CSS辞典 displayプロパティの解説
ボックスの種類を指定する「displayプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | inline |
| 適用される要素 | すべての要素 |
| モジュール | CSS Display Module Level 3、CSS Ruby Layout Module Level 1、CSS Grid Layout、CSS Flexible Box Layout |
| 継承 | なし |
概要・使用方法
{ display: 表示型;}「displayプロパティ」は、ボックスの種類を指定します。要素をブロック要素かインライン要素のどちらで扱うか、その子要素のために使用されるレイアウトを指定します。(フローレイアウト、グリッド、フレックス)
displayプロパティは、正式には要素の内側と外側の表示種別を指定します。外側の型は要素のフローレイアウトへの参加方法を設定します。内側の型は子要素のレイアウトを指定します。
要素の表示に関連して生成されるボックスの表示形式を、キーワードを使って指定します。通常、要素のボックスは対応する表示形式に応じて自動的に作成されますが、displayプロパティを使用することで表示形式を変更できます。
CSS3の仕様では、displayプロパティに外側と内側の表示種別を指定するように記載されていますが、ブラウザーの互換性に問題があるのでdispaly-legacyを使用することになります。
要素のボックスについて
CSSでは、要素とその中に含まれるコンテンツを、長方形のボックスとして表示します。ボックスはHTMLの親要素・子要素などを反映した構造で表示されます。「CSS basic box model」では以下の種類のボックスが規定されています。
- ブロックレベルのボックス:段落や表などのブロック(固まり)を形成するボックス。他のブロックボックスや行ボックスを含むことができる。
- 行ボックス:テキスト行など、1つの行を形成するボックス。インラインボックスを含むことができる。
- インラインレベルのボックス(インラインボックス):行内の文字列など。インラインボックスを含むテキストや、インラインボックスとして表示されたブロックボックスも含むことができる
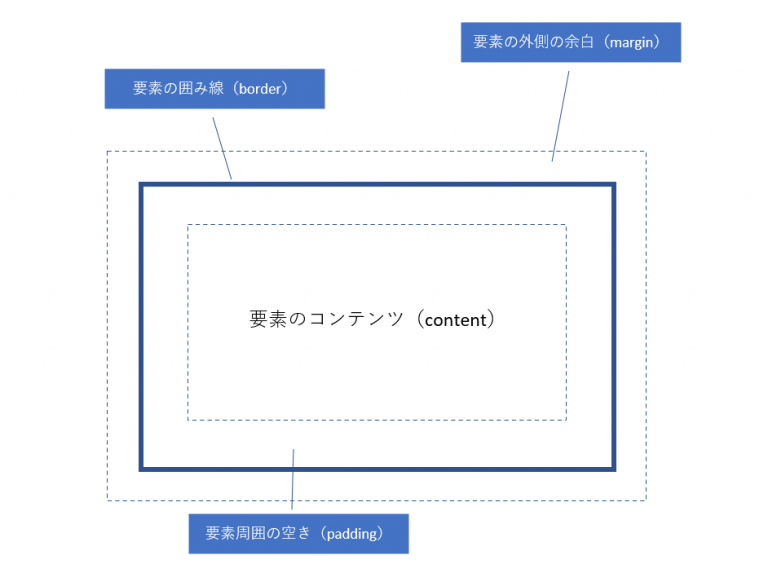
要素のボックスの大きさや配置は、それぞれの要素のプロパティで設定されますが、各ボックスは以下のような領域から構成されています。
一般的な要素のボックス

値の指定方法
表示型(display-outside)
外緑表示型、つまり通常フローにおいてどのように配置されるのか指定します。
| block | 旧来の値 | 指定した要素をブロックボックスとして表示する |
| inline | 旧来の値 | 指定した要素をインラインボックスとして表示する |
| run-in | ランインラインボックスを生成します。ランインボックスは包括要素や続く要素に応じてボックスの種類が変わります。 ブロックボックスを内包している場合はブロックボックスにブロックボックスが後続する場合はブロックボックスの最初のインラインボックスになります。 インラインボックスが後続する場合はブロックボックスになります。 |
表示型(display-inside)
非置換要素の内緑表示型、つまりボックス内の要素がどのように配置されるのかを指定します。
| flow | フローレイアウトを利用します。 | |
| flow-root | 旧来の値 | ブロックボックスを生成しフローレイアウトを利用したうえで新たなレイアウトを定義します。従来のcleafixと同様の挙動をします。 |
| table | ブロックレイアウトを定義するテーブル包括ボックスを生成します。HTMLのtable要素のように動作します。 | |
