CSS辞典 background-clipプロパティの解説
背景画像を表示する領域を指定する「background-clipプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | border-box |
| 適用される要素 | すべての要素 |
| モジュール | CSS Backgrounds and Borders Module Level3及びLevel4 |
| 継承 | なし |
概要・使用方法
{ background-clip: 表示領域;}「background-clipプロパティ」は、背景画像を表示する領域を指定します。
background-imageプロパティで指定した背景画像や、background-colorプロパティで指定した背景色の描画領域を示します。
要素のborderプロパティやpaddingプロパティが指定されていない(初期値の)場合、border、padding、contentの各ボックスは同じ領域を表すため、background-clipプロパティの指定による違いはありません。
指定できる基準位置
| border-box | ボーダーを含めた要素の端まで表示されます。 |
| padding-box | ボーダーを除いた要素の内側の領域(パディング領域)に表示されます。 |
| content-box | ボックス内の余白を含まない、要素の内容領域(コンテンツ領域)に表示されます。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>background-clipプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.border-box{
border:solid 50px rgba(255,255,0,0.5);
padding:1em;
color:red;
height:30em;
width:30em;
background-image:url("https://kcfran.com/sample/4006205_s.jpg");
background-clip: border-box;
}
.padding-box{
border:solid 50px rgba(255,255,100,0.5);
padding:1em;
color:red;
height:30em;
width:30em;
background-image:url("https://kcfran.com/sample/4006205_s.jpg");
background-clip: padding-box;
}
.content-box{
border:solid 50px rgba(255,255,150,0.5);
padding:1em;
color:red;
height:30em;
width:30em;
background-image:url("https://kcfran.com/sample/4006205_s.jpg");
background-clip: content-box;
}
</style>
</head>
<body>
<div class="disp">
<div class="border-box"><h1>border-box</h1><p>ボーダー領域を含めた位置に背景画像が配置されます</p></div>
<div class="padding-box"><h1>padding-box</h1><p>ボーダー領域を除きパディング領域を含めた位置に背景画像が配置されます</p></div>
<div class="content-box"><h1>content-box</h1><p>ボーダー領域を除きパディング領域も除いた位置に背景画像が配置されます</p></div>
</div>
</body>
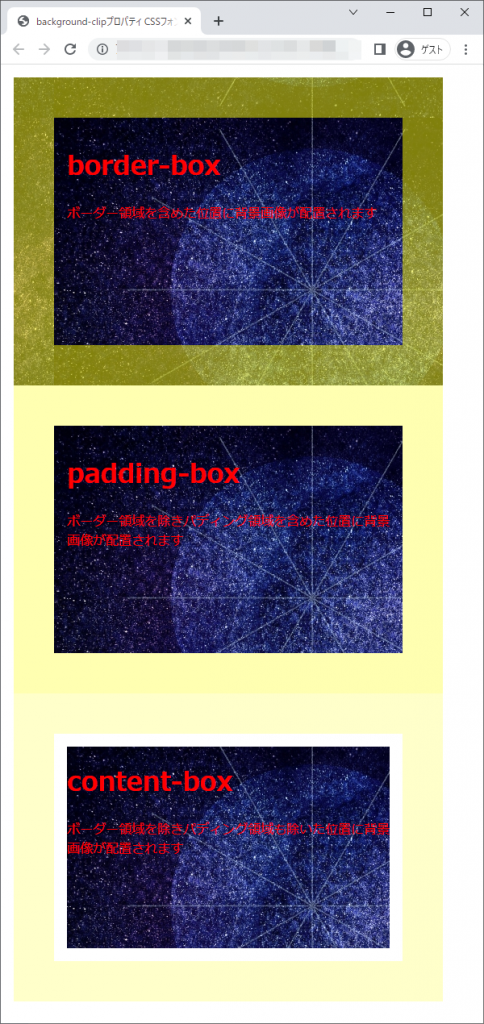
</html>chromeブラウザ実行結果

