CSS辞典 paddingプロパティ、padding-top、padding-right、padding-bottom、padding-leftプロパティの解説
ボックスの内側の余白をまとめて指定する「paddingプロパティ」、ボックスの内側の余白を個別で指定する「padding-topプロパティ」、「padding-rightプロパティ」、「padding-bottomプロパティ」、「padding-leftプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | 各プロパティに準じる |
| 適用される要素 | table-cell以外の内部テーブル要素を除くすべての要素 |
| モジュール | CSS Basic Box Model |
| 継承 | なし |
概要・使用方法
{ padding: -top -right -bottom -left;}paddingプロパティは、内側の余白を一括で指定することができます。値は、長さのサイズ値またはパーセント値、キーワード「auto」が指定できます。パディングにはマイナスの値は指定できません。それによって隣接する要素ボックスを重ねることができます。
また、paddingプロパティは要素の余白4辺をまとめて一度で設定することができます。
- 値を4個指定した場合、上右下左の順でそれぞれ設定します。
- 値を3個指定した場合は、上右下の指定となり左右のパディングは同じ値が設定されます
- 値が2個の指定した場合は、上下、左右のパディングが同じ値になります
- 値が1個の場合は、上下左右のパディングすべて同じになります。

指定できる値(幅)
| auto | 自動的に適切な余白を設定できます。 |
| 数値+単位 | 単位付きの数値で指定します。マイナスの値は指定できません。 |
| %値 | %値で指定します。マイナスの値は指定できません。値は包含ブロックの幅に対する割合となります。 これはpadding-top、padding-bottomに対する%値の算出でも同様です。 |
数値+単位で指定できる値は、以下を参照。
padding-topプロパティ、padding-rightプロパティ、padding-bottomプロパティ、padding-leftプロパティ
| 初期値 | 各プロパティに準じる |
| 適用される要素 | 内部テーブル要素以外のすべての要素(table、table-captionを除くテーブル関連要素)以外のすべての要素 |
