CSS辞典 scroll-padding-blockプロパティ、 scroll-padding-inlineプロパティ、scroll-padding-block-start、scroll-padding-block-endプロパティ、scroll-padding-inline-start、scroll-padding-inline-endプロパティの解説
書字方向に応じてスナップされる位置のパディングの幅をまとめて指定する「scroll-padding-blockプロパティ」、「scroll-padding-inlineプロパティ」、書字方向に応じてスナップされる位置のパディングの幅を指定する「scroll-padding-block-start」、「scroll-padding-block-end」、「scroll-padding-inline-start」、「scroll-padding-inline-end」使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | auto |
| 適用される要素 | スクロールコンテナー |
| モジュール | CSS Scroll Snap Module Level 1 |
| 継承 | なし |
※scroll-padding-block、scroll-padding-inline、scroll-padding-block-start、scroll-padding-block-end、scroll-padding-inline-start、scroll-padding-inline-endすべて同様。
scroll-padding-blockプロパティ、scroll-padding-inlineプロパティ
概要・使用方法
{ scroll-padding-block:-start -end;}
{ scroll-padding-inline: -start -end;}「scroll-padding-blockプロパティ」、scroll-padding-block-start、scroll-padding-block-endを一括で指定するプロパティです。「scroll-padding-inlineプロパティ」は、scroll-padding-inline-start、scroll-padding-inline-endを一括で指定できるプロパティです。
挙動が安定しない・・・
writing-modeプロパティで書字方向を指定すると動作しなくなる?
インライン方向かブロック方向かで、パディングしているっぽい感じ。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-margin-inlineプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.padding-inline1 {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
width: 500px;
height: 200px;
display: flex;
flex-flow: row nowrap;
overflow: auto;
