CSS辞典 セレクタ使用方法の解説1
セレクタの記述形式やCSSの適用先を指定するタイプセレクタ、ユニバーサルセレクタ、クラスセレクタ、IDセレクタ、子孫セレクタ、子セレクタ、隣接セレクタ、間接セレクタ、属性セレクタの使用方法を掲載
CSS3/2.1
- 対応ブラウザ
- セレクタの記述形式
- すべての要素にスタイルを適用する(ユニバーサルセレクタ)
- 指定した要素にだけスタイルを適用する(タイプセレクタ)
- 指定したクラス名を持つ要素にだけスタイルを適用する(クラスセレクター)
- 指定したIDを持つ要素にだけスタイルを適用する(IDセレクター)
- 子孫要素にスタイルを適用する(子孫セレクタ)
- 子孫要素にスタイルを適用する(子セレクタ)
- 直後の要素にスタイルを適用する(隣接セレクタ)
- 弟要素にスタイルを適用する(間接セレクタ)
- 指定した属性を持つ要素にスタイルを適用
- 指定した属性+属性値を持つ要素にスタイルを適用
- 指定した属性値を含む要素にスタイルを適用
- 指定した文字列で始まる属性値を持つ要素にスタイルを適用
- 指定した文字列で終わる属性値を持つ要素にスタイルを適用
- 指定した文字列を含む属性値を持つ要素にスタイルを適用
- 指定した文字列がハイフンの前にある属性値を持つ要素にスタイルを適用
対応ブラウザ






セレクタの記述形式
単体で使用する場合

クラス名が「message」の要素に対してスタイルを適用します。
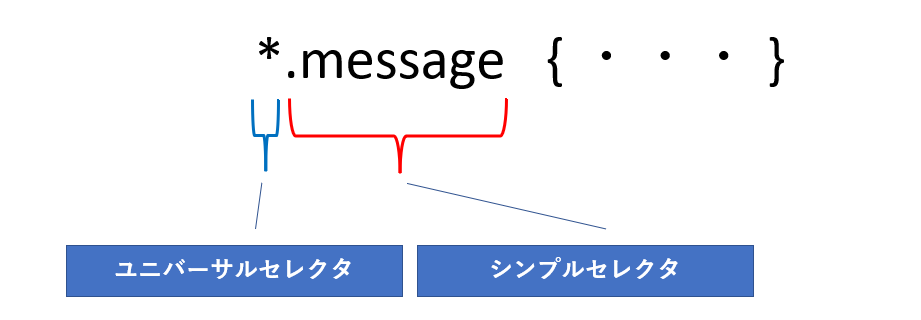
混合セレクタ
複数のセレクタ条件と一致する要素に対してスタイルを適用させる。スペースを入れずにセレクタを連結していきます。

シンプルセレクタはいくつも連結することができます。ただし、タイプセレクタ(要素指定)とユニバーサルセレクタ(*)は1番最初に1つのみ記述できます。
セレクタリスト
適用先を複数指定する場合、セレクタをカンマで区切って記述します。
※結合子を利用したセレクタも記述できます。
セレクタリスト サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
div,h2{color:red;}
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<p>記者が体験したある夏の出来事の投稿である。</p>
<h2>真夜中の出来事</h2>
<div>
<p>夏の夜の神社には・・・・泊まった時の出来事である・・・</p>
</div>
</body>
</html>実行結果

すべての要素にスタイルを適用する(ユニバーサルセレクタ)
タイプセレクタ
アスタリスク(*)をセレクタに指定すると、すべての要素を対象にスタイルを適用します。また、ユニバーサルセレクタは、適用範囲が広いため他のセレクタと組み合わせて対象を絞りつつ使用します。
マークアップされていないテキストも対象となります。
*{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="uft-8">
<style>
*{ color: red; }
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<article>
<header>
<h1>海が見える町ガザン・クローナー近くの海難事故について投稿</h1>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
</header>
<section>
<h1>漁師の証言①</h1>
<p>その日はいつになく嵐が来ていました。</p>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
<section>
<h1>漁師の証言②</h1>
<p>視界が悪く、前方も20~30フィートくらいしか見えない状況で、突如ドスンという音がした。</p>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
</article>
</body>
</html>実行結果
スタイル適用前

