CSS辞典 shape-outside、shape-margin、shape-image-thresholdプロパティの解説
テキストの回り込みの形状を指定する「shape-outsideプロパティ」、テキストの回り込みの形状にマージンを指定する「shape-marginプロパティ」、テキストの回り込みの形状を画像から抽出する際のしきい値を指定する「shape-image-thresholdプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






shape-outside(シェイプ・アウトサイド)プロパティ
| 初期値 | none |
| 適用される要素 | フロートされたコンテンツ |
| モジュール | CSS Shapes Module Level 1 及び Level 2 |
| 継承 | なし |
概要・使用方法
{ shape-outside: 形状;}「shape-outsideプロパティ」は、フロートした要素に対して続くテキストが回り込むときの境界線の形状(円、楕円、多角形)を指定します。「floatプロパティ」を指定する必要があり、値はleft及びrigthを指定します・
形状の指定方法
以下のキーワードが指定できます。
| none | 回り込みの形状を指定しません。 | |
| 図形ボックス | margin-box | マージンボックスに沿って回り込みます。 |
| boder-box | 境界ボックスに沿って回り込みます。 | |
| padding-box | パディングボックスに沿って回り込みます。 | |
| content-box | コンテンツボックスに沿って回り込みます。 | |
| 基本図形 | inset() | 四角形のシェイプに沿って回り込みます。 |
| circle() | 正円形のシェイプに沿って回り込みます。 | |
| ellipse() |
楕円形のシェイプに沿って回り込みます。 |
|
| polygon() | 多角形のシェイプに沿って回り込みます。 | |
| path() | 座標で指定したシェイプに沿って回り込みます。 | |
| url() | アルファチャンネルを持つ画像のURLをurl()関数で指定します。画像のアルファチャンネルに沿って回り込みます。 |
inset()
inset() は四角形のシェイプに沿って回り込みます。オフセットを定義できるため、コンテンツをシェイプの内側に引き込むことができます。
書式
inset( length [ round 値] )| 値 | 意味 |
|---|---|
| length | 要素(基準ボックス)の各端からの距離(オフセット)を単位付きの値または % で指定します。 指定方法は 「margin」 と同じで値を1〜4個まで半角スペースで区切って指定します。 値が1つ:「すべての辺に適用される値」 値が2つ:「上下」と「左右」 値が3つ:「上」と「左/右」と「下」 値が4つ:「上」「右」「下」「左」(時計回り) |
