CSS辞典 positionプロパティ、topプロパティ、rightプロパティ、bottomプロパティ、leftプロパティの解説
ボックスの配置方法を指定する「positionプロパティ」、ボックスの配置位置を指定する「topプロパティ」、「rightプロパティ」、「bottomプロパティ」、「leftプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






positionプロパティ
| 初期値 | static |
| 適用される要素 | テーブル列とテーブル列グループを除くすべての要素 |
| モジュール | CSS Positioned Layout Module Level3 |
| 継承 | なし |
概要・使用方法
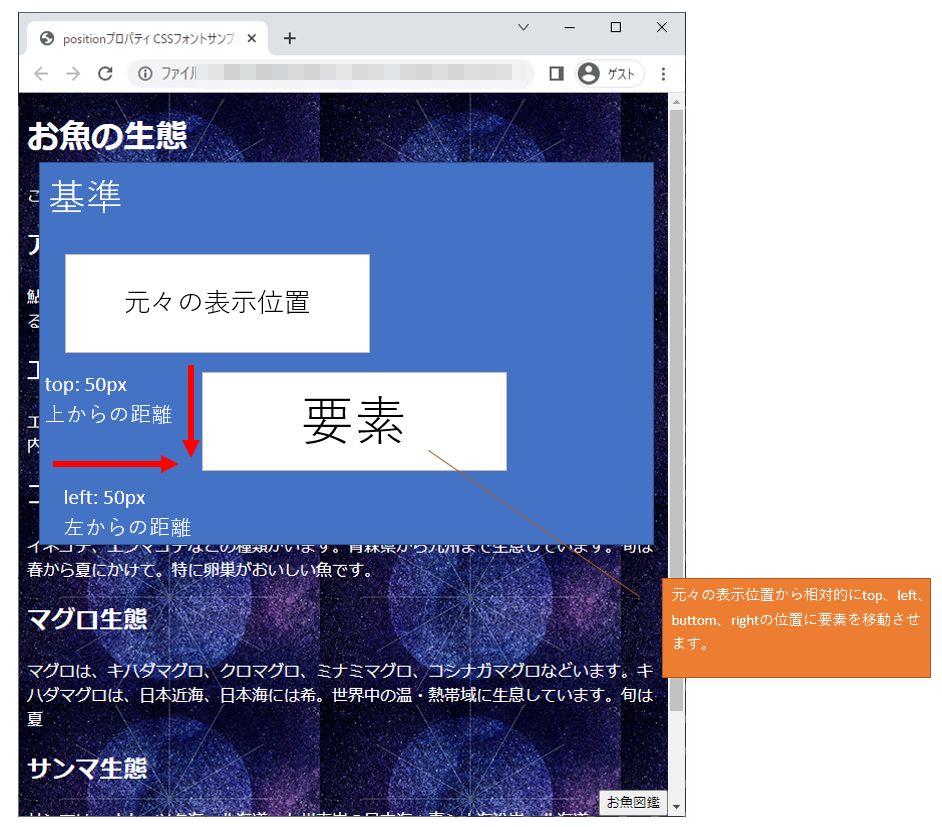
{ position: 配置方法;}「positionプロパティ」は、ボックスの配置方法を指定します。top、right、bottom、leftプロパティを組み合わせて具体的な位置を選択します。top、right、bottom、leftプロパティを組み合わせることで複雑なレイアウトも可能となります。

基本的には「positionプロパティ」で配置基準を決め、「topプロパティ」、「rightプロパティ」、「bottomプロパティ」、「leftプロパティ」で実際の位置を決めます。
指定できる値(配置方法)
| static | ボックスの配置方法を指定しません。 |
| relative | 絶対位置を指定する。ボックスは通常のフローに従って配置されたうえで、top、right、bottom、leftプロパテ ィの値によって元の位置を基準に相対的に配置されます。 テーブル内の各要素にどのように作業するかはブラウザーに依存します。 staticを指定した時の通常の表示位置から、相対的に要素を配置したい時に使う。 |
| absolute | ブラウザーの表示領域の左上端、または親ボックスの左上端を基準にした絶対配置になります。 親ボックスのpositionプロパティの値がstaticの場合はウィンドウが、それ以外の値の場合は親ボックスが基準になります。 |
