CSS辞典 border-radius、border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radiusプロパティの解説
ボーダーの角丸をまとめて指定する「border-radiusプロパティ」、開始側のボーダーをまとめて指定する「border-block-startプロパティ」と「border-inline-startプロパティ」、終了側のボーダーをまとめて指定する「border-block-endプロパティ」と「border-inline-endプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | style、width、colorプロパティに準じる |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level3 |
| 継承 | なし |
※border-block、border-inline、border-block-start、border-block-end、border-inline-start、border-inline-endすべて同様。
border-radiusプロパティ
概要・使用方法
{border-radius: -top-left -top-right -bottom-right -bottom-left;}「border-radiusプロパティ」は要素のボックスを囲む線の、4つの角の丸みを一括で指定できるようにします。
border-top-left-radius(左上の角)、border-top-right-radius(右上の角)、border-bottom-left-radius(右下の角)、border-bottom-right-radius:(左下角)の各プロパティで、それぞれの角の丸みを指定できます。

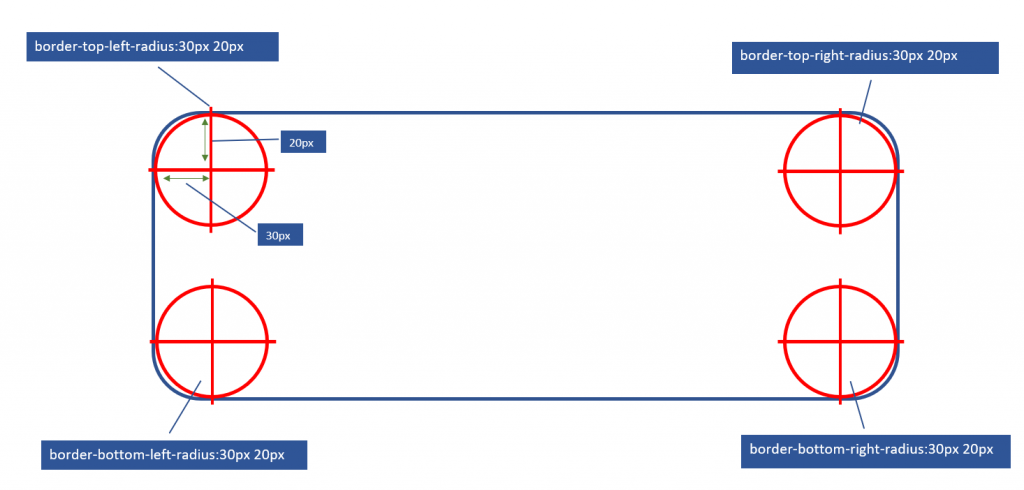
角の丸みは、ボックスの線の外周に接する円(または楕円)の半径を、長さのサイズ値またはパーセント値で指定します。
- 値が2個の場合、1個目は水平方向の半径、2個目は垂直方向の半径
- 値が1個の場合、水平方向と垂直方向の半径は同じ
値の1個が0の値を持つなら、角は丸みを持たない四角の角となります。また、border-radiusプロパティは、4つの角の丸みをまとめて設定するためのもので、水平方向の値と水平方向の半径の値は「/」で区切ります。前に水平方向の指定、後ろに垂直方向の指定を記述します。また、「/」がない場合、2つの方向の半径は同じ値とみなされます。
水平方向と垂直方向の値はそれぞれ、1~4個指定でき以下のように決められています。
- 値を4個指定した場合、4つの値は左上、右上、右下、左下の角の丸みをそれぞれ順に表す。
- 値が3個(左上、右上、右下のみ指定)の場合は、右上と左下の角は同じ値