}
.padding-inline2 {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
width: 500px;
height: 200px;
display: flex;
flex-flow: row nowrap;
overflow: auto;
scroll-padding-inline:100px 50px;
}
.padding-block1 {
scroll-snap-type: y mandatory;
-ms-scroll-snap-type: y mandatory;
width: 350px;
height: 200px;
overflow-y: scroll;
}
.padding-block2 {
scroll-snap-type: y mandatory;
-ms-scroll-snap-type: y mandatory;
width: 350px;
height: 200px;
overflow-y: scroll;
scroll-padding-block:50px;
}
.bl-panel-1 {
background-color:silver;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
.bl-panel-2 {
background-color:teal;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
.li-panel-1 {
background-color:silver;
width: 100%;
height: 200px;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
.li-panel-2 {
background-color:teal;
width: 100%;
height: 200px;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
</style>
</head>
<body>
<h1>なし</h1>
<div class="padding-inline1">
<div><div class="bl-panel-1">1</div></div>
<div><div class="bl-panel-2">2</div></div>
<div><div class="bl-panel-1">3</div></div>
<div><div class="bl-panel-2">4</div></div>
<div><div class="bl-panel-1">5</div></div>
</div>
<h1>scroll-padding-inline:100px 50px;</h1>
<div class="padding-inline2">
<div><div class="bl-panel-1">1</div></div>
<div><div class="bl-panel-2">2</div></div>
<div><div class="bl-panel-1">3</div></div>