| fixed | ブラウザーの表示領域の左上端を基準にした絶対配置になります。absoluteと異なりスクロールしても移動はしません。 祖先要素にtransform、perspective、filterプロパティのいずれかの値としてnone以外を持つ要素がある場合は、その要素が基準となります。 |
| sticky | ブラウザーの表示領域の左上端、または親ボックスの左上端を基準にした相対位置になります。ボックスは文書の通常のフローに従って配置されますが、 直近のスクロールする祖先及び包含ブロックに対してtop、right、bottom、leftプロパティの値によって相対的に配置されます。 position:relativeのように配置されたうえで、スクロールする親要素に対してposition:fixedのように振る舞います。 例えばtop:0と指定した場合、スクロールする要素内でその下端に到達するまで上端に位置に留まり続けます。 ※firefoxについては、「position:-moz-fixed;」と指定する必要がある。 |
staticについて
デフォルトはstaticとなります。要素の位置は上下左右に動かすことができない。z-indexを指定できないので要素の重なり順も変更ができません。
fixedについて
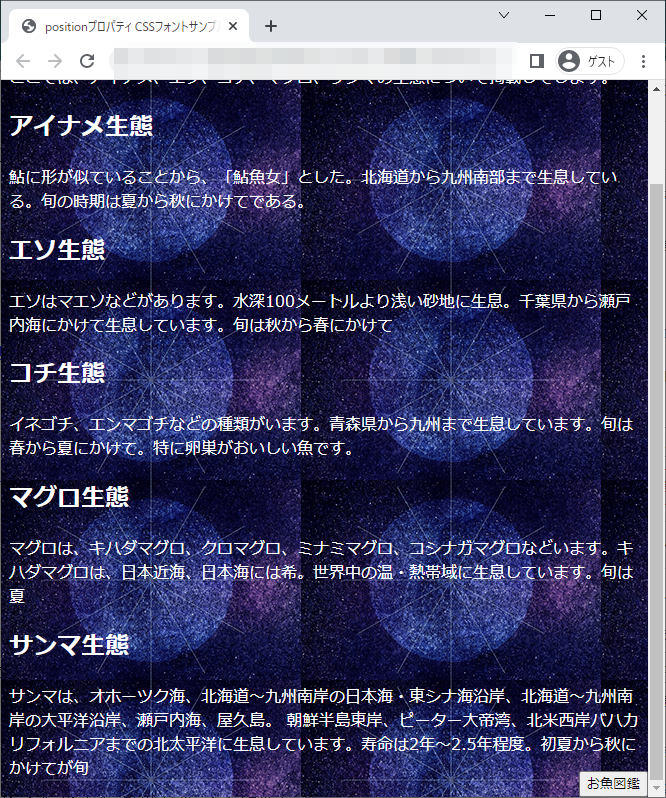
position:fixedの指定とtopプロパティとrightプロパティでページ上部に要素を固定することができます。
<div class="fl-menu">
<button>お魚図鑑</button>
</div>.fl-menu{
position:fixed;
top:0;
right:20px;
}
bottomを0にすることで最下部に要素を固定することができます。
.fl-menu{
position:fixed;
buttom:0;
right:0;
}
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>positionプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample1{
color:#ffffff;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-attachment:fixed;
}
.fl-menu{
position:fixed;
top:0;
right:20px
