CSS辞典 scroll-margin-blockプロパティ、 scroll-margin-inlineプロパティ、scroll-margin-block-start、scroll-margin-block-endプロパティ、scroll-margin-inline-start、scroll-margin-inline-endプロパティの解説
ブロック方向(縦)及びインライン方向(横)に応じてスナップされる位置のマージンの幅をまとめて指定する「scroll-margin-blockプロパティ」、「scroll-margin-inlineプロパティ」、ブロック方向(縦)及びインライン方向(横)に応じてスナップされる位置のマージンの幅を指定する「scroll-margin-block-start」、「scroll-margin-block-end」、「scroll-margin-inline-start」、「scroll-margin-inline-end」使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | 0 |
| 適用される要素 | すべての要素 |
| モジュール | CSS Scroll Snap Module Level 1 |
| 継承 | なし |
※scroll-margin-block、scroll-margin-inline、scroll-margin-block-start、scroll-margin-block-end、scroll-margin-inline-start、scroll-margin-inline-endすべて同様。
scroll-margin-blockプロパティ、scroll-margin-inlineプロパティ
概要・使用方法
{ scroll-margin-block:-start -end;}
{ scroll-margin-inline: -start -end;}「scroll-margin-blockプロパティ」、scroll-margin-block-start、scroll-margin-block-endを一括で指定するプロパティです。「scroll-margin-inlineプロパティ」は、scroll-margin-inline-start、scroll-margin-inline-endを一括で指定できるプロパティです。
プロパティの値は個別で指定する値と一緒になります。
scroll-margin-blockプロパティは、writing-modeプロパティに「vertical-rl」か「vertical-lr」の指定が必要になります。scroll-margin-inlineプロパティは、writing-modeプロパティに「sideways-rl」か「sideways-lr」の指定が必要になります。

writing-modeプロパティで指定した書字方向(文章の書きはじめと終わり)に対してそれぞれ、マージンを設けることができます。
「sideways-rl」か「sideways-lr」はfirefoxブラウザで対応しています。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-margin-inlineプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.bl-box1 {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
