CSS辞典 border-block、border-inline、border-block-start、border-block-end、border-inline-start、border-inline-endプロパティの解説
書字方向に応じたボーダーの幅、スタイル、色をまとめて指定する「border-blockプロパティ」とborder-inlineプロパティ」、開始側のボーダーをまとめて指定する「border-block-startプロパティ」と「border-inline-startプロパティ」、終了側のボーダーをまとめて指定する「border-block-endプロパティ」と「border-inline-endプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | style、width、colorプロパティに準じる |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level3 |
| 継承 | なし |
※border-block、border-inline、border-block-start、border-block-end、border-inline-start、border-inline-endすべて同様。
border-blockプロパティ、border-inlineプロパティ
概要・使用方法
{ border-block: スタイル 幅 色;}
{ border-inline: スタイル 幅 色;}「border-blockプロパティ」、「border-inlineプロパティ」、「border-block-startプロパティ」、「border-block-end-プロパティ」、「border-inline-startプロパティ」、「border-inline-endプロパティ」は、書字方向のボーダーのスタイル、幅、色を一括で指定するプロパティです。
指定方法は、それぞれ半角スペースで区切って指定します。
1つだけ指定された場合は、開始と終了が同様のスタイルになります。
書字方向は、「writing-modeプロパティ」、「directionプロパティ」、「text-orientationプロパティ」で指定した値によって、その対応が決定されるプロパティです。
スタイルの詳細
幅の詳細
色の詳細
border-block-startプロパティ
書字方向の開始側ボーダーの幅、スタイル、色を指定できます。
概要・使用方法
{border-block-start : スタイル 幅 色;}border-block-endプロパティ
書字方向の終了側ボーダーの幅、スタイル、色を指定できます。
概要・使用方法
{border-block-end : スタイル 幅 色;}border-inline-startプロパティ
書字方向の開始側ボーダーの幅、スタイル、色を指定できます。
概要・使用方法
{ border-inline-start: スタイル 幅 色;}border-inline-endプロパティ
書字方向の終了側ボーダーの幅、スタイル、色を指定できます。
概要・使用方法
{ border-inline-end: スタイル 幅 色;}サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-blockプロパティ、border-inlineプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.sample0{writing-mode: vertical-rl;border-block-start:solid thick red;border-block-end:solid thin blue;}
.sample1{writing-mode: vertical-lr;border-block-start:solid thick red;border-block-end:solid thin blue;}
.sample2{writing-mode: sideways-rl;border-inline-start:solid thick red;border-inline-end:solid thin blue;}
.sample3{writing-mode: sideways-lr;border-inline-start:solid thick red;border-inline-end:solid thin blue;}
.sample4{writing-mode: vertical-rl;border-block: solid thick red;}
.sample5{writing-mode: sideways-rl;border-inline: solid thick red;}
</style>
</head>
<body>
<div class="disp">
<p>border-block-start-color end</p>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-block-start-color end</p>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-start-color end</p>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-start-color end</p>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-block-color</p>
<p class="sample4">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<p>border-inline-color</p>
<p class="sample5">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</body>
</html>border-block-start-color end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-block-start-color end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-start-color end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-start-color end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-block-color
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
border-inline-color
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
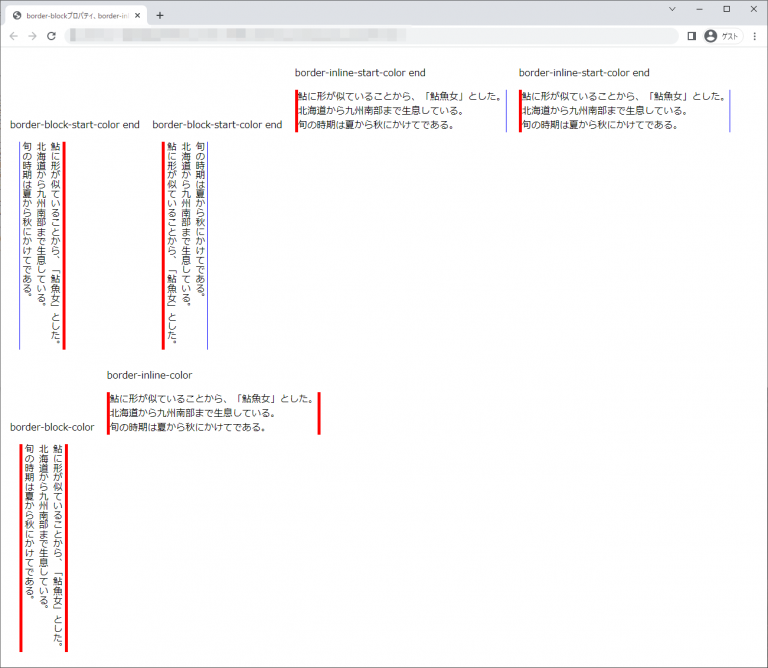
chromeブラウザ実行結果

