CSS辞典 word-breakプロパティの解説
文章の改行方法を指定する「word-breakプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | normal |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text Module Level3 |
| 継承 | あり |
概要・使用方法
{word-break: 改行方法;}word-breakプロパティ文章の改行方法を指定します。
改行方法
| normal | 改行方法を指定しません |
| keep-all | 日本語、中国語、韓国語の単語の途中では改行しません。 |
| break-all | 表示範囲に合わせて改行する。単語の途中でも改行する。 ※line-breakプロパティで禁止されていない限り |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>word-breakプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample0{
word-break: normal;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample1{
word-break: break-all;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
.sample2{
word-break: keep-all;
width: 200px;
height: 100px;
border: 1px solid #ffaa00;
}
</style>
</head>
<body>
<h1>normal</h1>
<p class="sample0">Is it a scrubbing brush that can be used as a turtle scrub
bing brush?
</p>
<h1> break-all</h1>
<p class="sample1">Is it a scrubbing brush that can be used as a turtle scrub
bing brush?
</p>
<h1> keep-all</h1>
<p class="sample2">Is it a scrubbing brush that can be used as a turtle scrub
bing brush?
</p>
</body>
</html>normal
Is it a scrubbing brush that can be used as a turtle scrub bing brush?
break-all
Is it a scrubbing brush that can be used as a turtle scrub bing brush?
keep-all
Is it a scrubbing brush that can be used as a turtle scrub bing brush?
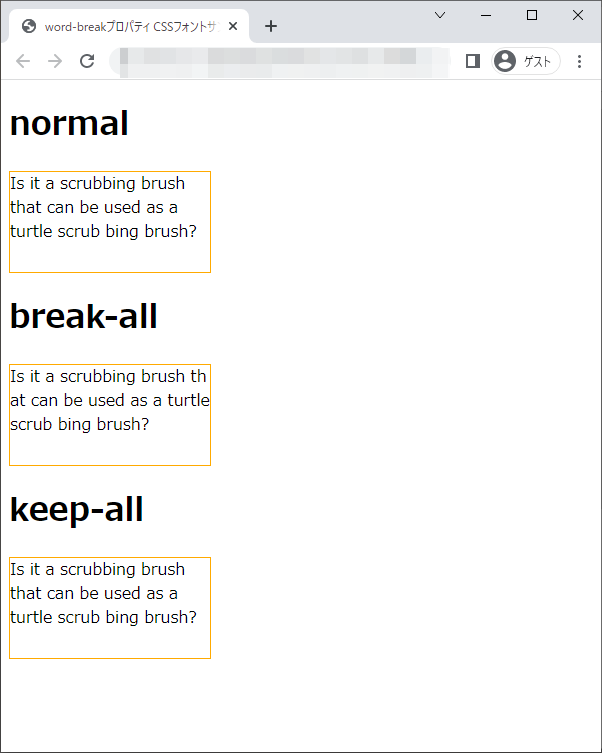
chromeブラウザ実行結果

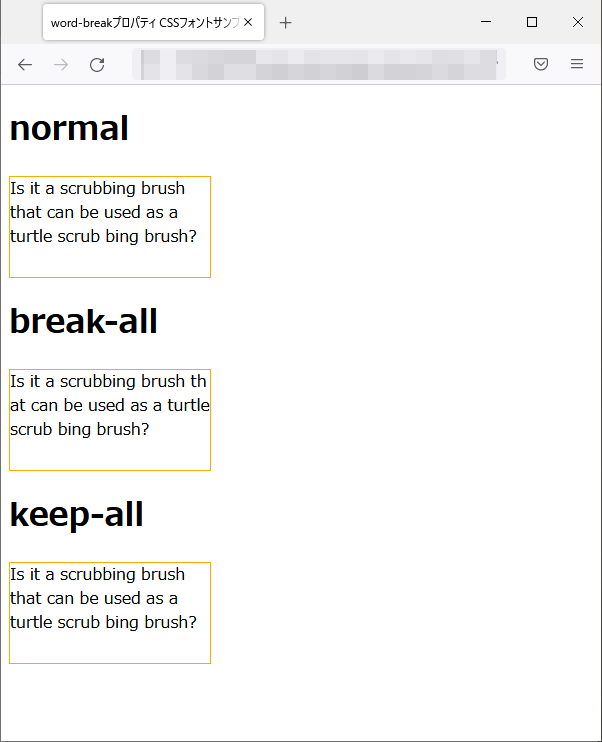
Firefox ブラウザ実行結果

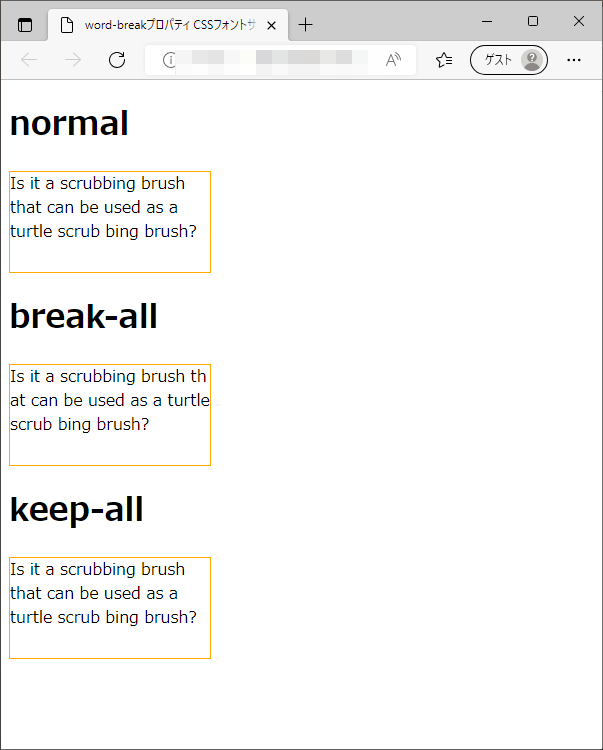
edgeブラウザ実行結果

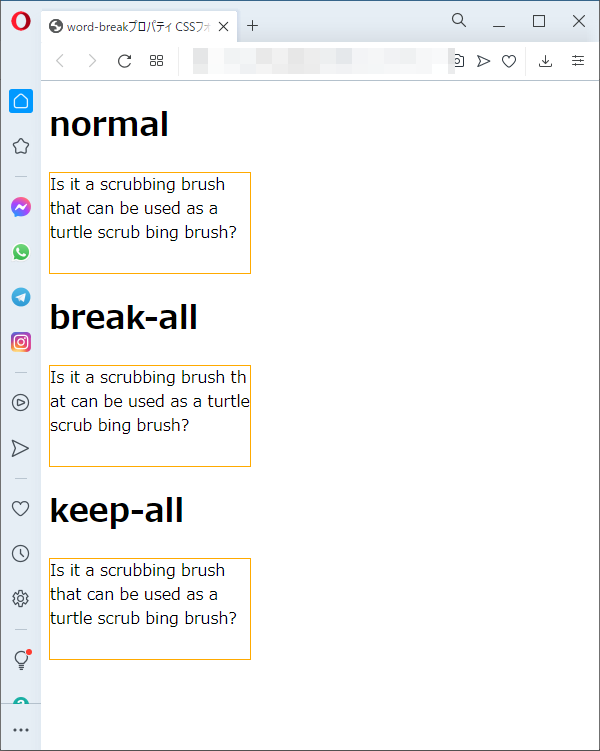
operaブラウザ実行結果