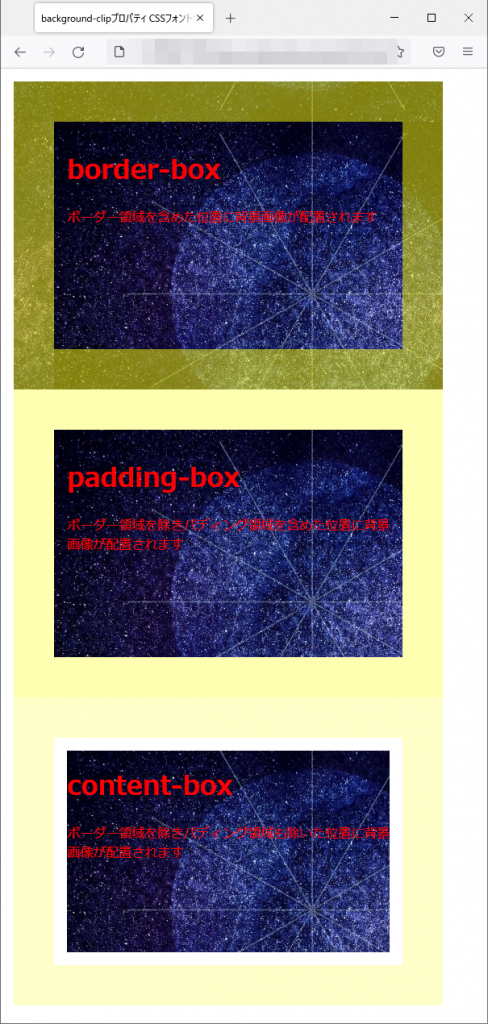
Firefox ブラウザ実行結果

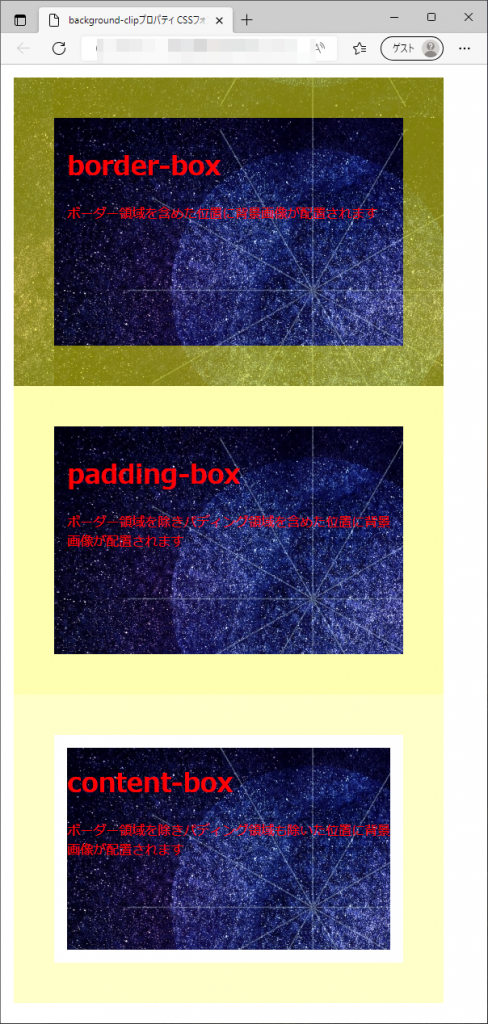
edgeブラウザ実行結果

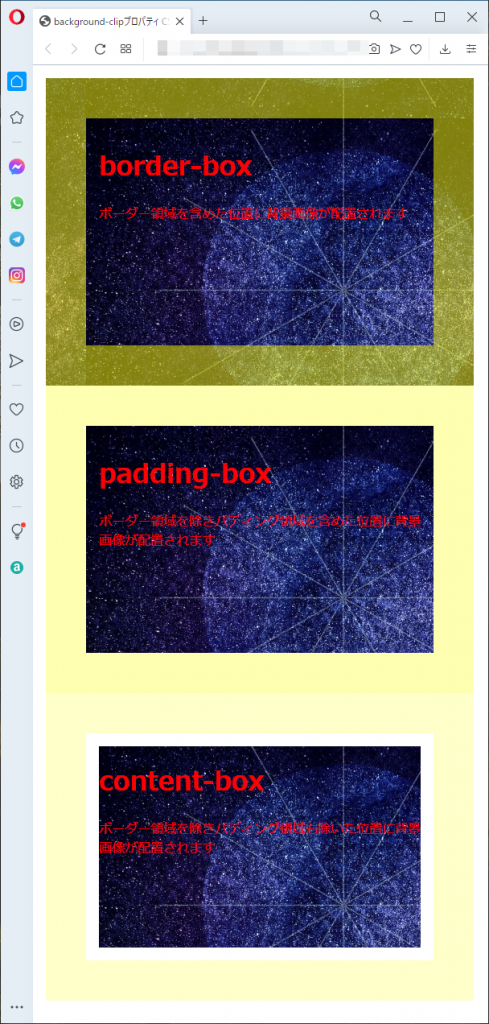
operaブラウザ実行結果