| round | ボックスの角を丸くする(角丸にする)場合に角丸の半径の値を指定します。 値が1つ:全ての角の半径 値が2つ:「左上と右下」と「右上と左下」 値が3つ:「左上」と「右上と左下」と「右下」 値が4つ:「左上」と「右上」と「右下」と「左下」(時計回り) |
circle()
circle()は正円形のシェイプに沿って回り込みます。
書式
circle( shape-radius )
circle( shape-radius at position )| 値 | 意味 |
|---|---|
| shape-radius | 半径を単位付きの値またはパーセントで指定します。 パーセント指定の場合、要素に対しての比率になり、基準ボックスの[ 幅, 高さ ]から式[ √( 横幅の 2 乗 + 縦幅の 2 乗 ) ÷ √ 2 ]を基準に計算されます。また、以下のキーワードを指定することができます。 closest-side:図形の中心から 基準ボックスの最も近い側までの長さ farthest-side:図形の中心から 基準ボックスの最も遠い側までの長さ |
| at position | 円の中心を指定します。 at に続けて円の中心の座標(半角スペース区切りのX座標とY座標)やキーワードを指定します。 ※省略時は center (基準ボックスの中心)が適用されます。 キーワードは、left | center | right (X軸方向) top | center | bottom(Y軸方向)center 以外のキーワードでは一緒にオフセット値を指定することができます。 |
ellipse()
ellipse()は楕円形のシェイプに沿って回り込みます。
書式
ellipse( shape-radius at 値(at position))
ellipse(20% 40% at left);
ellipse(closest-side farthest-side at 20%);| 値 | 意味 |
|---|---|
| shape-radius | 半径を単位付きの値またはパーセントで指定します。 パーセント指定の場合、要素に対しての比率になり、基準ボックスの[ 幅, 高さ ]から式[ √( 横幅の 2 乗 + 縦幅の 2 乗 ) ÷ √ 2 ]を基準に計算されます。また、以下のキーワードを指定することができます。 ・closest-side:図形の中心から 基準ボックスの最も近い側までの長さ ・farthest-side:図形の中心から 基準ボックスの最も遠い側までの長さ |
| at position | 円の中心を指定します。 at に続けて円の中心の座標(半角スペース区切りのX座標とY座標)やキーワードを指定します。 ※省略時は center (基準ボックスの中心)が適用されます。 キーワードは、 ・left | center | right (X軸方向) ・top | center | bottom(Y軸方向) ※center 以外のキーワードでは一緒にオフセット値を指定できます。 |
