CSS辞典 clip-pathプロパティの解説
クリッピング領域を指定する「clip-pathプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | none |
| 適用される要素 | overflowプロパティでvisible以外の値がしてされた要素 |
| モジュール | CSS Masking Module Level 1 |
| 継承 | なし |
概要・使用方法
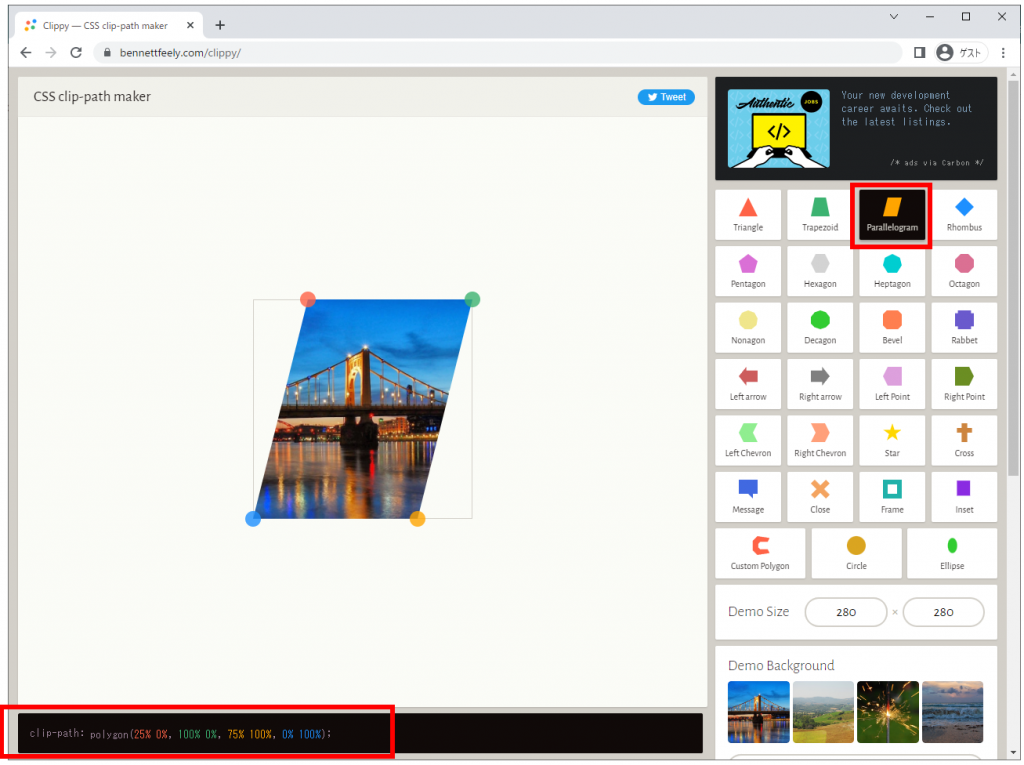
{ clip-path: 切り抜き領域;}「clip-pathプロパティ」は要素のどの部分を表示するか指定します。clip-pathジェネレータというサイトがあるので、そちらを使用すると簡単に切り抜きのCSSプロパティの値が生成できます。
クリッピングしたい形状を選択するだけで下部の欄にclip-pathのプロパティ値が表示されます。

指定できる値(切り抜き領域)
| none | クリッピング領域を指定しません。 |
| url() | SVGのclipPath要素を参照する値を指定します。 |
| シェイプ関数 | inset()、circle()、ellipse()、polygon()、path()によってさまざまな形を指定します。 |
形状の指定方法
以下のキーワードが指定できます。
| none | 回り込みの形状を指定しません。 | |
| 図形ボックス | margin-box | マージンボックスに沿って回り込みます。 |
| boder-box | 境界ボックスに沿って回り込みます。 | |
| padding-box | パディングボックスに沿って回り込みます。 | |
| content-box | コンテンツボックスに沿って回り込みます。 | |
| fill-box | オブジェクトの境界ボックスを参照ボックスとして使用します。 | |
| stroke-box | ストロ-ク(線)の境界ボックスを参照ボックスとして使用します。 | |
| view-box | 直近のSVGビューポートを参照ボックスとして使用します。 | |
| 基本図形 | inset() | 四角形のシェイプに沿って回り込みます。 |
| circle() | 正円形のシェイプに沿って回り込みます。 | |
| ellipse() | 楕円形のシェイプに沿って回り込みます。 | |
| polygon() | 多角形のシェイプに沿って回り込みます。 | |
| path() | 座標で指定したシェイプに沿って回り込みます。 | |
| url() | アルファチャンネルを持つ画像のURLをurl()関数で指定します。画像のアルファチャンネルに沿って回り込みます。 |
inset()
inset() は四角形のシェイプに沿って回り込みます。オフセットを定義できるため、コンテンツをシェイプの内側に引き込むことができます。
書式
inset( length [ round 値] )| 値 | 意味 |
|---|---|
| length | 要素(基準ボックス)の各端からの距離(オフセット)を単位付きの値または % で指定します。 指定方法は 「margin」 と同じで値を1〜4個まで半角スペースで区切って指定します。 値が1つ:「すべての辺に適用される値」 値が2つ:「上下」と「左右」 値が3つ:「上」と「左/右」と「下」 値が4つ:「上」「右」「下」「左」(時計回り) |
| round | ボックスの角を丸くする(角丸にする)場合に角丸の半径の値を指定します。 値が1つ:全ての角の半径 値が2つ:「左上と右下」と「右上と左下」 値が3つ:「左上」と「右上と左下」と「右下」 値が4つ:「左上」と「右上」と「右下」と「左下」(時計回り) |
上右下左の端から50pxの四角形のシェイプに沿った部分を表示しています。
clip-path: inset(50px);
circle()
circle()は正円形のシェイプに沿って回り込みます。
書式
circle( shape-radius )
circle( shape-radius at position )| 値 | 意味 |
|---|---|
| shape-radius | 半径を単位付きの値またはパーセントで指定します。 パーセント指定の場合、要素に対しての比率になり、基準ボックスの[ 幅, 高さ ]から式[ √( 横幅の 2 乗 + 縦幅の 2 乗 ) ÷ √ 2 ]を基準に計算されます。 また、以下のキーワードを指定することができます。 closest-side:図形の中心から 基準ボックスの最も近い側までの長さ farthest-side:図形の中心から 基準ボックスの最も遠い側までの長さ |
| at position | 円の中心を指定します。 at に続けて円の中心の座標(半角スペース区切りのX座標とY座標)やキーワードを指定します。 ※省略時は center (基準ボックスの中心)が適用されます。 キーワードは、left | center | right (X軸方向) top | center | bottom(Y軸方向)center 以外のキーワードでは一緒にオフセット値を指定することができます。 |
