CSS辞典 text-transformプロパティの解説
英文字の大文字や小文字での表示方法を指定する「text-transformプロパティ」の使用方法を記載
CSS3/2.1
対応ブラウザ






CSS2.1
| プロパティ指定 | text-transform: 値 | ||||
| 値 | capitalize、uppercase、lowercase、noneのいずれか | ||||
| 初期値 | none | ||||
| 適用先 | すべての要素 | ||||
| 継承 | あり | ||||
CSS2.1で規定されているtext-transformプロパティは、HTML内に実際に入力されている文字データにかかわらず、アルファベットの文字を、capitalize(単語の1文字目だけを大文字)、uppercase(すべて大文字)、lowercase(すべて小文字)のキーワードのいずれかで表示します。
CSS3
| 初期値 | none |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3 |
| 継承 | あり |
概要・使用方法
{text-transform: 表示方法;}「text-transformプロパティ」は、英文字の大文字や小文字での表示方法を指定します。
使用方法
| none | 表示方法を指定しない |
| capitalize | 単語の先頭文字が大文字で表示 |
| uppercase | すべて大文字で表示 |
| lowercase | すべて小文字で表示 |
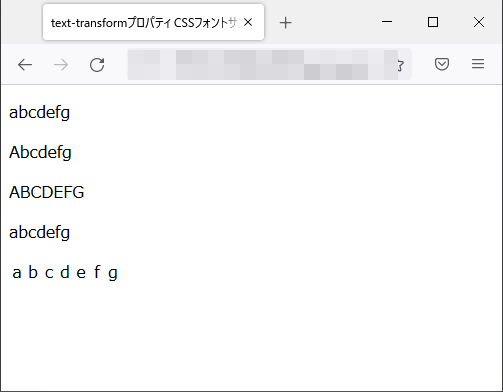
| full-width | すべての文字が全角で表示 ※firefoxのみ対応 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>text-transformプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample1{text-transform: capitalize;}
.sample2{text-transform: uppercase;}
.sample3{text-transform: lowercase;}
.sample4{text-transform: full-width;}
</style>
</head>
<body>
<p>abcdefg</p>
<p class="sample1">abcdefg</p>
<p class="sample2">abcdefg</p>
<p class="sample3">ABCDEFG</p>
<p class="sample4">abcdefg</p>
</body>
</html>実行結果
abcdefg
abcdefg
abcdefg
ABCDEFG
abcdefg
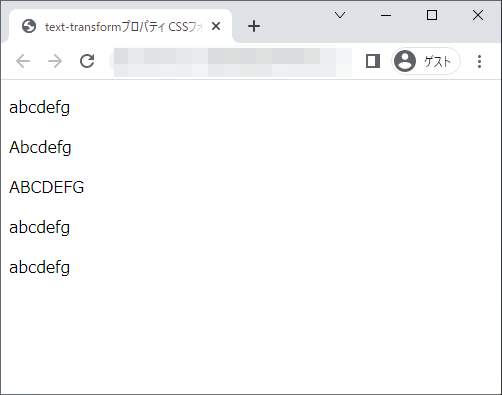
chromeブラウザ実行結果

Firefox ブラウザ実行結果

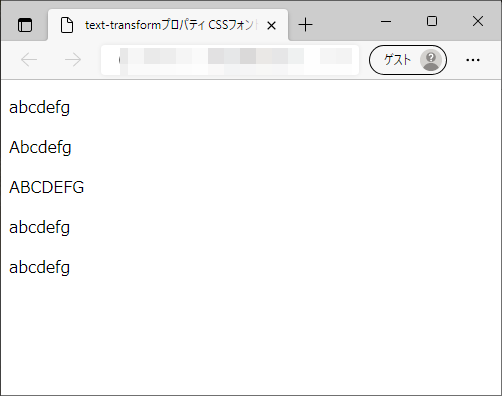
edgeブラウザ実行結果

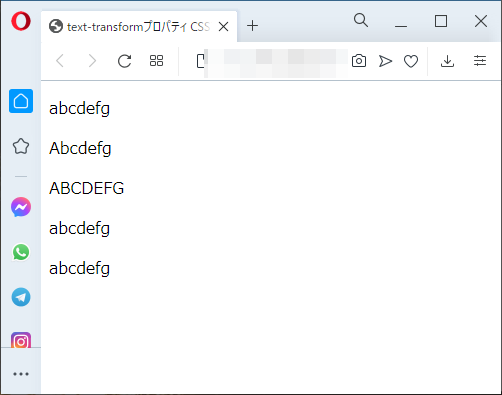
operaブラウザ実行結果