CSS辞典 text-emphasis、text-emphasis-style、text-emphasis-color、text-emphasis-positionプロパティの解説
文字に付ける圏点のスタイルを指定する「text-emphasis-styleプロパティ」、文字に付ける圏点の色を指定する「text-emphasis-colorプロパティ」、文字に付ける圏点のスタイルと色をまとめて指定する「text-emphasisプロパティ」、文字に付ける圏点の位置を指定する「text-emphasis-positionプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






text-emphasisプロパティ(文字の圏点をまとめて指定)
| 初期値 | 各プロパティの初期値 |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text DecorationModule Level3 |
| 継承 | あり |
概要・使用方法
{text-emphasis: -style -color;}「text-emphasisプロパティ」は、指定できる値は、text-emphasis-styleプロパティとtext-emphasis-colorプロパティに準じます。値は半角スペースで区切って指定します。省略した場合は、各プロパティの初期値が適用されます。
傍点(ぼうてん)・圏点(けんてん)・、脇点(わきてん)とは?
傍点・圏点は、日本語の文章中で文字を強調したり注意をひいたりするときに使われる記号です。傍点と圏点は同じ意味になります。また、文字の脇に点を打つことから、脇点(わきてん)ともよばれます。
text-emphasis-styleプロパティ(圏点のスタイルと形を指定)
| 初期値 | none |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text DecorationModule Level3 |
| 継承 | あり |
概要・使用方法
{text-emphasis-style: スタイル 形;}「text-emphasis-styleプロパティ」は、圏点のスタイルと形を指定します。
スタイル
| none | 圏点を表示しません。 |
| filled | 塗りつぶしの圏点が表示されます。 |
| open | 白抜きの圏点が表示されます。 |
| 任意の文字 | 任意の文字を圏点として指定できます。文字は引用符(””)で囲い記述します |
形
スタイルの値がfilled、openの場合、続けて半角スペースで区切って記述します。
| dot | 小さな円の圏点が表示されます。 |
| circle | 大きな円の圏点が表示されます。 |
| double-circle | 二重丸の圏点が表示されます。 |
| triangle | 三角形の圏点が表示されます。 |
| seasme | ゴマの形の圏点が表示されます。 |
text-emphasis-colorプロパティ(圏点の色を指定)
| 初期値 | 現在の色 |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text DecorationModule Level3 |
| 継承 | あり |
概要・使用方法
{text-emphasis-color: キーワード or カラーコード;}カラーの指定方法
text-emphasis-positionプロパティ(圏点の位置を指定)
