CSS辞典 floatプロパティ、clearプロパティの解説
ボックスの回り込み位置を指定する「floatプロパティ」、ボックスの回り込みを解除する「clearプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | none |
| 適用される要素 | すべての要素 |
| モジュール | CSS Level 2(Revision 1)及びCSS Logical Properties and Values Level 1 |
| 継承 | なし |
※floatプロパティ、clearプロパティ同様。
floatプロパティ
概要・使用方法
{ float: 回り込み位置;}要素のボックスを左(left)または右(right)のブロックへ配置させることができ、それによってその後ろに続く要素コンテンツの右や左への回り込みを設定できます。図や画像のほか、ボックスを形成するすべての要素に適用できますが、positionプロパティの値が「absolute」や「fixed」の場合など、絶対的な配置が設定されている場合にはfloatプロパティの指定は無視されます。
displayプロパティの値がnoneの場合は、floatプロパティは適用されません。回り込む要素との空は、marginプロパティで設定します。画像以外の要素への回り込みを指定する場合、対象の要素にはwidthプロパティの値を指定して、ボックスの幅を設定しておく必要がある。
指定できる値(回り込み位置)
| none | 回り込みをしません。 |
| left | 左寄せにします。その後に続く要素は右側に回り込みます。 |
| right | 右寄せにします。その後に続く要素は左側に回り込みます。 |
| inline-start | 包含ブロックの行の始端側に回り込みます。書字方向がltrの場合はleft、rtlの場合はrightと同様です。 |
| inline-end | 包含ブロックの行の終端側に回り込みます。書字方向がltrの場合はleft、rtlの場合はrightと同様です。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>float、clearプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.box{height:25em;width:20em;}
.box-right{
float: right;
margin:1em;
}
.box-left{
float: left;
margin:1em;
}
</style>
</head>
<body>
<div class="box">
<h1>くらげの生態(float:right)</h1>
<img class="box-right" src="https://kcfran.com/sample/359600_s.jpg" width="50%" height="50%">
<p>クラゲは、通常は浮遊生活をする刺胞動物である。体はゼラチン質で柔らかく、透明。体全体は、多くのものでは傘のような形をしている。多くの場合、傘の下面の中心部に口がある。ヒドロクラゲでは傘から柄が伸びてその先に口があるものや、口の周囲に触手が発達するものもある。鉢クラゲの旗口クラゲ類、根口クラゲ類では、口の縁が長く伸びて口腕となる。</p>
</div>
<div class="box">
<h1>くらげの生態(float:left)</h1>
<img class="box-left" src="https://kcfran.com/sample/359600_s.jpg" width="50%" height="50%">
<p>根口クラゲでは口腕が複雑化して口は口腕の先端部に小さな吸口として開口するだけで、中央の口は閉じてしまうものもある。肛門はない。多くの種類では傘の縁に触手がある。また、ヒドロクラゲ類では触手の付け根に眼点を持つものがあるほか、傘の縁に平衡胞を持つものもある。箱虫類、鉢クラゲ類では、傘の縁に感覚器があるが、平衡胞のみの場合と、眼点を有する場合がある。箱虫類では発達した眼を持つ。</p>
</div>
</body>
</html>くらげの生態(float:right)

クラゲは、通常は浮遊生活をする刺胞動物である。体はゼラチン質で柔らかく、透明。体全体は、多くのものでは傘のような形をしている。多くの場合、傘の下面の中心部に口がある。ヒドロクラゲでは傘から柄が伸びてその先に口があるものや、口の周囲に触手が発達するものもある。鉢クラゲの旗口クラゲ類、根口クラゲ類では、口の縁が長く伸びて口腕となる。
くらげの生態(float:left)

根口クラゲでは口腕が複雑化して口は口腕の先端部に小さな吸口として開口するだけで、中央の口は閉じてしまうものもある。肛門はない。多くの種類では傘の縁に触手がある。また、ヒドロクラゲ類では触手の付け根に眼点を持つものがあるほか、傘の縁に平衡胞を持つものもある。箱虫類、鉢クラゲ類では、傘の縁に感覚器があるが、平衡胞のみの場合と、眼点を有する場合がある。箱虫類では発達した眼を持つ。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

