CSS辞典 text-overflowプロパティの解説
ボックスに収まらない文章の表示方法を指定する「text-overflowプロパティ」使用方法を掲載
CSS3/2.1
対応ブラウザ






| 初期値 | clip |
| 適用される要素 | ブロックレベル要素 |
| モジュール | CSS Basic User Interface Module Level 3 |
| 継承 | なし |
概要・使用方法
{text-overflow: 表示方法;}text-overflowプロパティは、ボックスからはみ出したときの表示方法を指定します。overflowプロパティ値がhiddenのときに使用します。
値の指定方法
| clip | はみ出た文章は切り取られます。 |
| ellipsis | はみ出た文章は切り取られ、切り取られた部分に省略記号で表示されます。 |
| 任意の文字 | 任意の文字を省略記号として指定できます。文字は引用符(””)で囲って記述します。 ※現在はfirefoxのみ対応しています。 |
| fade | はみ出た文章は切り取られ、切り取られた部分にフェードアウト効果が適用されます。 ※対応ブラウザはなし |
| fade() | フェードアウト効果の範囲を指定できます。単位付きの数値、もしくは%値で指定します。 ※対応ブラウザなし |
widthで15emを指定しているので、それを超える部分に省略記号が適用される。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>text-overflowプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample0{
text-overflow:clip ;
overflow: hidden;
width: 15em;
white-space: nowrap;
}
.sample1{
text-overflow:ellipsis ;
overflow: hidden;
width: 15em;
white-space: nowrap;
}
.sample2{
text-overflow:"***" ;
overflow: hidden;
width: 15em;
white-space: nowrap;
}
</style>
</head>
<body>
<h1>元テキスト</h1>
<p>鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>clip</h1>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>ellipsis</h1>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>ellipsis</h1>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
</body>
</html>実行結果
元テキスト
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
clip
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
ellipsis
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
ellipsis
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
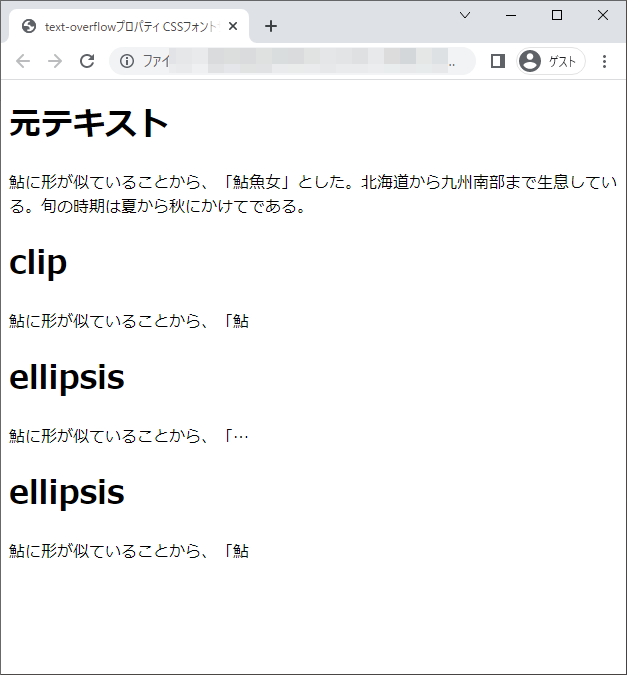
chromeブラウザ実行結果

