JavaScript入門
- JavaScriptの成り立ち
- JavaScriptとECMAScript
- ECMAScriptとバージョン
- MDN
- JavaScriptライブラリ
- 関連サイト
- JavaScriptと実行環境
- Node.js環境
- 開発環境の構築
- JavaScriptの実行
- JavaScriptの実行で気を付けること
- コメントの書き方
- エスケープシーケンス一覧
- 予約語一覧
- 一般的な識別子の命名規則
- DOMの階層図
- 基礎的な知識
- 変数とデータ型
- 演算子
- スコープ
- thisキーワード
- 制御構文 繰り返し
- 制御構文 条件分岐
- 関数(fanctuon)
- クラス
- クラスプロトタイプ
- コレクション①
- コレクション②
- コレクション③
- コレクション④
- 反復処理イテレータ
- 反復処理ジェネレータ
- 反復スプレット演算子
- 非同期処理
- 非同期処理 Promise
- 非同期処理 await/async/fetch
- 非同期処理 await/async Fetch
- DOMインターフェース
- DOM – 画面の値更新及びCSS変更 –
- DOM -要素の位置と大きさの取得-
- イベント
- 様々なイベントの種類
- イベント伝播の停止
- 日付と時刻を扱う
- 正規表現の使い方
- Storageオブジェクト
- JOSNオブジェクト
- Mathオブジェクト
- 例外処理の解説
- ラッパーオブジェクト
- JavaScript逆引きリファレンス
JavaScriptの成り立ち
1995年、JavaScriptは、Netscape Navigator 2.0というブラウザに実装される形で登場しました。当初、JavaScriptはあまり複雑な処理を行うことを想定して作られたプログラミング言語ではなく、あくまでWebシステムの開発に「おまけ」として使う程度でした。そして、Mozillaに引き継がれました。同じころ、Microsoft社によってJscriptというJavaScriptに似たプログラミング言語が開発され、Internet Explorer 3.0というブラウザに実装されました。このJScriptとJavaScriptは非互換のため、Webシステムの開発者はブラウザの種類ごとに異なるコードを記述しなければなりませんでした。そこで、1997年、情報通信システムの国際的な標準化団体であるECMA Internationalによって、JavaScriptの中心的な技術がECMAScript(エクマスクリプト)として標準化されることになりました。以降、ECMAScriptの仕様はたびたび更新され、それに伴ってJavaScriptも進化を続けます。
JavaScriptとECMAScript
ECMAScriptとは、プログラミング言語の仕様のことを指します。一方、JavaScriptは、ECMAScriptの仕様をもとに実装されたプログラミング言語です。ECMAScriptは、ECMA Internationalという情報通信システムの分野における国際的な標準化団体のTC39という委員会で仕様が決められています。
ECMAScriptとバージョン
当初、JavaScriptを用いて複雑な機能を実装することは想定されておらず、時代の変化に応じて様々な機能がJavaScriptに追加されてきました。2011年にリリースされた第5.1版では、仕様書の修正のみが行われ、新しい機能の追加は行われませんでした。第6版以降は1年ごとにアップデートされており、ECMAScriptのバージョンはこの発行年をとってES2015、ES2016などのように表記されています。また、第5版から第6版がリリースされるまでにおよそ6年もの歳月がかかっています。そのため、第5版から第6版へのアップデートでは、多くの様々な機能が追加されています。なお、現在の主要なブラウザはES6(ES2015)に対応しているため、ES6の記法は問題なく使用することができます。
| 発行年 | バージョン | 通称 |
|---|---|---|
| 2009 | 5版 | ES5 |
| 2011 | 5.1版 | ES5 |
| 2015 | 6版 | ES2015(ES6) |
| 2016 | 7版 | ES2016(ES7) |