スタイル適用後

指定した要素にだけスタイルを適用する(タイプセレクタ)
ユニバーサルセレクタ
要素名をセレクタに指定すると、指定した要素を対象にスタイルを適用します。
要素名{ プロパティ;・・・ }サンプルソース
h2要素の文字の色が赤くなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
h2{color:red;}
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<p>記者が体験したある夏の出来事の投稿である。</p>
<h2>真夜中の出来事</h2>
<div>
<p>夏の夜の神社には・・・・泊まった時の出来事である・・・</p>
</div>
</body>
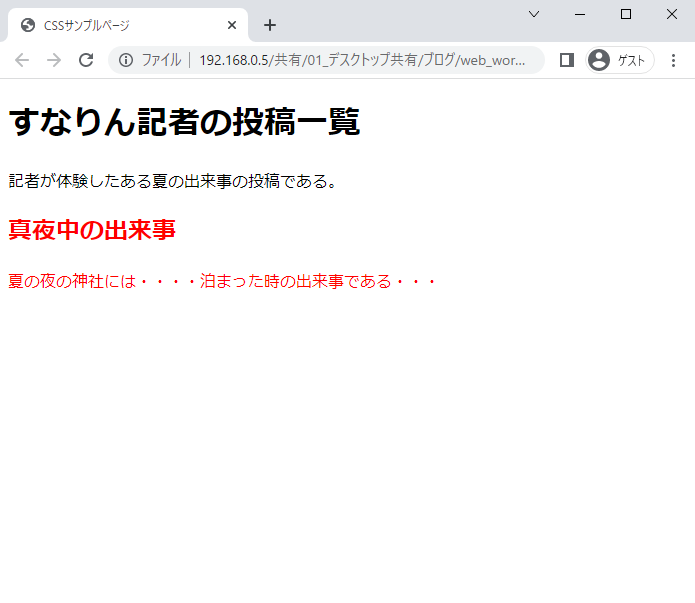
</html>実行結果
chrome 実行サンプル

指定したクラス名を持つ要素にだけスタイルを適用する(クラスセレクター)
クラスセレクター
指定したクラス名を持つ要素にスタイルを適用します。ピリオド(.)に続けてクラス名を指定します。
.クラス名{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
.event{color:red;}
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<p>記者が体験したある夏の出来事の投稿である。</p>
<h2>真夜中の出来事</h2>
<div>
<p class="event">夏の夜の神社には・・・・泊まった夜<span>衝撃</span>が走った</p>
</div>
</body>
</html>実行結果
chrome 実行サンプル

要素名.クラス名{ プロパティ;・・・ }サンプルソース
p要素の「event」クラスが指定されている要素の文字が赤色のスタイルが適用されます。h2要素には適用されません。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
p.event{color:red;}
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<p>記者が体験したある夏の出来事の投稿である。</p>
<h2 class="event">真夜中の出来事</h2>
<div>
<p class="event">夏の夜の神社には・・・・泊まった夜<span>衝撃</span>が走った</p>
</div>
</body>
</html>実行結果
chrome 実行サンプル

指定したIDを持つ要素にだけスタイルを適用する(IDセレクター)
IDセレクター
指定したIDを持つ要素にスタイルを適用します。ハッシュマーク(#)に続けてIDを指定します。
#ID{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
#event1{color:red;}
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<p>記者が体験したある夏の出来事の投稿である。</p>
<h2>真夜中の出来事</h2>
<div>
<p>夏の夜の神社には・・・・泊まった夜<span id="event1">衝撃</span>が走った</p>
</div>
</body>
</html>実行結果
chrome 実行サンプル

子孫要素にスタイルを適用する(子孫セレクタ)
子孫セレクタ
親要素である要素名Aに含まれる、すべての子孫要素である要素名Bにスタイルを適用します。要素名と要素名Bは半角スペースで区切って入力します。
要素名A 要素名B{ プロパティ;・・・ }子孫セレクタ サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
div h2{color:red;}
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<div>
<h2>真夜中の出来事</h2>
<p>ある半島に泊まった時の出来事である。・・・</p>
<section>
<h1>第二章</h1>
<h2>2日目の朝の出来事</h2>
</section>
<h2>真夏の出来事</h2>
<p>夏の夜の神社には・・・・泊まった時の出来事である・・・</p>
</div>
</body>
</html>実行結果
chrome 実行サンプル

