JavaScript ファイル名や種類を取得する
ファイル情報を取得するには「name」プロパティや「size」プロパティ、「type」プロパティを使う。
| プロパティ | 説明 |
|---|---|
| name | ファイル名(拡張子を含む) |
| size | ファイルサイズ(バイト数) |
| type | ファイル形式(MIMEタイプ) |
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
document.getElementById("checkBtn").addEventListener("click", function(){
var fileList = document.getElementById("selFile").files;
console.log(fileList);
var total = fileList.length;
ele.innerHTML ="選択されたファイル数:"+total+"<br>";
for(var i=0; i<total; i++){
ele.innerHTML += "ファイル名:"+fileList[i].name+"<br>";
ele.innerHTML += "サイズ:"+fileList[i].size+"バイト<br>";
ele.innerHTML += "種類:"+fileList[i].type+"<hr>";
}
},false);
}, false);
</script>
<h1>リセット/送信時に処理</h1>
<form>
<p><input type="file" id="selFile" multiple></p>
<input type="button" value="チェック" id="checkBtn">
</form>
<output></output>
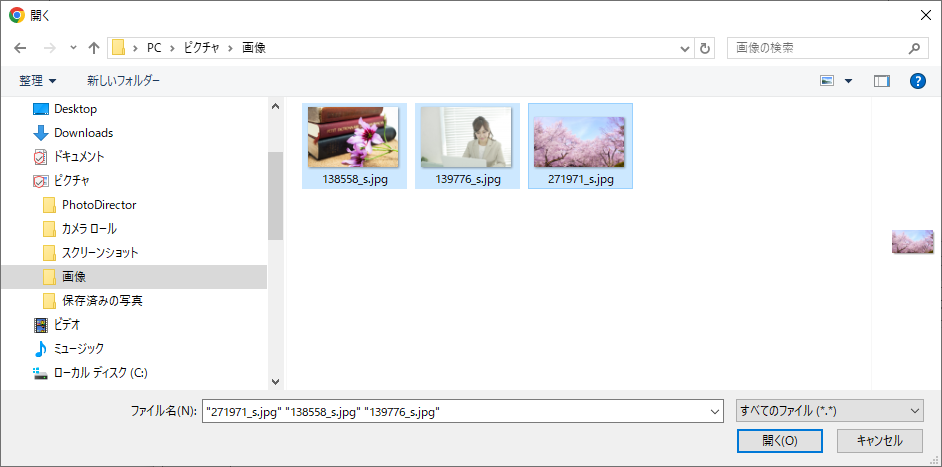
</body>ファイル選択ボタンをクリックすると、ファイルを選択するダイアログが表示されます。

ファイルを選択します。このとき、複数のファイルを選択することができます。

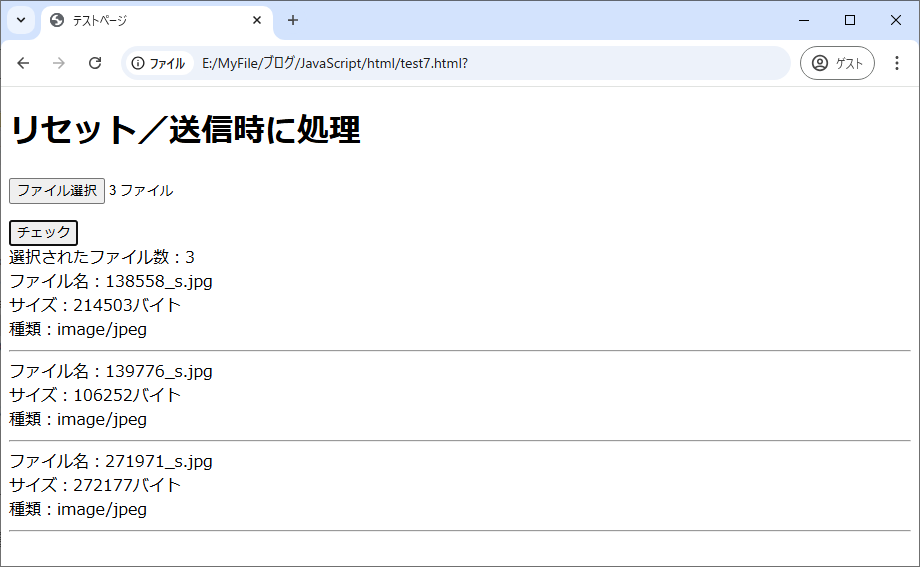
チェックボタンをクリックすると、選択されたファイルの名前とサイズ、形式が表示されます。