CSS辞典 text-indentプロパティの解説
文章の1行目の字下げ幅を指定する「text-indentプロパティ」の使用方法を記載
CSS3/2.1
対応ブラウザ






概要・使用方法
{text-indent: 字下げ幅;}「text-indentプロパティ」は文章の1行目の字下げ幅を指定します。
使用方法
| 数値+単位 | 字下げ幅を単位付きの数値で指定します。 |
| %値 | %値を指定します。値は行の幅に対する割合になります。 |
| each-line | 強制的に改行された行が字下げされます。 |
| hanging | 2行目移行が字下げされます。 |
指定する単位について
CSS3変更点
CSS Text Level 3ではさらに、text-indentプロパティの長さのサイズ値またはパーセント値に加え、hanging(逆側)またはeach-line(各行)のキーワードを組み合わせて指定できます。
CSS Text Level 3ではさらに、日本語の文章の行頭や行末に含まれるかっこや句読点を、行ボックスの外側に置く「ぶら下げ」について指定できる、hanging-punctuationプロパティはも新しく追加予定とされています。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>text-indenteプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample0{text-indent:2em;}
.sample1{text-indent:each-line;}
.sample2{text-indent:hanging;}
</style>
</head>
<body>
<h1>2em</h1>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>each-line</h1>
<p class="sample1">Since the shape is similar to that of sweetfish, it was named "Ayu fish woman". It inhabits from Hokkaido to southern Kyushu. The season is from summer to autumn.</p>
<h1>hanging</h1>
<p class="sample2">Since the shape is similar to that of sweetfish, it was named "Ayu fish woman". It inhabits from Hokkaido to southern Kyushu. The season is from summer to autumn.</p>
</body>
</html>実行結果
2em
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
each-line
Since the shape is similar to that of sweetfish, it was named “Ayu fish woman”. It inhabits from Hokkaido to southern Kyushu. The season is from summer to autumn.
hanging
Since the shape is similar to that of sweetfish, it was named “Ayu fish woman”. It inhabits from Hokkaido to southern Kyushu. The season is from summer to autumn.
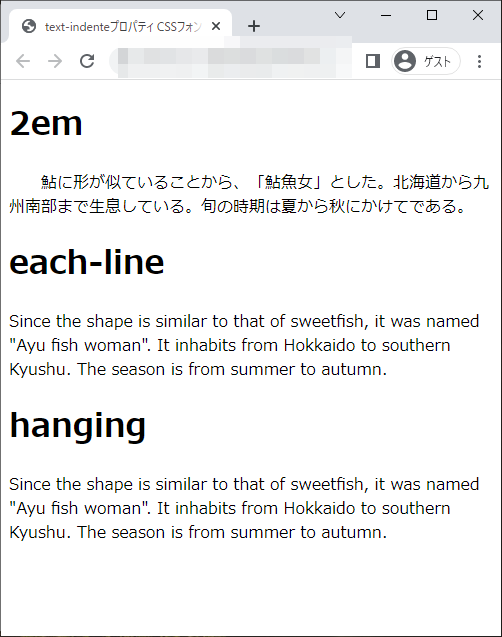
chromeブラウザ実行結果

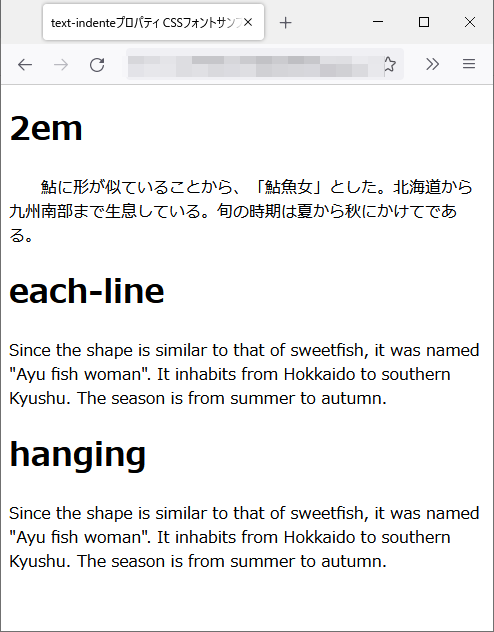
Firefox ブラウザ実行結果

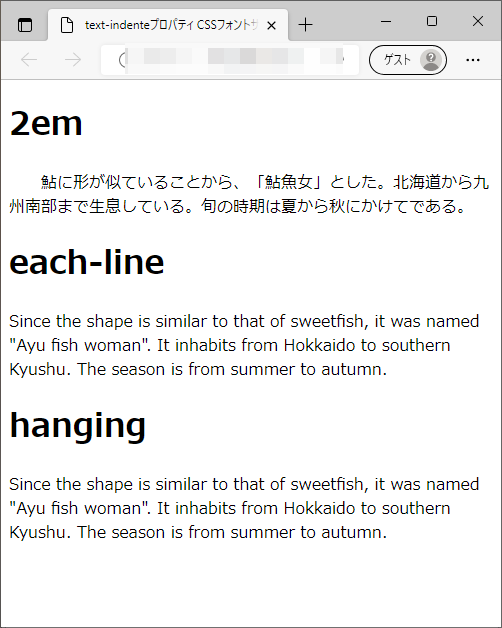
edgeブラウザ実行結果

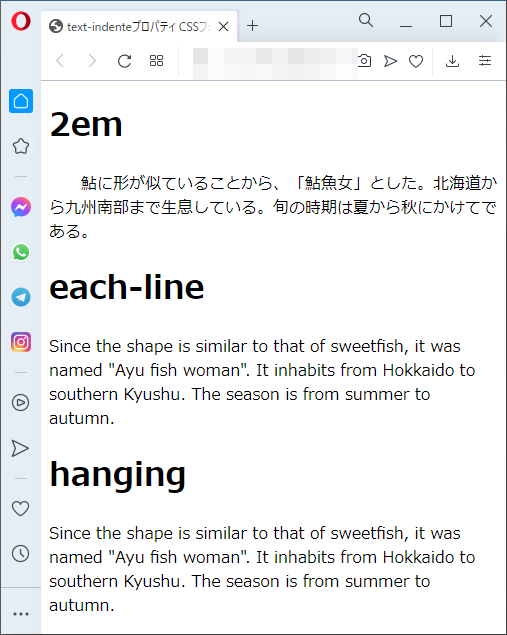
operaブラウザ実行結果