<div><div class="bl-panel-2">4</div></div>
<div><div class="bl-panel-1">5</div></div>
</div>
<h1>なし</h1>
<div class="padding-block1">
<div class="li-panel-1">1</div>
<div class="li-panel-2">2</div>
<div class="li-panel-1">3</div>
<div class="li-panel-2">4</div>
<div class="li-panel-1">5</div>
</div>
<h1>scroll-padding-block:50px;</h1>
<div class="padding-block2">
<div class="li-panel-1">1</div>
<div class="li-panel-2">2</div>
<div class="li-panel-1">3</div>
<div class="li-panel-2">4</div>
<div class="li-panel-1">5</div>
</div>
</body>
</html>なし
scroll-padding-inline:100px 50px;
なし
scroll-padding-block:50px;
scroll-padding-block-startプロパティ、scroll-padding-block-endプロパティ
概要・使用方法
{scroll-padding-block-start: 幅;}
{scroll-padding-block-end: 幅;}「scroll-padding-block-start」プロパティは、ブロック方向に対して開始側のマージンを指定することができます。「scroll-padding-block-end」プロパティは、ブロック方向に対して終了側の終了側のマージンを指定することができます。また、パディング部分は次への要素へスナップされずスクロールが止まった挙動になります。
writing-modeプロパティは不要です。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-padding-block-start endプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.box1 {
scroll-snap-type: y mandatory;
-ms-scroll-snap-type: y mandatory;
width: 350px;
height: 300px;
overflow-y: scroll;
}
.box2 {
scroll-snap-type: y mandatory;
-ms-scroll-snap-type: y mandatory;
width: 350px;
height: 300px;
overflow-y: scroll;
scroll-padding-block-start:100px;
}
.box3 {
scroll-snap-type: y mandatory;
