CSS辞典 caret-colorプロパティの解説
入力キャレットの色を指定する「caret-colorプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | auto |
| 適用される要素 | すべての要素 |
| モジュール | CSS Basic User Interface Module Level 3 |
| 継承 | あり |
概要・使用方法
{ caret-color: 色;}「caret-colorプロパティ」は、input要素やtextare要素などの入力欄に表示される、文字が入力される位置を示すマーカー「入力キャレット」の色を指定します。
指定できる色
| auto | ブラウザーが適切な色を選択します。 |
| 色 | キーワード、カラーコード、rgb()、rgba()、hsl()、hsla()によるHSLカラー等の色を指定できます。 |
色の指定は以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>caret-colorサンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
<style>
input {caret-color:red;}
textarea { caret-color:red; }
</style>
</head>
<body>
<form action="https://kcfran.com/inquery" method="post">
<div>
<label for="name">名前</label>
<input type="text" name="name" id="name" size="20" placeholder="名前入力欄">
</div>
<div>
<label for="email">email</label>
<input type="email" name="email" id="email" size="20">
</div>
<div>
<div>
<label for="message">問い合わせ内容</label>
</div>
<textarea name="message" rows="20" cols="50"></textarea>
<div>
<input type="submit" name="submit" value="送信">
</form>
</body>
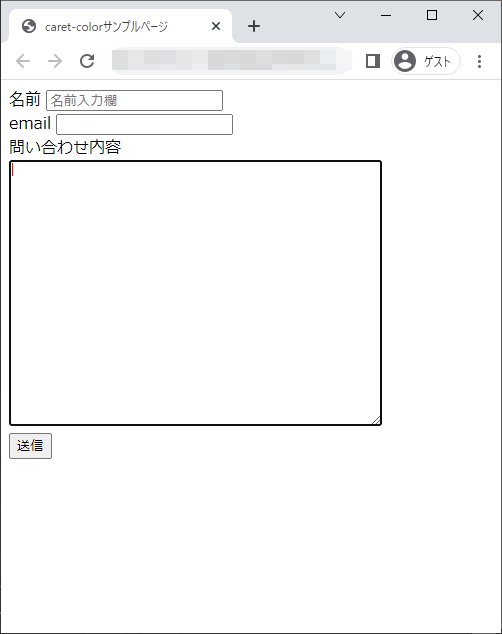
</html>chromeブラウザ実行結果

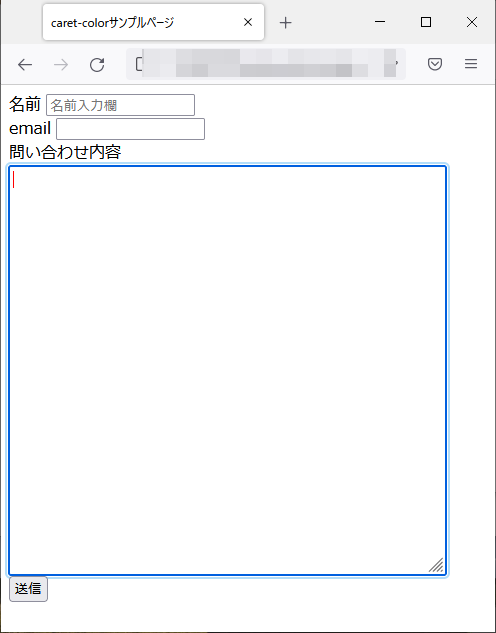
Firefox ブラウザ実行結果

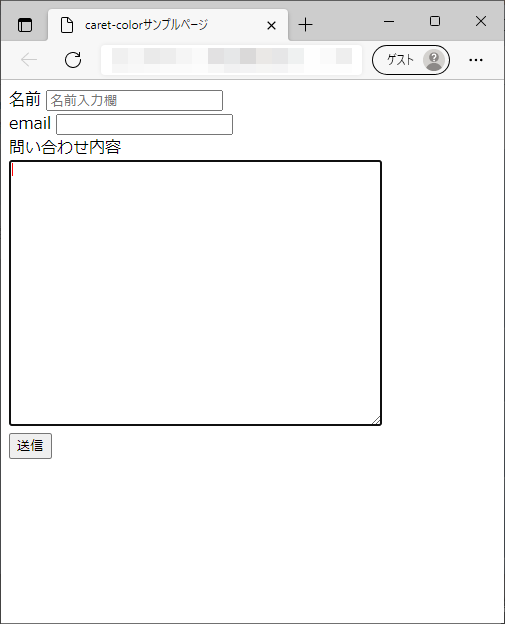
edgeブラウザ実行結果

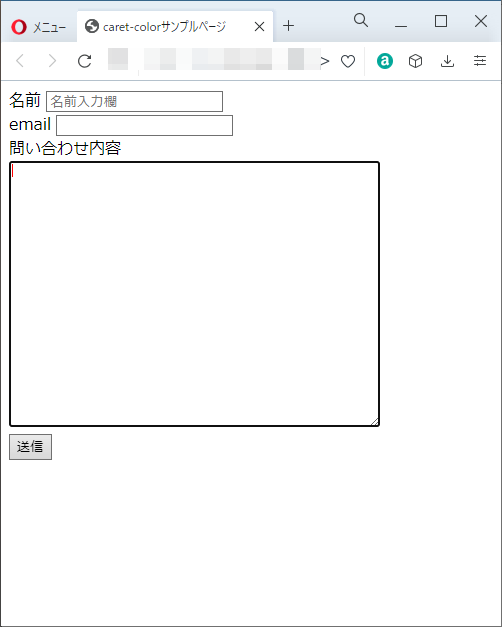
operaブラウザ実行結果