CSS辞典 margin-blockプロパティ、margin-inlineプロパティ、margin-block-startプロパティ、margin-block-endプロパティ、margin-inline-startプロパティ、margin-inline-endプロパティの解説
書字方向に応じてボックスのマージンの幅をまとめて指定する「margin-blockプロパティ」とmargin-inlineプロパティ」、文書の開始側を指定する「margin-block-startプロパティ」、「margin-inline-startプロパティ」、文書の終了側のマージンをまとめて指定する「margin-block-endプロパティ」と「margin-inline-endプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | 0 |
| 適用される要素 | 内部テーブル要素以外のすべての要素 |
| モジュール | CSS Logical Properties and Values Level 1 |
| 継承 | なし |
※margin-block-start、margin-block-end、margin-inline-start、margin-inline-endすべて同様。
margin-blockプロパティ、margin-inlineプロパティ
概要・使用方法
{ margin-block: -start -end;}
{ margin-inline: -start -end;}「margin-blockプロパティ」、「margin-inlineプロパティ」は、「margin-block-startプロパティ」、「margin-block-endプロパティ」、「margin-inline-startプロパティ」、「margin-inline-endプロパティ」の値を一括で指定するプロパティです。
margin-block-startプロパティ、margin-block-endプロパティ、margin-inline-startプロパティ、margin-inline-endプロパティ
概要・使用方法
{ margin-block-start: 幅;}
{ margin-block-end: 幅;}
{ margin-inline-start: 幅;}
{ margin-inline-end: 幅;}書字方向が縦書きの場合、「margin-block-startプロパティ」は文書の始め側、「margin-block-endプロパティ」は文書の終わり側のマージン(外側の幅)を指定することができます。
また、「margin-inline-startプロパティ」は文書の始め側、「margin-inline-endプロパティ」は文書の終わり側のマージン(外側の幅)を指定することができます。
書字方向は、「writing-modeプロパティ」、「directionプロパティ」、「text-orientationプロパティ」で指定した値によって、その対応が決定されるプロパティです。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>margin-block系、margin-inline系プロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;}
.disp2{border:1px red dashed;width:20em}
.sample0{
writing-mode: vertical-rl;
border-block-start:solid thick red;
border-block-end:solid thin blue;
margin-block-start:20px;
margin-block-end:50px;
}
.sample1{
writing-mode: vertical-lr;
border-block-start:solid thick red;
border-block-end:solid thin blue;
margin-block-start:20px;
margin-block-end:50px;
}
.sample2{
writing-mode: sideways-rl;
border-inline-start:solid thick red;
border-inline-end:solid thin blue;
margin-inline-start:20px;
margin-inline-end:50px;
}
.sample3{
writing-mode: sideways-lr;
border-inline-start:solid thick red;
border-inline-end:solid thin blue;
margin-inline-start:20px;
margin-inline-end:50px;
}
.sample4{
writing-mode: vertical-rl;
border-block-start:solid thick red;
border-block-end:solid thin blue;
margin-block:20px 50px;
}
.sample5{
writing-mode: sideways-rl;
border-inline-start:solid thick red;
border-inline-end:solid thin blue;
margin-inline:20px 50px;
}
</style>
</head>
<body>
<div class="disp">
<div class="disp2">
<p>margin-block-start end</p>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>margin-block-start end</p>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>margin-inline-start end</p>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>margin-inline-start end</p>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>margin-block</p>
<p class="sample4">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>margin-inline</p>
<p class="sample5">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
</body>
</html>margin-block-start end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
margin-block-start end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
margin-inline-start end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
margin-inline-start end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
margin-block
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
margin-inline
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
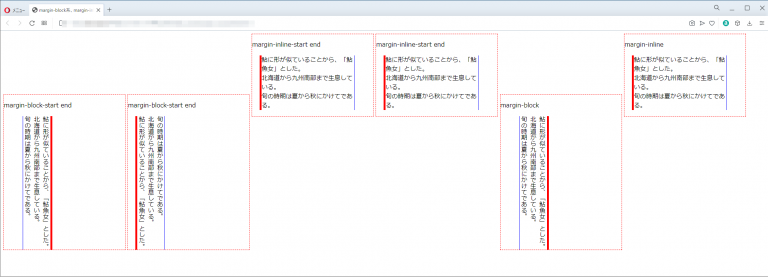
chromeブラウザ実行結果

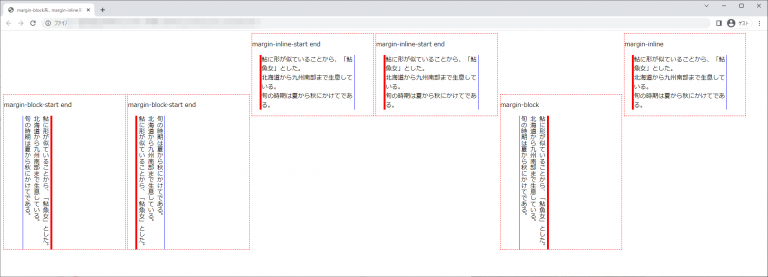
Firefox ブラウザ実行結果

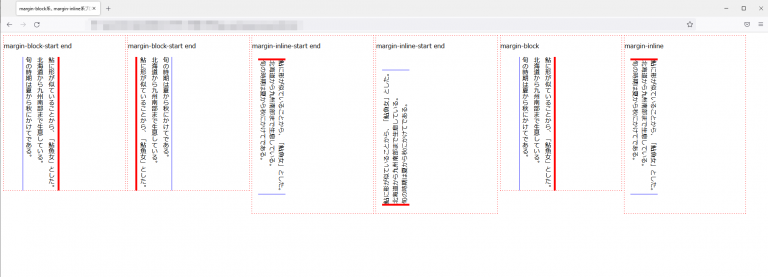
edgeブラウザ実行結果

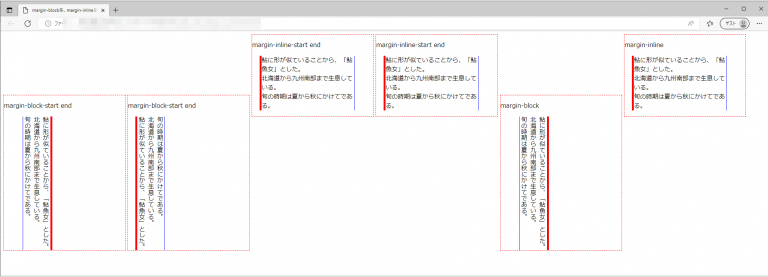
operaブラウザ実行結果