JavaScript リセット時・送信時に処理する
リセット時に処理するには「reset」イベント、送信時に処理するには「submit」イベントを捕捉する。リセットボタンがクリックされると、form要素でresetイベントが発生します。form要素のonresetプロパティにイベントハンドラを設定するか、addEventListener()メソッドを使ってイベントハンドラを設定します。送信ボタンがクリックされると、form要素でsubmitイベントが発生します。form要素のonsubmitプロパティにイベントハンドラを設定するか、addEventListener()メソッドを使ってイベントハンドラを設定します。空欄チェックなどを行った際に、データを送信したくない場合があります。データを送信したくない場合は、onsubmitプロパティにイベントハンドラを設定するか、最後に「return false」とします。イベントリスナーの場合は、イベントオブジェクトの「preventDefault()」メソッドを呼び出します。これによって、フォームに入力されたデータは送信されなくなります。
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
//フォームの参照を変数に代入
var myForm = document.getElementsByTagName("form")[0];
//フォームにresetイベントを割り当て
myForm.addEventListener("reset",function(evt){
ele.innerHTML ="リセットボタンを押しました。";
} ,false);
//テキストフィールドにcutイベントを割り当て
myForm.addEventListener("submit",function(evt){
ele.innerHTML ="送信ボタンを押しました。";
//空欄チェック
var text = document.getElementById("myFld").value;
if(!text){
ele.innerHTML+="<br>空欄です";
//デフォルトのイベントを禁止
evt.preventDefault();
}
} ,false);
}, false);
</script>
<h1>リセット/送信時に処理</h1>
<form>
<input type="text" id="myFld">
<input type="reset" value="初期化" id="sndBtn">
<input type="submit" value="送信" id="sndBtn">
</form>
<output></output>
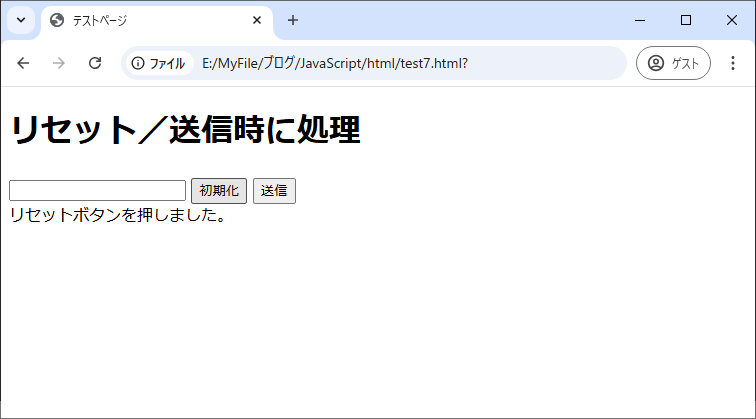
</body>テキストフィールドに文字を入力した後に初期化ボタンをクリックすると、テキストフィールドの内容が初期化されます。


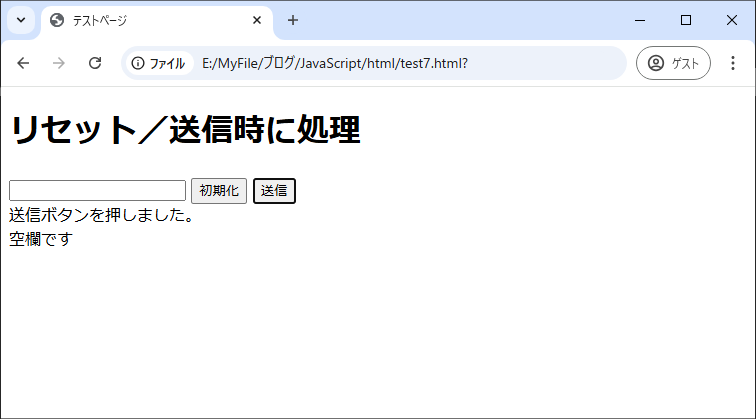
送信ボタンをクリックすると空欄チェックが行われ、空欄の場合にその旨メッセージが表示されます。