| 初期値 | over right |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text DecorationModule Level3 |
| 継承 | あり |
概要・使用方法
{text-emphasis-position: 位置;}「text-emphasis-positionプロパティ」は、文字に付ける圏点の位置を指定します。
位置
横書きの場合、縦書きの場合の圏点の位置を半角スペースで区切って指定します。
| over | 圏点は文字の上に表示されます。 |
| under | 圏点は文字の下に表示されます。 |
| right | 圏点は文字の右に表示されます(縦書きの場合)。 |
| left | 圏点は文字の左に表示されます(縦書きの場合)。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>text-emphasisプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample0{text-emphasis-style:none dot;text-emphasis-color:red;}
.sample1{text-emphasis-style:filled dot;text-emphasis-color:red;}
.sample2{text-emphasis-style:filled circle;text-emphasis-color:red;}
.sample3{text-emphasis-style:filled double-circle;text-emphasis-color:red;}
.sample4{text-emphasis-style:filled triangle;text-emphasis-color:red;}
.sample5{text-emphasis-style:filled sesame;text-emphasis-color:red;}
.sample6{text-emphasis-style:open dot;text-emphasis-color:red;}
.sample7{text-emphasis-style:open circle;text-emphasis-color:red;}
.sample8{text-emphasis-style:open double-circle;text-emphasis-color:red;}
.sample9{text-emphasis-style:open triangle;text-emphasis-color:red;}
.sample10{text-emphasis-style:open sesame;text-emphasis-color:red;}
.sample11{text-emphasis-style:"*";text-emphasis-color:red;}
.sample12{text-emphasis:filled circle red;}
.sample13{
text-emphasis:filled circle red;
text-emphasis-position:under;
}
.sample14{
writing-mode:vertical-rl;
text-emphasis-style: filled circle;
text-emphasis-color: red;
text-emphasis-position:right;
}
.sample15{
writing-mode:vertical-rl;
