CSS辞典 border-style、border-top-style、border-right-style、border-bottom-style、border-left-styleプロパティの解説
ボーダーのスタイルをまとめて指定する「border-styleプロパティ」、上辺のボーダースタイルを指定する「border-top-styleプロパティ」、右辺のボーダースタイルを指定する「border-right-styleプロパティ」、下辺のボーダースタイルを指定する「border-bottom-styleプロパティ」、左辺のボーダースタイルを指定する「border-left-styleプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
目次
対応ブラウザ






| 初期値 | none |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level3 |
| 継承 | なし |
※border-style、border-top-style、border-right-style、border-left-style、border-bottom-styleすべて同様。
border-styleプロパティ
概要・使用方法
{ border-style: -top -right -bottom -left;}指定できる値はborder-styleのtop、right、bottom、leftのプロパティと同様です。それぞれ半角スペースで区切って指定します。4つまで指定できます、左から順に上辺、右辺、下辺、左辺の順に適用されます。省略した場合は次のようになります。
| 値が1つ | 上右下左にすべて同じ値を指定します。 |
| 値が2つ | 1つ目が上下、2つ目の値が左右に適用されます。 |
| 値が3つ | 1つ目が上、2つ目が左右、3目が下に適用されます。 |
指定可能なスタイル
以下のスタイルが指定できます。
| none | ボーダーは表示されません。 ※他のボーダーと重なる場合は他の値が優先されます。 |
| hidden | noneと同様に表示されません。 ※他のボーダーと重なる場合、hiddenが優先されます。 |
| dotted | 点線で表示されます。 |
| dashed | 破線で表示されます。 |
| solid | 1本の実線で表示されます。 |
| double | 2本の実線で表示されます。最低、ボーダーの幅が3px以上必要になります。 |
| groove | 立体的にくぼんだ線のような表示になります。 |
