CSS辞典 perspectiveプロパティ解説
3D変形させる時の要素の奥行きの基点を指定する「perspectiveプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






概要・使用方法
{perspective: 視点の距離;}「perspectiveプロパティ」は、始点の距離を指定することでz軸に変形した要素の奥行きを表します。transformプロパティの値であるperspective()関数は変形した要素自体に指定しますが、変形させる要素の親要素に指定します。消失点は規定でこのプロパティを指定した要素の中心に置かれます。消失点の位置はperspective-originプロパティで変更できます。
指定できる値(壱)
| none | 視点の距離を指定しません。z軸方向に変化した要素の奥行きは表されません。 |
| 数値+単位 | 視点の距離を単位付きの数値で指定します。0以下の値を指定した場合は、noneを指定した場合と同様です。1未満の値をした場合、計算上は1pxとして扱われます。 |
数値+単位に指定できる単位については以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>perspectiveプロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.transform-rotate{
transform:rotateY(30deg);
}
.perspective-on{
margin:5em 0;
perspective:400px;
border:solid 1px red;
}
.perspective-none{
margin:5em 0;
/*perspective:400px;*/
border:solid 1px red;
}
</style>
</head>
<body>
<div class="perspective-on">
<h1>perspective:なし</h1>
<img class="transform-rotate" width="30%" height="30%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
<div class="perspective-none">
<h1>perspective:あり</h1>
<img class="transform-rotate" width="30%" height="30%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
</body>
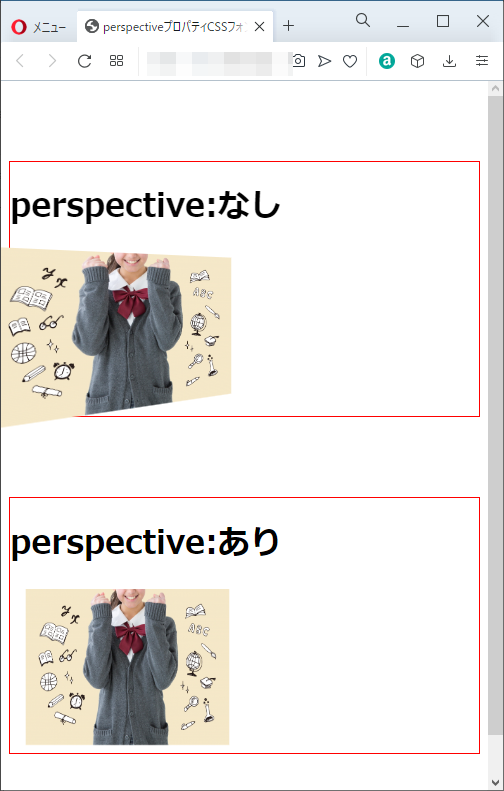
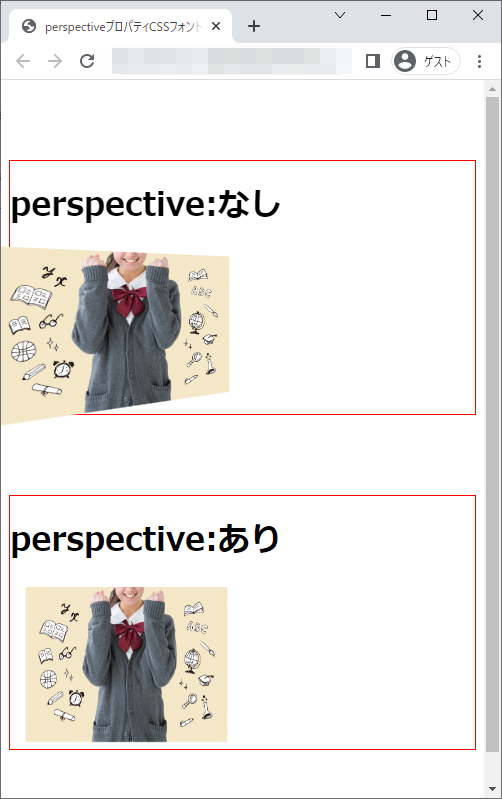
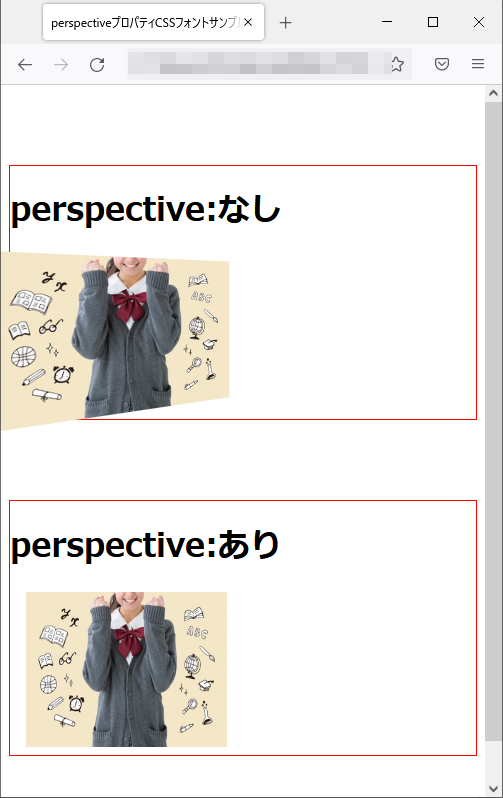
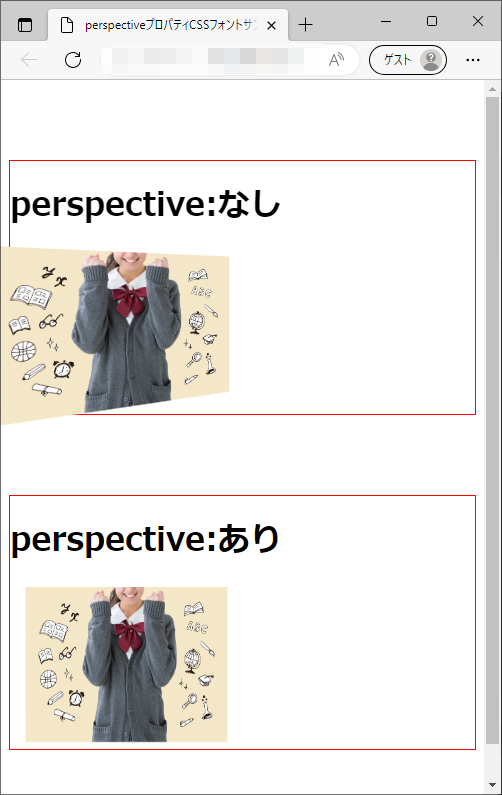
</html>実行結果
perspective:なし

perspective:あり

chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果