- 値が2個(左上、右上のみ指定)の場合は、左上と右下、右上と左下は同じ値
- 値が1個の阿合は、すべての角が同じ値
値の指定方法
| 指定値 | 意味 |
|---|---|
| 数字+単位 | 線の外周に接する円(または楕円)の半径を「px」や「em」などのサイズで指定 |
| % | 要素のborderボックスの幅と高さに対する割合で指定 |
数字+単位の詳細は以下を参照
「border-top-left-radiusプロパティ」、「border-top-right-radiusプロパティ」、「order-bottom-right-radiusプロパティ」、「border-bottom-left-radiusプロパティ」の角丸の半径の指定値も同様となります。
border-top-left-radiusプロパティ
左上の角の水平・垂直方向を指定できます。
概要・使用方法
{ border-top-left-radiusプロパティ : 角丸の半径(水平・垂直); }
{ border-top-left-radiusプロパティ : 角丸の半径(水平) (垂直); }角丸の半径は値1もしくは、半角スペースで区切って2つ指定することができます。1つの場合は水平・垂直同時指定となります。2つの場合は、水平と垂直順に指定となります。
border-top-right-radiusプロパティ
右上の角の水平・垂直方向を指定できます。
概要・使用方法
{ border-top-right-radius: 角丸の半径(水平・垂直); }
{ border-top-right-radius: 角丸の半径(水平) (垂直); }角丸の半径は値1もしくは、半角スペースで区切って2つ指定することができます。1つの場合は水平・垂直同時指定となります。2つの場合は、水平と垂直順に指定となります。
border-bottom-left-radiusプロパティ
左下の角の水平・垂直方向を指定できます。
概要・使用方法
{ border-bottom-right-radius: 角丸の半径(水平・垂直); }
{ border-bottom-right-radius: 角丸の半径(水平) (垂直); }角丸の半径は値1もしくは、半角スペースで区切って2つ指定することができます。1つの場合は水平・垂直同時指定となります。2つの場合は、水平と垂直順に指定となります。
border-bottom-right-radiusプロパティ
右下の角の水平・垂直方向を指定できます。
概要・使用方法
{ border-bottom-right-radius: 角丸の半径(水平・垂直);}
{ border-bottom-right-radius: 角丸の半径(水平) (垂直);}角丸の半径は値1もしくは、半角スペースで区切って2つ指定することができます。1つの場合は水平・垂直同時指定となります。2つの場合は、水平と垂直順に指定となります。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>border-radiusプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.box-style{