}
</style>
</head>
<body class="sample1">
<div class="fl-menu">
<button>お魚図鑑</button>
</div>
<h1>お魚の生態</h1>
<p>ここでは、アイナメ、エソ、コチ、マグロ、サンマの生態について掲載してします。</p>
<h2 id="fish_ainame">アイナメ生態</h2>
<p>鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h2 id="fish_eso">エソ生態</h2>
<p>エソはマエソなどがあります。水深100メートルより浅い砂地に生息。千葉県から瀬戸内海にかけて生息しています。旬は秋から春にかけて</p>
<h2 id="fish_kochi">コチ生態</h2>
<p>イネゴチ、エンマゴチなどの種類がいます。青森県から九州まで生息しています。旬は春から夏にかけて。特に卵巣がおいしい魚です。</p>
<h2 id="fish_maguro">マグロ生態</h2>
<p>マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海には希。世界中の温・熱帯域に生息しています。旬は夏</p>
<h2 id="fish_sanma">サンマ生態</h2>
<p>サンマは、オホーツク海、北海道〜九州南岸の日本海・東シナ海沿岸、北海道〜九州南岸の大平洋沿岸、瀬戸内海、屋久島。
朝鮮半島東岸、ピーター大帝湾、北米西岸バハカリフォルニアまでの北太平洋に生息しています。寿命は2年~2.5年程度。初夏から秋にかけてが旬</p>
</body>
</html>chromeブラウザ実行結果

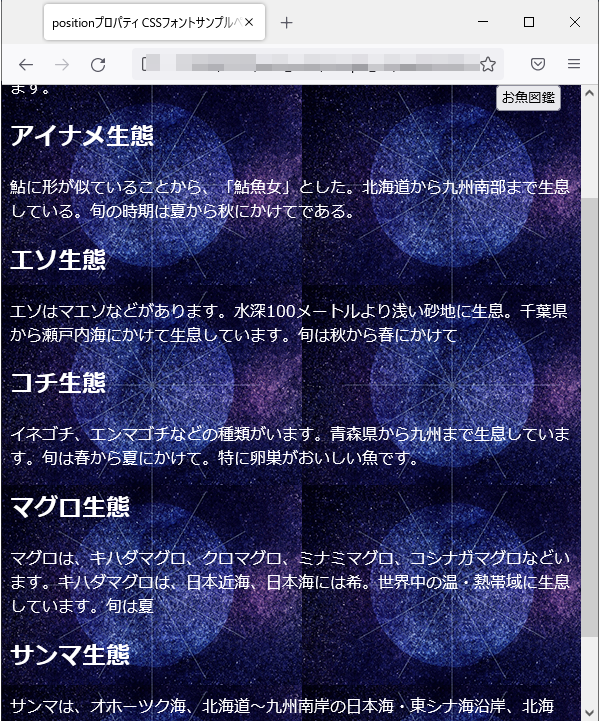
Firefox ブラウザ実行結果

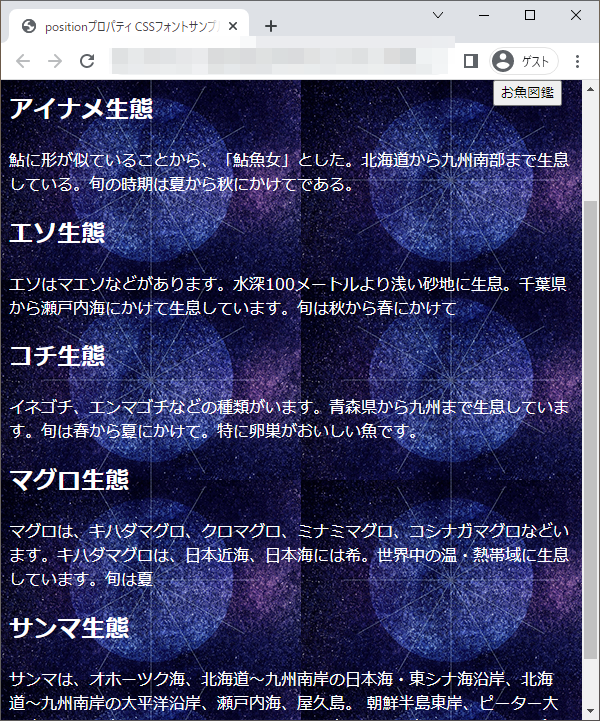
edgeブラウザ実行結果

operaブラウザ実行結果

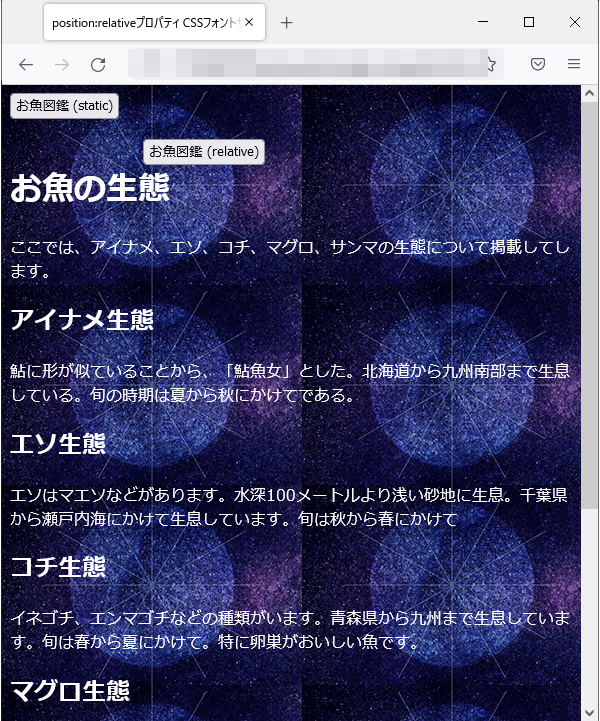
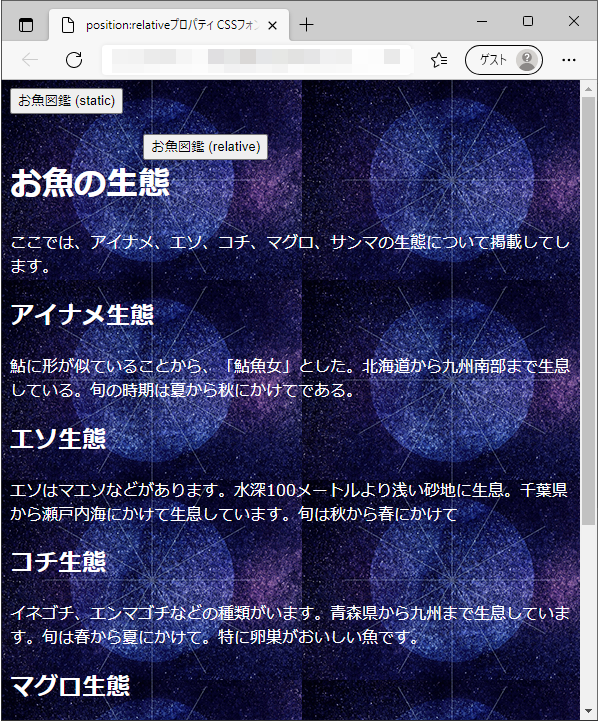
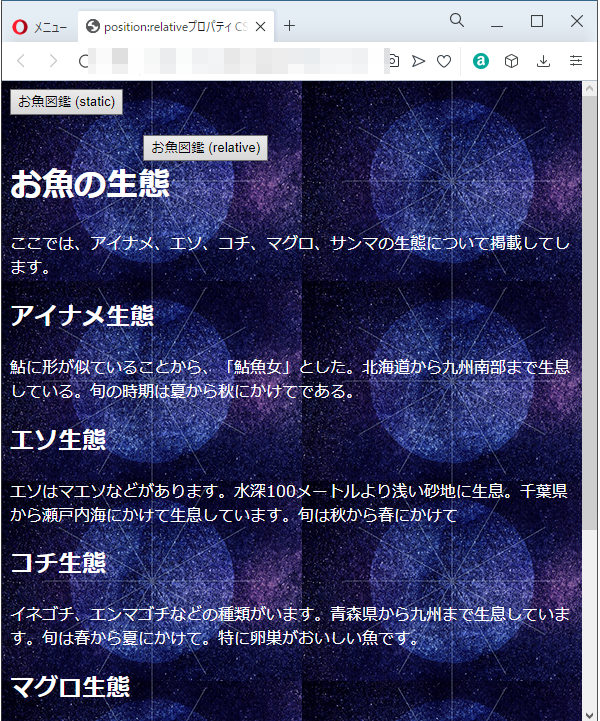
relativeについて