| 2017 | 8版 | ES2017(ES8) |
| 2018 | 9版 | ES2018(ES9) |
| 2019 | 10版 | ES2019(ES10) |
| 2020 | 11版 | ES2020(ES11) |
| 2021 | 12版 | ES2021(ES12) |
| 2022 | 13版 | ES2022(ES13) |
ES6以降のECMAScriptの仕様は、GitHub上で管理されており、最新のものが常に公開された状態で仕様が決定されていきます。この仕様決定のプロセスは「Living Standard」と呼ばれています。ECMAScriptの仕様決定フェーズはStage0からStage4まであり、Stage2以降のものがEs2021やEs2022などに年次の仕様書の草案としてまとめられます。そのため、ECMAScriptの仕様は年に1回更新されるものではなく、あくまでその年にStage2まで決まった仕様をまとめたものがES202、ES2021といった形で公開されます。使用してよいか判断するには、Stage3まで進んでいるか確認する必要があります。
| 段階 | 通称 | 概要 |
|---|---|---|
| Stage0 | Strawman | アイデアレベル |
| Stage1 | Proposal | 機能提案・検討 |
| Stage2 | Draft | 暫定的に仕様決定 |
| Stage3 | Candidate | テスト・実装 |
| Stage4 | Finished | 仕様決定 |
MDN
JavaScriptの言語仕様やビルトインオブジェクト、HTMLやCSSも含めたWeb技術全般の資料を集約したサイトMDNという場所があります。
https://developer.mozilla.org/ja/docs/Web
JavaScriptライブラリ
JavaScriptを使えば様々な演出をすることが可能になりますが、JavaScriptはプログラミング言語ですので、実装にはプログラミングの知識が必要になります。ただし、すべての仕組みをゼロからプログラミングしなければならないわけではありません。JavaScriptを簡単に扱えるように、よく使用する機能をまとめた「JavaScriptライブラリ」というものがあります。
BigDecimal.js
演算誤差を防ぐことができます。
https://srknzl.github.io/bigdecimal.js/api/1.1.0/docs
jQuery
JQueryはJavaScriptライブラリの1つです。次のようのな利点があります。
- クロスブラウザ対策:JavaScriptはブラウザによって異なった解釈をされる場合があります。そのため、あるブラウザでは正常に動作しても、別のブラウザでは正常に動作しないなどのWebサイトの不具合につながる可能性があります。JQueryでは、そのようなブラウザごとのJavaScript解釈の違いを吸収する仕組みがあらかじめ備わっており、動作環境の違いによるトラブルを極力回避することができます。
- 効率の良い制作:通常のJavaScriptで書くよりもソースコードの記述が簡略化できます。
- 商用利用が可能:JQueryは、MITLicenseというライセンス形態で無償提供されています。
- 豊富なプラグイン:JQueryは各種効果をひとまとめにしたプラグインが多数提供されています。プラグインを導入することで、コースコードを書かなくてもすぐに自分のサイトにフォトギャラリーが実装できたりします。
jQueryの入手(https://jquery.com/)
関連サイト
Modernizr(https://modernizr.com)
ブラウザの進歩は非常に早く、どの機能が使えるのか把握するのが難しくなっています。そのような場合は、Modernizrを使えば特定の機能が利用できるか手軽に判別することができます。
JavaScriptと実行環境
JavaScriptが動作する環境は、「ブラウザ環境」と「Node.js環境」があります。
ブラウザ環境
JavaScriptが利用されている最も一般的な環境がブラウザ環境です。ブラウザでは、取得したコンテンツを画面い表示する処理(レンダリング)やユーザー入力処理(UI)など様々な処理を行っています。そして、それらの機能の中で、JavaScriptコードを解析して実行する処理の事をJavaScriptエンジンと言います。
