CSS辞典 font-familyプロパティの解説
フォントを指定する「font-familyプロパティ」の使用方法を掲載
CSS3/2.1
対応ブラウザ






| 初期値 | ブラウザーに依存 |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3及びLevel4 |
| 継承 | あり |
概要・使用方法
{font-family: フォント名,フォント名,・・・・,一般フォント名;}font-familyプロパティは、フォント名を指定します。フォント名はひとつでも指定できますが、「,(カンマ)」で区切って複数指定することができます。その場合は、左側から優先にユーザー環境で表示可能なフォントが採用されます。
フォントの指定は、文字の全角や半角も含め正確に記述する。
指定したフォントがない場合は、標準フォントが表示されます。もしくは、@font-face規則を使うことにより、フォントをユーザーにダウンロードさせることも可能です。
フォント名の中にスペースが含まれている場合は、「”」か「’」で囲います。
Windowsでは、「メイリオ」、「MS Pゴシック」、「MS P 明朝」、「UDデジタル教科書体」が使用できます。Macであれば「ヒラギノ角ゴシック」、「ヒラギノ明朝」、「ヒラギノ丸ゴ」、「Osaka」などの書体が使用できます。
フォントは、Windows、Mac、スマートフォン(Android、iphoneなど)等のOSにインストールされている必要があります。インストールされていない場合は、font-familyで指定しても表示はされません。WindowsとMacどちらにも標準でインストールされているが「游ゴシック」と「游明朝」です。ただし、WindowsとMacでは太さが異なる種類が含まれているため、指定するときは「游ゴシック Medium」をしてすると同じ太さになります。
ブラウザによって、全角文字のフォント名が認識されない場合(Safari)や、逆に日本語フォント名のアルファベット表記が認識されないことがあるため、日本語フォントに関しては日本語表記とアルファベット表記の両方のフォント名を併記したほうがよい。
フォールバックフォントとは?
ユーザーブラウザーで Web フォントがサポートされていない場合やWeb フォントをローディングできない場合、代わりに使用するフォントのことです。
フォールバックフォントは、複数のプラットフォーム(OS)で使用可能なひとつ以上のフォールバックフォント(Georgia、Arial 等)と、それに続く汎用的な font-family 名(serif、sans-serif 等)を含めます。最初のフォントがブラウザで見つからない場合は、2番目、3番目と使用できるフォントを使用します。
一般的なフォント
総称フォントファミリーと呼ばれる代替えメカニズムが利用できます。ファミリー名の値で指定したフォントがユーザーの環境にない場合は、ブラウザーのシステムフォントから以下のキーワードに対応するフォントが表示されます。
| serif | 明朝系(例:Times New Roman(英字にひげ飾り),MS P明朝) |
| sans-serif | ゴシック系のフォント(例:Helvetica(ひげ飾りがない)、MS Pゴシック, Osaka) |
| cursive | 筆記体のフォント(例:Caflisch Script, Adobe Poetica)、日本では草書・行書体のフォント |
| fantasy | 装飾的なフォント(例:Critter, Cottonwood) |
| monospace | 等幅フォント(例:MSゴシック, Osaka-等幅) |
| emoji | 絵文字用フォント |
| math | 数式を表現するための特別なフォント |
| fangsong | 中国語で使用されるフォントで、仿宋体と呼ばれるフォント |
| system-ui | 使用しているプラットフォーム(OS)のUIと同じフォント |
| ui-serif | 使用しているOSのUIと同じ、serifフォント |
| ui-sans-serif | 使用しているOSのUIと同じ、sans-serifフォント |
| ui-monospace | 使用しているOSのUIと同じ、等幅フォント |