width: 500px;
height: 200px;
display: flex;
flex-flow: row nowrap;
overflow: auto;
}
.nr-panel-1 {
background-color:silver;
writing-mode: vertical-rl;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
.nr-panel-2 {
background-color:teal;
writing-mode: vertical-rl;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
.bl-panel-1 {
background-color:silver;
writing-mode: vertical-rl;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-block:100px 50px;
}
.bl-panel-2 {
background-color:teal;
writing-mode: vertical-rl;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-block:100px 50px;
}
.li-box1 {
scroll-snap-type: y mandatory;
-ms-scroll-snap-type: y mandatory;
width: 350px;
height: 300px;
overflow-y: scroll;
}
.nr-li-panel-1 {
background-color:silver;
writing-mode: sideways-rl;
width: 100%;
height: 200px;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
.nr-li-panel-2 {
background-color:teal;
writing-mode: sideways-rl;
width: 100%;
height: 200px;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
}
.li-panel-1 {
background-color:silver;
writing-mode: sideways-rl;
width: 100%;
height: 200px;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-inline:70px 30px;
}
.li-panel-2 {
background-color:teal;
writing-mode: sideways-rl;
width: 100%;
height: 200px;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-inline:70px 30px;
}
</style>
</head>
<body>
<h1>なし</h1>
<div class="bl-box1">
<div><div class="nr-panel-1">1</div></div>
<div><div class="nr-panel-2">2</div></div>
<div><div class="nr-panel-1">3</div></div>
<div><div class="nr-panel-2">4</div></div>
<div><div class="nr-panel-1">5</div></div>
</div>
<h1>scroll-margin-block:100px 50px;</h1>
<div class="bl-box1">
<div><div class="bl-panel-1">1</div></div>
<div><div class="bl-panel-2">2</div></div>
<div><div class="bl-panel-1">3</div></div>
<div><div class="bl-panel-2">4</div></div>
<div><div class="bl-panel-1">5</div></div>
</div>
<h1>なし</h1>
<div class="li-box1">
<div class="nr-li-panel-1">1</div>
<div class="nr-li-panel-2">2</div>
<div class="nr-li-panel-1">3</div>
<div class="nr-li-panel-2">4</div>
<div class="nr-li-panel-1">5</div>
</div>
<h1>scroll-margin-inline:70px 30px;</h1>
<div class="li-box1">
<div class="li-panel-1">1</div>
<div class="li-panel-2">2</div>
<div class="li-panel-1">3</div>
<div class="li-panel-2">4</div>
<div class="li-panel-1">5</div>
</div>
</body>
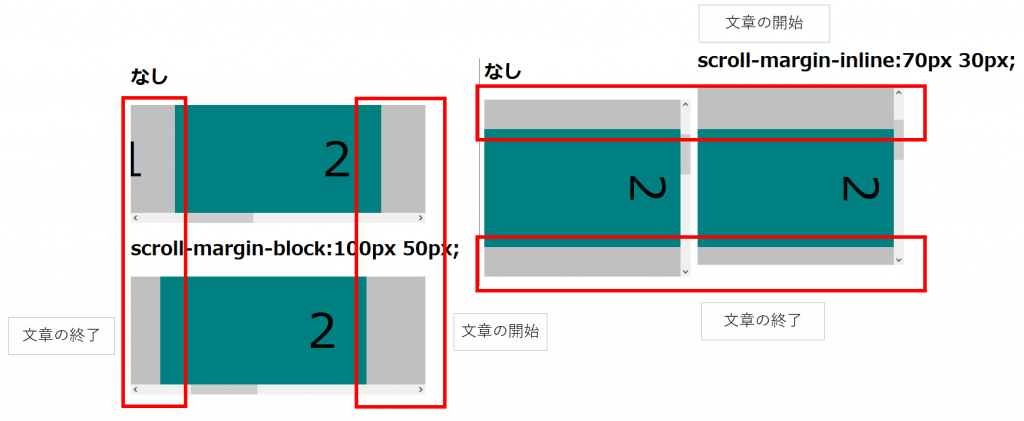
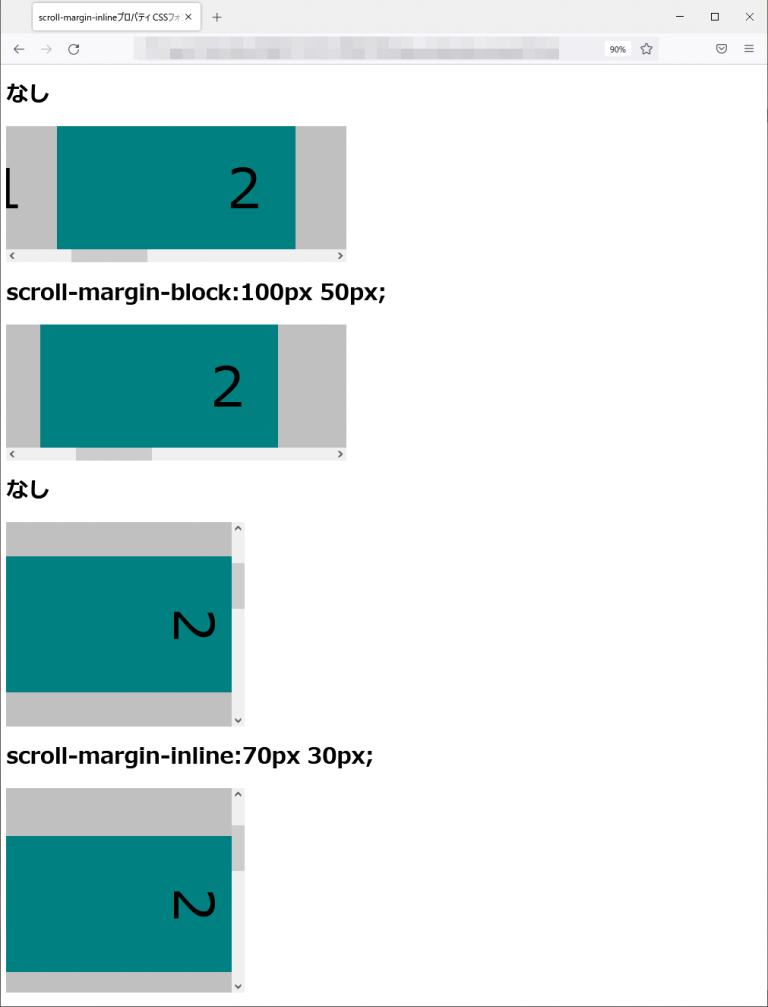
</html>なし
scroll-margin-block:100px 50px;
なし
scroll-margin-inline:70px 30px;
Firefox ブラウザ実行結果

scroll-margin-block-startプロパティ、scroll-margin-block-endプロパティ
概要・使用方法
{scroll-margin-block-start: 幅;}
{scroll-margin-block-end: 幅;}「scroll-margin-block-start」プロパティは、スクロール時のブロック方向(縦)の開始側のマージンを指定することができます。「scroll-margin-block-end」プロパティは、スクロール時のブロック方向(縦)の終了側のマージンを指定することができます。