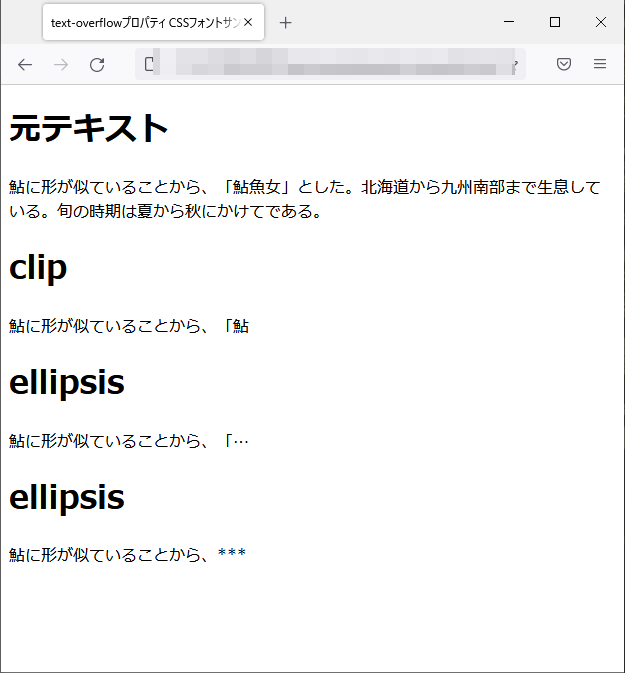
Firefox ブラウザ実行結果

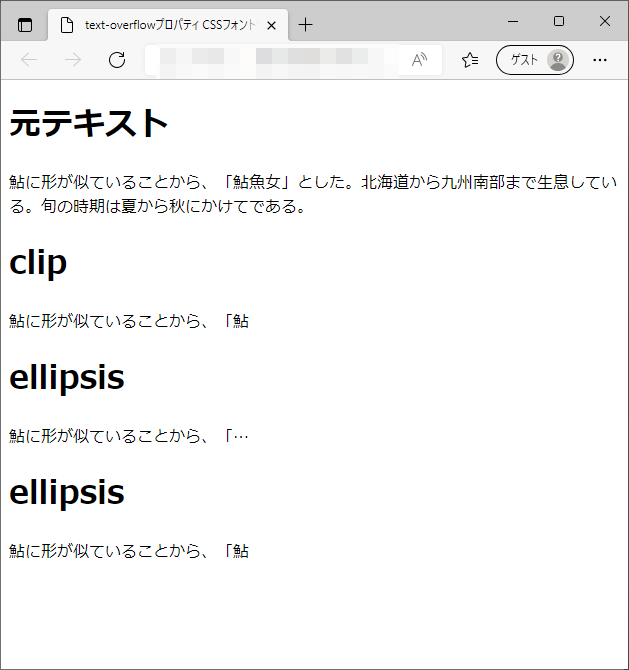
edgeブラウザ実行結果

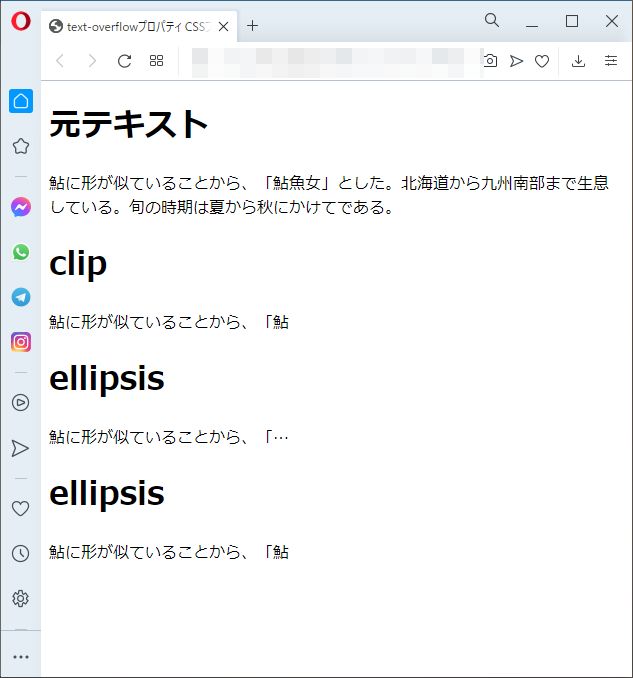
operaブラウザ実行結果