polygon()
多角形のシェイプに沿って回り込みます。
書式
polygon( [fill-rule,] 頂点の座標1, 頂点の座標2, 頂点の座標3,... )| 値 | 意味 |
|---|---|
| fill-rule | 塗り潰し方法の指定 「nonzero(初期値)」もしくは「 evenodd」(領域が囲まれている線の本数が奇数の場合は塗り潰し、偶数の場合は塗らない)を指定できます。 |
| 頂点の座標 | 多角形の頂点のスペース区切りのX座標とY座標のペアをカンマ区切りで指定します。3 組以上の値が必要です。 座標は左上が原点 (0px 0px) または (0% 0%) になり、値は単位を含む数値や相対的な%で指定でき、数値と%を混ぜて指定することができます。 |
path()
座標で指定したシェイプに沿って回り込みます。
path( fill-rule, string )| 値 | 意味 |
|---|---|
| fill-rule | 塗り潰し方法の指定 「nonzero(初期値)」もしくは「 evenodd」(領域が囲まれている線の本数が奇数の場合は塗り潰し、偶数の場合は塗らない)を指定できます。 |
| string | SVGパスデータ文字列 |
shape-marginプロパティ
| 初期値 | 0 |
| 適用される要素 | フロートされたコンテンツ |
| モジュール | CSS Shapes Module Level 1 |
| 継承 | なし |
概要・使用方法
{ shape-margin: 幅;}「shape-marginプロパティ」は、shape-outsideプロパティによって指定された回り込みの形状に対してマージンを指定します。
幅の指定方法
以下の指定できます。
| 数値+単位 | 単位付きの数値で指定します。 |
| % | %で指定します。値は包含ブロックの幅に対する割合となります。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>shape-outside、shape-marginプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
body{
background-color:#000000;
color:gray;
}
.box{
width:400px;
height:300px;
}
.circle-type img{
float:left;
shape-outside: circle();
shape-margin: 0.5em;
}
.inset-type img{
float:left;
shape-outside: inset(30px 50px 40px 10px);
shape-margin: 0.1em;
}
.ellipse-type img{
float:left;
shape-outside: ellipse();
shape-margin: 0.5em;
