CSS辞典 transform-styleプロパティ解説
3D空間で変形する要素の子要素の配置方法を指定する「transform-styleプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | flat |
| 適用される要素 | 変形可能な要素 |
| モジュール | CSS Transforms Level2 |
| 継承 | なし |
概要・使用方法
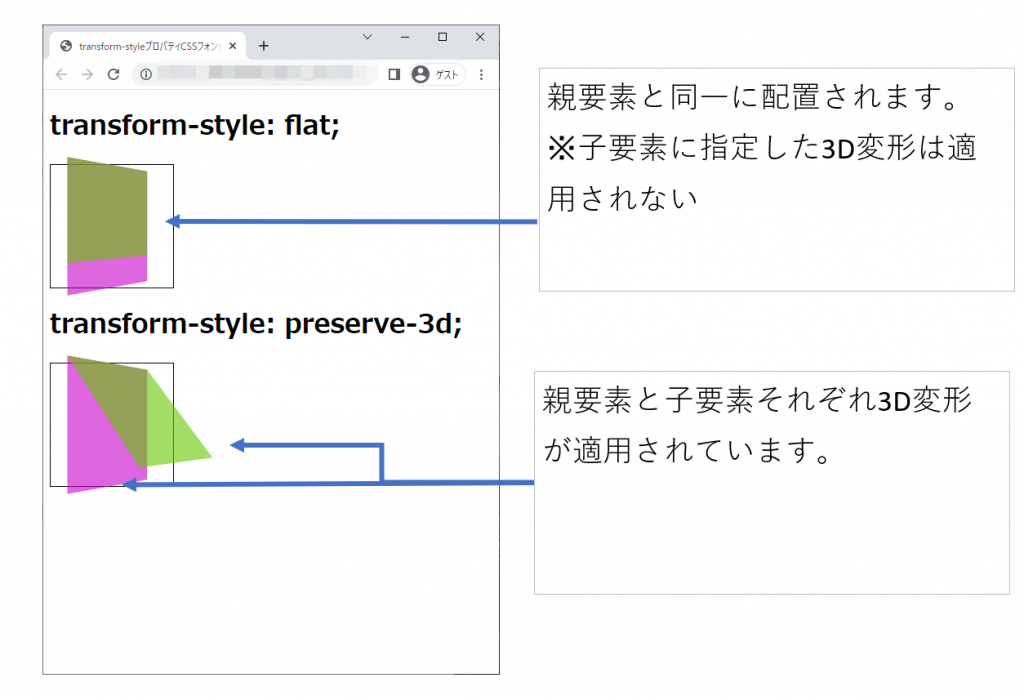
{ transform-style: 配置方法;}「transform-styleプロパティ」は、3D空間で変形する要素の子要素の配置方法を指定します。親要素が3D空間で変形した時に、子要素も3D空間で変形するか、親要素と同一平面上に配置するか指定できます。

「preserve-3d」すると図にあるように、
指定できる値(壱)
| flat | 子要素は親要素と同一平面上に配置されます。 |
| preserve-3d | 子要素に指定した変形が適用され、親要素と子要素は別々に配置されます。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>transform-styleプロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.container1 {
perspective: 500px;
border: 1px solid black;
width:150px;
height: 150px;
}
.transform-style-flat {transform-style: flat;}
.transform-style-preserve {transform-style: preserve-3d;}
.transform-parent{
transform: rotateY(50deg);