| flex | 旧来の値 | フレックスコンテナーボックスを生成し、フレキシブルボックスレイアウトを定義します。 |
| grid | 旧来の値 | グリッドコンテナーボックスを生成し、グリッドレイアウトを定義します。 |
| ruby | ルビーコンテナーボックスを生成します。HTMLのruby要素のように挙動します。 |
表示型(display-outsideとdisplay-inside)
display-insideが指定され、display-outsideが省略された場合、display-insideがrubyの場合を除いて、display-outsideはblockとして解釈されます。rubyに対してはinlineとして解釈されます。または、display-outsideが指定され、display-insideが省略された場合、display-insideはデフォルトでflowとして解釈されます。
| block flow | blockを単体で指定したのと同様です。 |
| inline table | インラインレベルのテーブルラッパーボックスを生成します。inline-tableと同様です。 |
表示型(display-listitem)
list-style-type、list-style-positionプロパティと組み合わせてリスト項目を生成できます。また、複数キーワードの指定に対応した環境では、以下のようにdisplay-outsideとdisplay-insideからflow、flow-rootのいずれかを組み合わせて指定可能です。
| list-item | li要素と同じようにリスト項目として表示する |
list-item
list-item block
list-item inline
list-item flow
list-item flow-root
list-item block flow
list-item block flow-root
flow list-item block表示型(display-internal)
レイアウトモデルにおける内部の表示方法を指定します。表組みやルビなどの一部のレイアウトモデルは複雑な内部構造を持ち、その子要素、または子孫要素が満たせるいくつかの異なる役割を持っています。これらの各値は特定のレイアウトモデル内でのみ意味を持ちます。
| table | table要素と同じように表示する |
| table-row-group | HTMLのtbody要素と同じように表示する |
| table-header-group | HTMLのthead要素と同じように表示する |
| table-footer-group | HTMLのtfoot要素と同じように表示する |
| table-row | HTMLのtr要素と同じように表示する |
| table-cell | HTMLのtd要素と同じように表示する |
| table-column-group | HTMLのcolgroup要素のと同じように表示する |
| table-column | HTMLのcol要素と同じように表示する |
| table-caption | HTMLのcaption要素と同じように表示する |
| ruby-base | HTMLのrb要素と同じように表示する |
| ruby-text | HTMLのrt要素と同じように表示する |
| ruby-base-container | HTMLのrbc要素と同じように表示する |
| ruby-text-container | HTMLのrtc要素と同じように表示する |
表示型(display-box)
要素がボックスを生成するかどうかを指定します。
| contents | 指定された要素自体はボックスを生成しませんが、その子要素と疑似要素はボックスを生成し、テキストは通常通り表示されます。 現時点で多くのブラウザーではこの値が指定された要素をアクセシビリティツリーから除外します。 読み上げ環境など、支援技術から要素にアクセスできなくなる可能性があるので仕様には注意が必要です。 |