}
.polygon-type{
float:left;
shape-outside: polygon(50% 50%, 100% 100%, 0 100%);
clip-path: polygon(50% 50%, 100% 100%, 0 100%);
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="disp">
<p>inset</p>
<div class="box">
<div class="inset-type">
<img src="4014005_s.jpg" alt="filterサンプル画像" width="50%" height="50%">
<p>満月は、月と太陽は地球を間において反対側に位置する。これが完全に直線上に乗れば月食が起こる。満月の日周運動は春と秋、夏と冬を逆にした太陽の日周運動とほぼ同じである。
日没頃に昇り、夜半に南中し、日の出頃に沈む。日本では、夏は南東から昇って低く南の空を横切る。
冬は北に寄り、南中時の満月は天高く位置する。春分・秋分頃は真東あたりから昇り真西あたりに沈む。
</p>
</div>
</div>
<p>circle</p>
<div class="box">
<div class="circle-type">
<img src="4014005_s.jpg" alt="filterサンプル画像" width="50%" height="50%">
<p>満月は、月と太陽は地球を間において反対側に位置する。これが完全に直線上に乗れば月食が起こる。満月の日周運動は春と秋、夏と冬を逆にした太陽の日周運動とほぼ同じである。
日没頃に昇り、夜半に南中し、日の出頃に沈む。日本では、夏は南東から昇って低く南の空を横切る。
冬は北に寄り、南中時の満月は天高く位置する。春分・秋分頃は真東あたりから昇り真西あたりに沈む。
</p>
</div>
</div>
<p>ellipse</p>
<div class="box">
<div class="ellipse-type">
<img src="4014005_s.jpg" alt="filterサンプル画像" width="50%" height="50%">
<p>満月は、月と太陽は地球を間において反対側に位置する。これが完全に直線上に乗れば月食が起こる。満月の日周運動は春と秋、夏と冬を逆にした太陽の日周運動とほぼ同じである。
日没頃に昇り、夜半に南中し、日の出頃に沈む。日本では、夏は南東から昇って低く南の空を横切る。
冬は北に寄り、南中時の満月は天高く位置する。春分・秋分頃は真東あたりから昇り真西あたりに沈む。
</p>
</div>
</div>
</div>
</body>
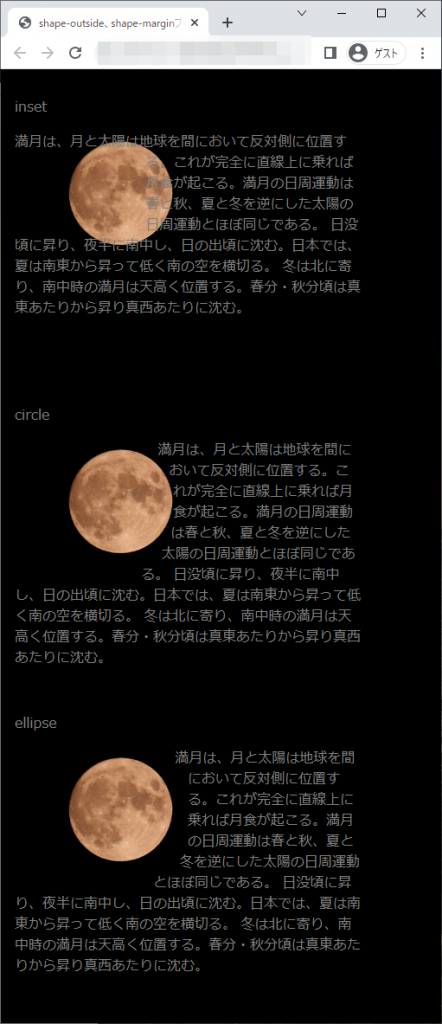
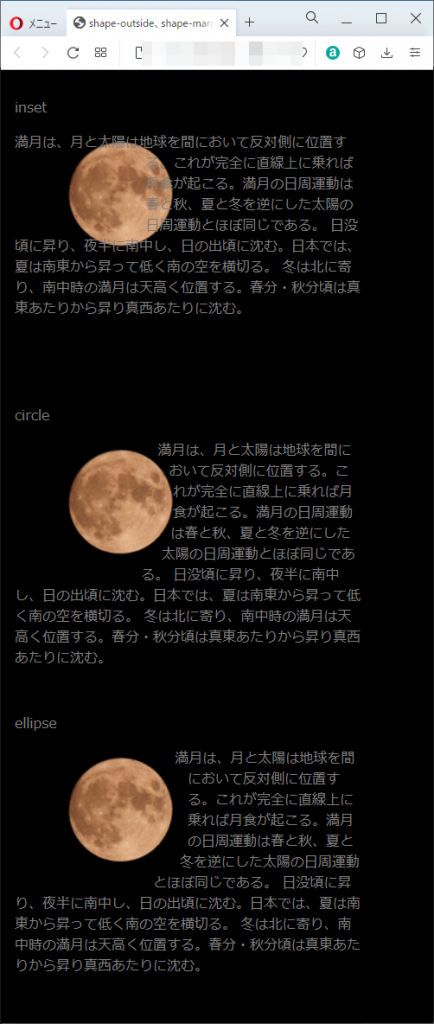
</html>chromeブラウザ実行結果

