CSS辞典 animation-timing-functionプロパティ、animation-delayプロパティ、animation-play-stateプロパティの解説
アニメーションの進行度を指定する「animation-timing-functionプロパティ」、アニメーションが開始するまでの時間を指定する「animation-delayプロパティ」、アニメーションの再生、または一時停止を指定する「animation-play-stateプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | ease |
| 適用される要素 | すべての要素(::before疑似要素、::after疑似要素を含む) |
| モジュール | CSS Animations Module Level 3 |
| 継承 | なし |
animation-timing-functionプロパティ
概要・使用方法
{animation-timing-function: 進行度 ;}「animation-timing-functionプロパティ」はアニメーションが変化する速度を指定します。
指定できる値(進行度)
| ease(初期値) | 開始と完了を滑らかな変化にする。(0.25,0.1,0.25,1.0)と同じ |
| linear | 直線的に変化する |
| ease-in | ゆっくり開始する |
| ease-out | ゆっくり終了する |
| ease-in-out | ゆっくり開始して、ゆっくり終了する |
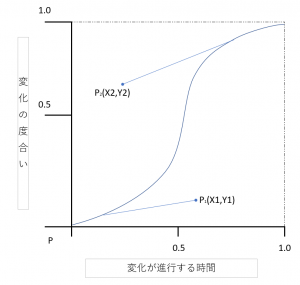
| cubic-bezier (Z1,Y1,X2,Y2) | 関数型の値です。 下記の図のように、2つの制御点(P1、P2)の座標(X1,Y1)とP2の座標(X2,Y2)をカンマ(,)で区切って、cubic-bezier(X1,Y1,X2,Y2)の |
| step-start | アニメーションの開始時点で終了状態となります。steps(1,start)に相当します。 |
| step-end | 開始時点には変化せず、終了時にアニメーションが完了した状態になります。 |
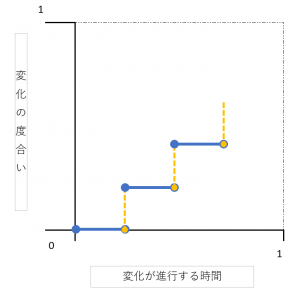
| sleps(ステップ数,起点キーワード) | 関数型の値です。アニメーションが進行する時間と度合いを指定したステップ数で等分に区切ります。 ステップ数は正の整数で指定します。併せて、カンマ(,)で区切って、変化のタイミングを各ステップの起点にしたい場合はstart、 終点にしたい場合はendを指定します。 以下の図のようにアニメーションの変化を3段階で各ステップの終了時には発生させるには、steps(3,end)と指定します。 |
animation-delayプロパティ
| 初期値 | 0s |
| 適用される要素 | すべての要素(::before疑似要素、::after疑似要素を含む) |
| モジュール | CSS Animations Module Level 3 |
| 継承 | なし |
概要・使用方法
{ animation-delay: アニメーション名;}「animation-delayプロパティ」は、ページが表示されてからアニメーションが開始されるまでの待ち時間を指定します。
指定できる値
| 数値+単位 | アニメーションが開始するまでの時間を単位付きの数値で指定します。 単位はs(秒)、ms(ミリ秒)が使えます。マイナスの値も使用可能です。 例えば-2sと指定すると、アニメーションは2秒経過した状態からただちに始まります。 |
単位付きの数値に関して以下を参照
animation-play-stateプロパティ
| 初期値 | running |
| 適用される要素 | すべての要素(::before疑似要素、::after疑似要素を含む) |
| モジュール | CSS Animations Module Level 3 |
| 継承 | なし |
概要・使用方法
{ animation-play-state: 状態;}「animation-play-stateプロパティ」は、アニメーションの再生と停止を指定します。
指定できる値(状態)
| running | 一時停止中のアニメーションに対して再生を指定します。 |
| paused | 再生中のアニメーションに対して一時停止を指定します。 |
サンプルコード
ページが表示されてから5秒経過した後、アニメーションが再生され最初と最後はなだらかに表示されます。また、ラインにマウスを置くとアニメーションが止まるサンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>animation-timing-functionプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
@keyframes animation1{
0% {width: 10px; background-color: red;}
50% {width: 200px;height: 10px; background-color: blue;}
100% {width: 400px;height: 10px; background-color: red;}
}
.box1{position:relative;}
.box2{
width: 400px;
height: 60pox;
}
.box-bar{
width: 10px;
height: 10px;
position:absolute;
top:50px;
opacity:0.3;
animation-name: animation1;
animation-duration: 10s;
animation-delay: 5s;
animation-timing-function: ease-in-out;
}
.box-bar:hover {animation-play-state: paused;}
</style>
</head>
<body>
<div class="box1">
<h1 class="box2">夏の危険生物1</h1>
<div class="box-bar"></div>
</div>
<p>夏の危険な生物クラゲといわれる動物。</p>
</body>
</html>実行結果
夏の危険生物1
夏の危険な生物クラゲといわれる動物。