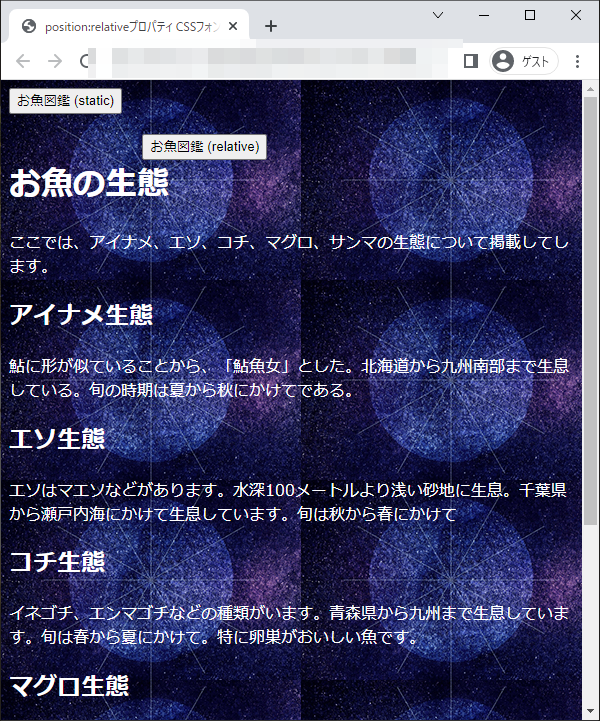
staticを指定した時の通常の表示位置から、相対的な位置に要素が配置されます。

.fl-menu1 {
position:static;
}
.fl-menu2{
position:relative;
top:20px;
left:10em;
}<div>
<button class="fl-menu1">お魚図鑑 (static)</button>
</div>
<div>
<button class="fl-menu2">お魚図鑑 (relative)</button>
</div>
基準がstaticの位置になります。そこからtopとleftで指定した距離分移動しています。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>position:relativeプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample1{
color:#ffffff;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-attachment:fixed;
}
.fl-menu1{
position:static;
}
.fl-menu2{
position:relative;
top:20px;
left:10em;
}
</style>
</head>
<body class="sample1">
<div>
<button class="fl-menu1">お魚図鑑 (static)</button>
</div>
<div>
<button class="fl-menu2">お魚図鑑 (relative)</button>
</div>
<h1>お魚の生態</h1>
<p>ここでは、アイナメ、エソ、コチ、マグロ、サンマの生態について掲載してします。</p>
<h2 id="fish_ainame">アイナメ生態</h2>
<p>鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h2 id="fish_eso">エソ生態</h2>
<p>エソはマエソなどがあります。水深100メートルより浅い砂地に生息。千葉県から瀬戸内海にかけて生息しています。旬は秋から春にかけて</p>