JavaScriptコードは、JavaScriptエンジンの上で実行されることになります。JavaScriptエンジンには、様々な種類があります。たとえば、Firefoxブラウザでは、SpiderMonkey、Chromeブラウザでは、V8とうJavaScriptエンジンが搭載されています。V8はGoogle社が開発するJavaScriptエンジンですが、オープンソースのため、同社が開発するChromeブラウザ以外に、Microsoft社が開発するEdgeブラウザでも使用されています。また、Node.JsというJavaScriptの実行環境でも、V8がJavaScriptエンジンとして採用されています。なお、SafariとJavaScriptCoreはApple社が開発し、FirefoxとSpiderMonkeyはMozilla財団という団体が開発しています。
ブラウザ環境とWebAPI
ブラウザ環境では、ECMAScriptの仕様で決められている機能に加えてWebAPIが使用できます。WebAPIとは、JavaScriptコードからブラウザを操作するために、ブラウザがアプリケーションの開発者に提供してる機能のことです。WebAPIを使うことで、ブラウザ独自の機能を利用できます。WebAPIに含まれるDOM APIを使えば、JavaScriptコードからブラウザの画面の表示や変更を行えます。また、GeolocationAPIを使えば位置情報などを取得できます。
Node.js環境
JavaScriptは、長い間、ブラウザ環境で使用するプログラミング言語でしたが、近年、Node.Jsというソフトウェアでも使用できるようになりました。Node.jsとは、ブラウザなぢでJavaScriptコードを実行できるようにした環境です。以前はブラウザ上でしか使用されなかったJavaScriptが、Node.jsの登場でスマホアプリやデスクトップアプリの開発など様々な用途で使われるようになっています。Node.js上で実行するJavaScriptコードは、ECMAScriptに加えてCommonJSというモジュールを管理する仕組みが使用できます。
このように実行環境にって使用できる機能が変わるため、ブラウザ上では問題なく動くコードも、Node.js上では動かないということもあります。どちらの環境でも動作するコードをUniversalJavaScriptと呼びます。
Node.jsの他にもReact.jsやVue.jsなど語尾に「.js」とつく用語が多数ありますが、Node.jsはJavaScriptの実行環境です。React.jsやVue.jsはJavaScriptフレームワークであるため、Web開発でよく使う機能が集まったコードです。
開発環境の構築
JavaScriptの開発環境は、以下の2つを使用します。
- Visual Studio Code
- Chromeブラウザ
JavaScriptの実行
HTML内に記述するパターンで、1行のJavaScriptコードを実行します。ブラウザ上でファイルを実行します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>JavaScript サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<script>
window.alert("hello world")
</script>
</body>
</html>実行結果

JavaScriptの実行で気を付けること
ブラウザでWebサイトを開いときに最初に表示される画面(ファーストビュー)は、なるべく早く表示する必要がります。ブラウザが画面を表示するまでに、「HTMLパーサー」と呼ばれる機能によってHTMLからDOMツリーを作成する工程があります。この解析中にScriptタグを見つけると、HTMLパーサーはHTMLの解析を一時中断して、Scriptタグ内に記述されているJavaScriptを実行します。そして、JavaScriptコードの実行が完了すると、引き続きHTML解析を行います。このような場合、ファーストビューの表示が遅くなる問題が発生します。この問題を解決する1つの方法として、Scriptタグに対して「defer属性」を付与する方法があります。