| none | このプロパティが指定された要素は表示されません。 ※指定された要素、およびその子孫要素はレイアウトから除外され、 文書内に存在しないかのように振る舞います。 |
表示型(display-legacy)
CSS Level2で定義された値です。複数キーワードによる指定と同様の動作をする値を1つのキーワードで指定できます。
| inline-block | 旧来の値 | ブロックボックスを生成しますが、周囲のコンテンツに対してインラインボックスのようにレイアウトされます。 複数キーワードを使用したinline flow-rootの指定と同様です。 |
| inline-table | 旧来の値 | HTMLのtalbe要素と同じように振る舞いつつ、インラインボックスのように レイアウトされます。複数のキーワードを使用したinline tableの指定と同様です。 |
| inline-flex | 旧来の値 | インラインボックスとして振る舞いつつ、内部のコンテンツをフレキシブルボックスモデルに 従ってレイアウトします。複数キーワードを使用したinline flexの指定と同様です。 |
| inline-grid | 旧来の値 | インラインボックスとして振る舞いつつ内部のコンテンツをグリッドモデルに従ってレイアウトします。 複数キーワードを使用したinline gridと同様です。 |
よく使われるキーワードは、none、block、inline、inline-block、list-item、flex、grid、table、ruby、run-in、contents、flow-root、inline-flex、inline-grid、inline-table
フレキシブルボックスを利用する。
CSS3では、従来のCSSのボックス様式とは異なり、要素のボックスを左から右、あるいは右から左へ配置したり、ボックスの配置順を指定したりというように、柔軟にボックス配置を設定可能な「フレキシブルボックス」という新しいボックス様式が導入されています。
フレキシブルボックスを利用するには、まずそのための領域を確保する必要があります。それには、フレキシブルボックスとして表示したい要素全体をdiv要素などで囲み、そのdiv要素のdisplayプロパティの値として、display:flexbox、display:inline-flexboxを指定します。それにより、div要素のボックスをフレキシブルボックスとして構成することができ、その領域内に含まれる各要素のボックスを、水平方向などへ配置することができます。

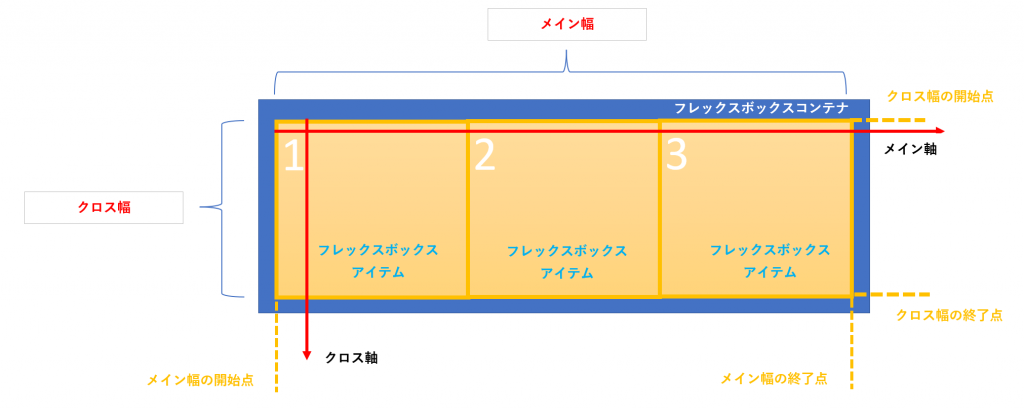
フレックスボックスコンテナ内にフレックスボックスアイテムがメイン軸方向に配置されます。メイン軸の終了点で折り返しクロス軸方向に配置されます。
概要・使用方法
{ display: コンテナの種類;}指定できる値(コンテナの種類)
| flex | ブロックレベルのflexboxコンテナ |
| inline-flex | インラインレベルのflexboxコンテナ |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>flexboxプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample-flex{
display: flex;
}
.flexbox-item{
width:300px;
height:25px;
border:1px solid red;
margin:10px;
text-align:center;
}
</style>
</head>
<body>
<div class="sample-flex">
<div class="flexbox-item">フレックスボックスアイテム1</div>
