CSS辞典 scroll-paddingプロパティ、scroll-padding-top、scroll-padding-right、scroll-padding-bottom、scroll-padding-leftプロパティの解説
スナップされる位置のパディングの幅をまとめて指定する「scroll-paddingプロパティ」、スナップされる位置のパディングの幅を指定する「scroll-padding-topプロパティ」、「scroll-padding-rightプロパティ」、「scroll-padding-bottomプロパティ」、「scroll-padding-leftプロパティ」使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | auto |
| 適用される要素 | スクロールコンテナー |
| モジュール | CSS Scroll Snap Module Level 1 |
| 継承 | なし |
※scroll-padding-top、scroll-padding-right、scroll-padding-bottom、scroll-padding-leftすべて同様。
scroll-marginプロパティ
概要・使用方法
{ scroll-padding: -top -right -bottom -left;}「scroll-paddingプロパティ」プロパティは、スクロールコンテナー内に配置される要素がスナップされる際の内側のパディング(余白)の幅を一括して指定するプロパティです。
値の指定は半角スペースで区切って4つまで指定できます。
- 値が1つすべての辺に同じ値が適用されます。
- 値が2つ1つめが上下、2つ目が左右に適用されます。
- 値が3つは1つ目が上、2つ目が左右、3つ目が下に適用されます。
- 値が4つは1つ目が上、2つ目が右、3つ目が下、4つ目が左に適用されます。

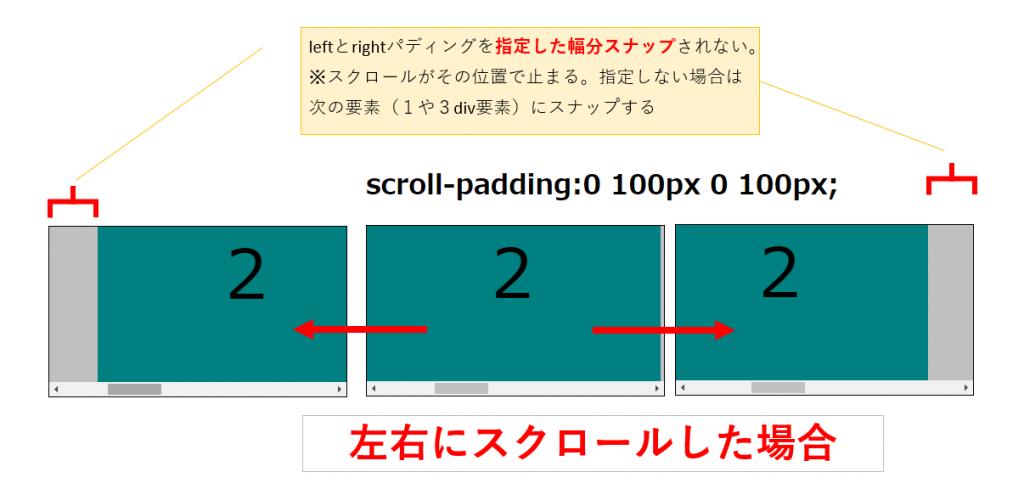
scroll-paddingプロパティの挙動は、要素内にパディングを指定するため、次の要素にスクロールした際にパディング部分に関してはスナップされず、スクロールがその位置で止まる。左右のスクロールの場合は、scroll-margin-leftとscroll-margin-rightプロパティを使用する。
※ここでは左右のパディングを100pxに指定している

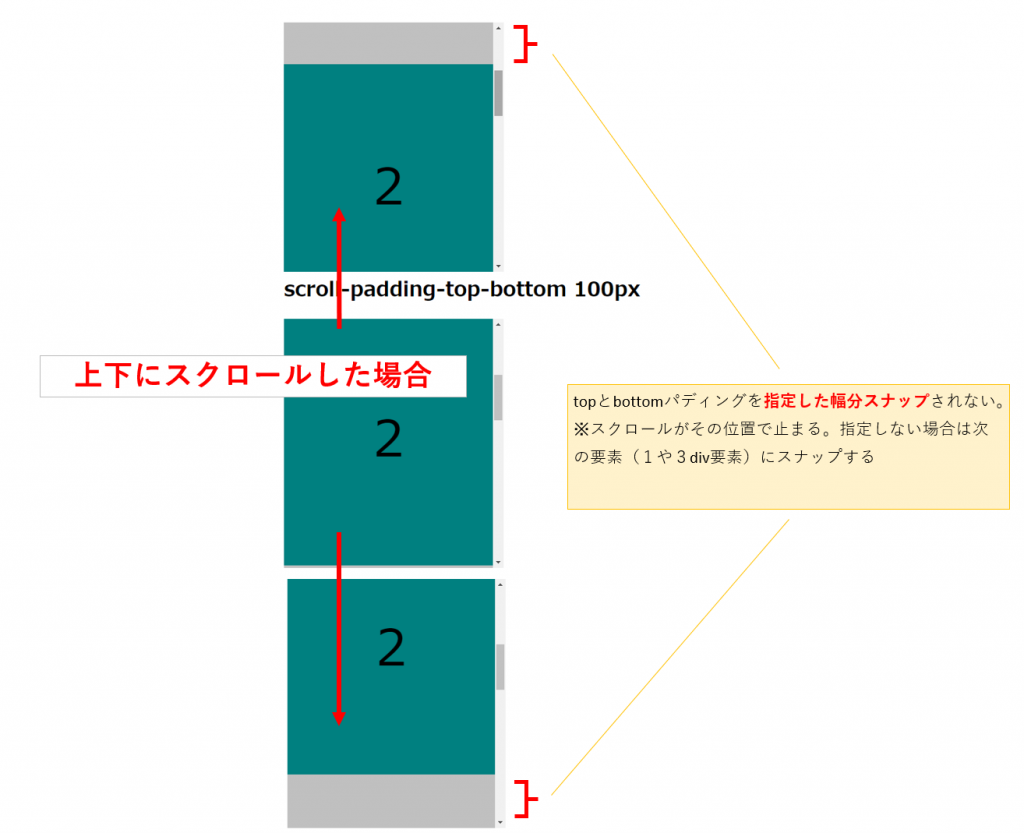
scroll-padding-topとscroll-padding-bottomの挙動例
※ここでは上下のパディングを100pxに指定している
scroll-padding-top、left、bottom、rightプロパティ
スクロールコンテナー内の要素がスナップされる際の内側のパディング(幅)を指定します。
概要・使用方法
上側のパディングを指定します。
{ scroll-padding-top: 幅;}下側のパディングを指定します。
{ scroll-padding-bottom: 幅;}右側のパディングを指定します。
{ scroll-padding-right: 幅;}左側のパディングを指定します。
{ scroll-padding-left: 幅;}指定できる値(幅)
| 数値+単位 | 単位付きの数値で指定します。マイナスの値も指定可能です。 |
| auto | ブラウザーの判断で「0」以外の値が選択される可能性があります。 |
単位付の数字の詳細は以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-paddingプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.scroll-padding {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
display: flex;
width: 350px;
height: 200px;
flex-flow: row nowrap;
overflow: auto;
border:1px solid;
scroll-padding:0 100px 0 100px;
}
.scroll-padding-left-right-x {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