<h2 id="fish_kochi">コチ生態</h2>
<p>イネゴチ、エンマゴチなどの種類がいます。青森県から九州まで生息しています。旬は春から夏にかけて。特に卵巣がおいしい魚です。</p>
<h2 id="fish_maguro">マグロ生態</h2>
<p>マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海には希。世界中の温・熱帯域に生息しています。旬は夏</p>
<h2 id="fish_sanma">サンマ生態</h2>
<p>サンマは、オホーツク海、北海道〜九州南岸の日本海・東シナ海沿岸、北海道〜九州南岸の大平洋沿岸、瀬戸内海、屋久島。
朝鮮半島東岸、ピーター大帝湾、北米西岸バハカリフォルニアまでの北太平洋に生息しています。寿命は2年~2.5年程度。初夏から秋にかけてが旬</p>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

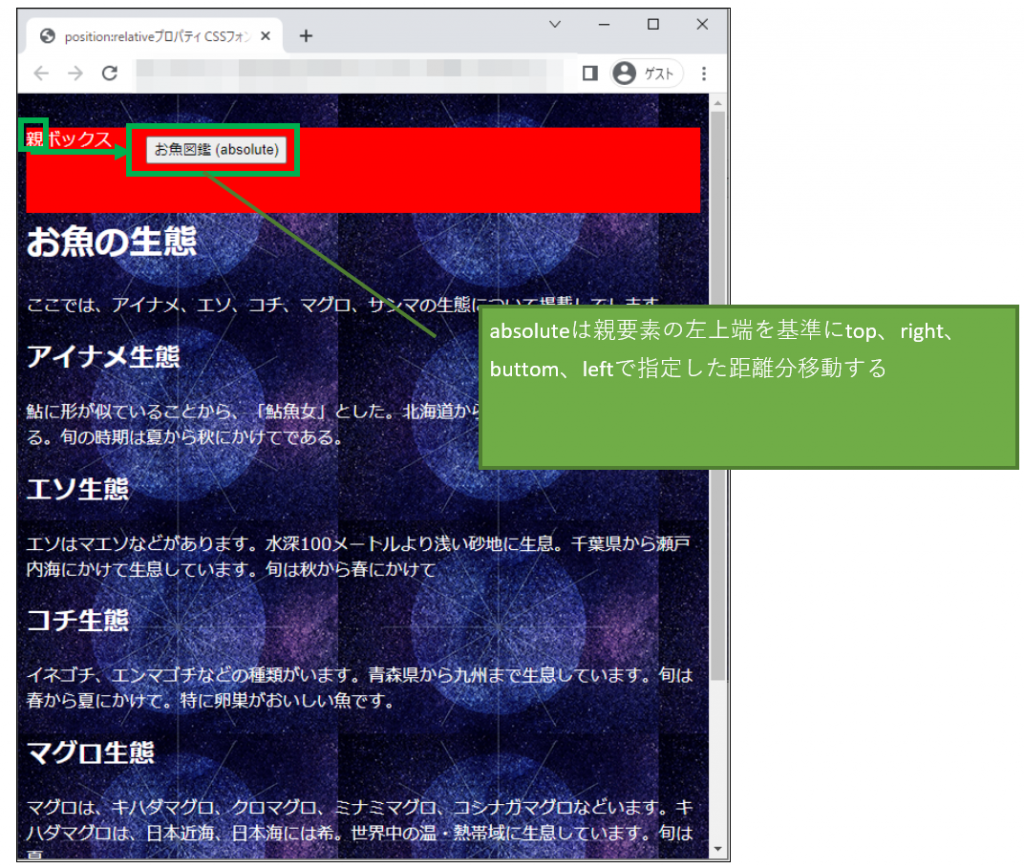
absoluteについて
absoluteを指定した場合は、親要素の左上端を基準に移動します。
.parentbox{
height:5em;
background-color:red;
position:relative;
top:1em;
}
.fl-menu2{
position:absolute;
top:0.5em;
left:7em;
}div class="parentbox">
<p>親ボックス</p>
<div class="fl-menu2">
<button>お魚図鑑 (absolute)</button>
</div>
</div>
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>position:absoluteプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample1{
color:#ffffff;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-attachment:fixed;
}
.parentbox{
height:5em;
background-color:red;
position:relative;