width: 25em;
height:10em;
margin:0.5em;
background-color:lightsteelblue;
}
.style-radius50{
border-radius:50px;
}
.style-radius1{
border-radius:10px 20px 30px 40px;
}
.style-radius2{
border-radius: 50px 50px 50px 50px / 20px 30px 40px 40px;
}
.style-individual{
border-top-left-radius:20px 20px;
border-top-right-radius:40px 40px;
border-bottom-left-radius:50px 50px;
border-bottom-right-radius:60px 100px;
}
</style>
</head>
<body>
<div class="disp">
<div class="box-style style-radius50">border-radius:50px;</div>
<div class="box-style style-radius1">border-radius:10px 20px 30px 40px;</div>
<!-- 水平方向の指定/垂直方向の指定 -->
<div class="box-style style-radius2">border-radius: 50px 50px 50px 50px / 20px 30px 40px 40px;</div>
<div class="box-style style-individual">
border-top-left-radius:20px 20px;
border-top-right-radius:40px 40px;
border-bottom-left-radius:50px 50px;
border-bottom-right-radius:60px 100px;
</div>
</div>
</body>
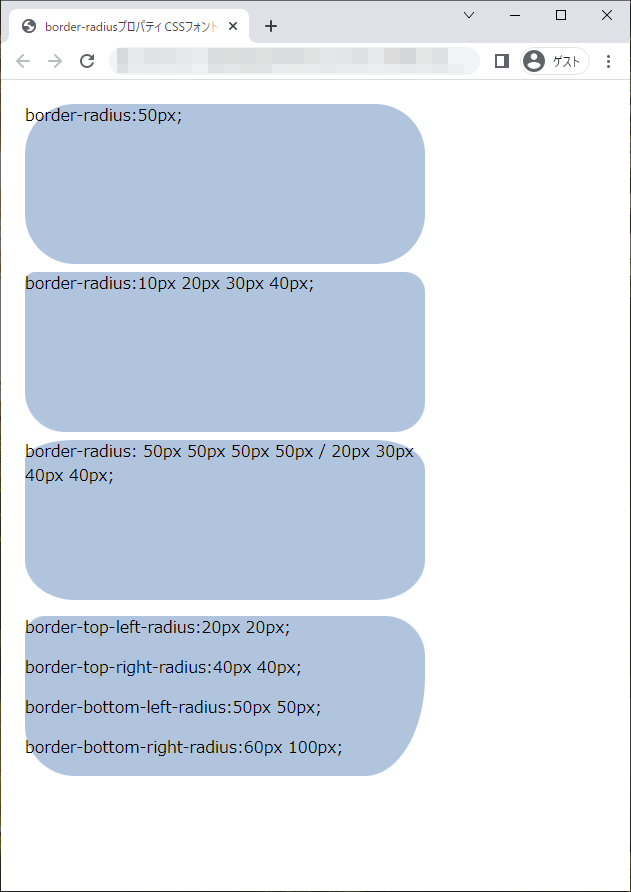
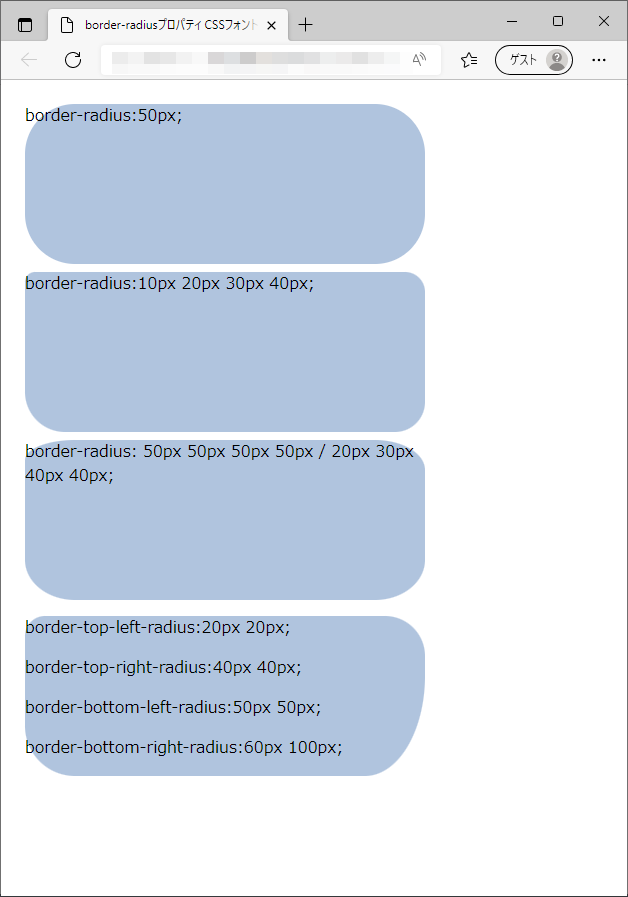
</html>chromeブラウザ実行結果

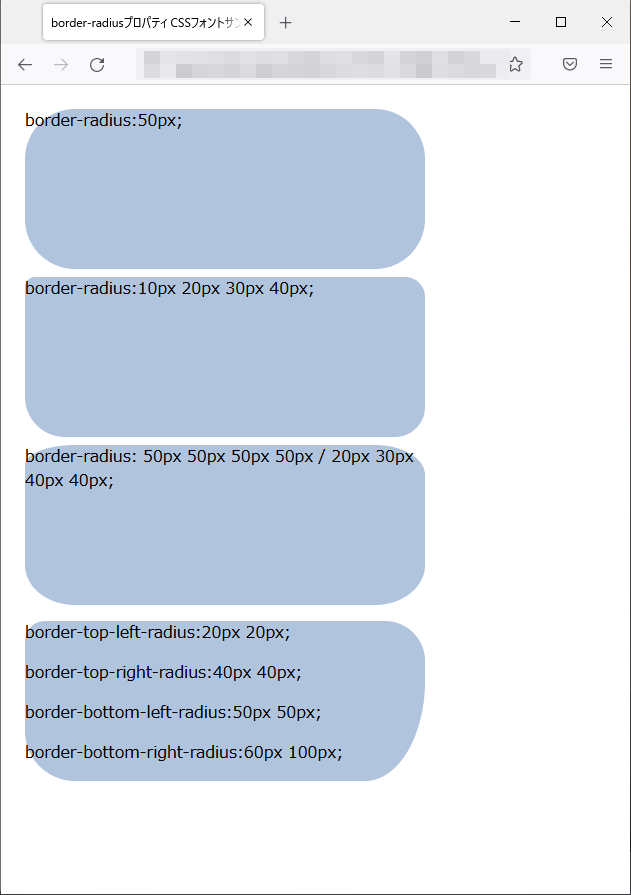
Firefox ブラウザ実行結果

edgeブラウザ実行結果

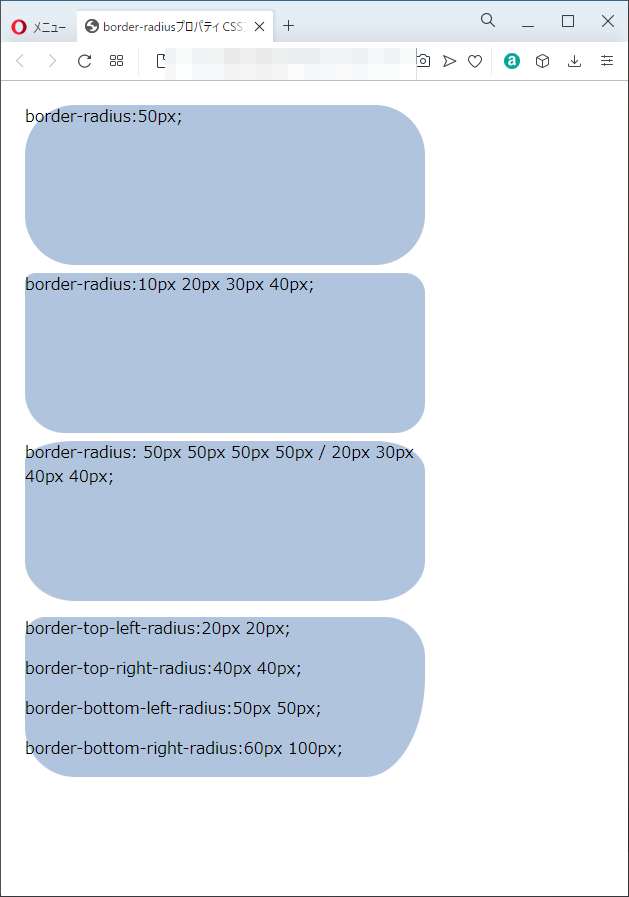
operaブラウザ実行結果