CSS辞典 perspective-originプロパティ解説
3Dで変形する要素の視点の位置を指定する「perspective-originプロパティ」の使用方法を記載
CSS3/2.1
対応ブラウザ






| 初期値 | 50% 50% |
| 適用される要素 | 変形可能な要素 |
| モジュール | CSS Transforms Level2 |
| 継承 | なし |
概要・使用方法
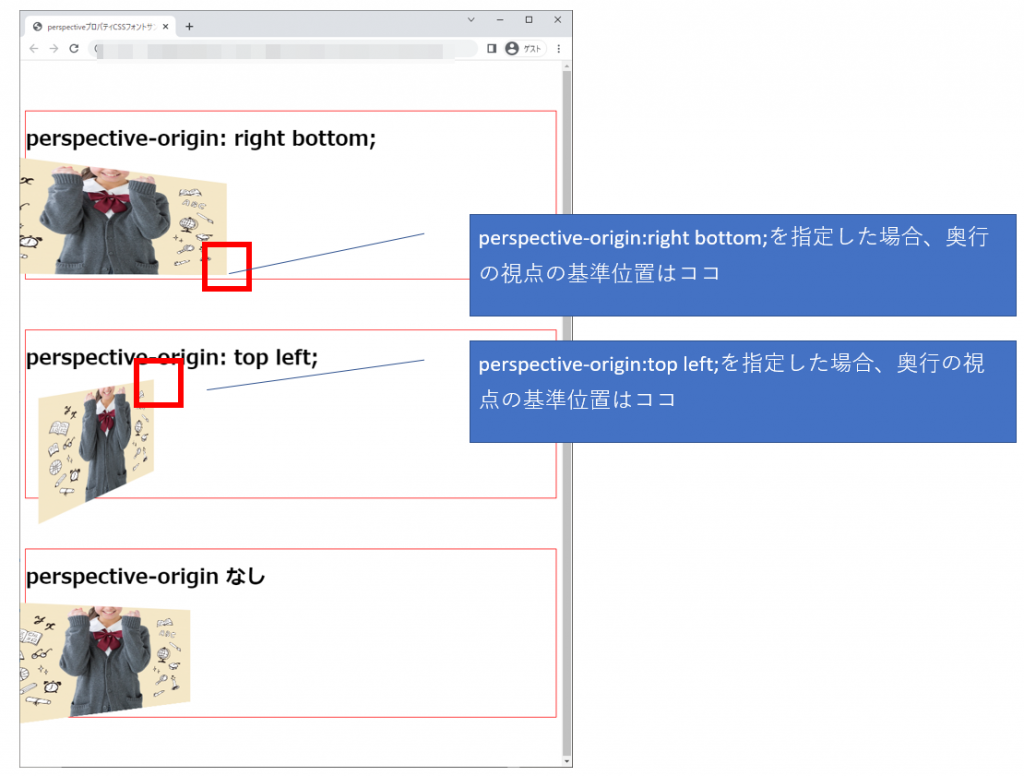
{ perspective-origin: 視点の位置;}「perspective-originプロパティ」は奥行の表した要素に対する始点の位置を指定します。通常、奥行は対象要素を正面から見た時の状態で表されますが、始点の位置を変更することで、様々な角度から見た場合の奥行を表現できます。
対象要素の左上端「0 0」を始点としてx、y座標を半角スペースで区切って指定します。1つだけ指定した場合は、2つ目の値はcenterが適用されます。