top:1em;
}
.fl-menu2{
position:absolute;
top:0.5em;
left:7em;
}
</style>
</head>
<body class="sample1">
<div class="parentbox">
<p>親ボックス</p>
<div class="fl-menu2">
<button>お魚図鑑 (absolute)</button>
</div>
</div>
<h1>お魚の生態</h1>
<p>ここでは、アイナメ、エソ、コチ、マグロ、サンマの生態について掲載してします。</p>
<h2 id="fish_ainame">アイナメ生態</h2>
<p>鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h2 id="fish_eso">エソ生態</h2>
<p>エソはマエソなどがあります。水深100メートルより浅い砂地に生息。千葉県から瀬戸内海にかけて生息しています。旬は秋から春にかけて</p>
<h2 id="fish_kochi">コチ生態</h2>
<p>イネゴチ、エンマゴチなどの種類がいます。青森県から九州まで生息しています。旬は春から夏にかけて。特に卵巣がおいしい魚です。</p>
<h2 id="fish_maguro">マグロ生態</h2>
<p>マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海には希。世界中の温・熱帯域に生息しています。旬は夏</p>
<h2 id="fish_sanma">サンマ生態</h2>
<p>サンマは、オホーツク海、北海道〜九州南岸の日本海・東シナ海沿岸、北海道〜九州南岸の大平洋沿岸、瀬戸内海、屋久島。
朝鮮半島東岸、ピーター大帝湾、北米西岸バハカリフォルニアまでの北太平洋に生息しています。寿命は2年~2.5年程度。初夏から秋にかけてが旬</p>
</body>
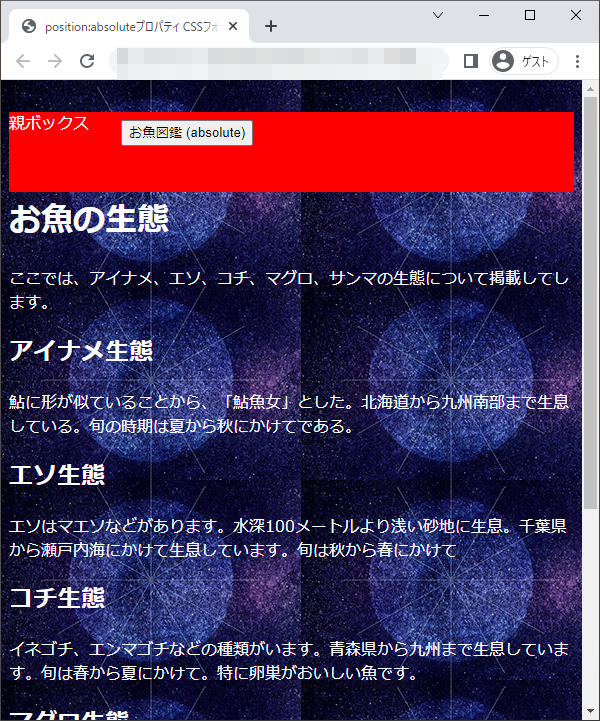
</html>chromeブラウザ実行結果

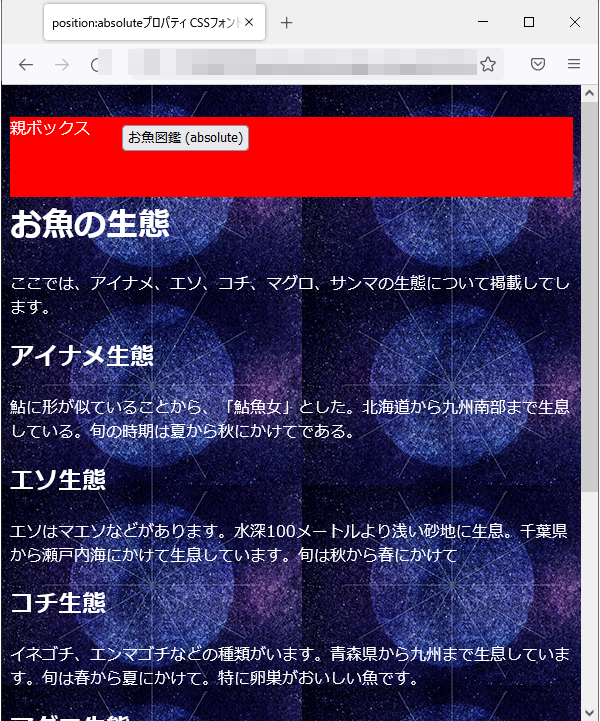
Firefox ブラウザ実行結果

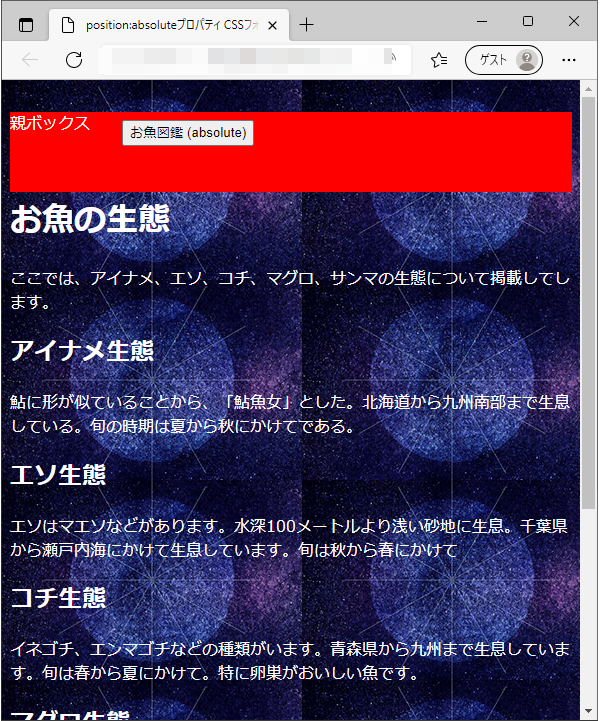
edgeブラウザ実行結果

operaブラウザ実行結果