-ms-scroll-snap-type: y mandatory;
width: 350px;
height: 300px;
overflow-y: scroll;
scroll-padding-block-end:50px;
}
.y-panel-1 {
display: flex;
background-color:silver;
align-items: center;
justify-content: center;
height: 300px;
font-size: 5em;
scroll-snap-align: center;
}
.y-panel-2 {
display: flex;
align-items: center;
justify-content: center;
height: 300px;
font-size: 5em;
background-color:teal;
scroll-snap-align: center;
}
</style>
</head>
<body>
<h1>なし</h1>
<div class="box1">
<div><div class="y-panel-1">1</div></div>
<div><div class="y-panel-2">2</div></div>
<div><div class="y-panel-1">3</div></div>
<div><div class="y-panel-2">4</div></div>
<div><div class="y-panel-1">5</div></div>
</div>
<h1>scroll-padding-block-start:100px;</h1>
<div class="box2">
<div><div class="y-panel-1">1</div></div>
<div><div class="y-panel-2">2</div></div>
<div><div class="y-panel-1">3</div></div>
<div><div class="y-panel-2">4</div></div>
<div><div class="y-panel-1">5</div></div>
</div>
<h1>scroll-padding-block-end:50px;</h1>
<div class="box3">
<div><div class="y-panel-1">1</div></div>
<div><div class="y-panel-2">2</div></div>
<div><div class="y-panel-1">3</div></div>
<div><div class="y-panel-2">4</div></div>
<div><div class="y-panel-1">5</div></div>
</div>
</body>
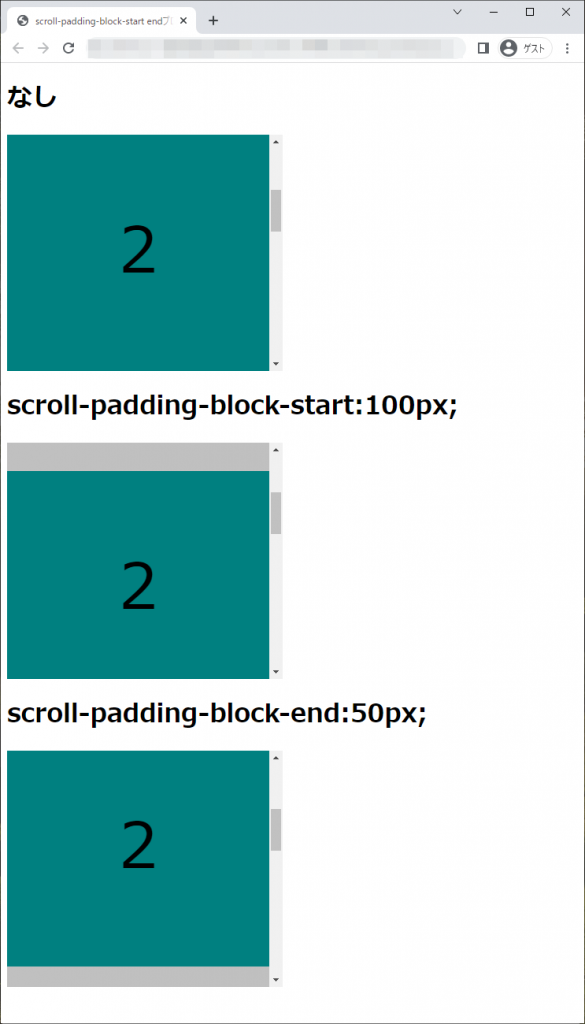
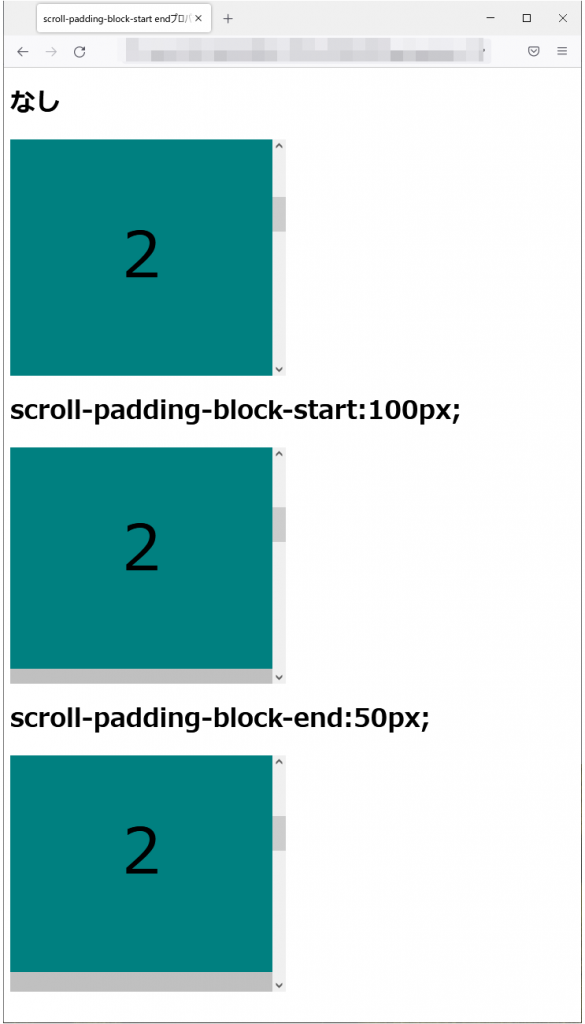
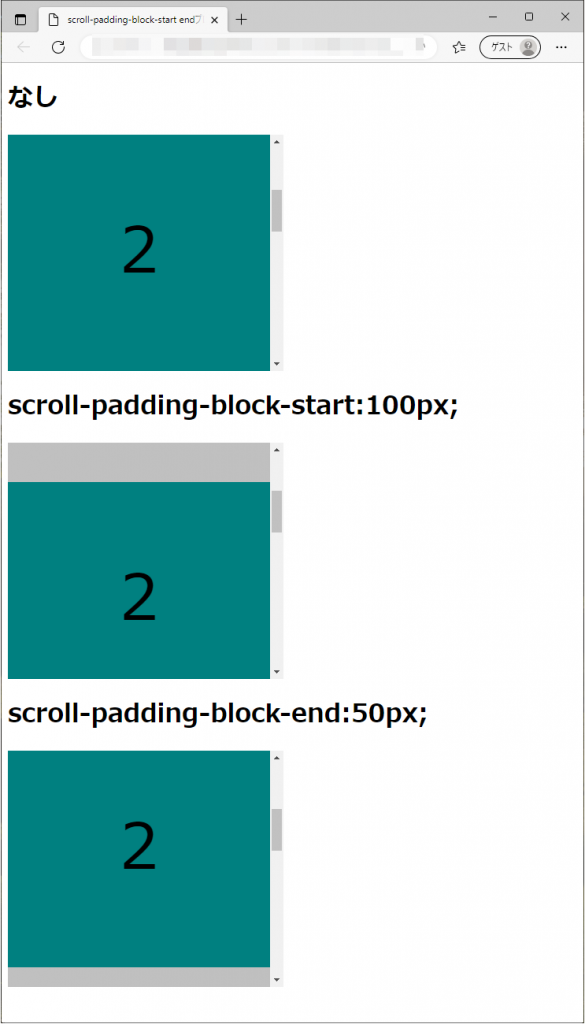