指定できる値(視点の位置)
| 数値+単位 | 視点の位置を単位付きの数値で指定します。 |
| % | %値を指定します。値は要素の幅、高さに対する割合になります。 |
| left | 視点のx座標を0%(左端)にします。 |
| right | 視点のx座標を100%(右端)にします。 |
| top | 視点のy座標を0%(上端)にします。 |
| bottom | 視点のy座標を100%(下端)にします。 |
| center | 視点のx,y座標を50%(中央)にします。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>perspective-originプロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.transform-rotate{
transform:rotateY(30deg);
}
.perspective-right-bottom{
margin:5em 0;
perspective:400px;
perspective-origin: right bottom;
border:solid 1px red;
}
.perspective-top-left{
margin:5em 0;
perspective:400px;
perspective-origin: top left;
border:solid 1px red;
}
.perspective-none{
margin:5em 0;
perspective:400px;
border:solid 1px red;
}
</style>
</head>
<body>
<div class="perspective-right-bottom">
<h1>perspective-origin: right bottom;</h1>
<img class="transform-rotate" width="30%" height="30%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
<div class="perspective-top-left">
<h1>perspective-origin: top left;</h1>
<img class="transform-rotate" width="30%" height="30%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
<div class="perspective-none">
<h1>perspective-origin なし</h1>
<img class="transform-rotate" width="30%" height="30%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
</body>
</html>実行結果
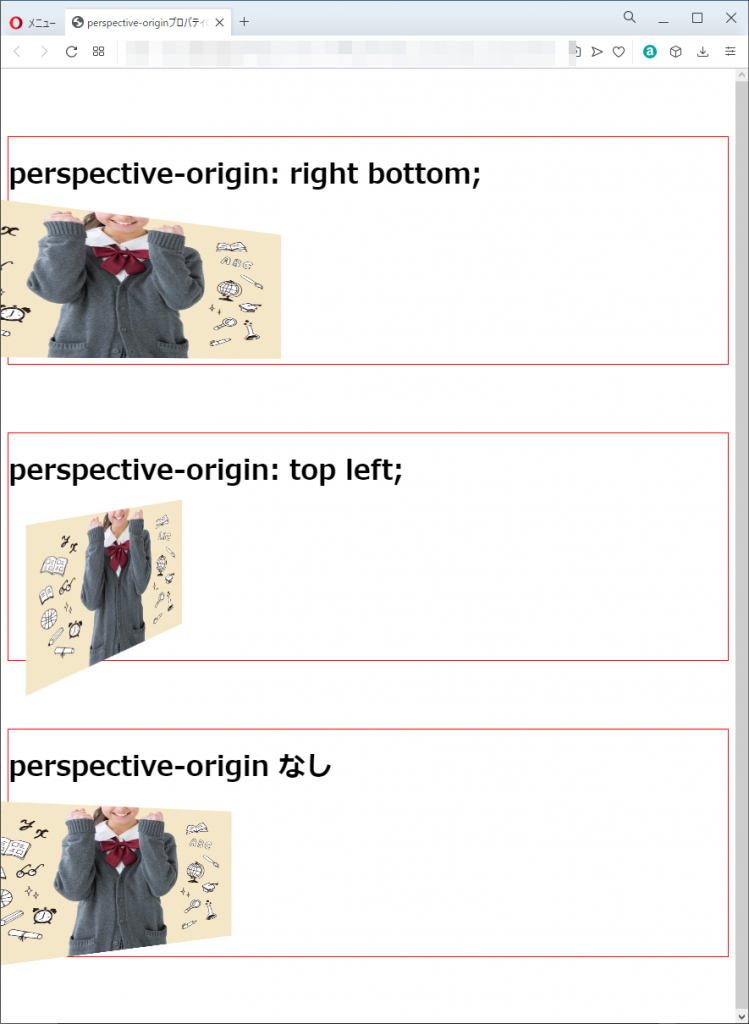
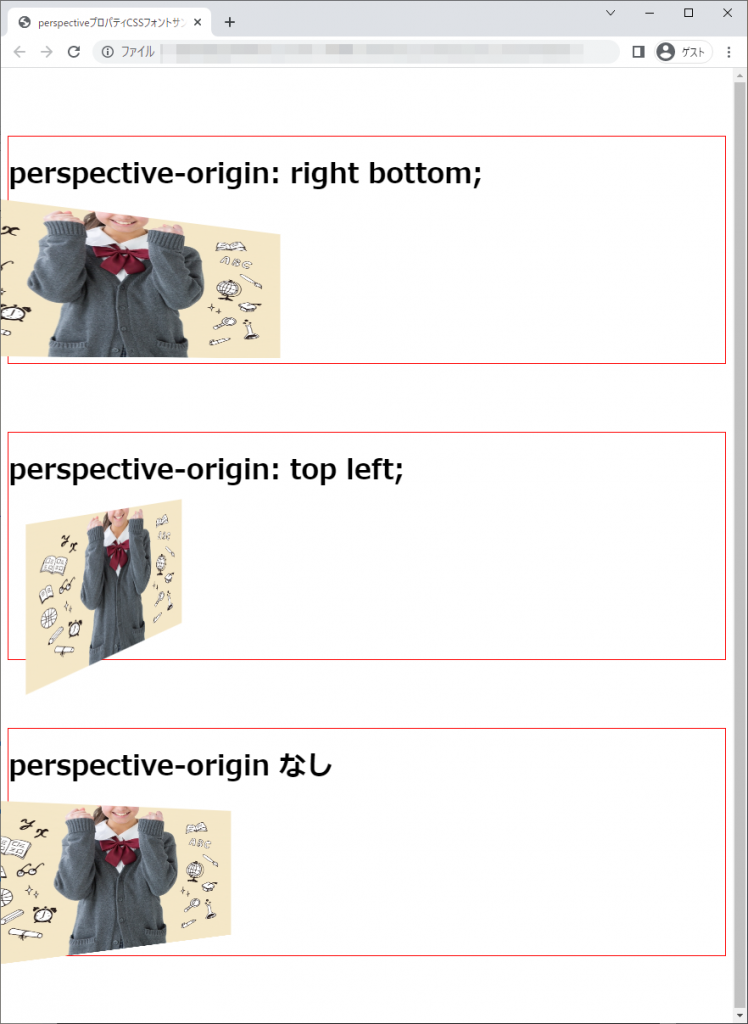
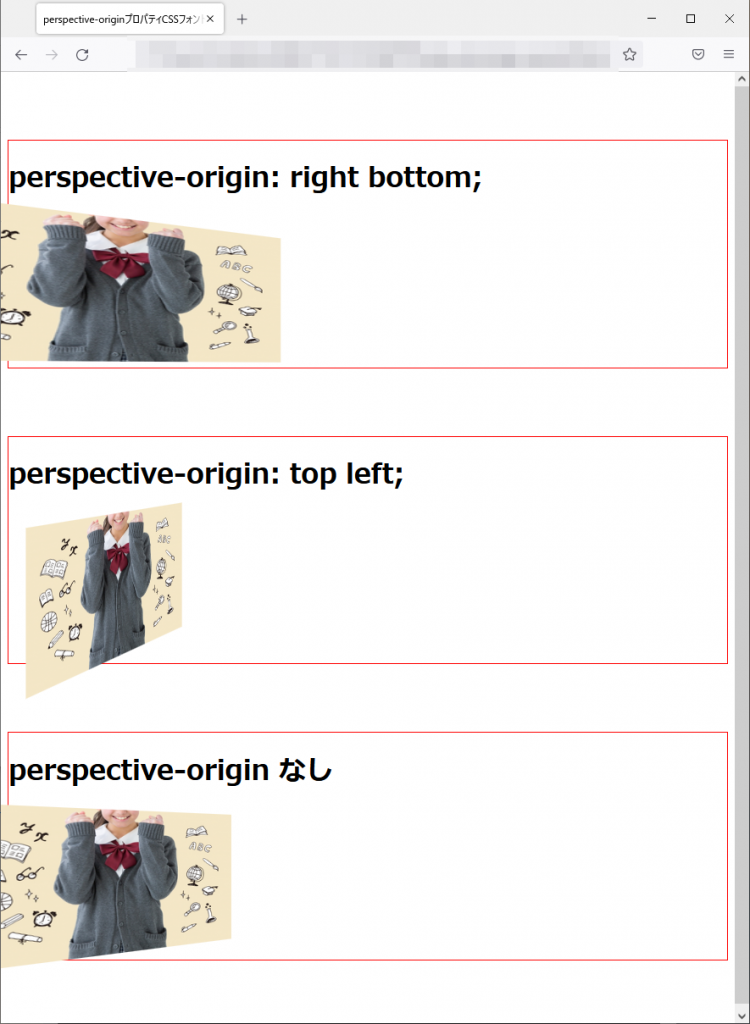
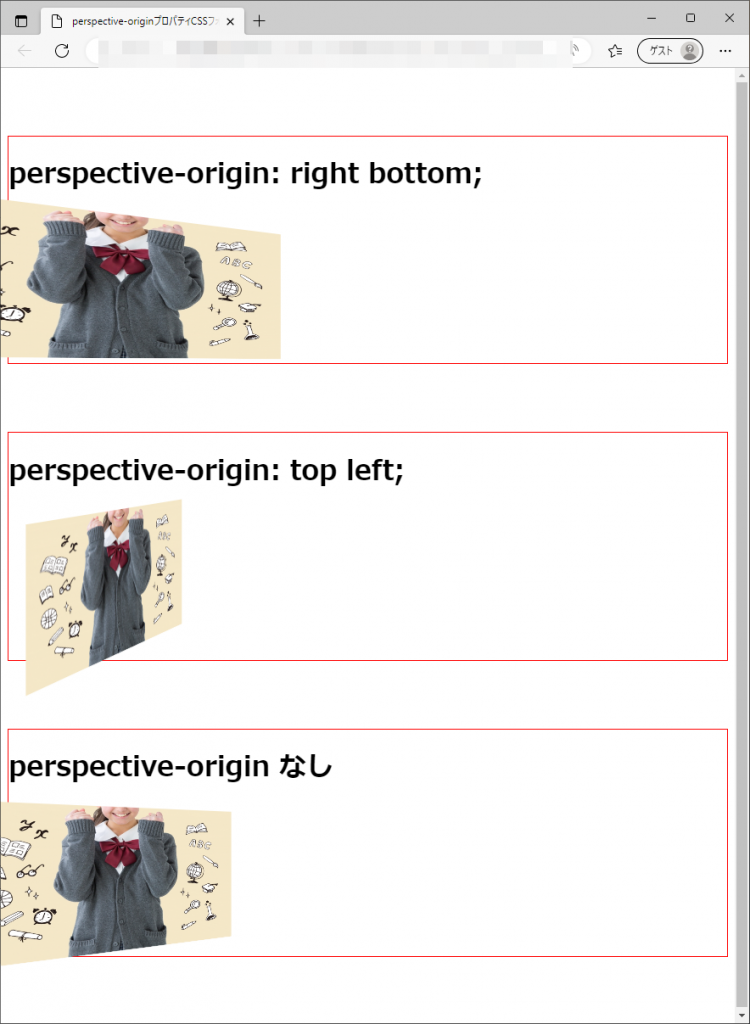
perspective-origin: right bottom;

perspective-origin: top left;

perspective-origin なし

chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果