子孫要素にスタイルを適用する(子セレクタ)
子セレクタ
親要素である要素名Aに含まれる、すべての子要素である要素名Bにスタイルを適用します。親要素名Aと要素名Bは不等号(>)を指定します。
要素名A > 要素名B{ プロパティ;・・・ }実行結果

直後の要素にスタイルを適用する(隣接セレクタ)
隣接セレクタ
記述された要素名Aの直後に記述された要素名Bにスタイルを適用します。
要素名A + 要素名B{ プロパティ;・・・ }<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
div+h2{color:red;}
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<div>
<h2>真夜中の出来事</h2>
<p>ある半島に泊まった時の出来事である。・・・</p>
<h2>真夏の出来事</h2>
<p>夏の夜の神社には・・・・泊まった時の出来事である・・・</p>
</div>
<h2>2020年末の出来事</h2>
<h2>2021年末の出来事</h2>
<h2>2022年末の出来事</h2>
</body>
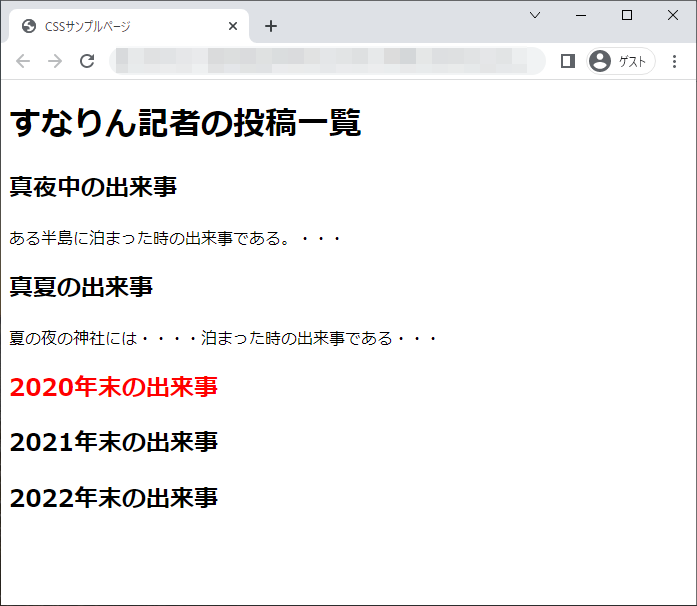
</html>実行結果
chrome 実行サンプル

弟要素にスタイルを適用する(間接セレクタ)
間接セレクタ
同じ親要素内にある要素名Aより後ろに記述された要素名Bにスタイルを適用します。要素名を半角の「~(チルダ)」で結合します。
要素名A ~ 要素名B{ プロパティ;・・・ }兄弟セレクタ(間接セレクタ) サンプルコード
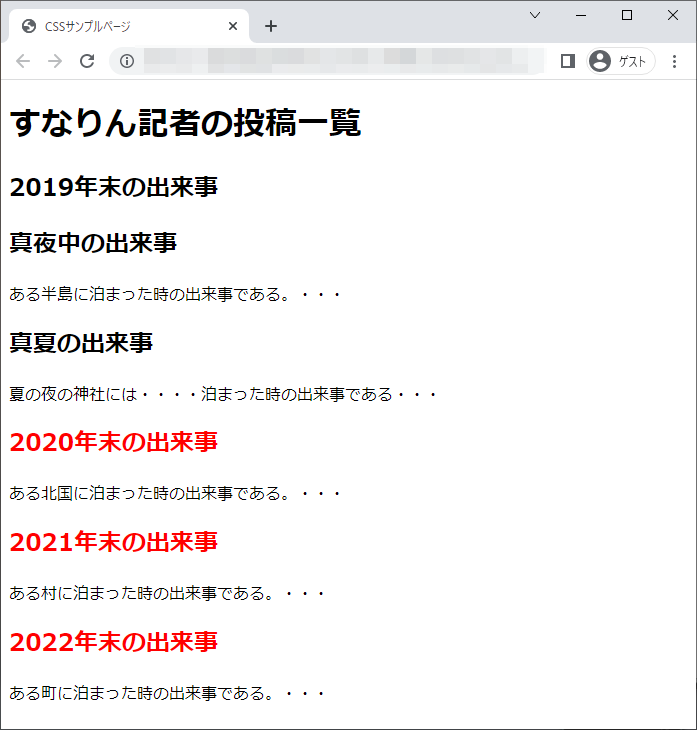
div要素以降のh2要素のみ文字の色を指定しています。2019年松野出来事については、div要素より前に記述されているため対象にはなりません。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
div~h2{color:red;}
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<h2>2019年末の出来事</h2>
<div>
<h2>真夜中の出来事</h2>
<p>ある半島に泊まった時の出来事である。・・・</p>
<h2>真夏の出来事</h2>
<p>夏の夜の神社には・・・・泊まった時の出来事である・・・</p>
</div>
<h2>2020年末の出来事</h2>
<p>ある北国に泊まった時の出来事である。・・・</p>
<h2>2021年末の出来事</h2>
<p>ある村に泊まった時の出来事である。・・・</p>
<h2>2022年末の出来事</h2>
<p>ある町に泊まった時の出来事である。・・・</p>
</body>
</html>実行結果
chrome 実行サンプル