display: flex;
width: 350px;
height: 200px;
flex-flow: row nowrap;
overflow: auto;
border:1px solid;
scroll-padding-left:100px;
scroll-padding-right:100px;
}
.scroll-padding-top-bottom-y {
scroll-snap-type: y mandatory;
-ms-scroll-snap-type: y mandatory;
width: 350px;
height: 400px;
overflow-y: scroll;
scroll-padding-top:100px;
scroll-padding-bottom:100px;
}
.x-panel-1 {
width: 350px;
height: 100%;
font-size: 5em;
background-color:silver;
scroll-snap-align: center;
text-align:center;
vertical-align:middle;
}
.x-panel-2 {
align-items: center;
justify-content: center;
width: 350px;
height: 100%;
font-size: 5em;
background-color:teal;
scroll-snap-align: center;
text-align:center;
}
.y-panel-1 {
display: flex;
background-color:silver;
align-items: center;
justify-content: center;
height: 400px;
font-size: 5em;
scroll-snap-align: center;
}
.y-panel-2 {
display: flex;
align-items: center;
justify-content: center;
height: 400px;
font-size: 5em;
background-color:teal;
scroll-snap-align: center;
}
</style>
</head>
<body>
<h1>scroll-padding:0 100px 0 100px;</h1>
<div class="scroll-padding">
<div><div class="x-panel-1">1</div></div>
<div><div class="x-panel-2">2</div></div>
<div><div class="x-panel-1">3</div></div>
<div><div class="x-panel-2">4</div></div>
<div><div class="x-panel-1">5</div></div>
</div>
<h1>scroll-padding left right 100px</h1>
<div class="scroll-padding-left-right-x">
<div><div class="x-panel-1">1</div></div>
<div><div class="x-panel-2">2</div></div>
<div><div class="x-panel-1">3</div></div>
<div><div class="x-panel-2">4</div></div>
<div><div class="x-panel-1">5</div></div>
</div>
<h1>scroll-padding top bottom 100px</h1>
<div class="scroll-padding-top-bottom-y">
<div><div class="y-panel-1">1</div></div>
<div><div class="y-panel-2">2</div></div>
<div><div class="y-panel-1">3</div></div>
<div><div class="y-panel-2">4</div></div>
<div><div class="y-panel-1">5</div></div>
</div>
</body>
</html>