| ui-rounded | 使用しているOSのUIと同じ、ラウンド(丸みを帯びた)フォント |
サンプル
リンクの色が青から赤に変更されています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS font-familyプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
html{
/* 全体のフォントは明朝系 */
font-family: 游明朝,"Yu Mincho",YuMincho,"Hiragino Mincho ProN",HGS明朝E,メイリオ,Meiryo,serif;
font-size:150%;
}
/* フォントを個別指定 */
.fonttype1{font-family: "MS ゴシック",Sans-Serif; font-size:150%;}
.fonttype2{font-family: "MS 明朝",Sans-Serif; font-size:150%;}
.fonttype3{font-family: "HG創英角ポップ体",Sans-Serif; font-size:150%; }
.fonttype4{font-family: "游ゴシック Medium",Sans-Serif; font-size:150%;}
.fonttype5{font-family: "游明朝",Sans-Serif; font-size:150%;}
.fonttype6{font-family: "メイリオ",Sans-Serif; font-size:150%; }
.fonttype7{font-family: "Meiryo",Sans-Serif; font-size:150%;}
.fonttype8{font-family: "ヒラギノ角ゴ ProN W3",Sans-Serif; font-size:150%;}
.fonttype9{font-family: "Hiragino Kaku Gothic ProN",Sans-Serif; font-size:150%;}
.fonttype10{font-family: "HGS明朝E",Sans-Serif; font-size:150%; }
.fonttype11{font-family: "Osaka",Sans-Serif; font-size:150%; }
</style>
</head>
<body>
<p>HTML全体のフォントです</p>
<p class="fonttype1">MS ゴシックフォントです</p>
<p class="fonttype2">MS 明朝フォントです</p>
<p class="fonttype3">HG創英角ポップ体フォントです</p>
<p class="fonttype4">游ゴシック Mediumフォントです</p>
<p class="fonttype5">游明朝フォントです</p>
<p class="fonttype6">メイリオフォントです</p>
<p class="fonttype7">Meiryoフォントです</p>
<p class="fonttype8">ヒラギノ角ゴ ProN W3フォントです</p>
<p class="fonttype9">Hiragino Kaku Gothic ProNフォントです</p>
<p class="fonttype10">HGS明朝Eフォントです</p>
<p class="fonttype11">Osakaフォントです</p>
</body>
</html>実行結果
HTML全体のフォントです
MS Pゴシックフォントです
MS P明朝フォントです
HG創英角ポップ体フォントです
游ゴシック Mediumフォントです
游明朝フォントです
メイリオフォントです
Meiryoフォントです
ヒラギノ角ゴ ProN W3フォントです
Hiragino Kaku Gothic ProNフォントです
HGS明朝Eフォントです
Osakaフォントです
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

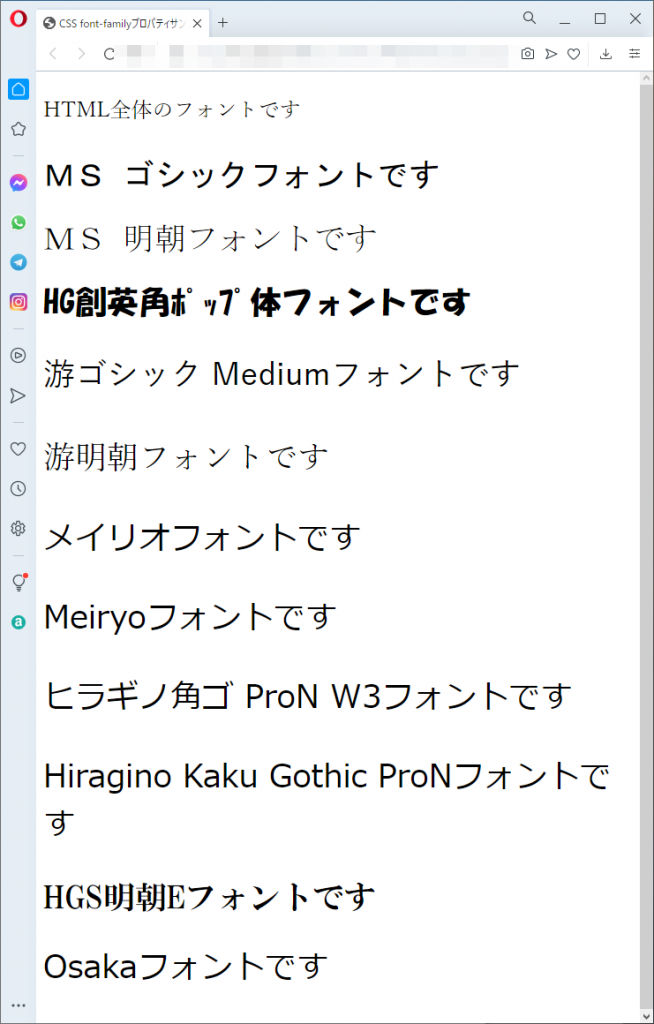
operaブラウザ実行結果