scroll-margin-block-startプロパティ、scroll-margin-block-endプロパティも書字方向(文章の始まりと終わりの位置)に対してマージン(幅を)を指定できます。
writing-modeプロパティに「vertical-rl」か「vertical-lr」の指定が必要になります。
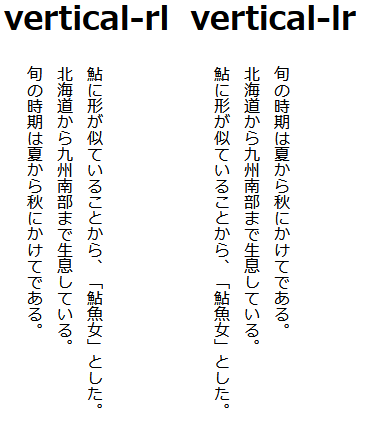
書字方向

指定できる値(幅)
| 数値+単位 | 単位付きの数値で指定します。マイナスの値も指定可能です。 |
単位付の数字の詳細は以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-margin-block-start endプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.box1 {
scroll-snap-type: x mandatory;
-ms-scroll-snap-type: x mandatory;
width: 350px;
height: 200px;
display: flex;
flex-flow: row nowrap;
overflow: auto;
}
.start-panel-1 {
background-color:silver;
writing-mode: vertical-rl;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-block-start:100px;
}
.start-panel-2 {
background-color:teal;
writing-mode: vertical-rl;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-block-start:100px;
}
.end-panel-1 {
background-color:silver;
writing-mode: vertical-rl;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-block-end:50px;
}
.end-panel-2 {
background-color:teal;
writing-mode: vertical-rl;
width: 350px;
height: 100%;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-block-end:50px;
}
</style>
</head>
<body>
<h1>scroll-margin-block-start:100px;</h1>
<div class="box1">
<div><div class="start-panel-1">1</div></div>
<div><div class="start-panel-2">2</div></div>
<div><div class="start-panel-1">3</div></div>