<script src="./script.js" defer></script>なお、defer属性はHTML内のJavaScriptコードには機能しません。
コメントの書き方
JavaScriptのコメントは、2種類が用意されています。1つめは1行コメントである「//」。もう一つが複数行のコメントとする「/*~*/」です。「/**/」で囲まれた部分はすべてコメントとしてみなされ、処理されません。
<script>
var a; //1行コメント
var b; /*1行コメント */
/*
複数行のコメント
*/
</script>エスケープシーケンス一覧
| エスケープシーケンス | 意味 |
|---|---|
| \b | バックスペース |
| \t | 水平タブ |
| \v | 垂直タブ |
| \n | 改行 |
| \r | 復帰 |
| \f | 改ページ |
| \” | ダブルクォート |
| \’ | シングルクォート |
| \` | バッククォート |
| \\ | バックスラッシュ |
| \0 | NULL文字 |
| \xXX | 2桁の16進数が表すLatin-1文字 |
| \uXXXX | 4桁の16進数が表すUnicode文字 |
| \u{XXXXXX} | 16進数のコードポイントが表すUnicode文字 |
console.log( "1行目\n2行目" );
>1行目
2行目予約語一覧
| break | case | catch | class | const | continue | debugger |
| default | delete | do | else | export | extends | finaly |
| for | function | if | import | in | instanceof | new |
| return | super | switch | this | throw | try | typeof |
| var | void | while | with | enum |
Strictモードで追加される予約語一覧
通常は、「Strictモードで追加される予約語一覧」のキーワードも使用できますが、JavaScript 実行時に厳しくエラーチェックするStrictモードでは使用できません。現在のJavaScript は、Strictモードを前提に実行するべきなので変数名として使用しないほうがよいでしょう。
| implements | let | private | public | yield |
| interface | package | protected | static |
一般的な識別子の命名規則
識別子の命名には、一般的にキャメルケース、スネークケース、またはパスカルケースといった手法が使われます。
スネークケース
スネークケースでは、単語と単語をアンダースコア(_)で結合し、すべて小文字で表現します。小文字とアンダースコアで構成された識別子が、蛇が地上を這っているように見えるため、スネークケースと呼びます。
let full_name = "山田太郎";
let place_live = "宮城県";キャメルケース
キャメルケースでは、単語と単語を結合して、1つ目の単語は小文字で始め、2つ目以降の単語の先頭は大文字にします。結合された部分がラクダのこぶに見えるため、キャメルケースと呼びます。
let fullName = "山田太郎";
let placeLive = "宮城県";近年のトレンドでは、変数名や関数名はキャメルケースを使用します。
パスカルケース
パスカルケースは、キャメルケースと似ていますが、一番最初の単語も大文字で始めます。一般的にパスカルケースは、コンストラクタ関数やクラスで使用されるため、それら以外には使わないようにしています。これは、開発者間の暗黙的なルールの1つです。
//クラスの場合
class MyClass{}
//コンストラクタ関数
function MyFunction(){}
//一般的な変数にはパスカルケースを使用しない
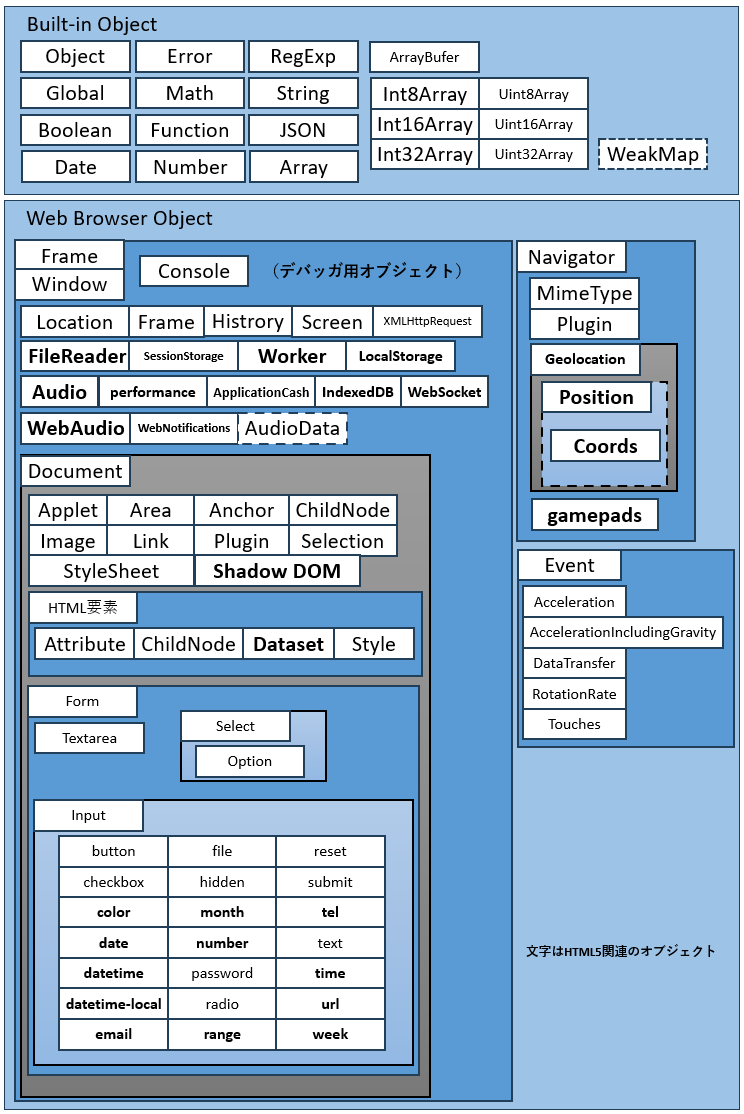
let FullName = "山田太郎";DOMの階層図

基礎的な知識
制御構文 条件分岐
クラスプロトタイプ