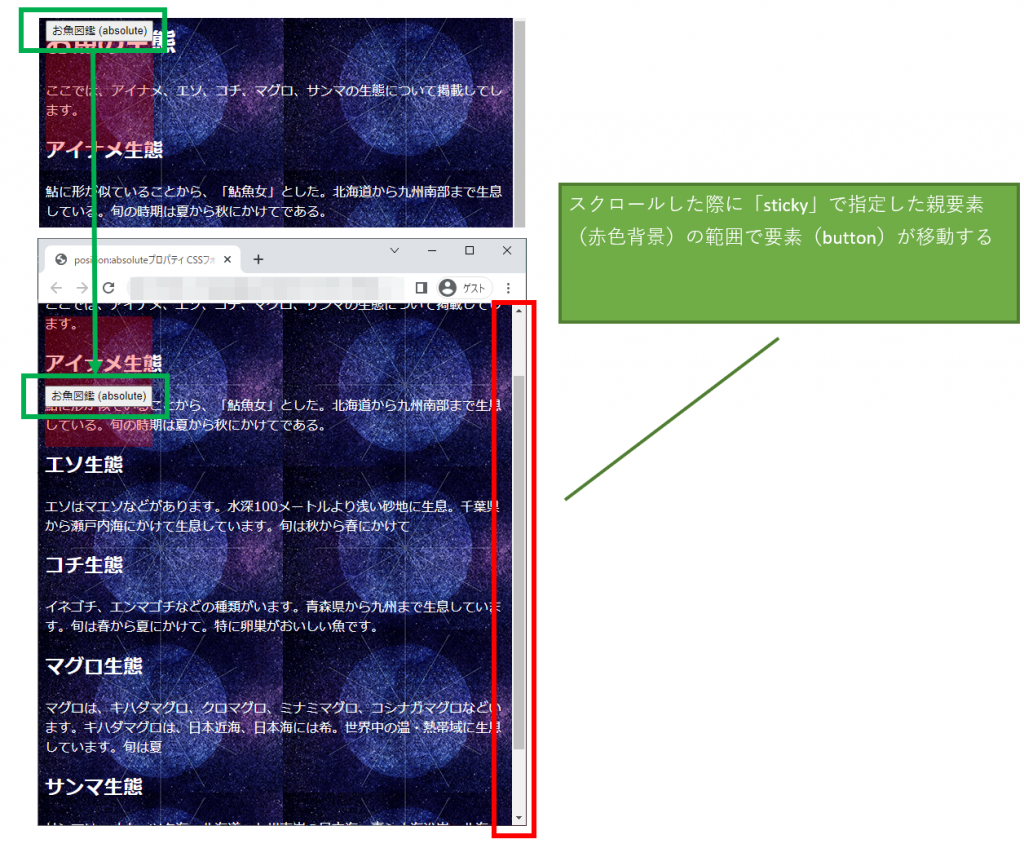
stickyについて
親要素の相対位置に要素が移動します。また、スクロールした場合は、親要素の高さの範囲で要素が移動します。
<div class="parentbox">
<div class="fl-menu2">
<button>お魚図鑑 (absolute)</button>
</div>
</div>.parentbox{
height:10em;
background-color:rgba(255,0,0,0.3);
position:fixed;
top:1em;
}
.fl-menu2{
position:sticky;
top:0;
}
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>position:stickyプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample1{
color:#ffffff;
background-image:url("https://kcfran.com/sample/4006205_ss.jpg");
background-attachment:fixed;
}
.parentbox{
height:10em;
background-color:rgba(255,0,0,0.3);
position:fixed;
/* firefoxの場合の指定 */
/* position:-moz-fixed; */
top:1em;
}
.fl-menu2{
position:sticky;
top:0;
}
</style>
</head>
<body class="sample1">
<div class="parentbox">
<div class="fl-menu2">
<button>お魚図鑑 (absolute)</button>
</div>
</div>
<h1>お魚の生態</h1>
<p>ここでは、アイナメ、エソ、コチ、マグロ、サンマの生態について掲載してします。</p>
<h2 id="fish_ainame">アイナメ生態</h2>
<p>鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h2 id="fish_eso">エソ生態</h2>