clip-path:circle(50%);ellipse()
ellipse()は楕円形のシェイプに沿って回り込みます。
書式
ellipse( shape-radius at 値(at position))
ellipse(20% 40% at left);
ellipse(closest-side farthest-side at 20%);| 値 | 意味 |
|---|---|
| shape-radius | 半径を単位付きの値またはパーセントで指定します。 パーセント指定の場合、要素に対しての比率になり、基準ボックスの[ 幅, 高さ ]から式[ √( 横幅の 2 乗 + 縦幅の 2 乗 ) ÷ √ 2 ]を基準に計算されます。 また、以下のキーワードを指定することができます。 ・closest-side:図形の中心から 基準ボックスの最も近い側までの長さ ・farthest-side:図形の中心から 基準ボックスの最も遠い側までの長さ |
| at position | 円の中心を指定します。 at に続けて円の中心の座標(半角スペース区切りのX座標とY座標)やキーワードを指定します。 ※省略時は center (基準ボックスの中心)が適用されます。 キーワードは、 ・left | center | right (X軸方向) ・top | center | bottom(Y軸方向) ※center 以外のキーワードでは一緒にオフセット値を指定できます。 |
clip-path: ellipse(46% 11% at 50% 50%);
polygon()
多角形のシェイプに沿って回り込みます。
書式
polygon( [fill-rule,] 頂点の座標1, 頂点の座標2, 頂点の座標3,... )| 値 | 意味 |
|---|---|
| fill-rule | 塗り潰し方法の指定 「nonzero(初期値)」もしくは「 evenodd」(領域が囲まれている線の本数が奇数の場合は塗り潰し、偶数の場合は塗らない)を指定できます。 |
| 頂点の座標 | 多角形の頂点のスペース区切りのX座標とY座標のペアをカンマ区切りで指定します。3 組以上の値が必要です。 座標は左上が原点 (0px 0px) または (0% 0%) になり、値は単位を含む数値や相対的な%で指定でき、数値と%を混ぜて指定することができます。 |
星型にクリッピング
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
path()
座標で指定したシェイプに沿って回り込みます。
path( fill-rule, string )| 値 | 意味 |
|---|---|
| fill-rule | 塗り潰し方法の指定 「nonzero(初期値)」もしくは「 evenodd」(領域が囲まれている線の本数が奇数の場合は塗り潰し、偶数の場合は塗らない)を指定できます。 |
| string | SVGパスデータ文字列 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>clip-pathプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.box-base{width:50%;}
.box-right{
float: right;
margin:1em;
clip-path:circle(50%);
}
</style>
</head>
<body>
<div class="box-base">
<h1>くらげの生態</h1>
<img class="box-right" src="https://kcfran.com/sample/359600_s.jpg" width="50%" height="50%">
<p>クラゲは、通常は浮遊生活をする刺胞動物である。体はゼラチン質で柔らかく、透明。体全体は、多くのものでは傘のような形をしている。多くの場合、傘の下面の中心部に口がある。ヒドロクラゲでは傘から柄が伸びてその先に口があるものや、口の周囲に触手が発達するものもある。鉢クラゲの旗口クラゲ類、根口クラゲ類では、口の縁が長く伸びて口腕となる。</p>
</div>
</body>
</html>くらげの生態

クラゲは、通常は浮遊生活をする刺胞動物である。体はゼラチン質で柔らかく、透明。体全体は、多くのものでは傘のような形をしている。多くの場合、傘の下面の中心部に口がある。ヒドロクラゲでは傘から柄が伸びてその先に口があるものや、口の周囲に触手が発達するものもある。鉢クラゲの旗口クラゲ類、根口クラゲ類では、口の縁が長く伸びて口腕となる。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果