CSS辞典 columnsプロパティ、column-countプロパティ、column-widthプロパティの解説
段組みの列数と幅を一括指定する「columns」プロパティ、段組みの列数を指定する「column-count」プロパティ、段組みの列幅を指定する「column-width」プロパティの使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






columnsプロパティ
| 初期値 | auto |
| 適用される要素 | テーブル要素を除く非置換ブロックレベル要素、テーブルセル、インラインブロックレベル要素 |
| モジュール | CSS Multi-column Layout Module |
| 継承 | なし |
column-countプロパティ、column-widthプロパティも同様
概要・使用方法
{ columns: -width -count;}columnsプロパティは、段組みの段の幅(column-width)と、段数(column-count)をまとめて記述するためのものです。値には、column-widthプロパティとcolumn-countプロパティの値を半角スペースで区切って並べます。値の指定を省略した場合は、それぞれの初期値に設定されます。ただし指定した値にかかわらず、実際に表示される段の幅や、段数は、要素の表示幅やコンテンツの分量に応じて自動的に変わります。
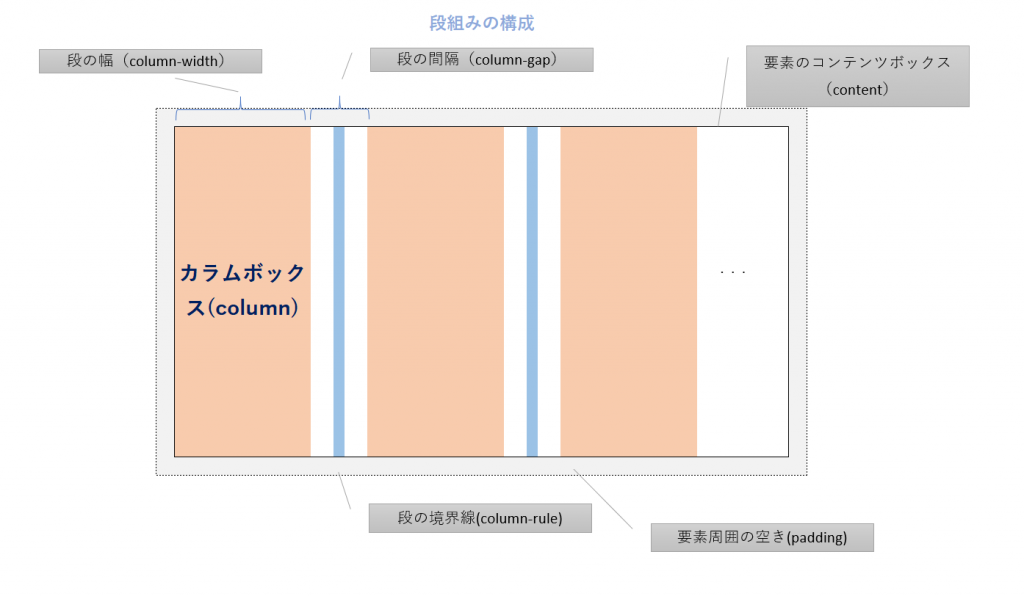
段組みに関するプロパティは、「CSS Multi-column Layout Module」で規定されています。段組みの構成では、要素のコンテンツ(content)ボックス内に「カラムボックス(column)」と呼ばれる、各段を表す領域が確保され、そのカラムボックス内に要素のコンテンツが流し込まれます。同じ行内での各カラムボックスの幅と高さ、カラムボックス間の間隔はすべて同じです。基本的には以下の構成になります。