<div><div class="start-panel-2">4</div></div>
<div><div class="start-panel-1">5</div></div>
</div>
<h1>scroll-margin-block-end:50px;</h1>
<div class="box1">
<div><div class="end-panel-1">1</div></div>
<div><div class="end-panel-2">2</div></div>
<div><div class="end-panel-1">3</div></div>
<div><div class="end-panel-2">4</div></div>
<div><div class="end-panel-1">5</div></div>
</div>
</body>
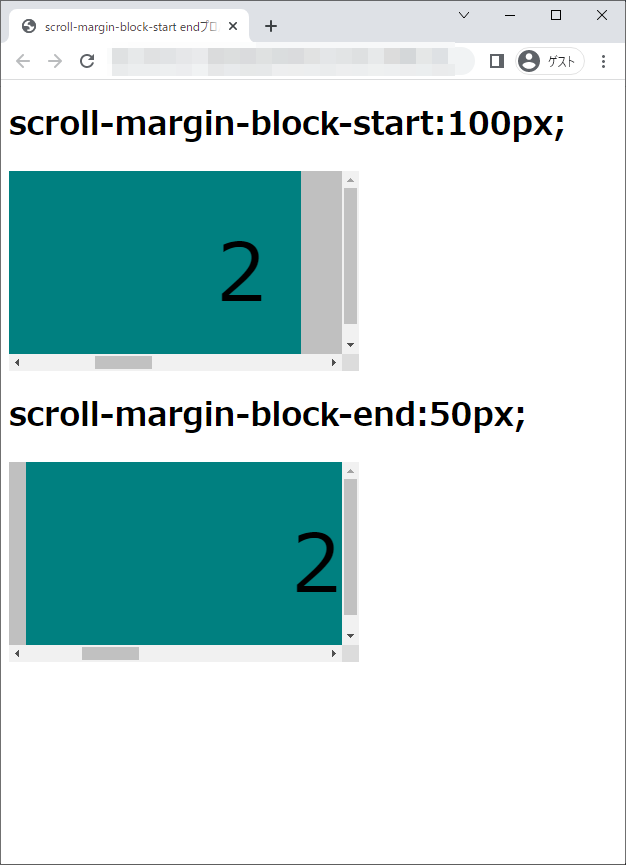
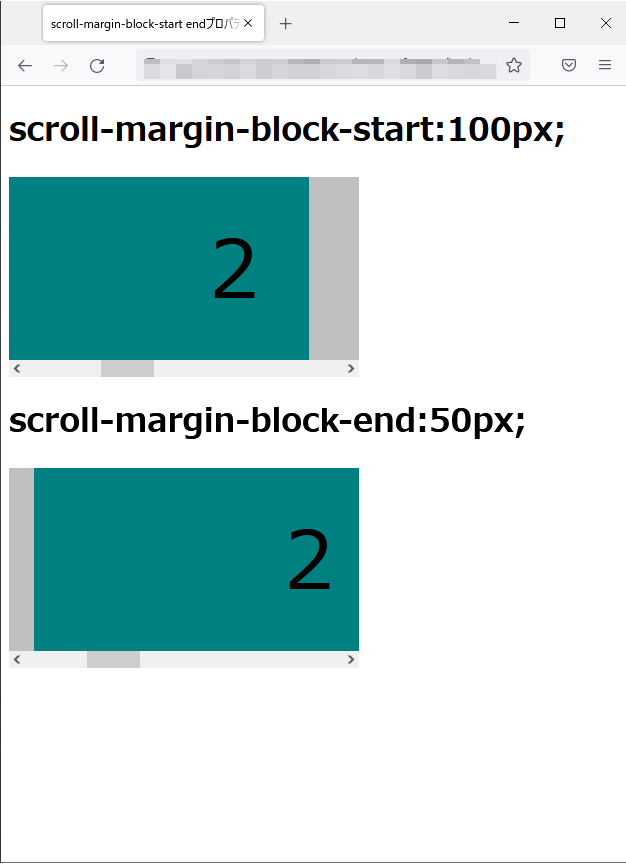
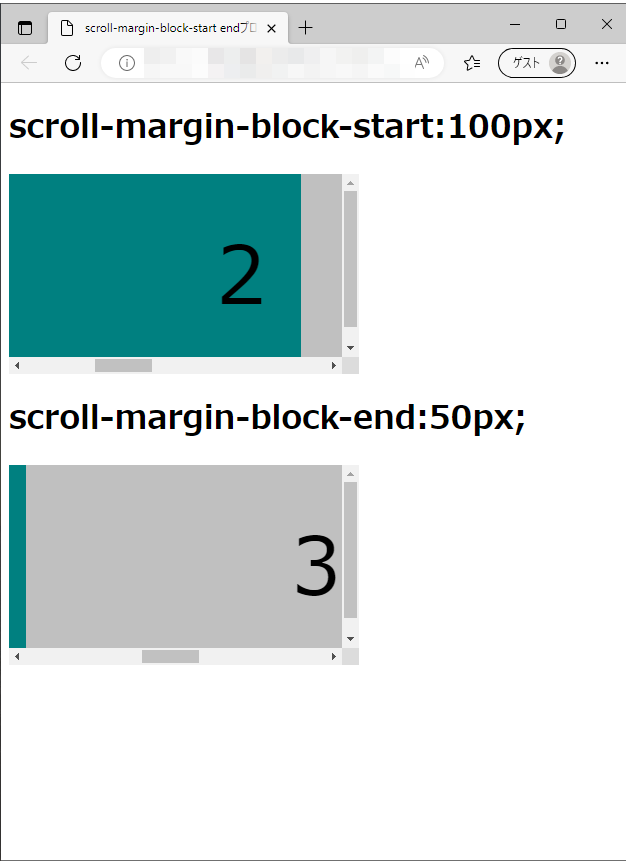
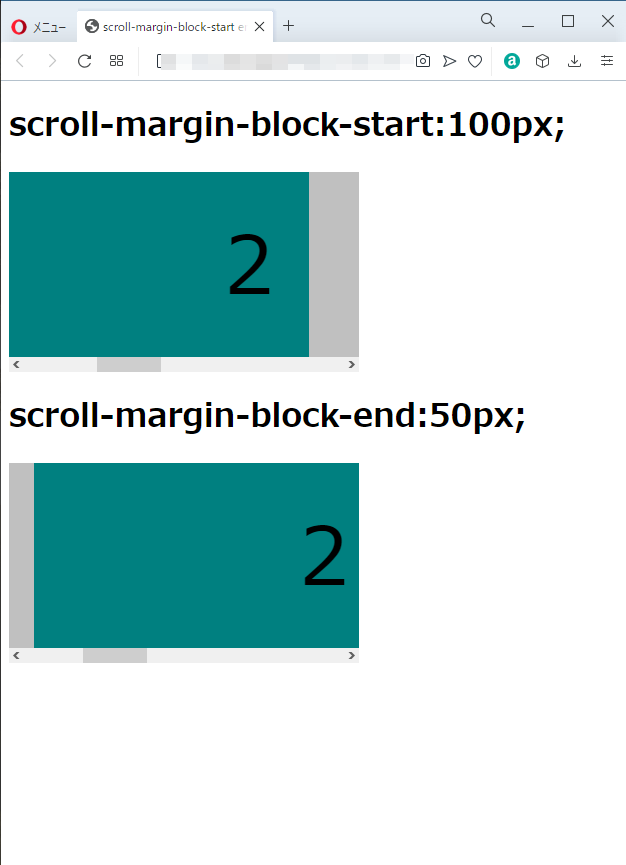
</html>scroll-margin-block-start:100px;
scroll-margin-block-end:50px;
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

scroll-margin-inline-startプロパティ、scroll-margin-inline-endプロパティ
概要・使用方法
{scroll-margin-inline-start: 幅;}
{scroll-margin-inline-end: 幅;}「scroll-margin-inline-startプロパティ」を指定するとインライン方向(横)の開始側にマージンを指定することができます。「scroll-margin-inline-endプロパティ」を指定するとインライン方向(横)の終了側にマージンを指定することができます。
scroll-margin-inline-startプロパティ、scroll-margin-inline-endプロパティも書字方向(文章の始まりと終わりの位置)に対してマージン(幅を)を指定できます。
writing-modeプロパティに「sideways-rl」か「sideways-lr」の指定が必要になります。
書字方向

指定できる値(幅)
| 数値+単位 | 単位付きの数値で指定します。マイナスの値も指定可能です。 |
| auto | ブラウザーの判断で「0」以外の値が選択される可能性があります。 |
単位付の数字の詳細は以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>scroll-margin-inline-start endプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.li-box1 {
scroll-snap-type: y mandatory;
-ms-scroll-snap-type: y mandatory;
