JavaScript テキストファイルを読み込み
テキストファイルを読み込むには「readAsText()」メソッドを使う。テキストファイルを読み込むには、FileReaderオブジェクトのreadAsText()メソッドを使います。readAsText()のパラメータに選択されたファイルオブジェクトを指定します。「readAsText()」の2番目のパラメータは、テキストファイルの文字コードを指定します。自動的に文字コードを認識させる場合には、省略します。読み込むテキストファイルの文字コードが決まっている場合のみ、2番目のパラメータを指定する方がよいでしょう。テキストファイルの読み込みが完了するとloadイベントが発生するので、FileReaderオブジェクトのonloadにイベントハンドラを設定し、読み込み完了時の処理行います。なお、ファイルサイズが大きい場合には、ブラウザが停止状態にあんることがあります。イベントハンドラにはイベントオブジェクトが渡され、targetオブジェクトのresultプロパティに読み込まれたテキストデータが入ります。
<body>
<script>
window.addEventListener("load" , function(){
var ele = document.getElementsByTagName("output")[0];
document.getElementById("readBtn").addEventListener("click", function(){
var fileList = document.getElementById("selFile").files;
var reader = new FileReader();
reader.onload = function(evt){
ele.innerHTML = evt.target.result;
}
reader.readAsText(fileList[0]);
},false);
}, false);
</script>
<h1>テキストファイルの読込</h1>
<form>
<p><input type="file" id="selFile" multiple></p>
<input type="button" value="読み込み" id="readBtn">
</form>
<output></output>
</body>ファイル選択ボタンをクリックして、テキストファイルを選択します。

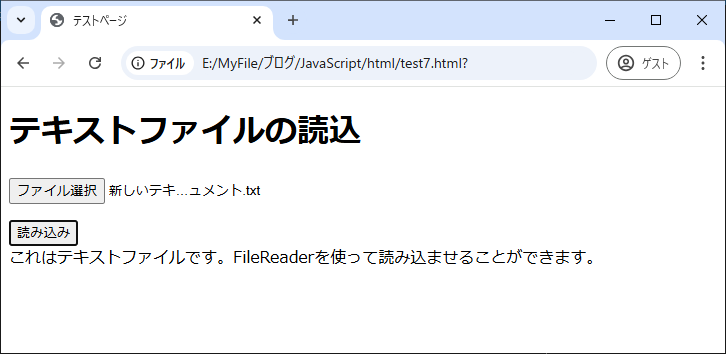
読み込みボタンをクリックすると、選択されたテキストファイルが読み込まれ、内容が表示されます。