指定した属性を持つ要素にスタイルを適用
属性セレクタ
要素名に続けてブラケット([])で囲んだ属性を持つ要素にスタイルを適用します。
要素名[属性]{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
<style>
input[placeholder]{color:red;}
</style>
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<div>
<label for="name">名前</label>
<input type="text" name="name" id="name" size="20" placeholder="名前入力欄">
</div>
<div>
<label for="email">email</label>
<input type="email" name="email" id="email" size="20">
</div>
<div>
<div>
<label for="message">問い合わせ内容</label>
</div>
<textarea name="message" rows="20" cols="50"></textarea>
<div>
<input type="submit" name="submit" value="送信">
</form>
</body>
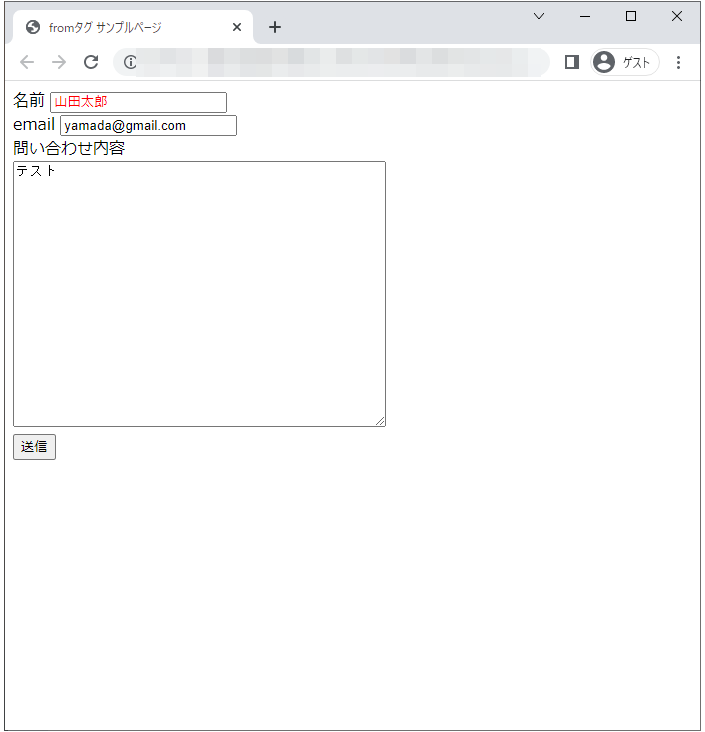
</html>実行結果
chrome 実行サンプル