コレクション③
反復処理イテレータ
反復処理ジェネレータ
非同期処理
非同期処理 Promise
非同期処理 await/async/fetch
非同期処理 await/async Fetch
DOMインターフェース
DOM – 画面の値更新及びCSS変更 –
DOM -要素の位置と大きさの取得-
HTML/DOMでは、要素の大きさや位置を状況に合わせて、3種類の方法(Client、offset、scroll)で取得する方法
イベント伝播の停止
日付と時刻を扱う
正規表現の使い方
Storageオブジェクト
ラッパーオブジェクト
JavaScript逆引きリファレンス
- ブラウザ名を取得する(appName)
- ブラウザのバージョンを取得する(appVersion)
- プラットフォームのタイプを取得(platform)
- 使用可能なMIMEのタイプを取得する(mineTypes)
- ディスプレイのサイズを取得する
- インベントタイプを取得する(event.type)
- 警告用のダイアログボックスを開く(alert)
- 入力欄付のダイアログボックスを開く(prompt)
- 新しいウィンドウを開く(open)
- ウィンドウを前に出す(focus)
- ウィンドウの外周・内周を取得する
- ブラウザの表示領域を指定した分量ずつスクロールする(scrollBy)
- 文字を書き出す(document.write)
- ドキュメントの情報を取得する(title、URL、referrer)
- 開いたウィンドウに文字を記述する
- テキストやリンクの色を指定する
- 複数ページを戻ったり進んだりするスクリプト(history.go)
- 自ページのURLを取得する
- 入力されたURLへ遷移するスクリプト
- ブラウザの更新と同じ挙動をするスクリプト(reload)
- 文字列やオブジェクトを評価して、文字列をスクリプトとして実行させる(eval)
- 数値かどうか調べる(isNaN)
- 文字列を数値に変換する(parseInt、parseFloat)
- オブジェクトを生成
- オブジェクトのインスタンスを調べる(instanceof)
- オブジェクトの変更を禁止する(freeze)
- プロパティの追加を禁止する(preventExtensions)
- オブジェクトのプロパティ一覧を取得する(getOwnPropertyNames)
- Booleanオブジェクトを生成する
- 「Number」オブジェクトを生成する
- 数値の桁数を指定する(toPrecision)
- 小数部分と整数部分を分けて取り出す
- 使用可能な最大値/最小値を取得する(MAX_VALUE、MIN_VALUE)
- 小数点演算誤差を減らす
- Stringオブジェクトの生成と文字列の連結
- 文字列を指定文字で分割する(split)
- 英文字の大文字/小文字に変換する(toLowerCase、toUpperCase)
- 文字列の前後にある空白を削除する(trim)
- 日付を求める(yyyy年mm月dd日)
- 時刻を求める(h時m分s.ms秒)
- 世界協定時の時刻を設定する
- 日付情報をJSON形式に変換する
- Base64エンコード/デコードする
- タイマーを設定・解除する
- インターバルタイマーを設定・解除する
- imageオブジェクトを生成する
- 画像の幅を設定・取得する
- 画像のオリジナルの幅を取得する
- 画像データが読み込まれた場合に処理する
- 画像データを入れ替える
- ラジオボタン/チェックボックスの状態を設定・取得する
- フォーム要素のフォーカスを設定する
- フォームの内容を読みだす
- フォームへの入力を禁止・許可する
- デバックコンソールに出力する(console.log)
- デバックコンソールにオブジェクトの内容を出力する(console.dir)
- 呼び出し元の関数を把握する(console.trace)
- クリックした場所の座標を求める(イベント)
- 発生したイベントの種類を求める(イベント)
- マウスホイールの値を取得する(イベント)
- フォーカスした際に処理を行う(イベント)
- マウスオーバー時/マウスアウト時の処理を行う(イベント)
- マウスダウン時/マウスアップ時の処理を行う(イベント)
- マウスの右ボタンが押された時に処理する(イベント)