単位付きの指定方法以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>columnsプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample-columns {
columns: 5 5em;
}
</style>
</head>
<body>
<p class="sample-columns">レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない</p>
</body>
</html>レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない
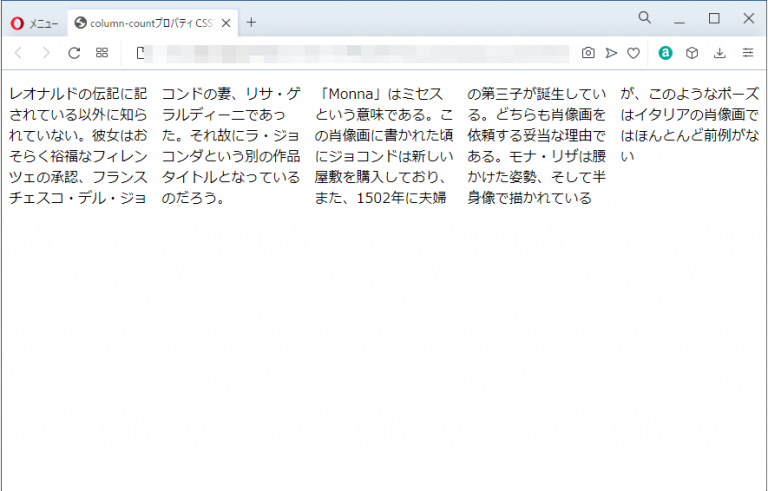
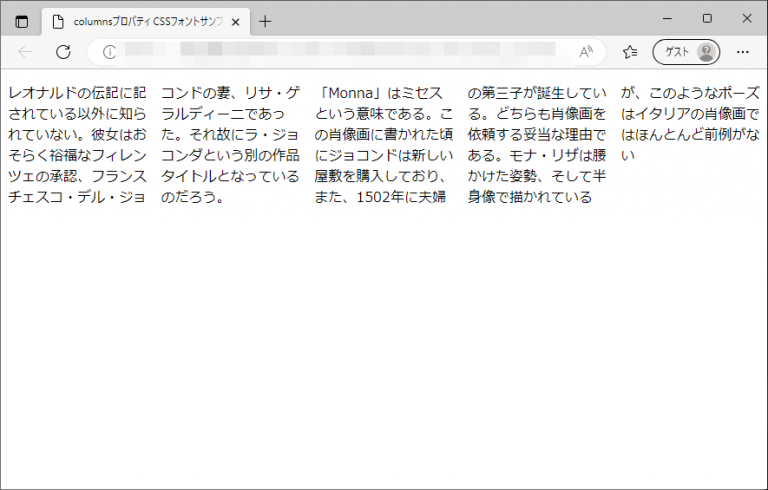
chromeブラウザ実行結果

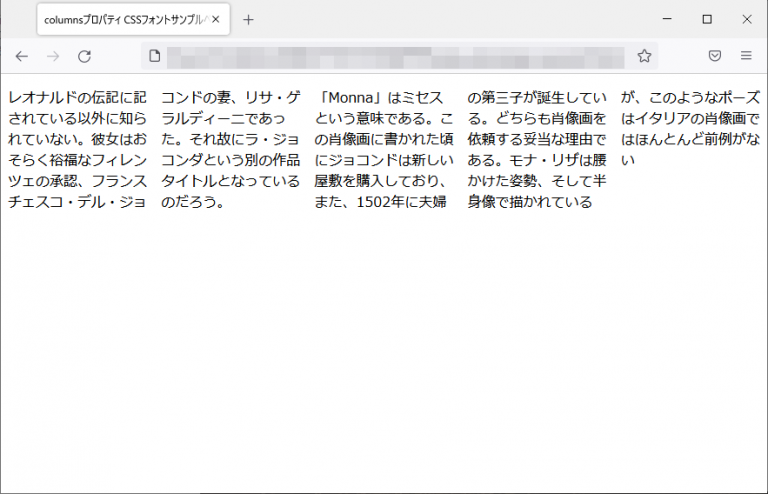
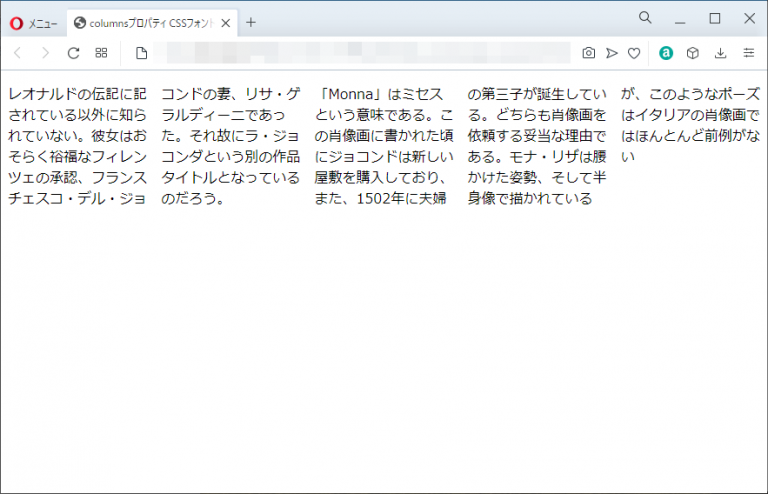
Firefox ブラウザ実行結果