指定した属性+属性値を持つ要素にスタイルを適用
属性セレクタ
要素名に続けてブラケット([属性=”属性値”])を持つ要素にスタイルを適用します。
要素名[属性="属性値"]{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
<style>
input[type="text"]{color:red;}
</style>
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<div>
<label for="name">名前</label>
<input type="text" name="name" id="name" size="20" placeholder="名前入力欄">
</div>
<div>
<label for="email">email</label>
<input type="email" name="email" id="email" size="20">
</div>
<div>
<div>
<label for="message">問い合わせ内容</label>
</div>
<textarea name="message" rows="20" cols="50"></textarea>
<div>
<input type="submit" name="submit" value="送信">
</form>
</body>
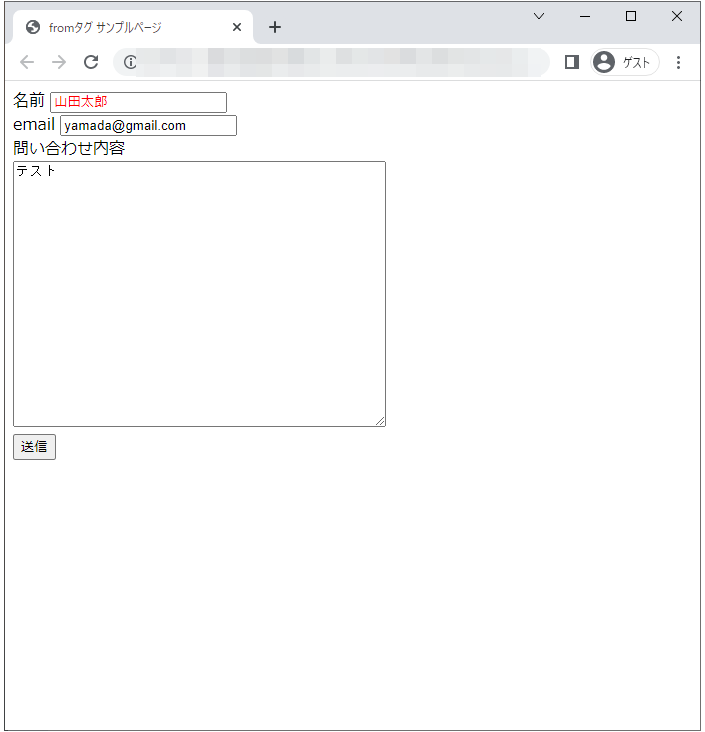
</html>実行結果
chrome 実行サンプル

指定した属性値を含む要素にスタイルを適用
属性セレクタ
要素名に続けて([属性~=”属性値”])を記述します。指定した属性と、複数の属性値の中に指定した属性値が含まれる要素を対象にスタイルを適用します。
要素名[属性~="属性値"]{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
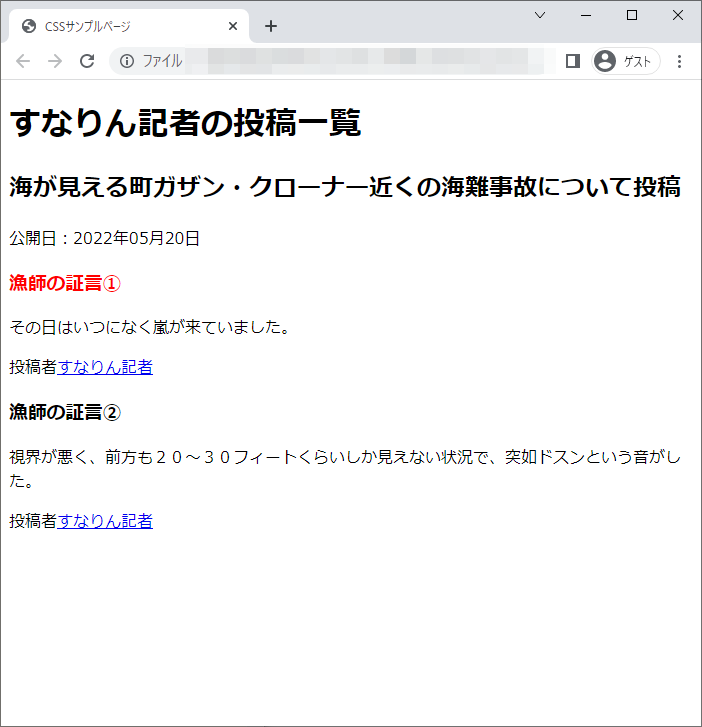
h1[class~="testimony"]{ color: red; }
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<article>
<header>
<h1 class="top">海が見える町ガザン・クローナー近くの海難事故について投稿</h1>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
</header>
<section>
<h1 class="testimony">漁師の証言①</h1>
<p>その日はいつになく嵐が来ていました。</p>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
<section>
<h1 class="testimony2">漁師の証言②</h1>
<p>視界が悪く、前方も20~30フィートくらいしか見えない状況で、突如ドスンという音がした。</p>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
</article>
</body>
</html>実行結果
chrome 実行サンプル