- 一度だけ位置情報を取得する
- 定期的に位置情報を取得・停止する
- ブラウザのページ読み込みタイミングを取得する
- 異なるオリジンのインラインフレームにメッセージを送信する
- WebSocketが使用可能か調べる
- WebSocketでサーバーに接続する
- WebSocketを使ってサーバーとデータをやり取りする
- ブラウザのコード名を取得する(appCodeName)
- ブラウザのユーザーエージェントを取得する(userAgent)
- Javaが使えるかどうか判断する(javaEnabled)
- 使用可能なプラグインを取得する(plugins)
- ディスプレイの表示情報を取得する
- どのキーが押されたかを取得する(keyCode)
- 確認ボタン付きのダイアログボックスを開く(confirm)
- ウィンドウを閉じる(window.close())
- 開いたウィンドウから元のウィンドウを操作する(opener)
- ブラウザの表示領域を指定した位置までスクロールする(scrollTo)
- ウィンドウ内の文字を検索する(find)
- 改行付きで文字を書きだす(document.writeln)
- ファイルの更新日時を取得する(lastModified)
- 選択した文字を返す(getSelection)
- ブラウザの戻るボタン同じ動きのスクリプト(history.back)
- ブラウザの進むボタンと同じ動きのスクリプト(history.forward)
- 元のページへ戻れないようにするスクリプト(replace)
- リンクをボタンのように使う
- 年・月・日・時・分・秒を取得する
- 年・月・日・時・分・秒を設定する
- 文字列をASCII形式にエンコード/デコードする
- 文字列をURI形式にエンコード/デコードする
- 文字列を完全なURI形式にエンコードする
- 指定されたオブジェクトを継承して新たなオブジェクトを生成する(Object.create)
- オブジェクトの内容を読みだす
- オブジェクトの変更・拡張などが可能か調べる(isExtensible)
- オブジェクトの種類を調べる(typeof)
- プロパティのオーナーかどうか調べる(hasOwnProperty)
- プロパティやオブジェクトを削除する
- 数値を小数点以下n桁にする(toFixed)
- 数値を3桁ごとにカンマで区切る
- 数値を指定桁数にして不足分を先頭から0埋めする(ゼロパディング)
- 文字列の長さを求める
- 文字と文字コードを変換する(charCodeAt)
- 文字列を検索する(indexOf、lastIndexOf)
- 1文字を取り出す(charAt)
- 指定範囲の文字を抜き出す
- 特定の文字列を削除する
- 協定世界時の日付を求める
- 協定世界時の時刻を求める
- 日付を設定する
- 時刻を設定する
- 協定世界時の日付を設定する
- 印刷する(print)
- クッキーに書き込みが可能かどうか調べる(cookieenabled)
- クッキーの読み書きを行う
- フォーム要素にアクセスする
- セレクトメニューで選択された項目を取得する
- 非同期通信オブジェクトを生成する
- サーバーからテキストデータやXMLデータを受信する
- リクエストヘッダーを設定する
- MIMEタイプを設定する
- テキストノードを生成する(DOM操作)
- 前後のノードや親ノードにアクセスする(DOM操作)
- ノードを追加・挿入する(DOM操作)
- 子ノードを削除・置換する(DOM操作)
- 属性値を取得・設定する(DOM操作)
- 属性を新規作成・削除する(DOM操作)
- カット/コピー/ペーストされた際に処理を行う(イベント)
- ドラッグ時に処理を行う(イベント)
- ページの読み込みやDOMの構築が完了した際に処理を行う(イベント)
- リセット時・送信時に処理する(イベント)
- ファイル名や種類を取得する(ファイル操作)
- テキストファイルを読み込み(ファイル操作)
- バイナリデータを読み込む(ファイル操作)
- 画像や映像ファイルを読み込む(ファイル操作)
- 要素内の文字を編集可能にする(contentEditable)
- 要素をドラッグできるようにする
- 要素をドラッグ&ドロップできるようにする
- ドラッグ要素からドロップ要素にデータを渡す