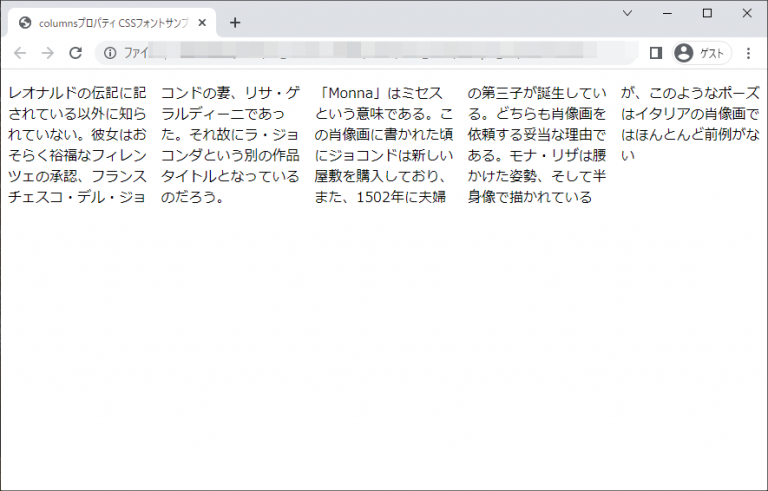
edgeブラウザ実行結果

operaブラウザ実行結果

column-countプロパティ
概要・使用方法
{ column-count: 列数;}「column-countプロパティ」は段組みの列数を指定します。
指定できる値(列数)
| auto | column-widthプロパティの値などを参照して自動的に列数が算出されます。 |
| 数値 | 段組みの列数を1以上の数値で指定します。column-widthプロパティにauto以外の値を指定した場合、この値が列数の最大値として扱われます。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>column-countプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample-column-count {
column-count: 3 ;
}
</style>
</head>
<body>
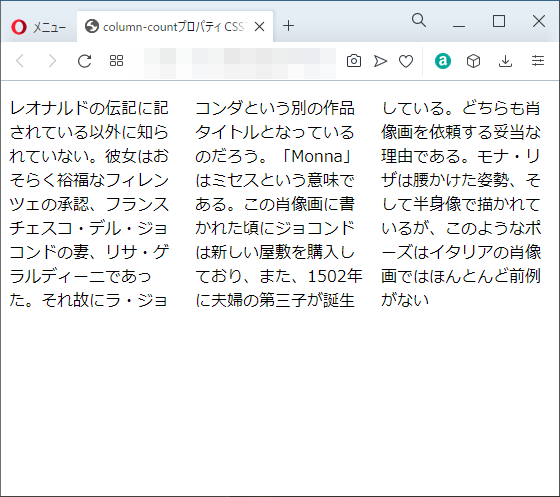
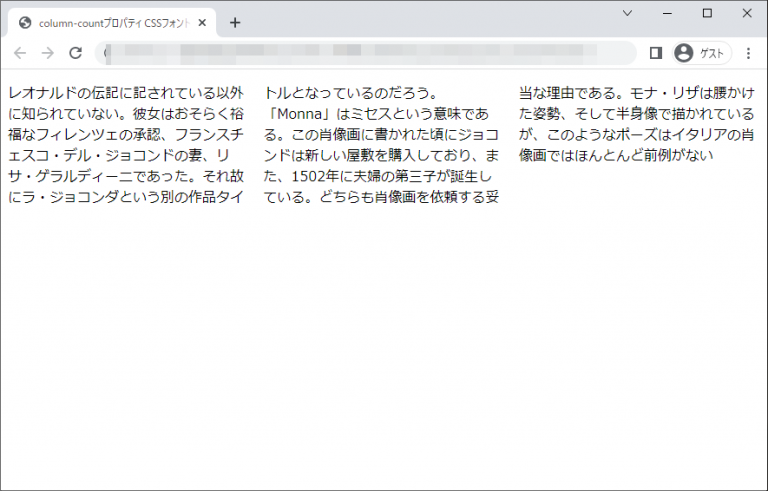
<p class="sample-column-count">レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない</p>
</body>
</html>レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない
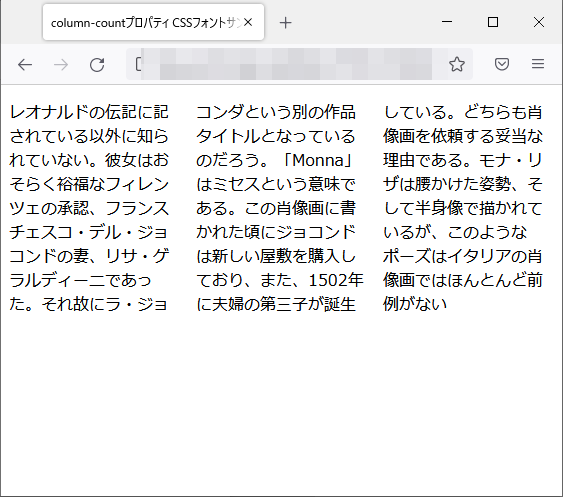
chromeブラウザ実行結果