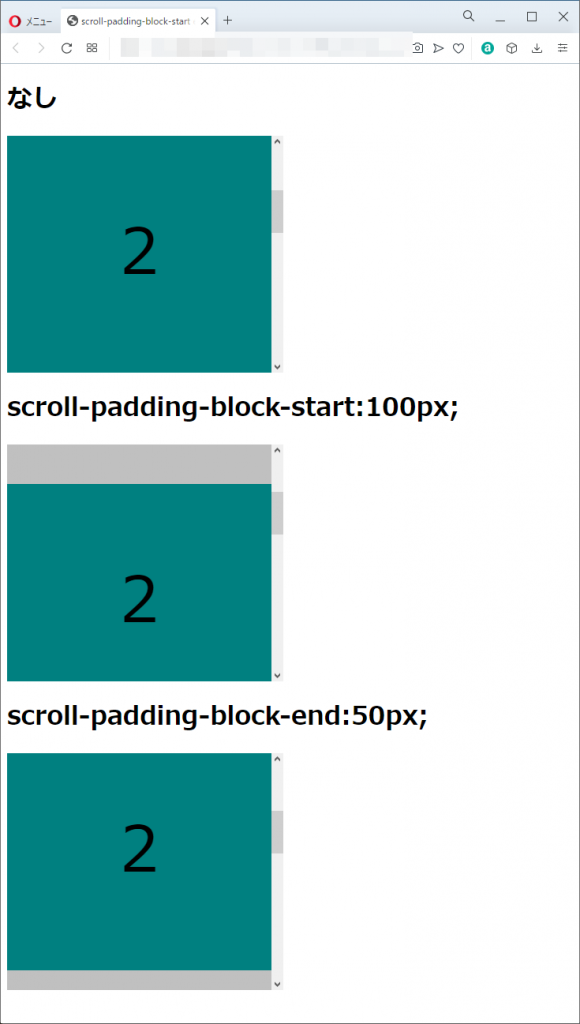
</html>なし
scroll-padding-block-start:100px;
scroll-padding-block-end:50px;
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

scroll-padding-inline-startプロパティ、scroll-padding-inline-endプロパティ
概要・使用方法
{scroll-padding-inline-start: 幅;}
{scroll-padding-inline-end: 幅;}「scroll-padding-inline-startプロパティ」を指定するとインライン方向の開始側にマージンを指定することができます。「scroll-padding-inline-endプロパティ」を指定するとインライン方向の終了側にマージンを指定することができます。また、パディング部分は次への要素へスナップされずスクロールが止まった挙動になります。
writing-modeプロパティは不要です。
指定できる値(幅)
| 数値+単位 | 単位付きの数値で指定します。マイナスの値も指定可能です。 |
| auto | ブラウザーの判断で「0」以外の値が選択される可能性があります。 |
単位付の数字の詳細は以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-margin-inlineプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.il-box {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
width: 350px;
height: 200px;
display: flex;
flex-flow: row nowrap;
overflow: auto;
}
.il-box-start {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
width: 350px;
height: 200px;
display: flex;
flex-flow: row nowrap;
overflow: auto;
scroll-padding-inline-start:100px;
}
.il-box-end {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
width: 350px;
height: 200px;
display: flex;
flex-flow: row nowrap;
overflow: auto;
scroll-padding-inline-end:50px;
}
.in-nr-panel-1 {
background-color:silver;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
.in-nr-panel-2 {