| モジュール | CSS Basic Box Model |
| 継承 | なし |
{ padding-top: 幅;}
{ padding-right: 幅;}
{ padding-bottom: 幅;}
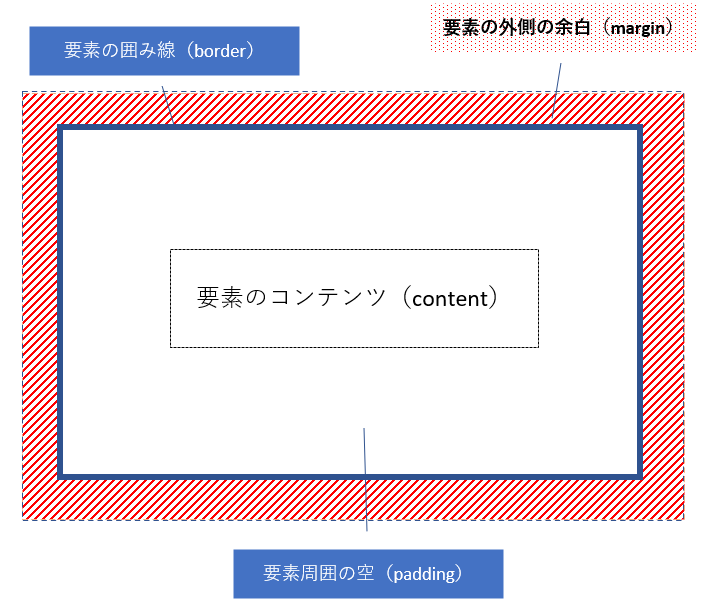
{ padding-left: 幅;}要素の囲み線の内側の、余白の領域である「padding(パディング)」を指定します。padding-top(上)、padding-right(右)、padding-bottom(下)、padding-left(左)の各プロパティで、それぞれの方向のパディングの大きさを個別で指定できます。値は、長さのサイズ値またはパーセント値、キーワード「auto」が指定できます。
指定できる値(幅)
paddingプロパティと同様
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS paddingプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;}
.box-style1{
width: 20em;
height: 5em;
padding:0em;
border-style:solid;
border-width:0.2em;
}
.box-style2{
width: 20em;
height: 5em;
padding:50px;
border-style:solid;
border-width:0.2em;
}
.box-style3{
width: 20em;
height: 5em;
padding:2em;
border-style:solid;
border-width:0.2em;
}
.box-style4{
width: 20em;
height: 5em;
padding:10px 20px 30px 40px;
border-style:solid;
border-width:0.2em;
}
.box-style5{
width: 20em;
padding-top:2em;
border-style:solid;
border-width:0.2em;
}
.box-style6{
width: 20em;
height: 5em;
padding-right:2em;
border-style:solid;
border-width:0.2em;
}
.box-style7{
width: 20em;