| ridge | 立体的に浮き出るような線の表示になります。 |
| inset | 四辺すべてに指定すると、ボーダーの内部が立体的にくぼんだような表示になります。 |
| outset | 四辺すべてに指定すると、ボーダーの内部が立体的に浮き出るような表示になります。 |
border-top-styleプロパティ
上辺のボーダーのスタイルを指定できます。
概要・使用方法
{ border-top-style: スタイル;}border-right-styleプロパティ
右辺のボーダーのスタイルを指定できます。
概要・使用方法
{ border-right-style: スタイル;}border-bottom-styleプロパティ
下辺のボーダーのスタイルを指定できます。
概要・使用方法
{ border-bottom-style: スタイル;}border-left-styleプロパティ
左辺のボーダーのスタイルを指定できます。
概要・使用方法
{ border-left-style: スタイル;}サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-styleプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.box-style{
width: 20em;
height: 5em;
margin:0.5em;
background-color:lightsteelblue;
}
.style-top{
border-top-style:solid;
}
.style-right{
border-right-style:solid;
}
.style-bottom{
border-bottom-style:solid;
}
.style-left{
border-left-style:solid;
}
.style-none{
border-style:none;
}
.style-hidden{
border-style:hidden;
}
.style-dotted{
border-style:dotted;
}
.style-dashed{
border-style:dashed;
}
.style-solid{
border-style:solid;
}
.style-double{
border-style:double;
}
.style-groove{
border-style:groove;
}
.style-ridge{
border-style:ridge;
}