Firefox ブラウザ実行結果

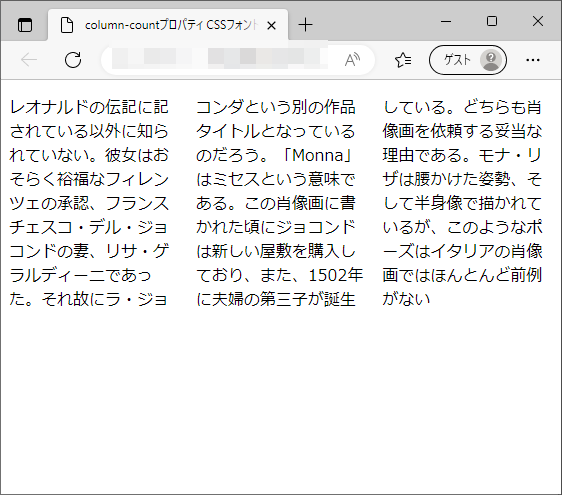
edgeブラウザ実行結果

operaブラウザ実行結果

column-widthプロパティ
概要・使用方法
{ column-width: 列幅;}CSS3では、テキストなどのコンテンツを、読みやすく分量の幅と複数の段で表示する、いわゆる「段組み」のレイアウトを利用できます。column-widthプロパティは、段組みの段の幅を指定します。要素ボックス内でのカラムボックスの幅を示すものです。ただし指定した値にかかわらず、実際に表示される段の幅や、段数は、要素の表示幅やコンテンツの分量に応じて自動的に変わります。
※inline-blockの要素とは、displayプロパティの値が「inline-block」の要素を指します。
指定できる値(列数)
| auto | column-countプロパティの値などを参照して自動的に列数が算出されます。 |
| 数値 | 段組みの列幅を単位付きで指定します。0以下の値は指定できません。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>column-widthプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample-column-width{
column-count: 5;
column-width: 10em;
}
</style>
</head>
<body>
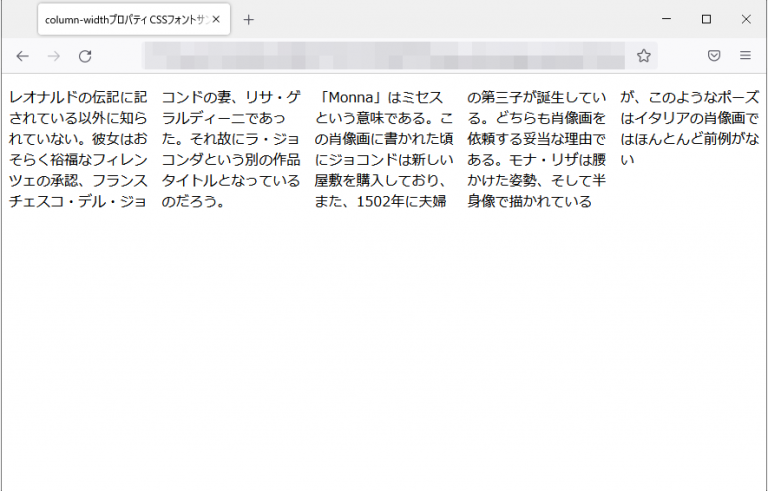
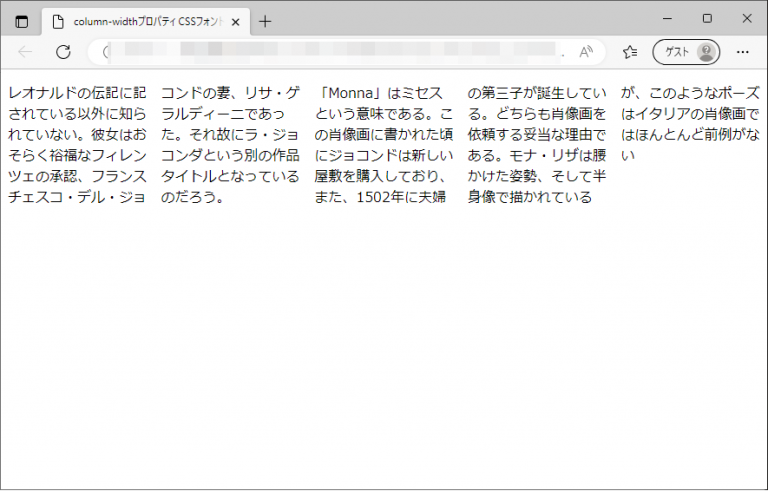
<p class="sample-column-width">レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない</p>
</body>
</html>レオナルドの伝記に記されている以外に知られていない。彼女はおそらく裕福なフィレンツェの承認、フランスチェスコ・デル・ジョコンドの妻、リサ・ゲラルディーニであった。それ故にラ・ジョコンダという別の作品タイトルとなっているのだろう。「Monna」はミセスという意味である。この肖像画に書かれた頃にジョコンドは新しい屋敷を購入しており、また、1502年に夫婦の第三子が誕生している。どちらも肖像画を依頼する妥当な理由である。モナ・リザは腰かけた姿勢、そして半身像で描かれているが、このようなポーズはイタリアの肖像画ではほんとんど前例がない
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果