height: 5em;
padding-bottom:2em;
border-style:solid;
border-width:0.2em;
}
.box-style8{
width: 20em;
height: 5em;
padding-left:2em;
border-style:solid;
border-width:0.2em;
}
</style>
</head>
<body>
<div class="disp">
<div class="box-style1"><p>パディング0</p></div>
<div class="box-style2"><p>パディング50px</p></div>
<div class="box-style3"><p>パディング2em</p></div>
<div class="box-style4"><p>padding:10px 20px 30px 40px;</p></div>
</div>
<div class="disp">
<div class="box-style5"><p>padding-top:2em;</p></div>
<div class="box-style6"><p>///////////padding-right:2em;////////////////////</p></div>
<div class="box-style7"><p>padding-bottom:2em;</p></div>
<div class="box-style8"><p>padding-left:2em;</p></div>
</div>
</body>
</html>パディング0
パディング50px
パディング2em
padding:10px 20px 30px 40px;
padding-top:2em;
///////////padding-right:2em;////////////////////
padding-bottom:2em;
padding-left:2em;
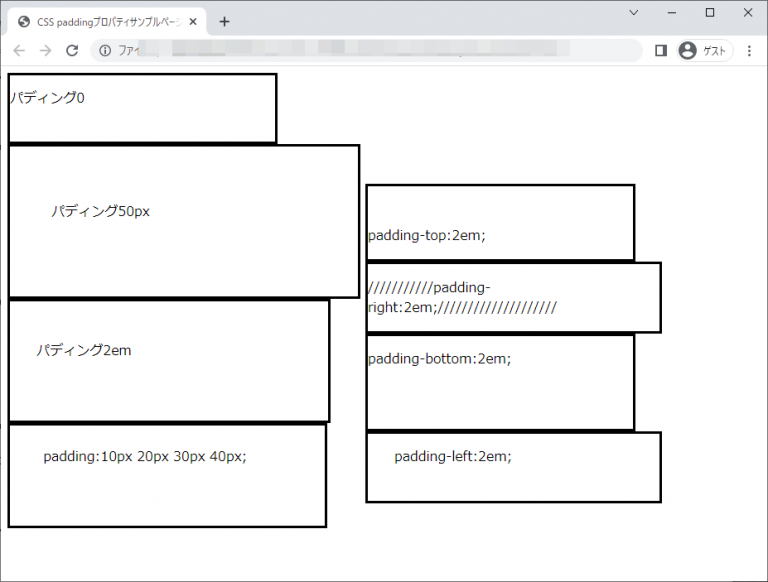
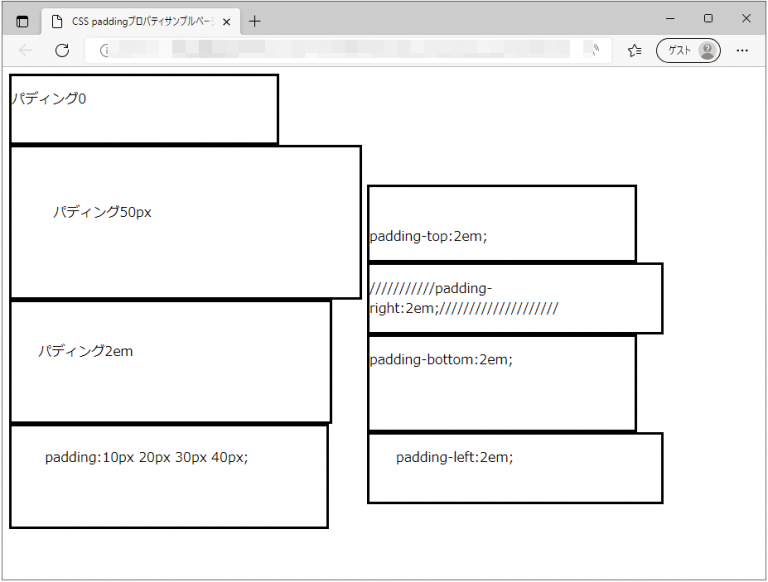
chromeブラウザ実行結果

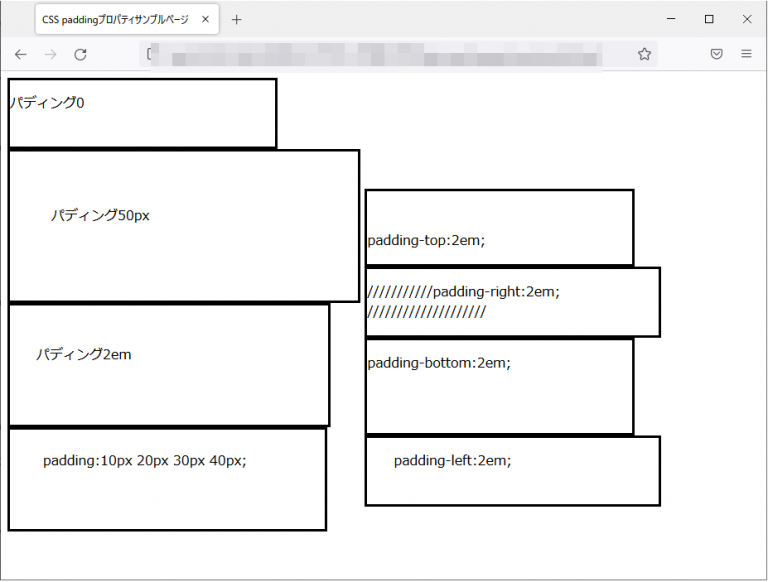
Firefox ブラウザ実行結果

edgeブラウザ実行結果

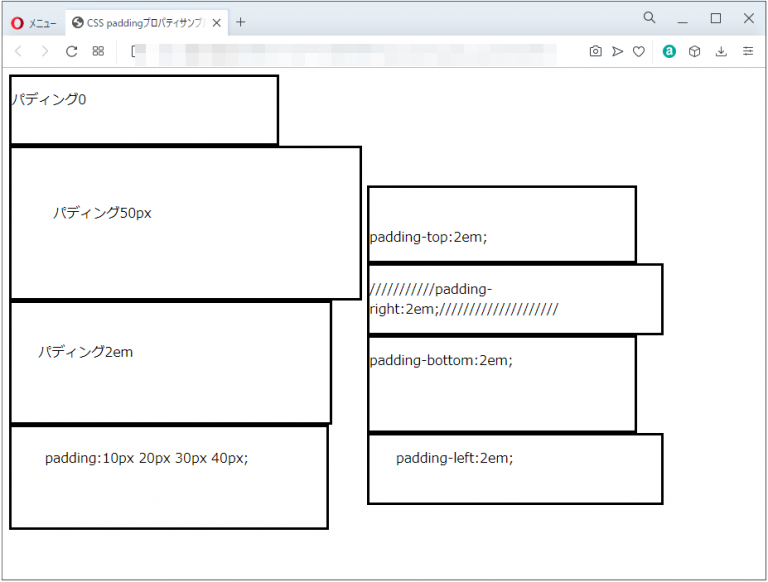
operaブラウザ実行結果