CSS辞典 font-sizeプロパティの解説
フォントサイズを指定する「font-sizeプロパティ」の使用方法を掲載
CSS3/2.1
対応ブラウザ






| 初期値 | medium |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3及びLevel4 |
| 継承 | あり |
概要・使用方法
{font-size: サイズ;}文字の大きさ(フォントサイズ)を指定できます。フォントサイズを指定するキーワードには、ブラウザーの標準サイズを基準とする「絶対サイズ」と、親要素のフォントサイズを基準とする「相対サイズ」があります。
指定可能な単位
| 指定値 | 意味 |
|---|---|
| 数値 | 文字の大きさをポイント(pt)やピクセル(px)などの単位付きのサイズで指定します。 |
| パーセント指定 | 文字の大きさを、親要素のフォントサイズと比較しての割合(パーセント「%」または単位「em」)で指定する。 emで指定した場合、font-sizeプロパティでは親要素のフォントに対する倍数値となる |
| xx-large | 絶対サイズ。mediumより3段階大きいサイズで表示 |
| x-large | 絶対サイズ。mediumより2段階大きいサイズで表示 |
| large | 絶対サイズ。mediumより1段階大きいサイズで表示 |
| medium | 絶対サイズ。ブラウザー標準のフォントサイズで表示 |
| small | 絶対サイズ。mediumより1段階小さいサイズで表示 |
| x-small | 絶対サイズ。mediumより2段階小さいサイズで表示 |
| xx-small | 絶対サイズ。mediumより3段階小さいサイズで表示 |
| larger | 親要素のフォントより1段階大きい文字サイズで表示 |
| smaller | 親要素のフォントより1段階小さい文字サイズで表示 |