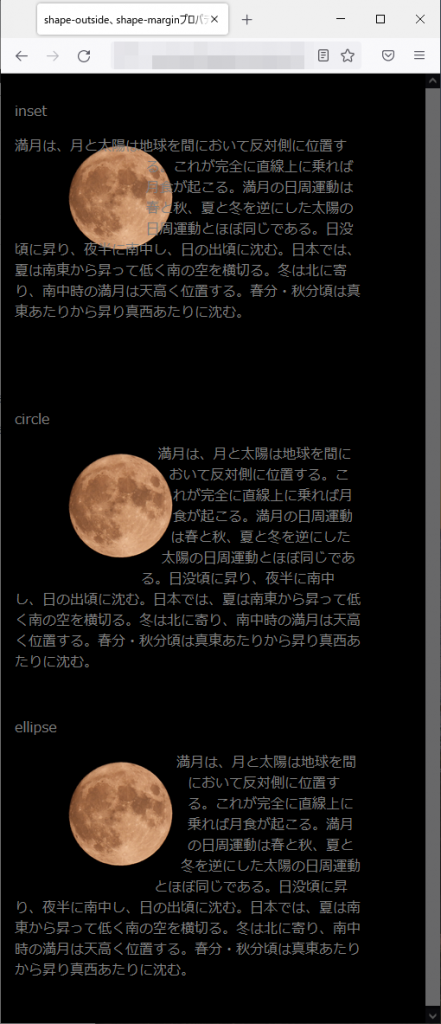
Firefox ブラウザ実行結果

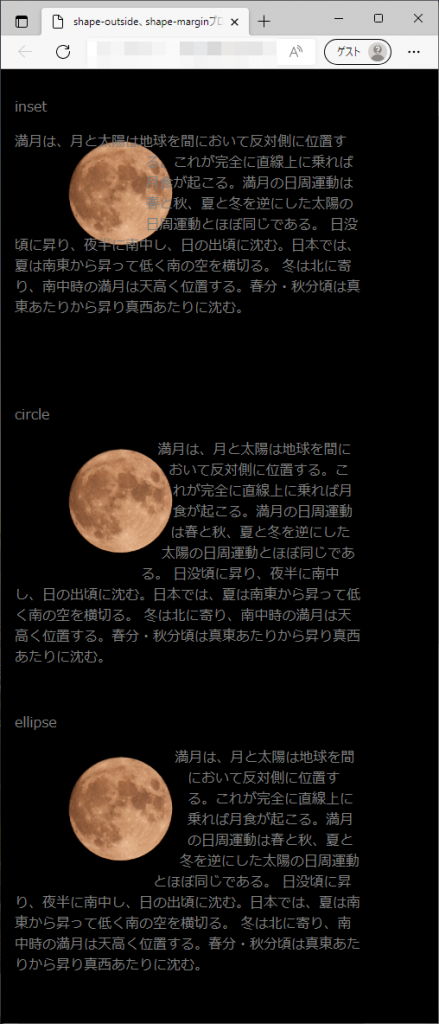
edgeブラウザ実行結果

operaブラウザ実行結果

shape-image-thresholdプロパティ
| 初期値 | none |
| 適用される要素 | フロートされたコンテンツ |
| モジュール | CSS Shapes Module Level 1 |
| 継承 | なし |
概要・使用方法
{ shape-image-threshold: しきい値;}「shape-image-thresholdプロパティ」は、「shape-outsideプロパティ」の値い画像を指定して形状を指定した場合に、抽出されるアルファチャンネルのしきい値を指定します。
形状の指定方法
以下のキーワードが指定できます。
| 数値 | 画像から回り込みの形状を抽出するために使用されるしきい値を数値で指定します。 ここで指定したあたいよりもアルファ値が大きいピクセルによって回り込みの形状が定義されます。 0(完全に透明)から1(完全に不透明)の範囲で指定し、この範囲外の値は0未満なら0として、1より大きければ1として扱われます。 |
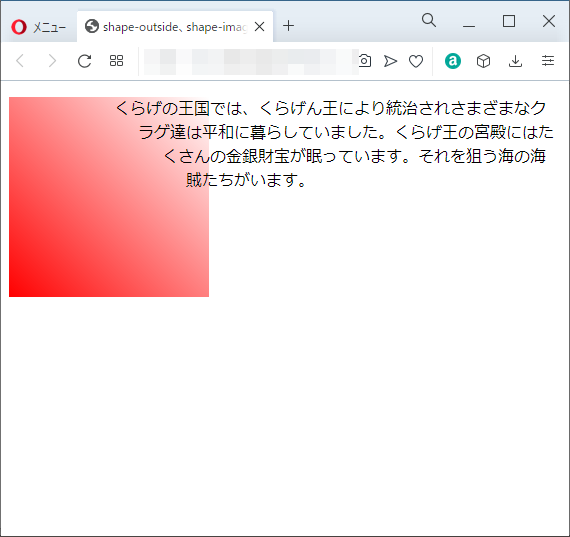
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>shape-outside、shape-image-thresholdプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample{
float: left;
width: 200px;
height: 200px;
background: linear-gradient(45deg , red 0%, rgba(255,0,0,0.5),transparent);
shape-outside: linear-gradient(45deg , red 0%, rgba(255,0,0,0.5),transparent);
shape-image-threshold: 0.3;
}
</style>
</head>
<body>
<div class="sample"></div>
<p>くらげの王国では、くらげん王により統治されさまざまなクラゲ達は平和に暮らしていました。くらげ王の宮殿にはたくさんの金銀財宝が眠っています。それを狙う海の海賊たちがいます。</p>
</body>
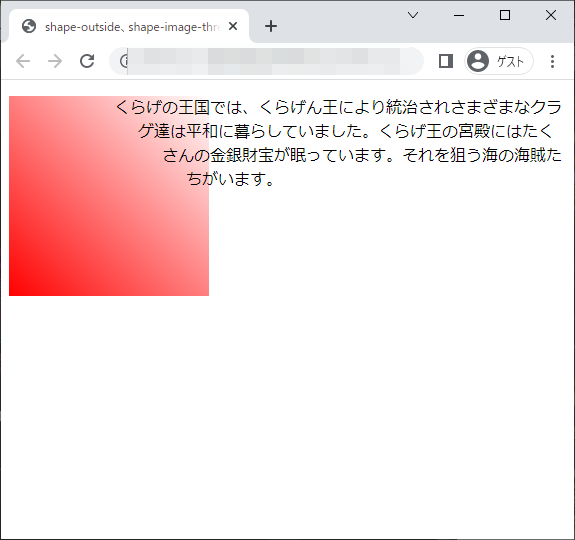
</html>chromeブラウザ実行結果

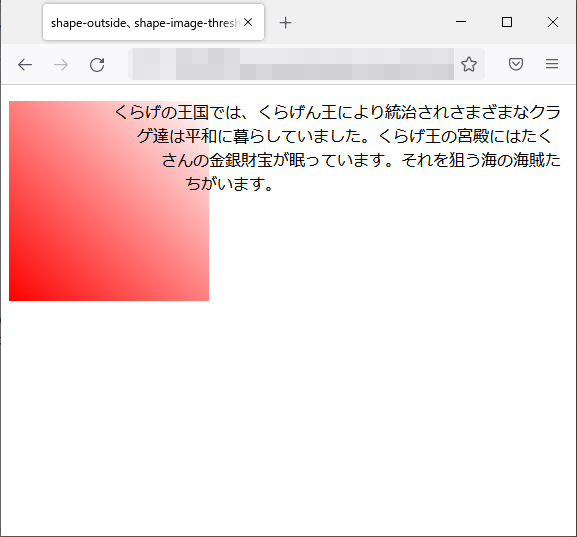
Firefox ブラウザ実行結果

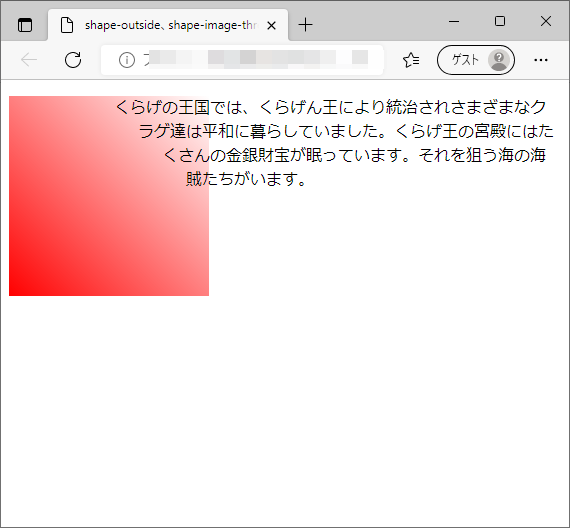
edgeブラウザ実行結果

operaブラウザ実行結果