指定した文字列で始まる属性値を持つ要素にスタイルを適用
属性セレクタ
要素名に続けて([属性^=”属性値”])を記述します。指定した属性と指定した文字列で始まる属性値を持つ要素にスタイルを適用します。
要素名[属性^="属性値"]{ プロパティ;・・・ }サンプルソース
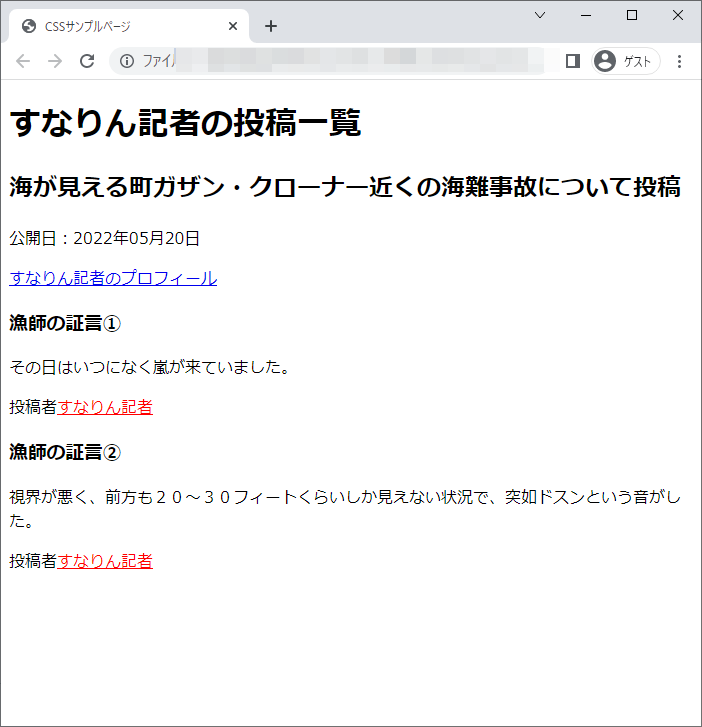
a要素のhrefで「maitto」で始まるa要素がスタイル適用の対象となります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
a[href^="maitto"]{ color: red; }
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<article>
<header>
<h1>海が見える町ガザン・クローナー近くの海難事故について投稿</h1>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
<a href="https://www.example.com/profile/">すなりん記者のプロフィール</a>
</header>
<section>
<h1>漁師の証言①</h1>
<p>その日はいつになく嵐が来ていました。</p>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
<section>
<h1>漁師の証言②</h1>
<p>視界が悪く、前方も20~30フィートくらいしか見えない状況で、突如ドスンという音がした。</p>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
</article>
</body>
</html>実行結果
chrome 実行サンプル

