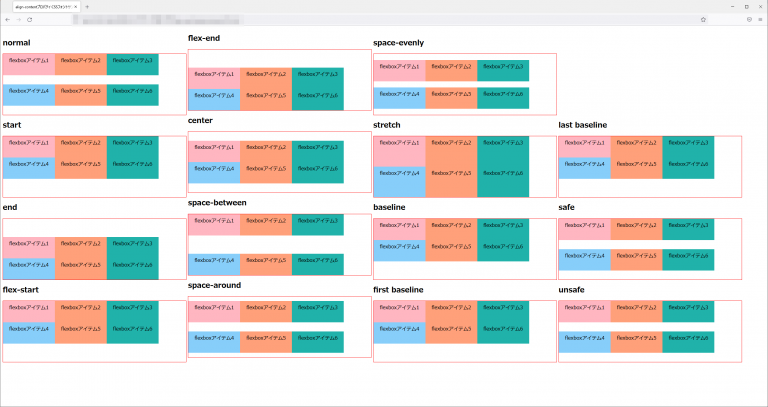
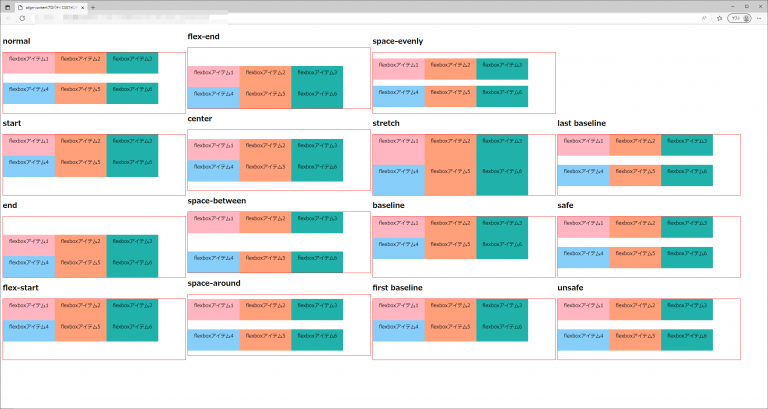
{ align-content: 位置;}align-contentプロパティは、複数行になった整列コンテナに内包されるボックスのクロス軸方向の揃え位置を指定します。
指定できる値
| normal | フレックスコンテナやグリッドコンテナ、マルチカラムコンテナにおいてstretchと同様に、他のブロックコンテナにおいてはstartと同様に挙動します。 ただし、テーブルセルにおいてはvertical-alignプロパティの算出値と同様に挙動します。 |
| start | クロス軸方向で整列コンテナの書字方向における開始側の端を始点に配置します。 |
| end | クロス軸方向で整列コンテナの書字方向における終了側の端を始点に配置します。 |
| flex-start | フレックスコンテナのクロス軸の始点に揃えます。通常、左端に配置します。 |
| flex-end | フレックスコンテナのクロス軸の始点に揃えます。通常、右端に配置します。 |
| center | 整列コンテナのクロス軸の幅の中央に揃えます。通常、左右中央に配置します。 |
| space-between | 整列コンテナのクロス軸の幅に対して余白をもって等間隔に配置します。余白がないときは、flex-startと同じになります。 |
| space-around | 整列コンテナのクロス軸の幅に対して余白をもって等間隔に配置します。space-betweenと異なり、始点・終点との間にも間隔が生じます。 余白がないときは、centerと同じになります。 |
| space-evenly | space-aroundのように始点と終点の間に余白が生じますが、ボックス間も含めすべての余白が均等になります。 |
| stretch | サイズがautoであるボックスを、max-heightプロパティの指定は尊重しつつ整列コンテナ内を可能な限り埋めるように幅を伸縮して配置します。 |
| baseline | first baselineとして扱われます。 |
| first baseline | 最初のベースラインに揃えて配置します。この値のフォールバック値はstartです。 |
| last baseline | 最後のベースラインに揃えて配置します。この値のフォールバック値はendです。 |
| safe | ボックスサイズが整列コンテナからあふれた場合、startのように配置します。 |
| unsafe | ボックスの整列コンテナのサイズに関係なく、指定された値が優先されます。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>align-contentプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.flexbox-container{
display: flex;
border:1px solid red;
width:600px;
height:200px;
flex-wrap:wrap;
}
.h1-font{font-size:1.5em;}
.align-content-normal {align-content: normal;}
.align-content-start {align-content: start;}
.align-content-end {align-content: end;}
.align-content-flex-start {align-content: flex-start;}
.align-content-flex-end {align-content: flex-end;}
.align-content-center {align-content: center;}
.align-content-space-between {align-content: space-between;}
.align-content-space-around {align-content: space-around;}
.align-content-space-evenly {align-content: space-evenly;}
.align-content-stretch {align-content: stretch;}
.align-content-baseline {align-content: baseline;}
.align-content-first-baseline {align-content: first baseline;}
.align-content-last-baseline {align-content: last baseline;}
.align-content-safe {align-content: safe;}
.align-content-unsafe {align-content: unsafe;}
.flex-flexbox-item{
width:150px;
height:50px;
padding:10px;
text-align:center;
}
.flex-flexbox-item1{background-color:lightpink;}
.flex-flexbox-item2{background-color:lightsalmon;}
.flex-flexbox-item3{background-color:lightseagreen;}
.flex-flexbox-item4{background-color:lightskyblue;}
.flex-flexbox-item5{background-color:lightsalmon;}
.flex-flexbox-item6{background-color:lightseagreen;}
.flex-flexbox-item-auto{height:auto;}
</style>
</head>
<body>
<h1 class="h1-font">normal</h1>
<div class="flexbox-container align-content-normal">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">start</h1>
<div class="flexbox-container align-content-start">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">end</h1>
<div class="flexbox-container align-content-end">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">flex-start</h1>
<div class="flexbox-container align-content-flex-start">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">flex-end</h1>