メンテナンスやマルチデバイス対応を考慮すると、%、em、remなどの相対単位で組み合わせて指定するのが望ましい。絶対単位(pt、cm、mm)では指定は文字サイズの変更ができず、アクセシビリティやユーザビリティを大きく低下させるので避けたほうが良いかもしれません。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS font-sizeプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
html{
/* 全体のフォントは明朝系 */
font-family: 游明朝,"Yu Mincho",YuMincho,"Hiragino Mincho ProN",HGS明朝E,メイリオ,Meiryo,serif;
}
/* フォントを個別指定 */
.fonttype1{font-size:20px;}
.fonttype2{font-size:150%;}
.fonttype3{font-size:2em;}
.fonttype4{font-size:xx-large;}
.fonttype5{font-size:x-large;}
.fonttype6{font-size:large;}
.fonttype7{font-size:medium;}
.fonttype8{font-size:small;}
.fonttype9{font-size:x-small;}
.fonttype10{font-size:xx-small;}
.fonttype11{font-size:larger;}
.fonttype12{font-size:smaller;}
</style>
</head>
<body>
<p>デフォルトフォントサイズです</p>
<p class="fonttype1">20pxフォントサイズです</p>
<p class="fonttype2">150%フォントサイズです</p>
<p class="fonttype3">2emフォントサイズです</p>
<p class="fonttype4">xx-largeフォントサイズです</p>
<p class="fonttype5">x-largeフォントサイズです</p>
<p class="fonttype6">largeフォントサイズです</p>
<p class="fonttype7">mediumフォントサイズです</p>
<p class="fonttype8">smallフォントサイズです</p>
<p class="fonttype9">x-smallフォントサイズです</p>
<p class="fonttype10">xx-smallフォントサイズです</p>
<p class="fonttype11">largerフォントサイズです</p>
<p class="fonttype12">smallerフォントサイズです</p>
</body>
</html>実行結果
デフォルトフォントサイズです
20pxフォントサイズです
150%フォントサイズです
2emフォントサイズです
xx-largeフォントサイズです
x-largeフォントサイズです
largeフォントサイズです
mediumフォントサイズです
smallフォントサイズです
x-smallフォントサイズです
xx-smallフォントサイズです
largerフォントサイズです
smallerフォントサイズです
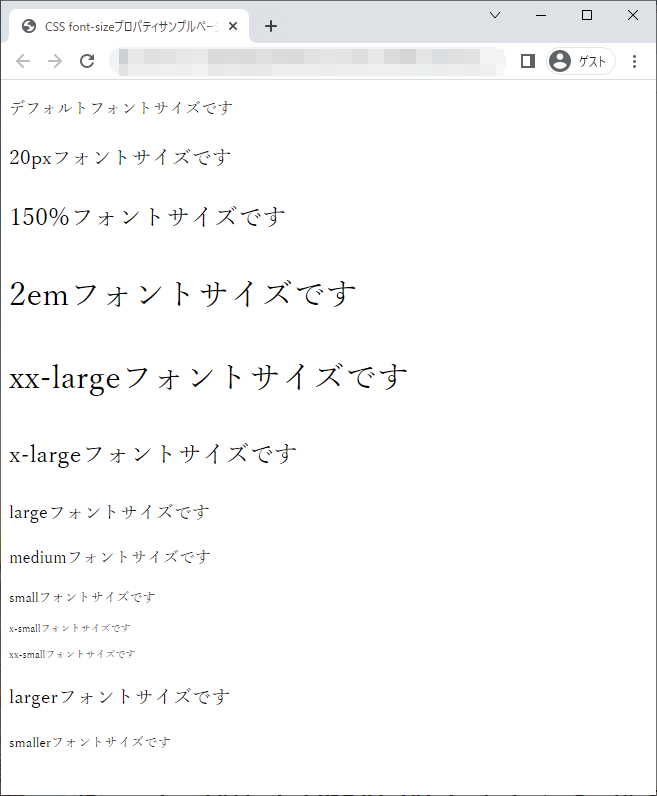
chromeブラウザ実行結果

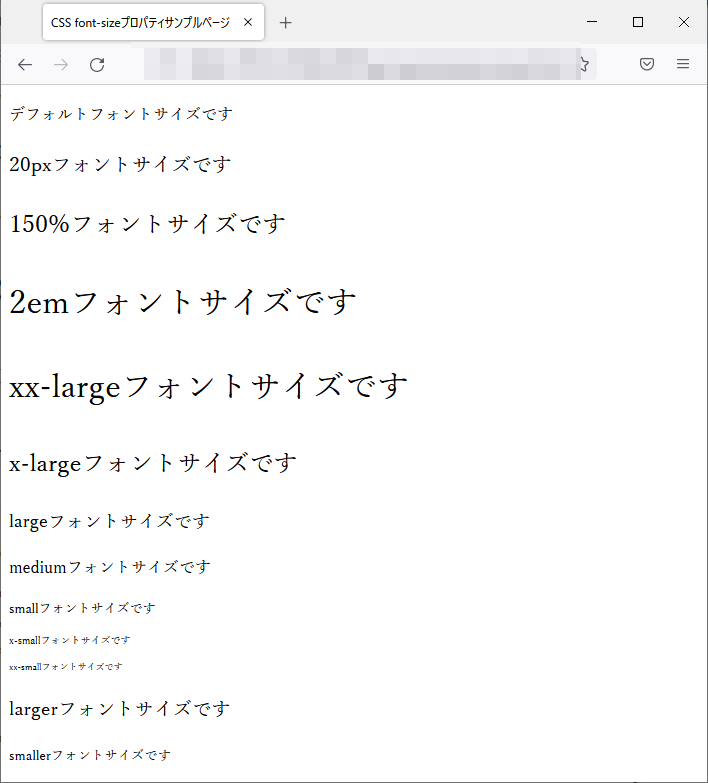
Firefox ブラウザ実行結果

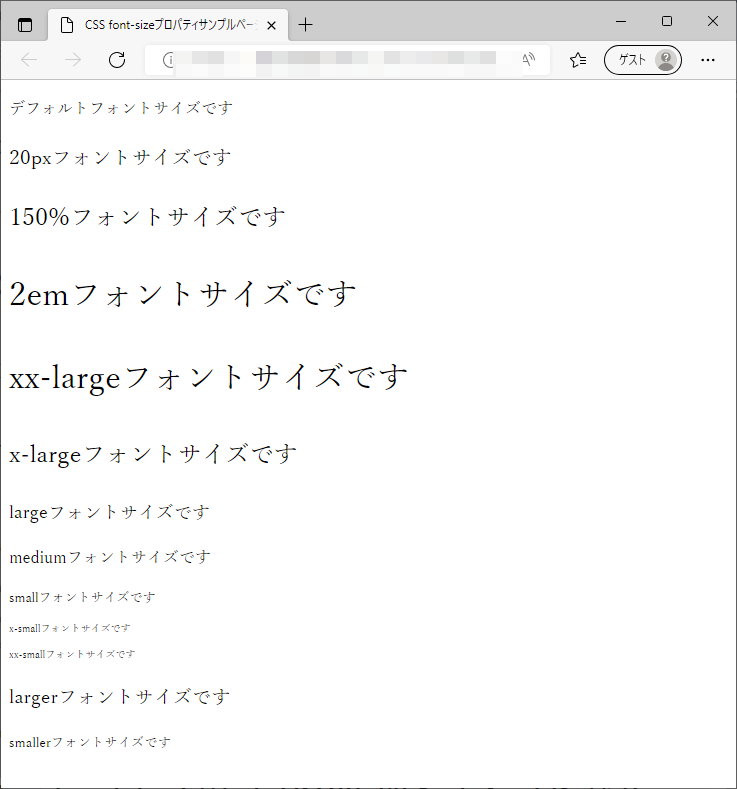
edgeブラウザ実行結果

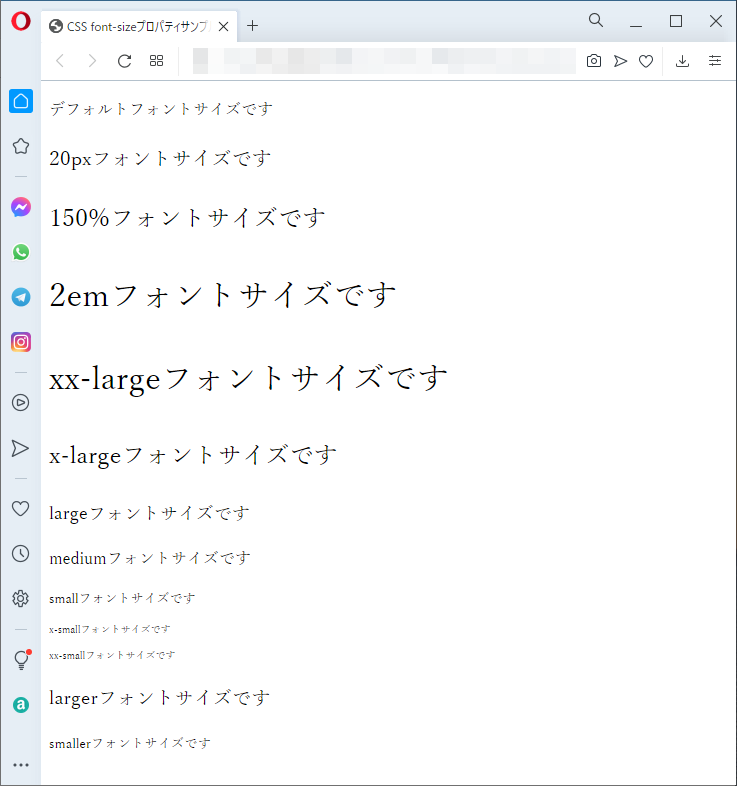
operaブラウザ実行結果