指定した文字列で終わる属性値を持つ要素にスタイルを適用
属性セレクタ
要素名に続けて([属性$=”属性値”])を記述します。指定した属性と指定した文字列で終わる属性値を持つ要素にスタイルを適用します。
要素名[属性$="属性値"]{ プロパティ;・・・ }サンプルソース
a要素のhrefで「maitto」で始まるa要素がスタイル適用の対象となります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
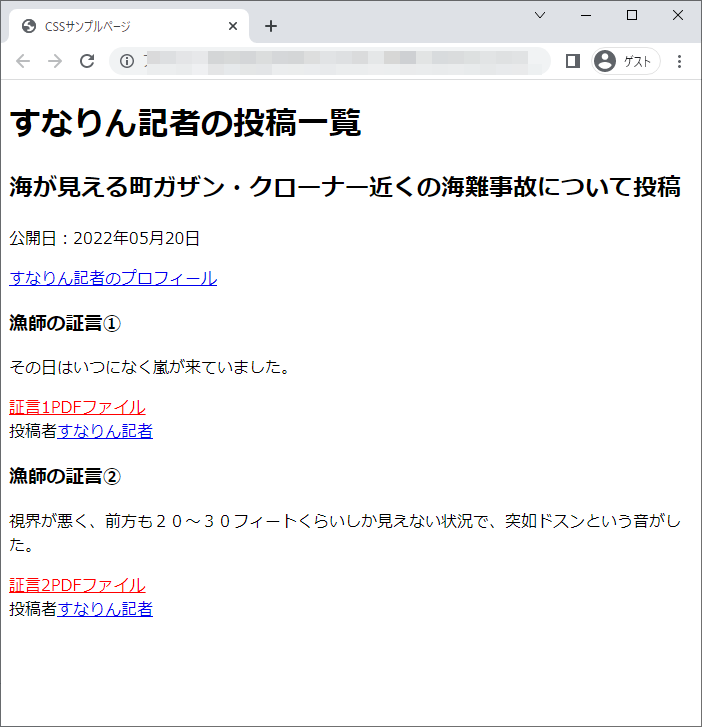
a[href$=".pdf"]{ color: red; }
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<article>
<header>
<h1>海が見える町ガザン・クローナー近くの海難事故について投稿</h1>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
<a href="https://www.example.com/profile/">すなりん記者のプロフィール</a>
</header>
<section>
<h1>漁師の証言①</h1>
<p>その日はいつになく嵐が来ていました。</p>
<a href="https://www.example.com/testimony1.pdf">証言1PDFファイル</a>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
<section>
<h1>漁師の証言②</h1>
<p>視界が悪く、前方も20~30フィートくらいしか見えない状況で、突如ドスンという音がした。</p>
<a href="https://www.example.com/testimony2.pdf">証言2PDFファイル</a>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
</article>
</body>
</html>実行結果
chrome 実行サンプル

指定した文字列を含む属性値を持つ要素にスタイルを適用
属性セレクタ
要素名に続けて([属性*=”属性値”])を記述します。指定した属性と指定した文字列を含む属性値を持つ要素にスタイルを適用します。
要素名[属性*="属性値"]{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
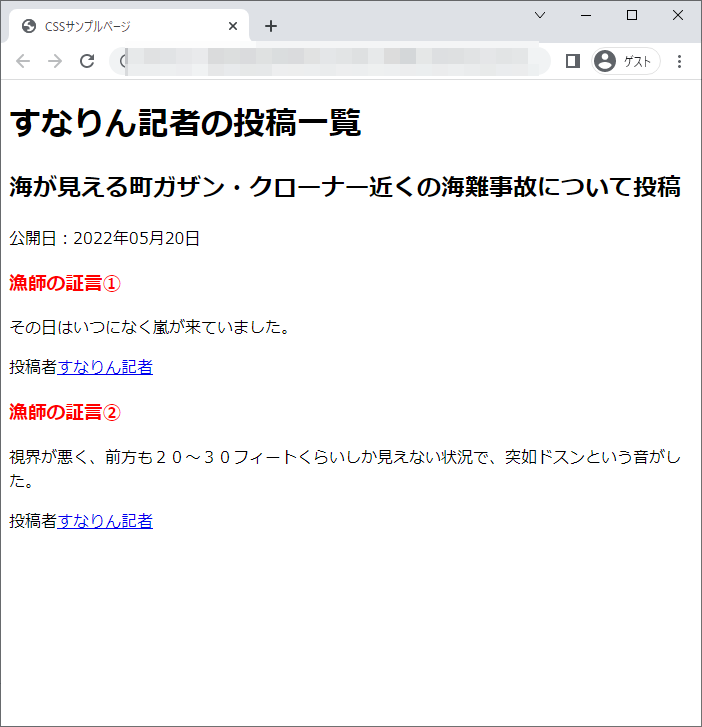
h1[class*="testimony"]{ color: red; }
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<article>
<header>
<h1 class="top">海が見える町ガザン・クローナー近くの海難事故について投稿</h1>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
</header>
<section>
<h1 class="testimony1">漁師の証言①</h1>
<p>その日はいつになく嵐が来ていました。</p>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
<section>
<h1 class="situation-testimony2">漁師の証言②</h1>
<p>視界が悪く、前方も20~30フィートくらいしか見えない状況で、突如ドスンという音がした。</p>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
</article>
</body>
</html>実行結果
chrome 実行サンプル