<div class="flexbox-container align-content-flex-end">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">center</h1>
<div class="flexbox-container align-content-center">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">space-between</h1>
<div class="flexbox-container align-content-space-between">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">space-around</h1>
<div class="flexbox-container align-content-space-around">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">space-evenly</h1>
<div class="flexbox-container align-content-space-evenly">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">stretch</h1>
<div class="flexbox-container align-content-stretch">
<div class="flex-flexbox-item flex-flexbox-item1 flex-flexbox-item-auto">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2 flex-flexbox-item-auto">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3 flex-flexbox-item-auto">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4 flex-flexbox-item-auto">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5 flex-flexbox-item-auto">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6 flex-flexbox-item-auto">flexboxアイテム6</div>
</div>
<h1 class="h1-font">baseline</h1>
<div class="flexbox-container align-content-baseline ">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">first baseline</h1>
<div class="flexbox-container align-content-first-baseline">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">last baseline</h1>
<div class="flexbox-container align-content-last-baseline">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">safe</h1>
<div class="flexbox-container align-content-safe">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
<h1 class="h1-font">unsafe</h1>
<div class="flexbox-container align-content-unsafe">
<div class="flex-flexbox-item flex-flexbox-item1">flexboxアイテム1</div>
<div class="flex-flexbox-item flex-flexbox-item2">flexboxアイテム2</div>
<div class="flex-flexbox-item flex-flexbox-item3">flexboxアイテム3</div>
<div class="flex-flexbox-item flex-flexbox-item4">flexboxアイテム4</div>
<div class="flex-flexbox-item flex-flexbox-item5">flexboxアイテム5</div>
<div class="flex-flexbox-item flex-flexbox-item6">flexboxアイテム6</div>
</div>
</body>
</html>normal
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
start
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
end
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
flex-start
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
flex-end
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
center
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
space-between
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
space-around
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
space-evenly
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
stretch
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
baseline
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
first baseline
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
last baseline
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
safe
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
unsafe
flexboxアイテム1
flexboxアイテム2
flexboxアイテム3
flexboxアイテム4
flexboxアイテム5
flexboxアイテム6
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果