CSS辞典 font-variant-capsプロパティの解説
スモールキャピタルの使用を指定する「font-variant-capsプロパティ」の使用方法を記載
CSS3/2.1
対応ブラウザ






| 初期値 | normal |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3 |
| 継承 | あり |
概要・使用方法
{font-variant-caps: 使用方法;}font-variant-capsプロパティは、スモールキャピタル(小文字と同じ高さで作られた大文字)などのグリフ(字体)の使用について指定します。
使用方法
| normal | スモールキャピタルを使用しない |
| small-caps | 大文字は通常の大文字のまま、小文字をスモールキャピタルで表示 |
| all-small-caps | 大文字も小文字もすべてスモールキャピタルで表示 |
| petite-caps | 大文字は通常の大文字のまま、小文字をプチキャップス(petite caps)で表示 |
| all-petite-caps | 大文字も小文字も、すべてプチキャップス(petite caps)で表示 |
| unicase | 小文字は通常の小文字のまま、大文字をスモールキャピタルで表示 |
| titling-caps | タイトル用の大文字で表示 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>font-variant-capsプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
div.sample{font-size:150%;}
p.fontsample1{
font-variant-caps:normal;
}
p.fontsample2{
font-variant-caps:small-caps;
}
p.fontsample3{
font-variant-caps:all-small-caps;
}
p.fontsample4{
font-variant-caps:petite-caps;
}
p.fontsample5{
font-variant-caps:all-petite-caps;
}
p.fontsample6{
font-variant-caps:unicase;
}
p.fontsample7{
font-variant-caps:titling-caps;
}
</style>
</head>
<body>
<div class="sample">
<p class="fontsample1">webfont Googlefontsample</p>
<p class="fontsample2">webfont Googlefontsample</p>
<p class="fontsample3">webfont Googlefontsample</p>
<p class="fontsample4">webfont Googlefontsample</p>
<p class="fontsample5">webfont Googlefontsample</p>
<p class="fontsample6">webfont Googlefontsample</p>
<p class="fontsample7">webfont Googlefontsample</p>
</div>
</body>
</html>実行結果
webfont Googlefontsample
webfont Googlefontsample
webfont Googlefontsample
webfont Googlefontsample
webfont Googlefontsample
webfont Googlefontsample
webfont Googlefontsample
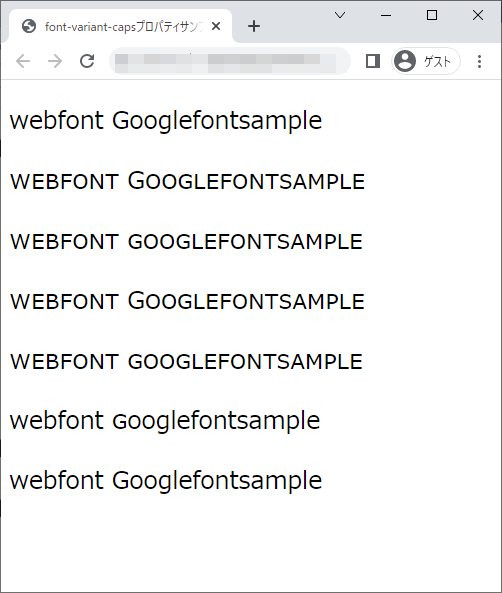
chromeブラウザ実行結果

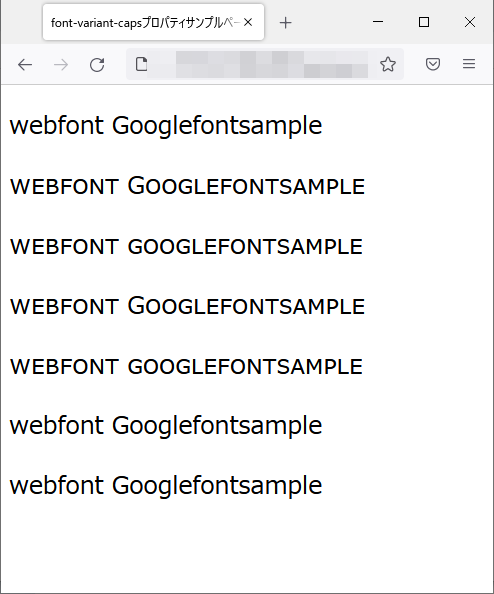
Firefox ブラウザ実行結果

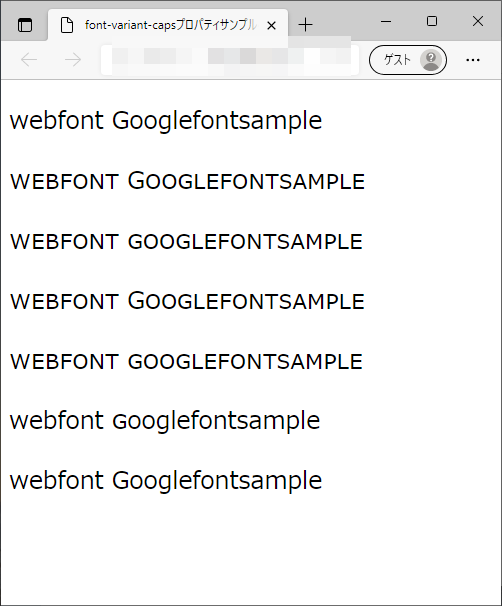
edgeブラウザ実行結果

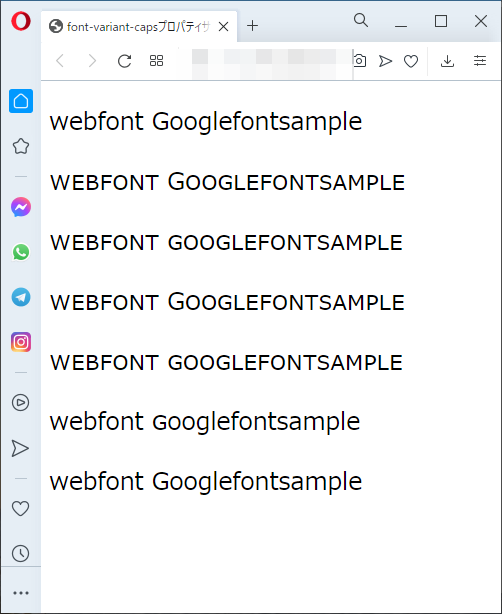
operaブラウザ実行結果