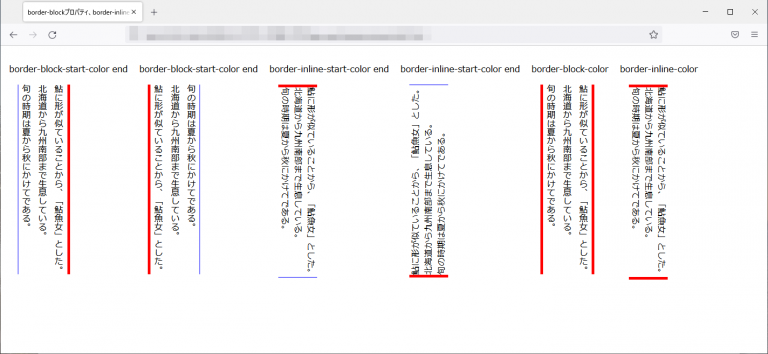
Firefox ブラウザ実行結果

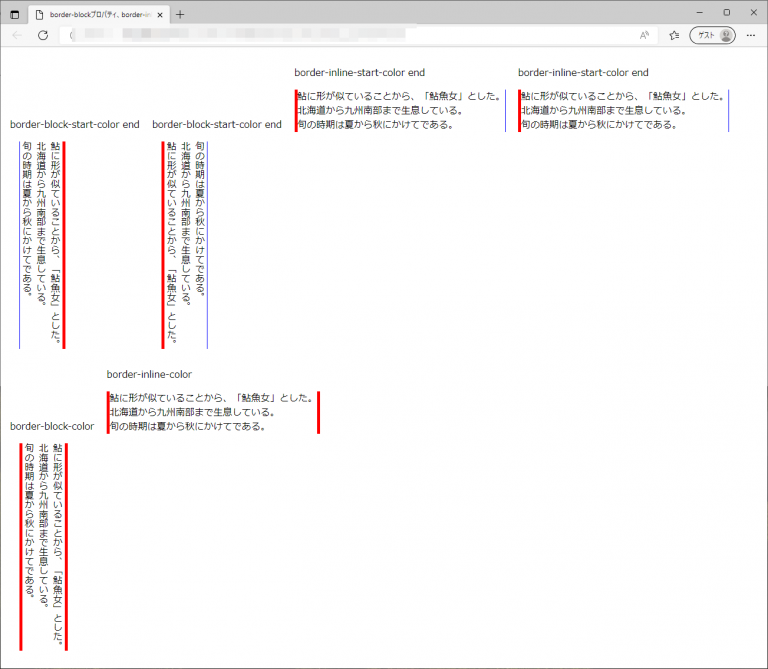
edgeブラウザ実行結果

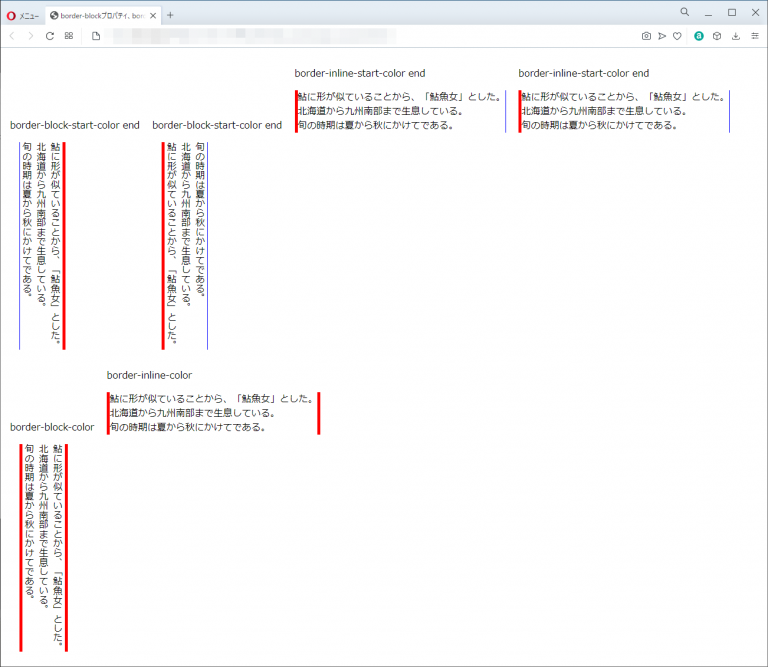
operaブラウザ実行結果