.style-inset{
border-style:inset;
}
.style-outset{
border-style:outset;
}
</style>
</head>
<body>
<div class="disp">
<div class="box-style style-top">top</div>
<div class="box-style style-right">right</div>
<div class="box-style style-bottom">bottom</div>
<div class="box-style style-left">left</div>
<div class="box-style style-none">none</div>
<div class="box-style style-hidden">hidden</div>
<div class="box-style style-dotted">dotted</div>
</div>
<div class="disp">
<div class="box-style style-dashed">dashed</div>
<div class="box-style style-solid">solid</div>
<div class="box-style style-double">double</div>
<div class="box-style style-groove">groove</div>
<div class="box-style style-ridge">ridge</div>
<div class="box-style style-inset">inset</div>
<div class="box-style style-outset">outset</div>
</div>
</body>
</html>top
right
bottom
left
none
hidden
dotted
dashed
solid
double
groove
ridge
inset
outset
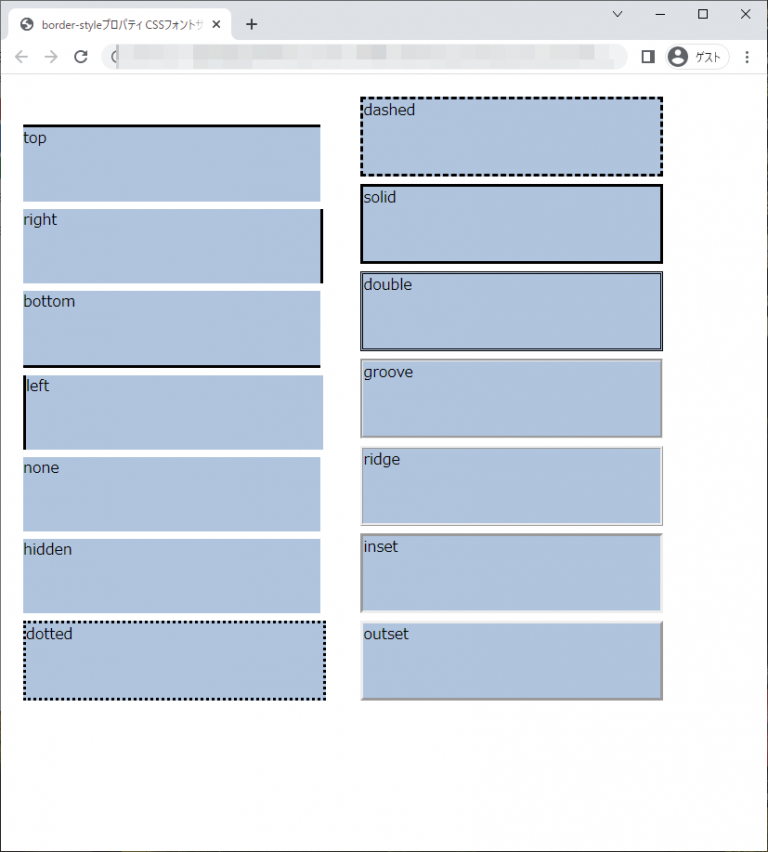
chromeブラウザ実行結果

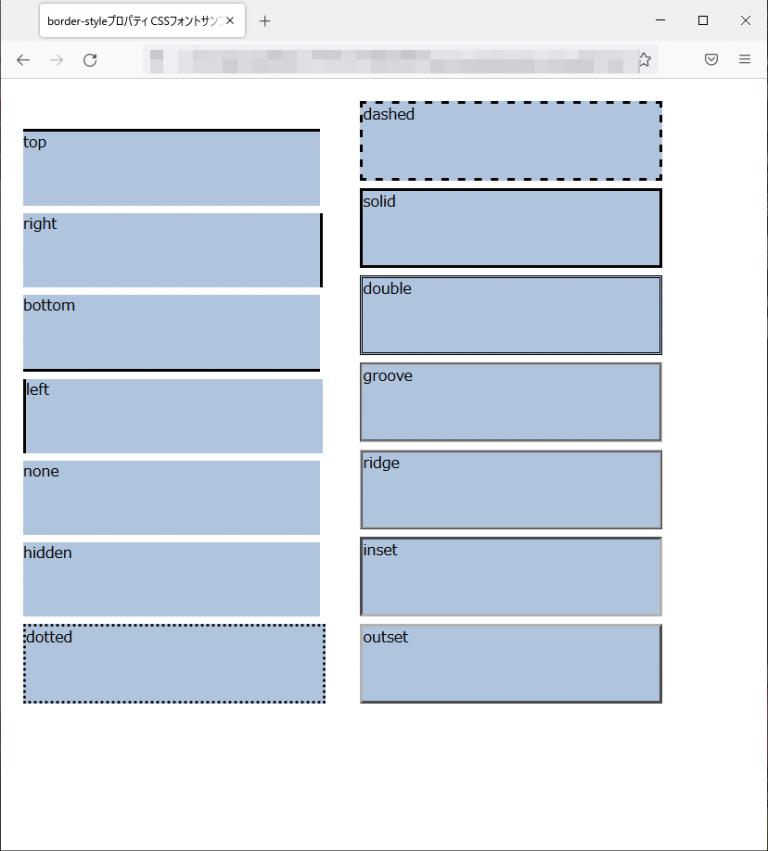
Firefox ブラウザ実行結果

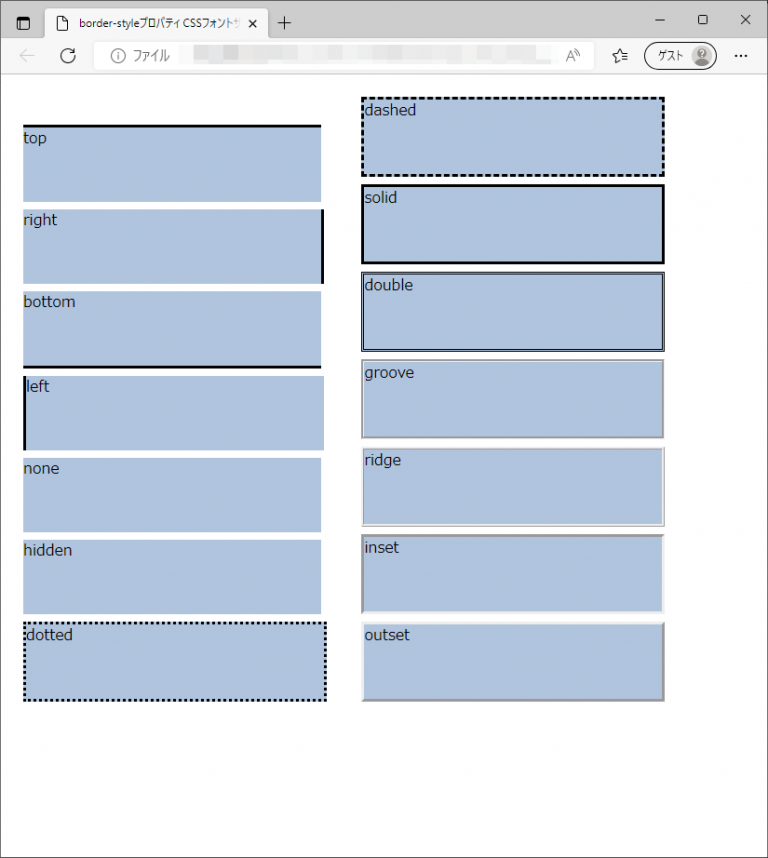
edgeブラウザ実行結果

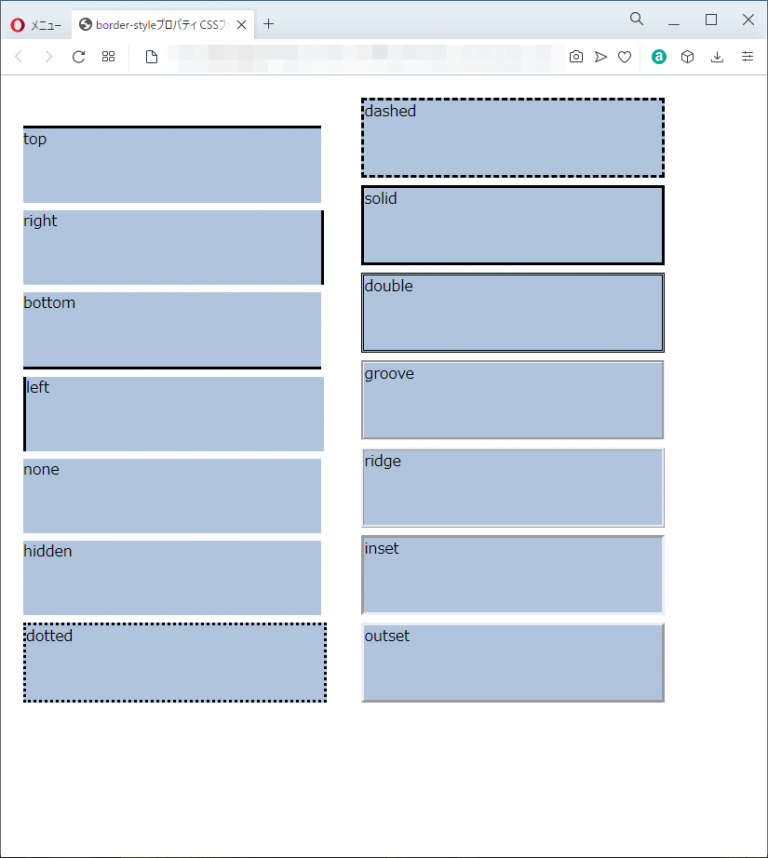
operaブラウザ実行結果