jQuery 「イベント」フォーム送信のイベント
フォームの送信時に発生します。引数なしのsubmit()メソッドとtrigger(‘submit’)は、フォームの送信をスクリプトから実行します。
書式
$(対象要素).on('submit', イベントハンドラ)
$(対象要素).trigger('submit')
$(対象要素).submit()$('form').submit(function(e){
alert('submit');
});
$('form').trigger('submit');
$('form').submit();サンプル
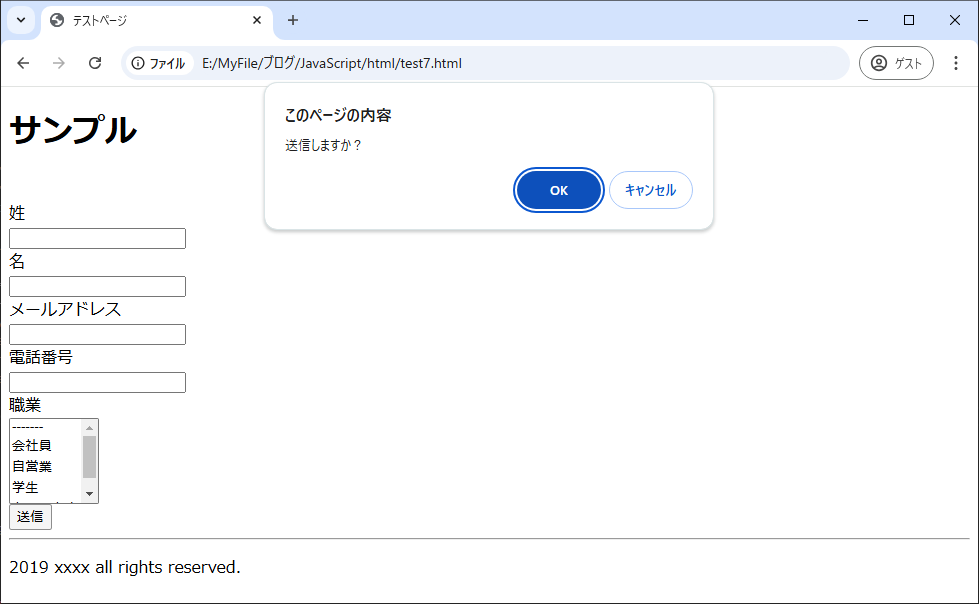
送信時に確認ダイアログを表示する
<body>
<div class="main">
<div class="header">
<h1>サンプル</h1>
</div>
<div class="content">
<form>
<br>
姓<br><input class="form-input" type="text" name="lastname"><br>
名<br><input class="form-input" type="text" name="firstname"><br>
メールアドレス<br><input class="form-input" type="text" name="email"><br>
電話番号<br>
<input class="form-input" type="text" name="phone"><br>
職業 <br>
<select multiple class="form-input" name="job">
<option value="">-------</option>
<option value="employee">会社員</option>
<option value="self-employed">自営業</option>
<option value="student">学生</option>
<option value="homemaker">主婦・主夫</option>
</select><br>
<button class="button" type="submit" name="submit">送信</button>
</form>
<div class="desc"></div>
</div>
<div class="footer">
<hr>
<p class="copyright">2019 xxxx all rights reserved.</p>
</div>
</div>
<script>
$(document).ready(function(){
$('form').on('submit', function(e) {
if(!confirm('送信しますか?')){
e.preventDefault();
}
});
});
</script>
</body>