<p>エソはマエソなどがあります。水深100メートルより浅い砂地に生息。千葉県から瀬戸内海にかけて生息しています。旬は秋から春にかけて</p>
<h2 id="fish_kochi">コチ生態</h2>
<p>イネゴチ、エンマゴチなどの種類がいます。青森県から九州まで生息しています。旬は春から夏にかけて。特に卵巣がおいしい魚です。</p>
<h2 id="fish_maguro">マグロ生態</h2>
<p>マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海には希。世界中の温・熱帯域に生息しています。旬は夏</p>
<h2 id="fish_sanma">サンマ生態</h2>
<p>サンマは、オホーツク海、北海道〜九州南岸の日本海・東シナ海沿岸、北海道〜九州南岸の大平洋沿岸、瀬戸内海、屋久島。
朝鮮半島東岸、ピーター大帝湾、北米西岸バハカリフォルニアまでの北太平洋に生息しています。寿命は2年~2.5年程度。初夏から秋にかけてが旬</p>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

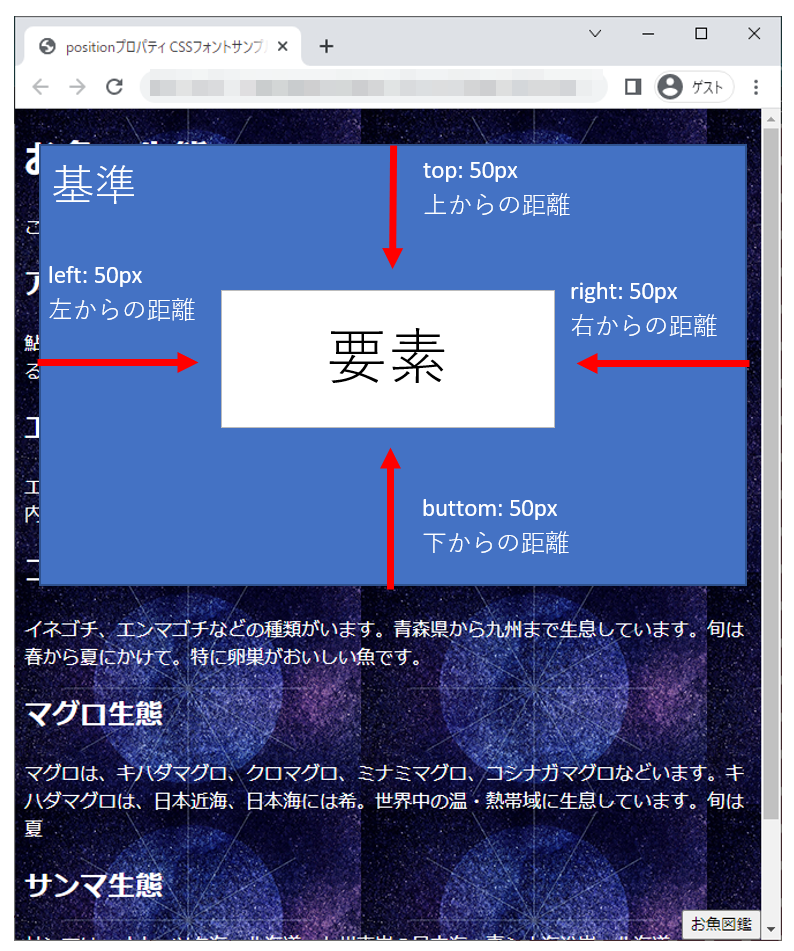
topプロパティ、rightプロパティ、bottomプロパティ、leftプロパティ
| 初期値 | auto |
| 適用される要素 | positionプロパティによって配置を指定された要素 |
| モジュール | CSS Positioned Layout Module Level3 |
| 継承 | なし |
概要・使用方法
{ top: 位置;}
{ right: 位置;}
{ bottom: 位置;}
{ left: 位置;}「topプロパティ」、「rightプロパティ」、「bottomプロパティ」、「leftプロパティ」のそれぞれのプロパティは、positionプロパティでstatic以外の値を指定した時のボックスの配置位置を指定します。
指定できる値(配置方法)
| auto | ブラウザーによって自動的に指定されます。 |
| 数値+単位 | 基準となる位置からの距離を単位付きの数値で指定します。 |
| % | %値を指定します。値は親ブロックの幅、高さに対する割合となります。 |
数値+単位については以下のページを参照