CSS辞典 padding-blockプロパティ、padding-inlineプロパティ、padding-block-start、padding-block-end、padding-inline-start、padding-inline-endプロパティの解説
書字方向に応じてボックスのパディング(内側の幅)をまとめて指定する「padding-blockプロパティ」とpadding-inlineプロパティ」、文書の開始側を指定する「padding-block-startプロパティ」、「padding-inline-startプロパティ」、文書の終了側のパディングを指定する「padding-block-endプロパティ」、「padding-inline-endプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | 0 |
| 適用される要素 | すべての要素 |
| モジュール | CSS Logical Properties and Values Level 1 |
| 継承 | なし |
※padding-block-start、padding-block-end、padding-inline-start、padding-inline-endすべて同様。
padding-blockプロパティ、padding-inlineプロパティ
概要・使用方法
{ padding-block: -start -end;}
{ padding-inline: -start -end;}「padding-blockプロパティ」、「padding-inlineプロパティ」は、「padding-block-startプロパティ」、「padding-block-endプロパティ」、「padding-inline-startプロパティ」、「padding-inline-endプロパティ」の値を一括で指定するプロパティです。
padding-block-startプロパティ、padding-block-endプロパティ、padding-inline-startプロパティ、padding-inline-endプロパティ
書字方向が縦書きの場合、「padding-block-startプロパティ」は文書の始め側、「padding-block-endプロパティ」は文書の終わり側のパディング(内側の幅)を指定することができます。
また、「padding-inline-startプロパティ」は文書の始め側、「padding-inline-endプロパティ」は文書の終わり側のパディング(内側の幅)を指定することができます。
書字方向は、「writing-modeプロパティ」、「directionプロパティ」、「text-orientationプロパティ」で指定した値によって、その対応が決定されるプロパティです。
概要・使用方法
{ padding-block-start: 幅;}
{ padding-block-end: 幅;}
{ padding-inline-start: 幅;}
{ padding-inline-end: 幅;}サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>padding-block系、padding-inline系プロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;}
.disp2{width:20em;}
.sample0{
border:1px red dashed;
writing-mode: vertical-rl;
border-block-start:solid thick red;
border-block-end:solid thin blue;
padding-block-start:50px;
padding-block-end:100px;
}
.sample1{
border:1px red dashed;
writing-mode: vertical-lr;
border-block-start:solid thick red;
border-block-end:solid thin blue;
padding-block-start:50px;
padding-block-end:100px;
}
.sample2{
border:1px red dashed;
writing-mode: sideways-rl;
border-inline-start:solid thick red;
border-inline-end:solid thin blue;
padding-inline-start:50px;
padding-inline-end:100px;
}
.sample3{
border:1px red dashed;
writing-mode: sideways-lr;
border-inline-start:solid thick red;
border-inline-end:solid thin blue;
padding-inline-start:50px;
padding-inline-end:100px;
}
.sample4{
border:1px red dashed;
writing-mode: vertical-rl;
border-block-start:solid thick red;
border-block-end:solid thin blue;
padding-block:50px 100px;
}
.sample5{
border:1px red dashed;
writing-mode: sideways-rl;
border-inline-start:solid thick red;
border-inline-end:solid thin blue;
padding-inline:50px 100px;
}
</style>
</head>
<body>
<div class="disp">
<div class="disp2">
<p>padding-block-start end</p>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>padding-block-start end</p>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>padding-inline-start end</p>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>padding-inline-start end</p>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>padding-block</p>
<p class="sample4">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
<div class="disp">
<div class="disp2">
<p>padding-inline</p>
<p class="sample5">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</div>
</body>
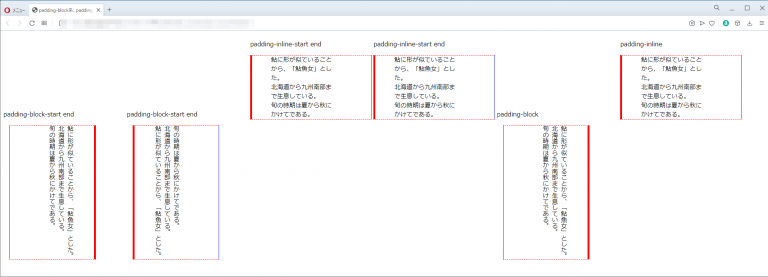
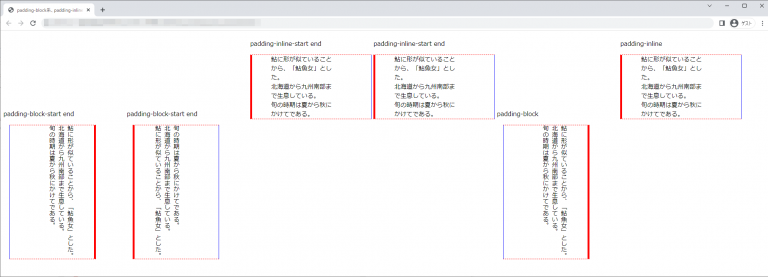
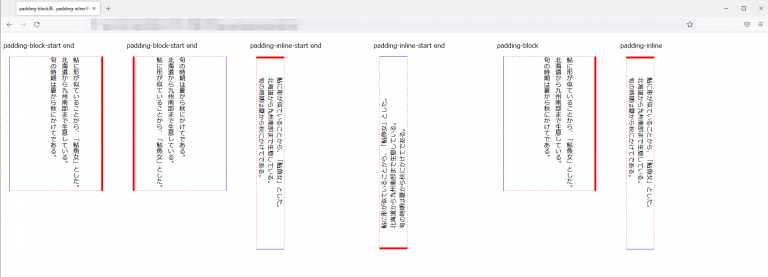
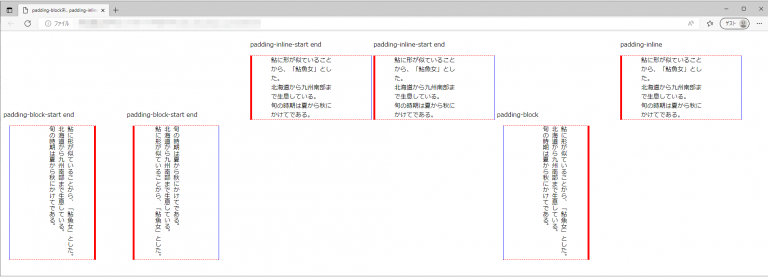
</html>赤の破線枠がボックスのボーダーにあたり、その内側の幅(パディング)を文章の開始側と終了側をそれぞれ指定しています。
padding-block-start end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
padding-block-start end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
padding-inline-start end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
padding-inline-start end
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
padding-block
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
padding-inline
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果