clearプロパティ
概要・使用方法
{ clear: 解除位置;}floatプロパティによる要素の回り込みを解除します。clearプロパティを適用できるのは、ブロックレベル要素のみであり、displayプロパティの値がblock、list-item、table、table-*(すべての表関連ボックス)、テンプレートを示す値などのブロックレベルボックスが対象となります。
floatプロパティで回り込みを設定する場合、widthプロパティで対象ボックスの幅を指定しておく必要がありますが、パーセント値を利用すると、ページの表示幅(ウィンドウのサイズ)に対する割合で大きさを指定できます。
floatプロパティはこれまで、上記のようにブロック構成のレイアウトを作るためにも使われて
きましたが、CSS3では、そうしたブロック構成レイアウト用の新しいプロパティとして、段組みのプロパティが「CSS Multi-column Layout Module」で、またフレキシブルボックスのプロパティが「CSS Flexible Box Layout Module」でそれぞれ規定されています。
指定できる値(回り込み位置)
| none | 回り込みを解除しません。 |
| left | 先行する左寄せ要素に対して回り込みを解除し、その下側に配置します。 |
| right | 先行する右寄せ要素に対して回り込みを解除し、その下側に配置します。 |
| both | 先行する左寄せ、右寄せ要素の両方に対して回り込みを解除し、その下側に配置します。 |
| inline-start | 先行する行の始端側に寄せて配置された要素に対して回り込みを解除し、その下側に配置します。 |
| inline-end | 先行する行の終端側に寄せて配置された要素に対して回り込みを解除し、その下側に配置します。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>float、clearプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.box-right{
float: right;
margin:1em;
}
.box-clear{
clear: both;
margin:1em;
}
</style>
</head>
<body>
<div>
<h1>くらげの生態(float:right)</h1>
<img class="box-right" src="https://kcfran.com/sample/359600_s.jpg" width="50%" height="50%">
<p>クラゲは、通常は浮遊生活をする刺胞動物である。体はゼラチン質で柔らかく、透明。体全体は、多くのものでは傘のような形をしている。多くの場合、傘の下面の中心部に口がある。ヒドロクラゲでは傘から柄が伸びてその先に口があるものや、口の周囲に触手が発達するものもある。鉢クラゲの旗口クラゲ類、根口クラゲ類では、口の縁が長く伸びて口腕となる。</p>
</div>
<div class="box-clear">
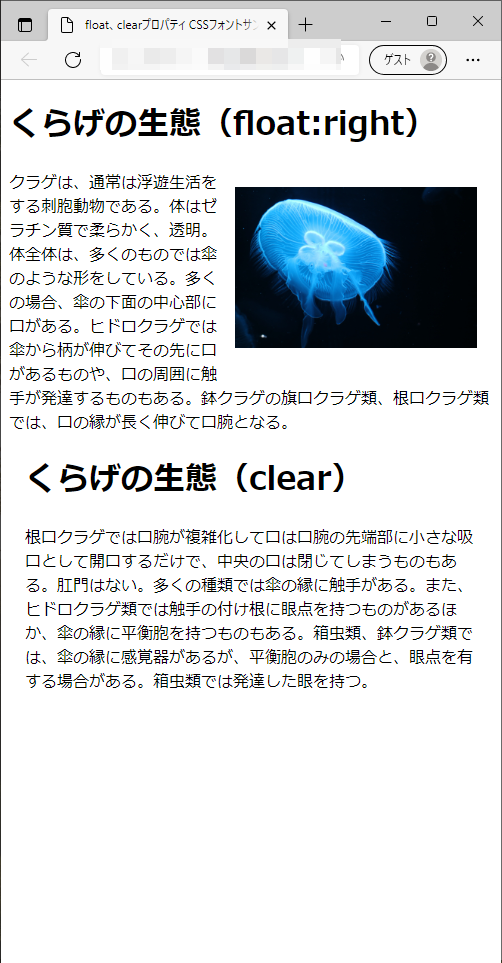
<h1>くらげの生態(clear)</h1>
<p>根口クラゲでは口腕が複雑化して口は口腕の先端部に小さな吸口として開口するだけで、中央の口は閉じてしまうものもある。肛門はない。多くの種類では傘の縁に触手がある。また、ヒドロクラゲ類では触手の付け根に眼点を持つものがあるほか、傘の縁に平衡胞を持つものもある。箱虫類、鉢クラゲ類では、傘の縁に感覚器があるが、平衡胞のみの場合と、眼点を有する場合がある。箱虫類では発達した眼を持つ。</p>
</div>
</body>
</html>くらげの生態(float:right)

クラゲは、通常は浮遊生活をする刺胞動物である。体はゼラチン質で柔らかく、透明。体全体は、多くのものでは傘のような形をしている。多くの場合、傘の下面の中心部に口がある。ヒドロクラゲでは傘から柄が伸びてその先に口があるものや、口の周囲に触手が発達するものもある。鉢クラゲの旗口クラゲ類、根口クラゲ類では、口の縁が長く伸びて口腕となる。
くらげの生態(float:left)
根口クラゲでは口腕が複雑化して口は口腕の先端部に小さな吸口として開口するだけで、中央の口は閉じてしまうものもある。肛門はない。多くの種類では傘の縁に触手がある。また、ヒドロクラゲ類では触手の付け根に眼点を持つものがあるほか、傘の縁に平衡胞を持つものもある。箱虫類、鉢クラゲ類では、傘の縁に感覚器があるが、平衡胞のみの場合と、眼点を有する場合がある。箱虫類では発達した眼を持つ。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果