text-emphasis-style: filled circle;
text-emphasis-color: red;
text-emphasis-position:left;
}
</style>
</head>
<body>
<h1>text-emphasis-style</h1>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample0">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample1">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample2">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample3">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample4">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample5">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample6">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample7">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample8">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample9">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample10">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample11">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample12">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<p>シラスは、体に色素がなく白い稚魚の総称。<span class="sample13">「ちりめんじゃこ」</span>と呼ぶ地方もある。</p>
<h1>text-emphasis-position</h1>
<p class="sample14">「ちりめんじゃこ」</p>
<p class="sample15">「ちりめんじゃこ」</p>
</body>
</html>text-emphasis-style
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
シラスは、体に色素がなく白い稚魚の総称。「ちりめんじゃこ」と呼ぶ地方もある。
text-emphasis-position
「ちりめんじゃこ」
「ちりめんじゃこ」
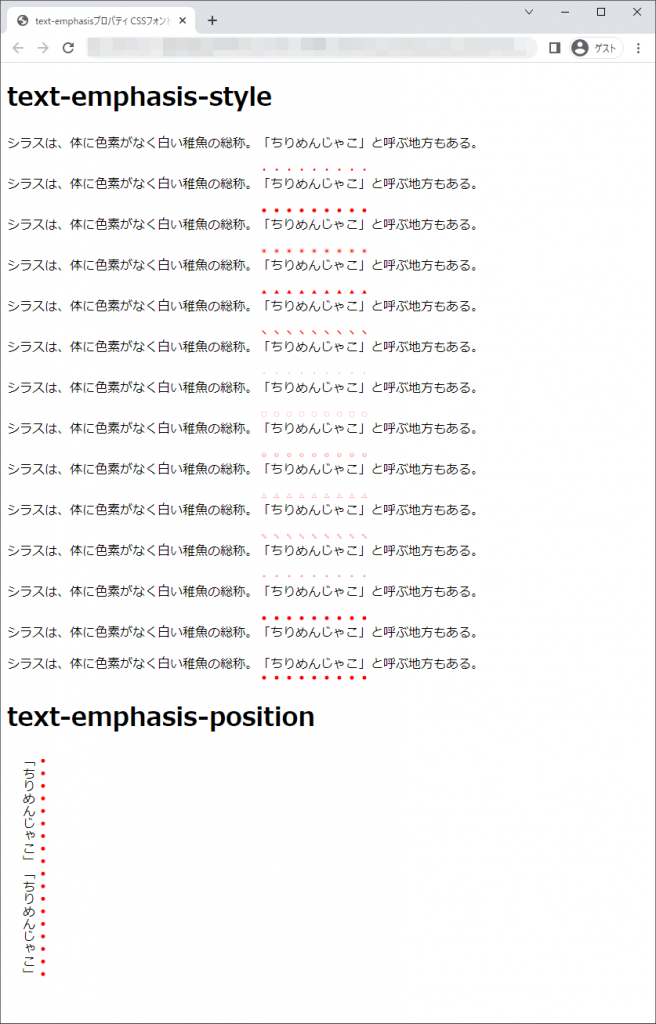
chromeブラウザ実行結果

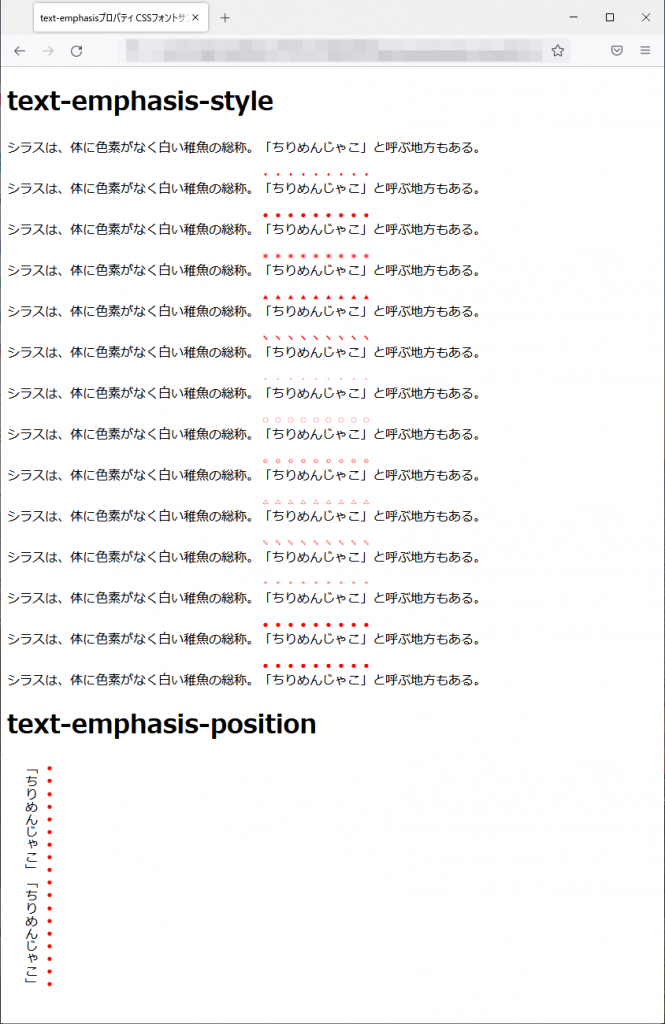
Firefox ブラウザ実行結果

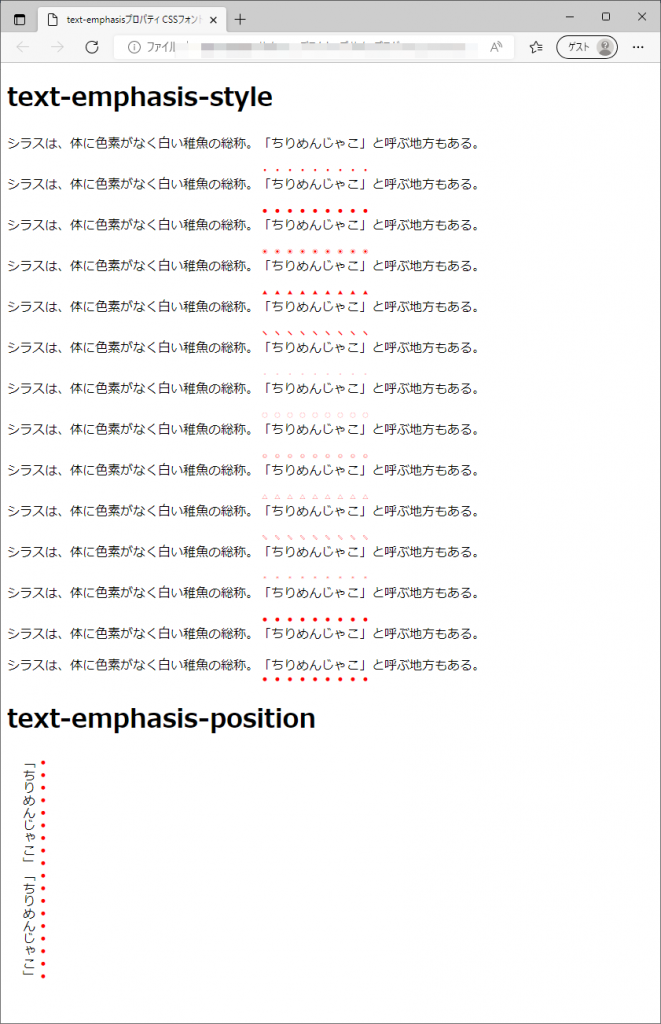
edgeブラウザ実行結果

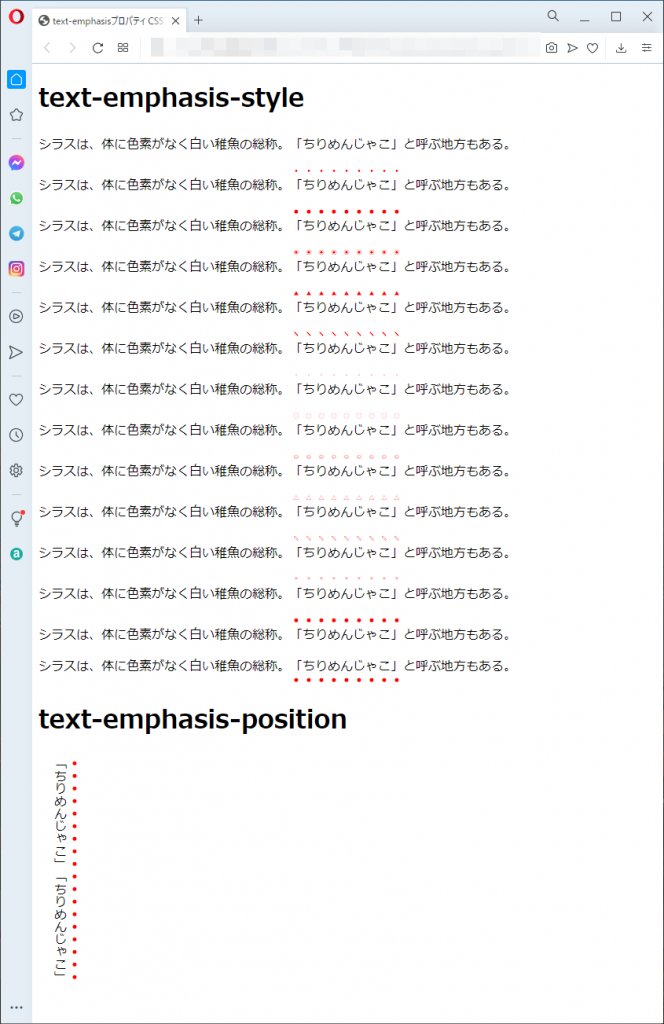
operaブラウザ実行結果