<div class="flexbox-item">フレックスボックスアイテム2</div>
<div class="flexbox-item">フレックスボックスアイテム3</div>
</div>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

グリッドレイアウトを利用する。
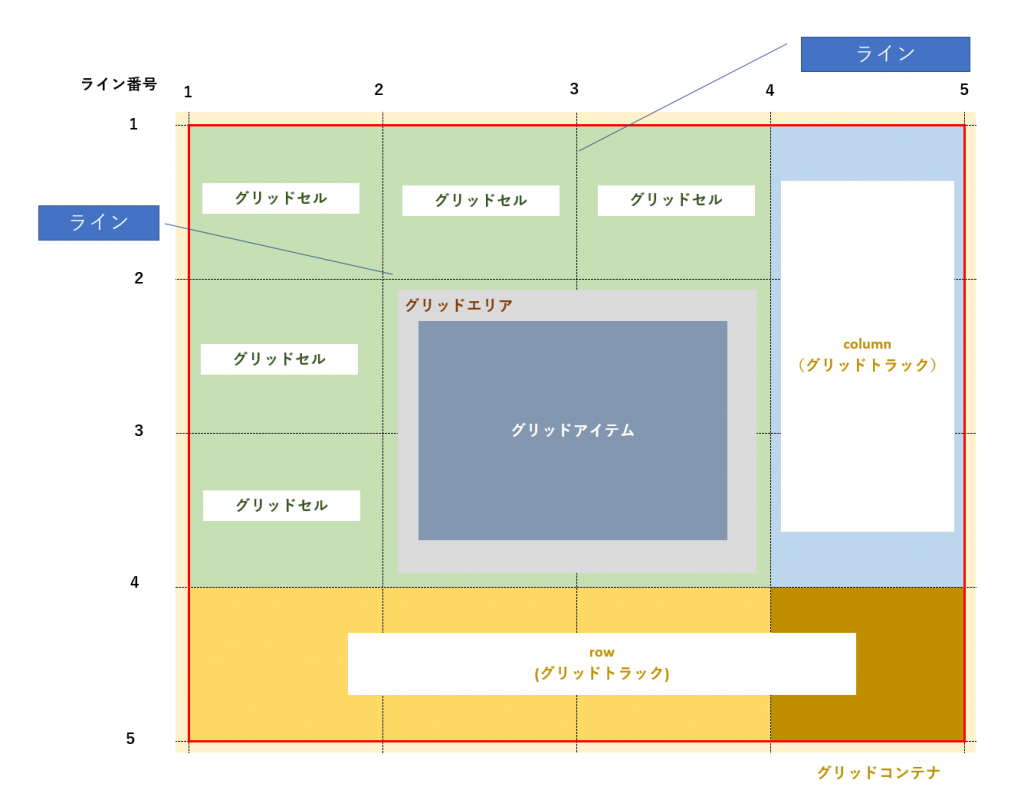
グリッドレイアウトは2次元レイアウトとも呼ばれ、HTMLやCSSを使って水平方向と垂直方向の両方に沿って要素を配置することができます。

グリッドコンテナに内包されるのがグリッドアイテムになります。グリッドの各行と列はグリッドトラックと呼ばれます。グリッドラインで区切られた領域はグリッドセルと呼ばれます。複数のグリッドセルで構成される領域はグリッドエリアと呼ばれます。
グリッドレイアウトでは、コンテナ内のマス目のように考えグリッドアイテムの配置位置とサイズはライン番号を指定します。
概要・使用方法
{ display: コンテナの種類;}指定できる値(コンテナの種類)
| grid | 要素をブロックレベルのグリッドコンテナに指定します。 |
| inline-grid | 要素をインラインレベルのグリッドコンテナに指定します。 |
グリッドレイアウトを使用する場合はgrid-templateプロパティ、grid-template-rowsプロパティ、grid-template-columnsプロパティを記述してマス目を定義する必要があります。
サンプルコード1
<!DOCTYPE html>
<html lang="ja">
<head>
<title>display: inline-blockプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{
display: inline-block;
width:150px;
height:50px;
border:solid #32cd32 2px;
background-color:#98fb98;
}
</style>
</head>
<body>
<p>本日の昼食のメニューを選んでください。</p>
<ul>
<li class="disp"><a href="">ハンバーグ定食</a></li>
<li class="disp"><a href="">スパゲッティ</a></li>
<li class="disp"><a href="">旬の焼き魚定食</a></li>
</ul>
</body>
</html>本日の昼食のメニューを選んでください。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

サンプルコード2
<!DOCTYPE html>
<html lang="ja">
<head>
<title>display: inline-blockプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.span-color{color:blue;}
.disp2{
display: block;
color:red;
}
</style>
</head>
<body>
<p>エソはマエソなどがあります。<span class="disp2">水深100メートル</span>より浅い砂地に生息。<span class="span-color">千葉県</span>から<span class="span-color">瀬戸内海</span>にかけて生息しています。</p>
</body>
</html>エソはマエソなどがあります。水深100メートルより浅い砂地に生息。千葉県から瀬戸内海にかけて生息しています。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果