background-color: rgba(200,0,200,0.6);
width:150px;
height: 150px;
}
.transform-child{
transform-origin: top left;
transform: rotateX(40deg);
background-color: rgba(100,200,0,0.6);
width:150px;
height: 150px;
}
</style>
</head>
<body>
<h1>transform-style: flat;</h1>
<div class="container1">
<div class="transform-parent transform-style-flat">
<div class="transform-child"></div>
</div>
</div>
<h1>transform-style: preserve-3d;</h1>
<div class="container1">
<div class="transform-parent transform-style-preserve">
<div class="transform-child"></div>
</div>
</div>
</body>
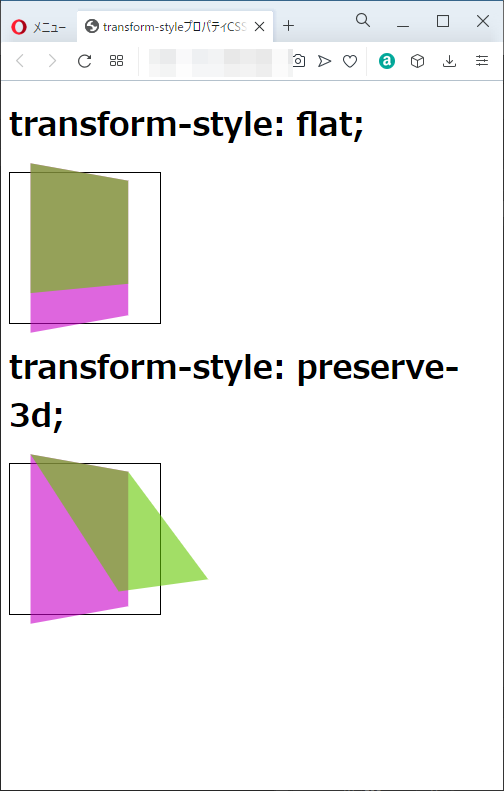
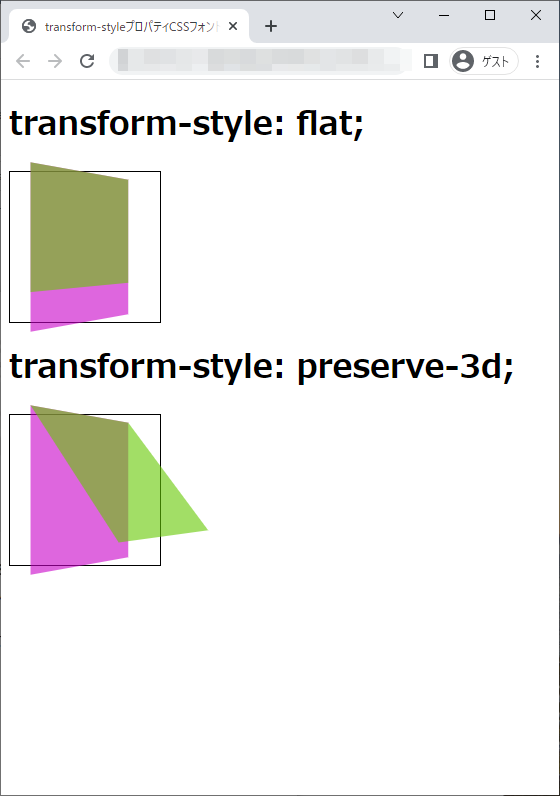
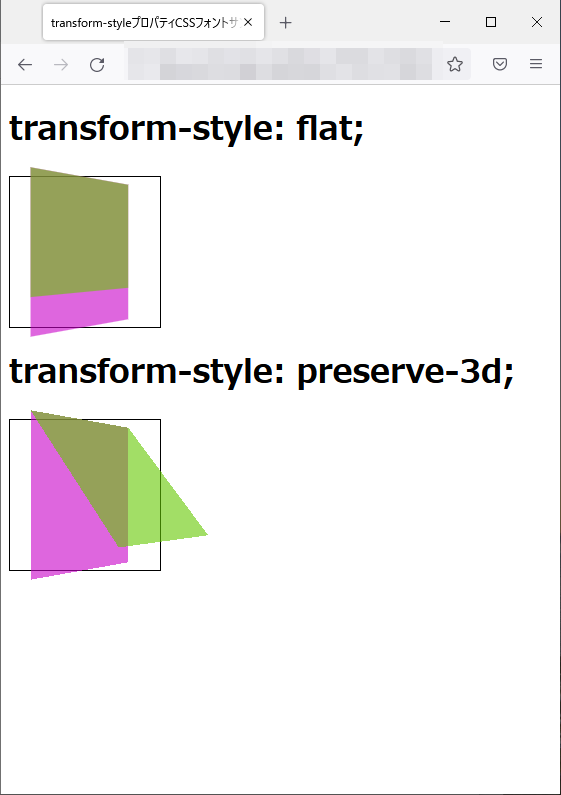
</html>実行結果
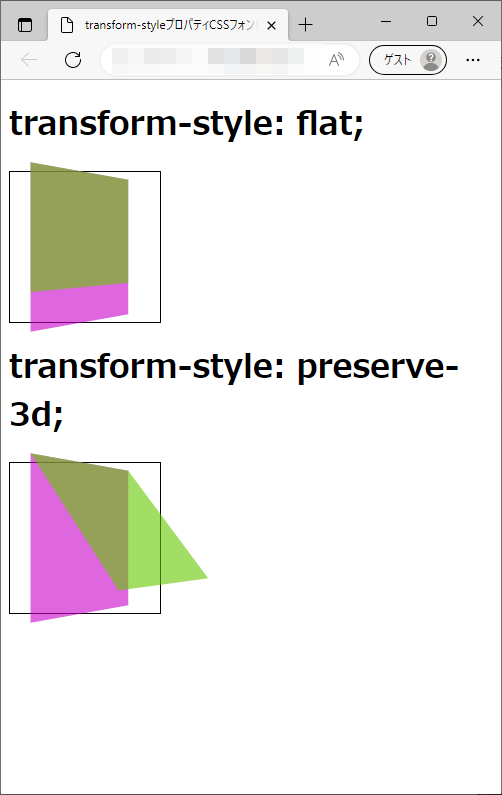
transform-style: flat;
transform-style: preserve-3d;
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果