width: 350px;
height: 200px;
overflow-y: scroll;
}
.li-start-panel-1 {
background-color:silver;
writing-mode: sideways-rl;
width: 100%;
height: 200px;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-inline-start:100px;
}
.li-start-panel-2 {
background-color:teal;
writing-mode: sideways-rl;
width: 100%;
height: 200px;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-inline-start:100px;
}
.li-end-panel-1 {
background-color:silver;
writing-mode: sideways-rl;
width: 100%;
height: 200px;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-inline-end:50px;
}
.li-end-panel-2 {
background-color:teal;
writing-mode: sideways-rl;
width: 100%;
height: 200px;
font-size: 5em;
scroll-snap-align: center;
text-align:center;
scroll-margin-inline-end:50px;
}
</style>
</head>
<body>
<h1>scroll-margin-inline-start:100px;</h1>
<div class="li-box1">
<div class="li-start-panel-1">1</div>
<div class="li-start-panel-2">2</div>
<div class="li-start-panel-1">3</div>
<div class="li-start-panel-2">4</div>
<div class="li-start-panel-1">5</div>
</div>
<h1>scroll-margin-inline-end:50px;</h1>
<div class="li-box1">
<div class="li-end-panel-1">1</div>
<div class="li-end-panel-2">2</div>
<div class="li-end-panel-1">3</div>
<div class="li-end-panel-2">4</div>
<div class="li-end-panel-1">5</div>
</div>
</body>
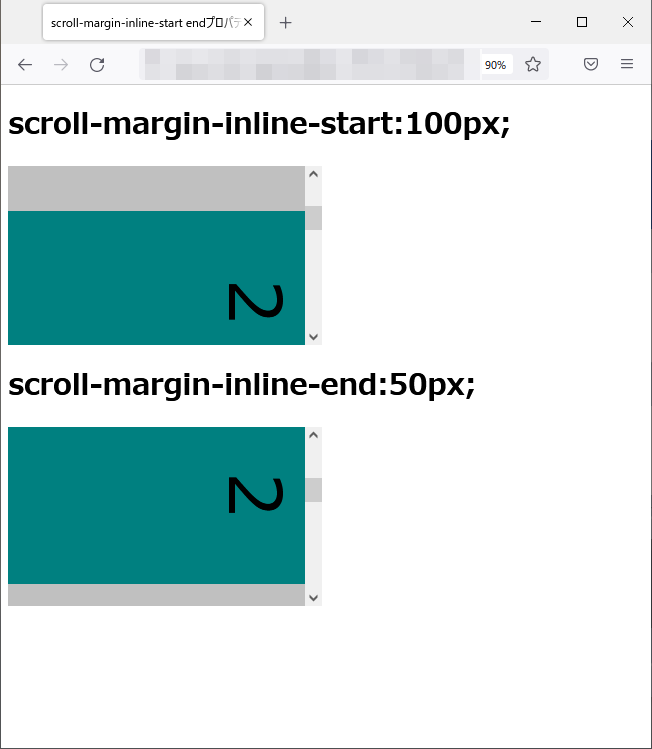
</html>scroll-margin-inline-start:100px;
scroll-margin-inline-end:50px;
Firefox 実行サンプル