指定した文字列がハイフンの前にある属性値を持つ要素にスタイルを適用
属性セレクタ
要素名に続けて([属性|=”属性値”])を記述します。指定した属性と指定した文字列、または「指定した文字列-(ハイフン)」で始まる属性値を持つ要素にスタイルを適用します。言語コードを判別する目的で使用することを想定しています。
「en-US」とコックニー英語を表す「en-cockney」などを同時に対象として指定できます。
すなりん
言語コード+国コードの形式を使用して、地域を追加することが可能です。同じ英語圏のアメリカ向けとイギリス向けコンテンツといった風に検索エンジンにコンテンツの言語と対象地域を知らせる目的で使用されることがあります。
【例】
<a hreflang=”en-US” href=” https://kcfran.com/en/us/”>
<a hreflang=”en-GB” href=” https://kcfran.com/en/gb/”>
要素名[属性|="属性値"]{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
a[hreflang|="en"]{ color: red; }
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<article>
<header>
<h1 class="top">海が見える町ガザン・クローナー近くの海難事故について投稿</h1>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
</header>
<section>
<h1 class="testimony1">漁師の証言①</h1>
<p>その日はいつになく嵐が来ていました。</p>
<a hreflang="en-US" href=” https://kcfran.com/en/us/”>詳細な証言(アメリカ向け)</a>
<a hreflang="zh-Hans" href=” https://kcfran.com/en/gb/”>詳細な証言(中国語)</a>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
<section>
<h1 class="testimony2">漁師の証言②</h1>
<p>視界が悪く、前方も20~30フィートくらいしか見えない状況で、突如ドスンという音がした。</p>
<a hreflang="en-US" href=” https://kcfran.com/en/us/”>詳細な証言(アメリカ向け)</a>
<a hreflang="zh-Hans" href=” https://kcfran.com/en/gb/”>詳細な証言(中国語)</a>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
</article>
</body>
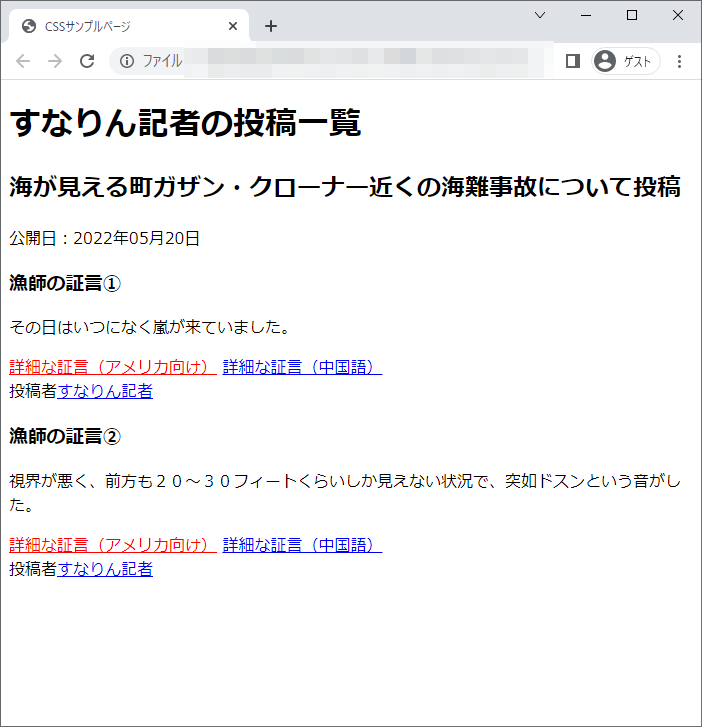
</html>実行結果
chrome 実行サンプル