jQuery 「走査系のメソッド」最初・最後の要素を抽出する
選択された要素集合から、first()は最初の要素を、last()は最後の要素を返します。
書式
.first()
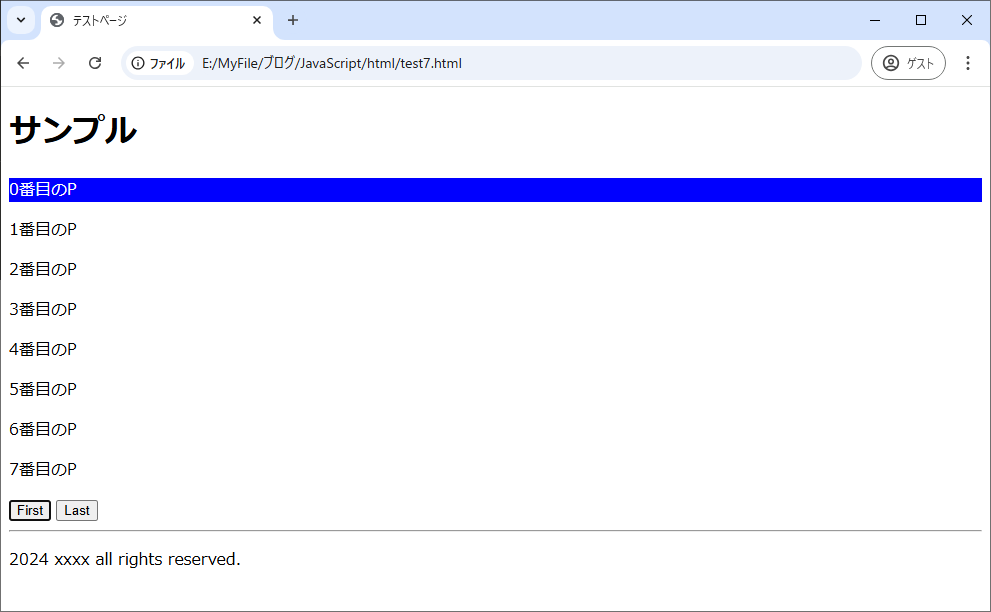
.last()$('p').first()
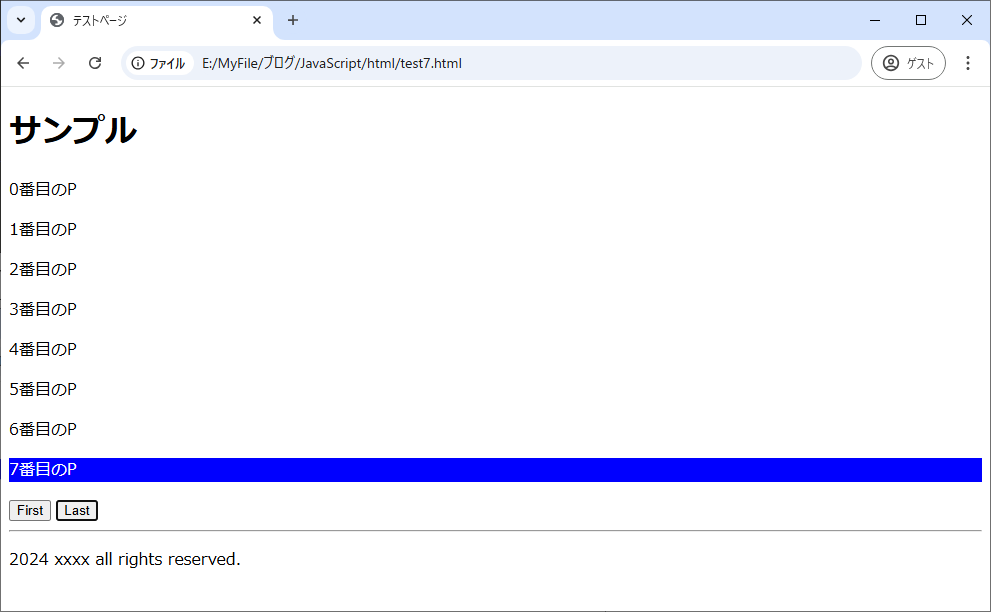
$('p').last()サンプル
最初・最後の要素を抽出する
<body>
<div class="main">
<div class="header">
<h1> サンプル </h1>
</div>
<div class="content">
<p id="zero" class="sticky">0番目のP</p>
<p id="one" class="sticky">1番目のP</p>
<p id="two" class="sticky">2番目のP</p>
<p id="three" class="sticky">3番目のP</p>
<p id="four" class="sticky">4番目のP</p>
<p id="five" class="sticky">5番目のP</p>
<p id="six" class="sticky">6番目のP</p>
<p id="seven" class="sticky">7番目のP</p>
<button class="button" id="button1" type="button" name="button1">First</button>
<button class="button" id="button2" type="button" name="button2">Last</button>
</div>
<div class="footer">
<hr>
<p class="copyright">2024 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('#button1').on('click', function() {
$('.sticky').first().css('backgroundColor', 'blue').css('color','white');
});
$('#button2').on('click', function() {
$('.sticky').last().css('backgroundColor', 'blue').css('color','white');
});
});
</script>
</body>