background-color:teal;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
.in-panel-1 {
background-color:silver;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
.in-panel-2 {
background-color:teal;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
</style>
</head>
<body>
<h1>なし</h1>
<div class="il-box">
<div><div class="in-nr-panel-1">1</div></div>
<div><div class="in-nr-panel-2">2</div></div>
<div><div class="in-nr-panel-1">3</div></div>
<div><div class="in-nr-panel-2">4</div></div>
<div><div class="in-nr-panel-1">5</div></div>
</div>
<h1>scroll-padding-inline-start:100px;</h1>
<div class="il-box-start">
<div><div class="in-panel-1">1</div></div>
<div><div class="in-panel-2">2</div></div>
<div><div class="in-panel-1">3</div></div>
<div><div class="in-panel-2">4</div></div>
<div><div class="in-panel-1">5</div></div>
</div>
<h1>scroll-padding-inline-end:50px;</h1>
<div class="il-box-end">
<div><div class="in-panel-1">1</div></div>
<div><div class="in-panel-2">2</div></div>
<div><div class="in-panel-1">3</div></div>
<div><div class="in-panel-2">4</div></div>
<div><div class="in-panel-1">5</div></div>
</div>
</body>
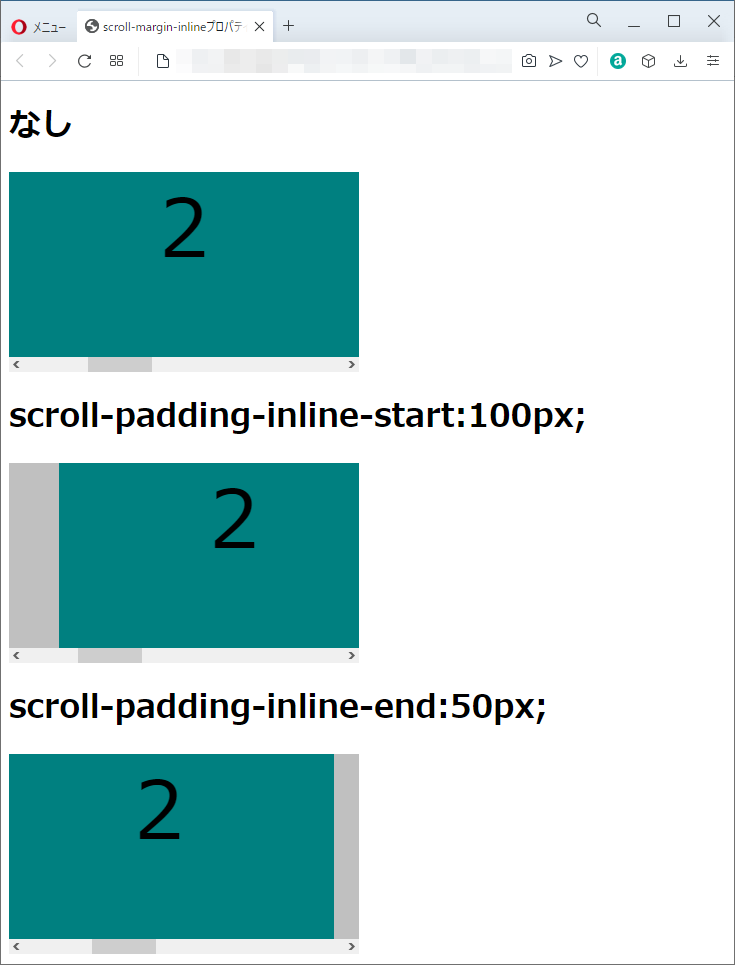
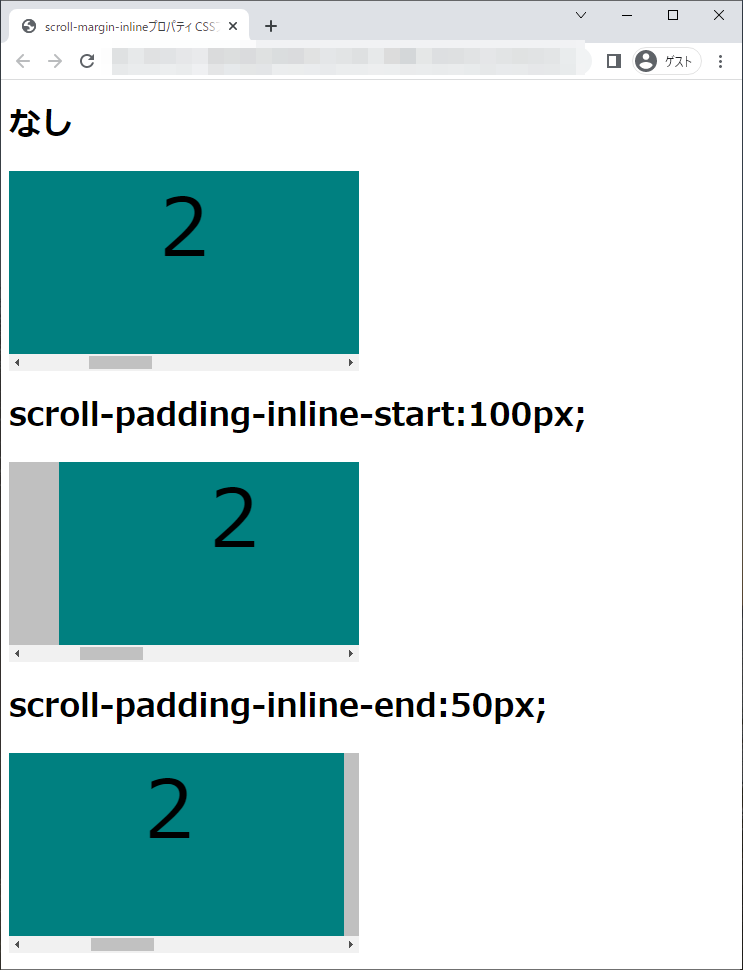
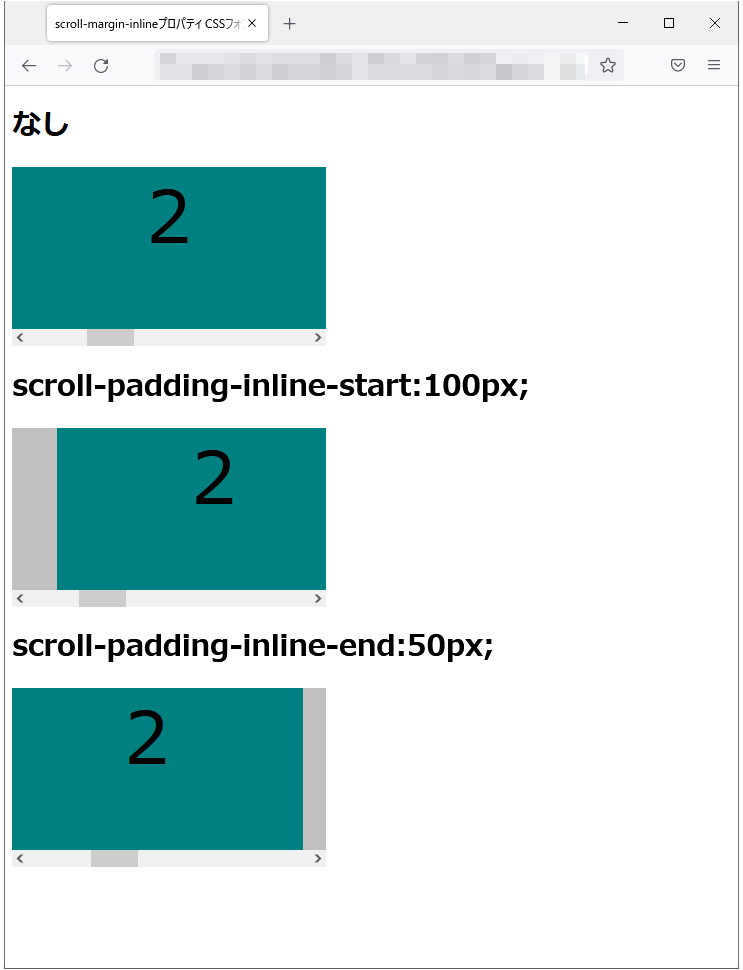
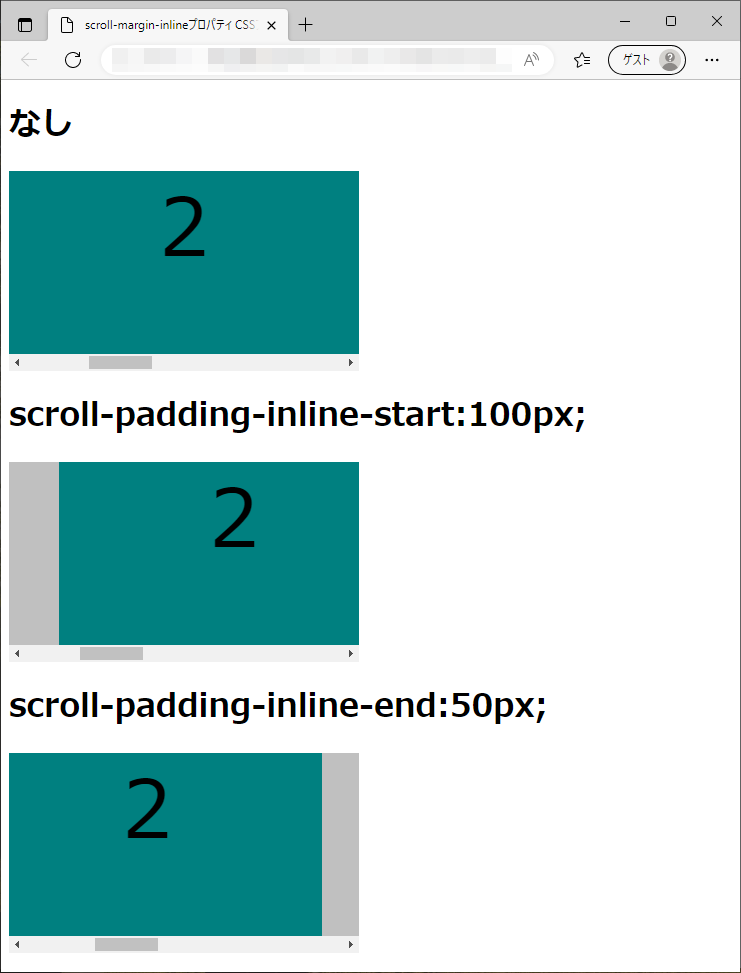
</html>なし
scroll-padding-inline-start:100px;
scroll-padding-inline-end:50px;
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果